目录
learn GIT Learn Git Branching
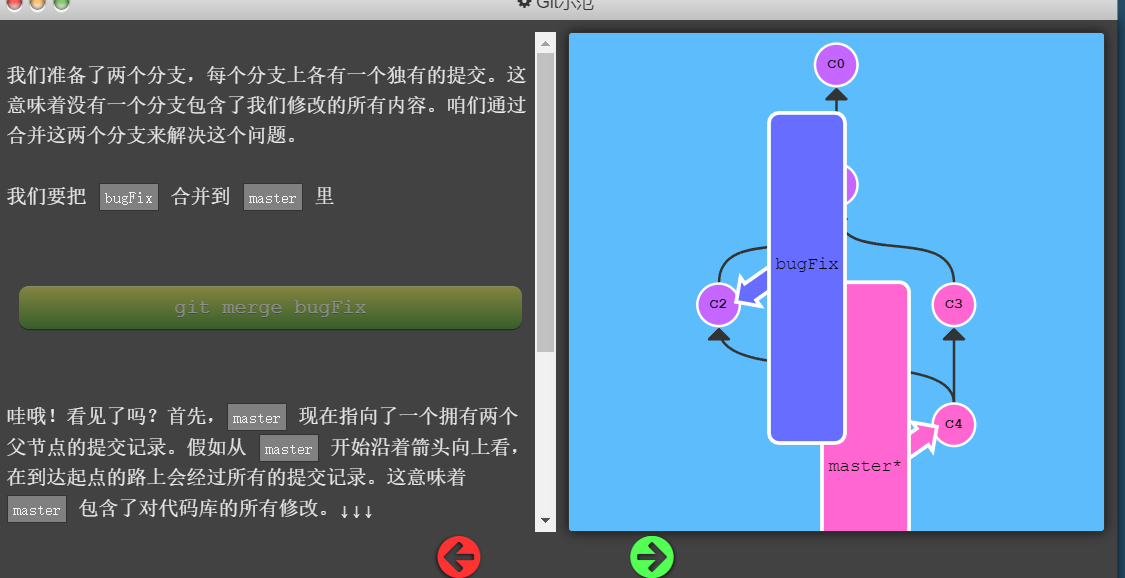
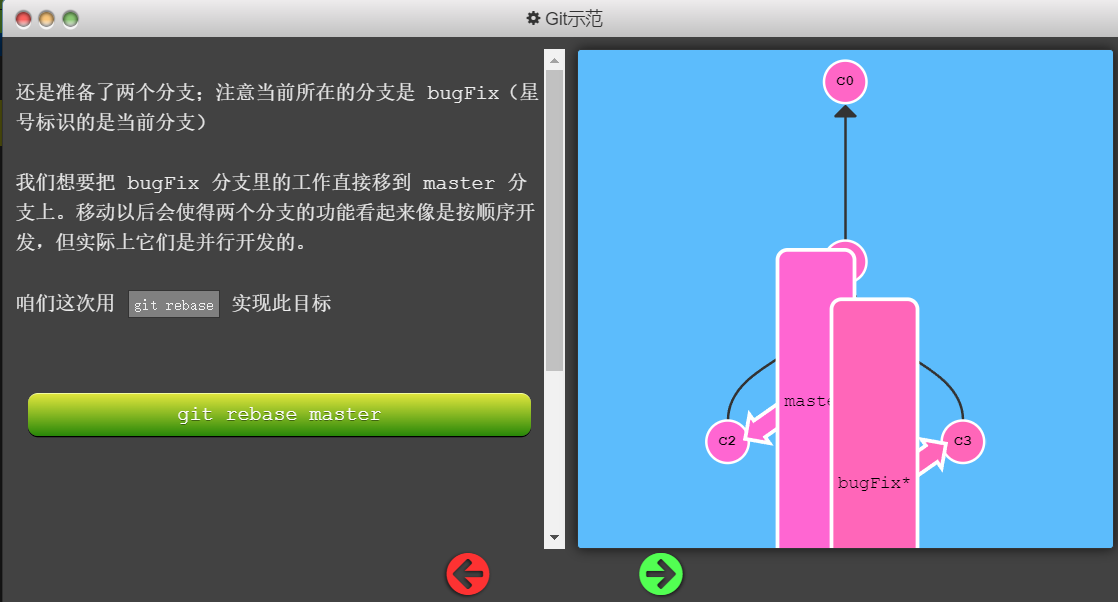
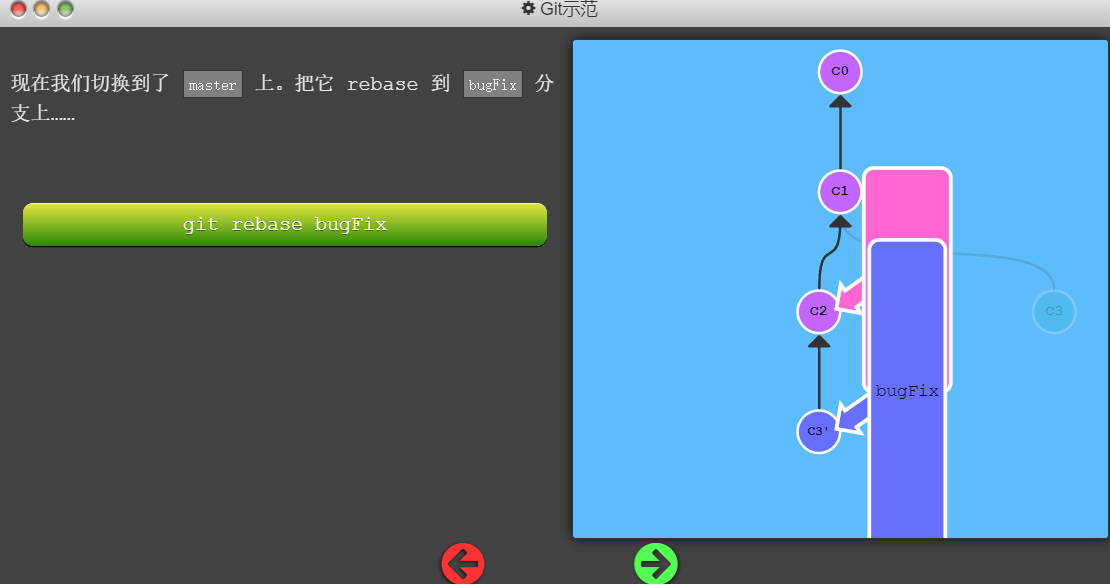
merge和rebase的使用
基础命令
版本回退
工作区和暂存区
管理修改
撤销修改
删除修改
learn GIT Learn Git Branching
这是Gitee上的Git学习教程
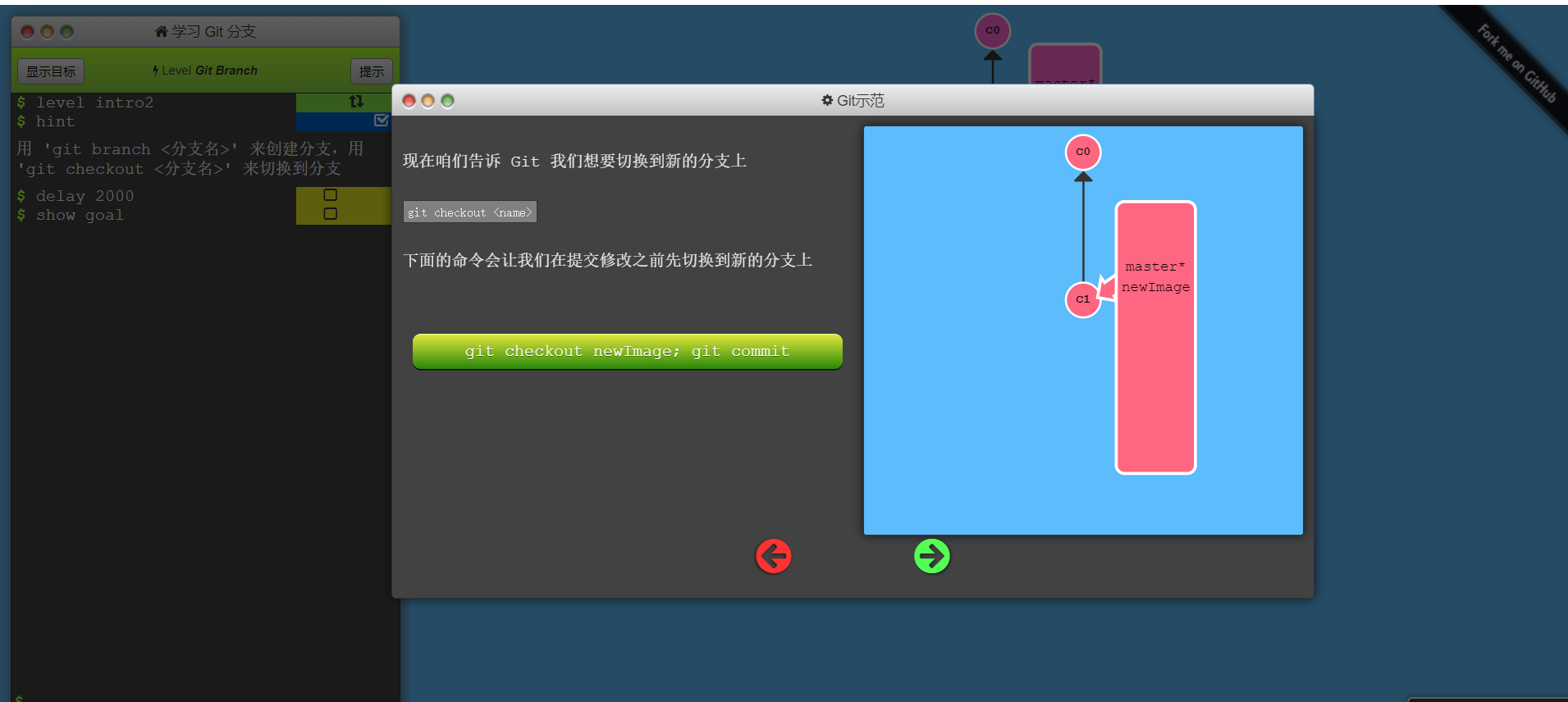
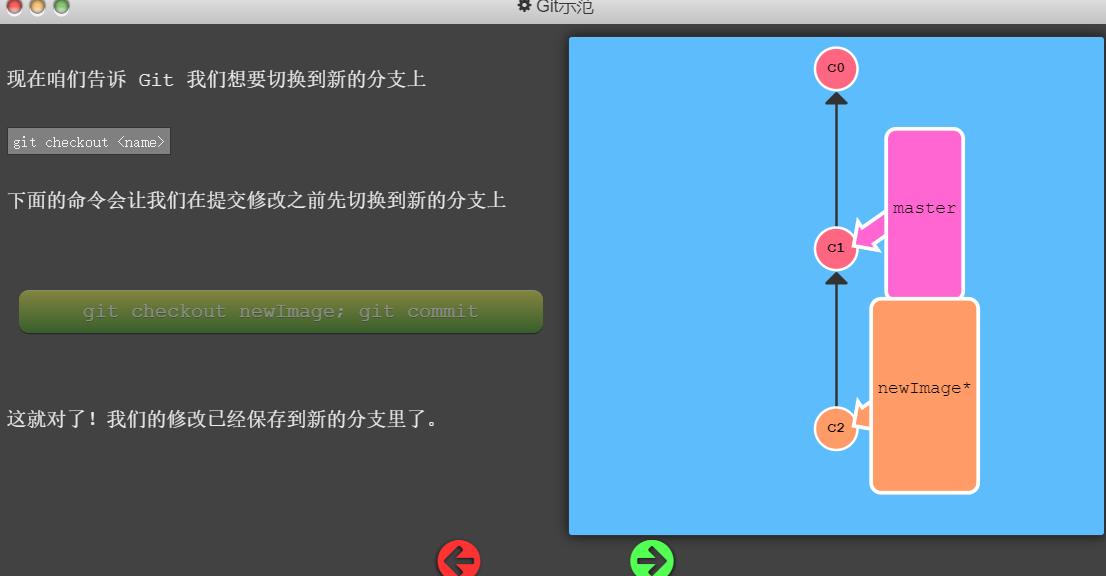
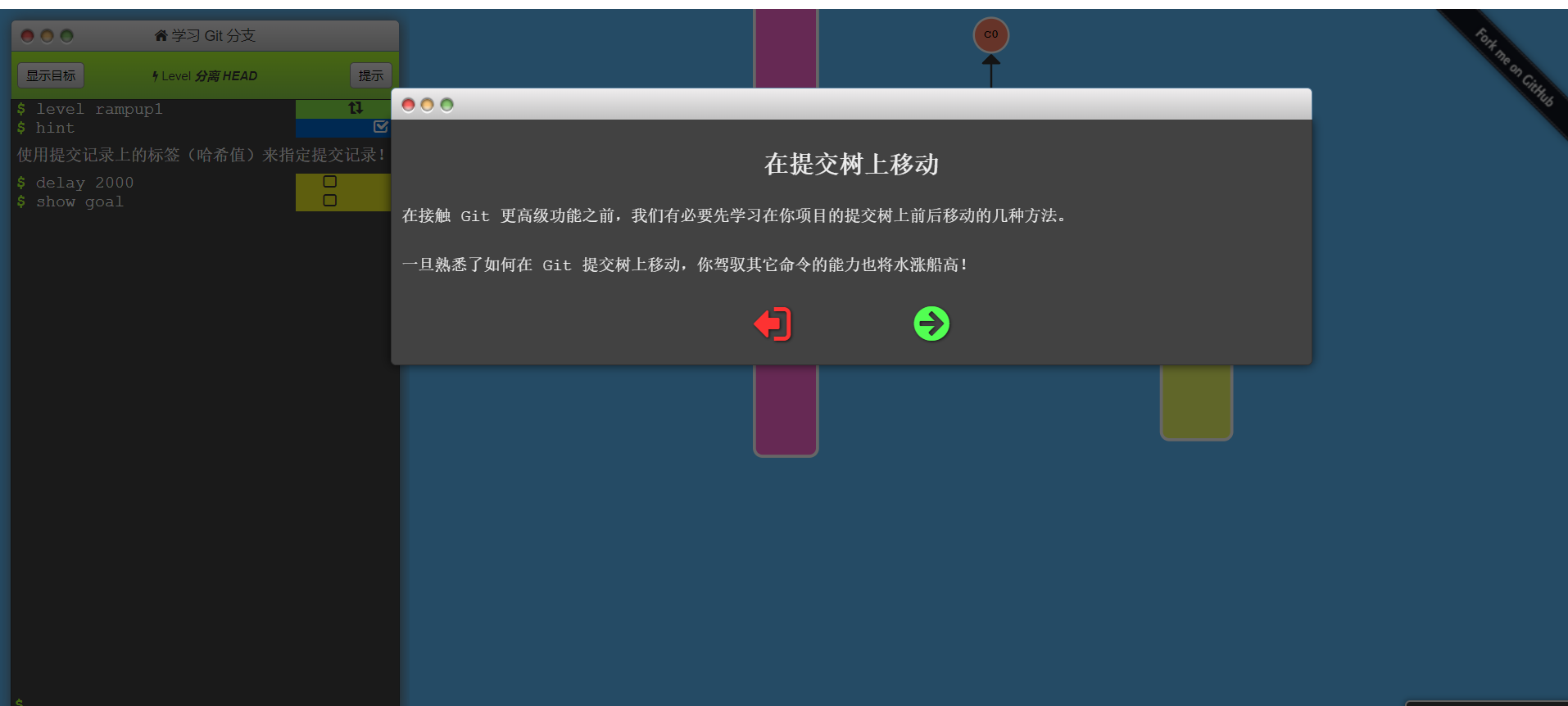
Learn Git Branching







Git Rebase
Learn Git Branching





最终的实操



merge和rebase的使用
参考:
http://t.csdnimg.cn/JnWfV
https://www.cnblogs.com/michael-xiang/p/13179837.html


git merge --abort
git log --graph --pretty=oneline --abbrev-commit
基础命令
以下是一些最基础的命令,不需要过多总结
git add . 将工作区中的全部修改添加到暂存区
git commit -m "xxx" 从暂存区提交到版本库 一般推荐一定要带上-m,后跟上本次提交的注释,这样能更好的进行版本说明和版本回退
git push origin branch 推送到远程仓库的某个分支
git status 查看仓库当前状态 这个命令可以帮助我们时刻掌握仓库当前的状态,比如有哪几个文件被修改了,有哪些文件待提交等等
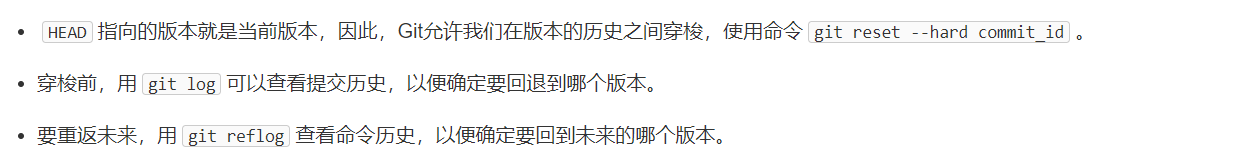
版本回退
首先引入一个HEAD指针的概念
一般HEAD指针随着你当前分支的切换进行更新(分支切换时,HEAD指针也将指向至当前分支)


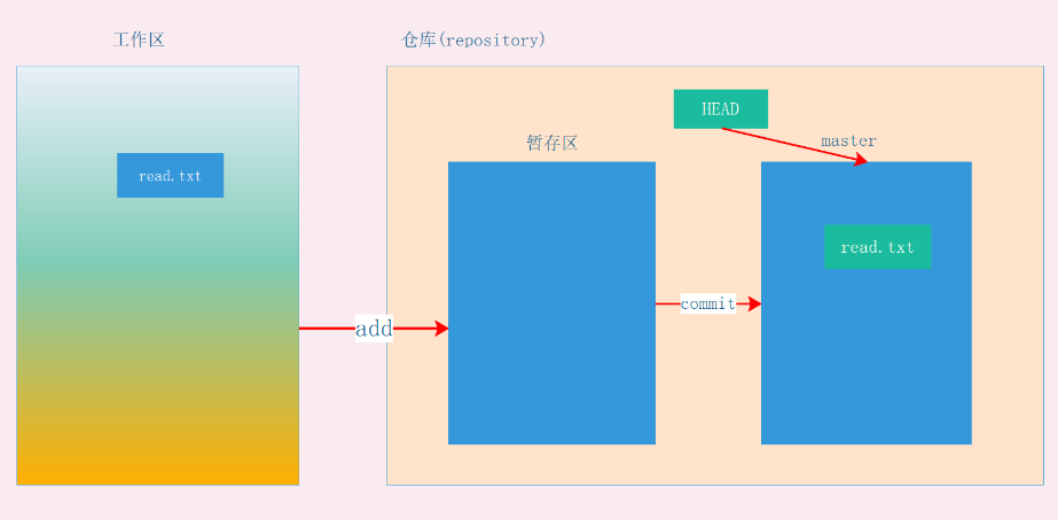
//图来自廖雪峰的官方网站版本回退 - 廖雪峰的官方网站
使用git reset命令进行版本回退
git reset --hard HEAD^
有几个^ 就表示回退到几个版本前,但是如果需要回退的版本号较多,就使用 “~n“的方式进行回退,n代表着回退的版本数量
比如~1 等价于HEAD^
当然,也可以通过git log获取到全部的版本号之后,选择退回到特定的版本号之前
git log 可以获得版本号,获得版本号之后,你可以只输入版本号的前几位来确定某一个版本号

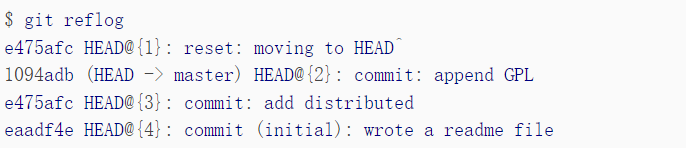
如果回退之后,后悔进行回退了,需要找到未来(相对于当前位置)的某个版本号进行回归怎么办?
使用 git reflog来寻找你执行过的每一次命令

根据每行第一列的commit id来进行reset操作就可以了
补充:使用git diff 查看两个版本间发生的变化
注: 使用--pretty==oneline参数来简化git log的输出信息(将不再包含作者和日期信息)
工作区和暂存区
工作区就是指你当前电脑本地中正在操作的文件,一旦你操作一个文件,他就算是进入了工作区,需要进行后续的提交操作

版本库包含暂存区(add之后文件进入的区域)和分支(第一个分支是自动创建的master)


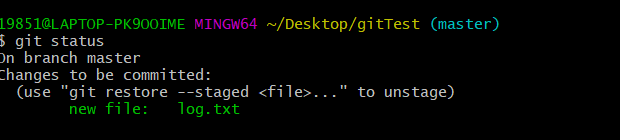
可以自己touch一个文件后,进行add和commit的操作,在过程中使用git status 获得文件提交过程中的提示信息,对这一过程和工作区、暂存区的概念得到更好的认知
管理修改
git提交的是修改,而不是文件
或者说,提交的是你已经放到暂存区中的文件,如果你首先add,提交了你的第一次修改,随后你再尝试去修改,此时发生了第二次修改,但是你这次修改只存在于工作区中,进行的提交只会提交存在于暂存区中的第一次修改。
可能有些拗口,但这是精简版的说明了,多读几遍应该能够理解
撤销修改
如果我们不小心增加了错误的修改怎么办呢?如何撤销?
文件仍在工作区中,还未添加到暂存区时
使用git checkout -- <file>撤销对文件的修改
(git checkout -- 中的 --很重要)
文件已经提交到暂存区中了
使用git reset HEAD <file>将暂存区的修改返回到工作区
此时就可以继续使用提到过的checkout命令将工作区的修改也撤销
如果已经提交到了本地版本库,此时仍然有挽回的余地,使用版本回退git reset <指定的版本>可以在你自己的版本库中进行回退
一旦提交到远程仓库,撤销修改的代价将会非常大
这时需要使用git revert
git revert [commitId] 对commitId执行反向操作,恢复到commitId的上一个commitId的代码
补充:git restore (针对暂存区和工作区)
当一个文件刚被你修改后放入暂存区时(也就是add过了)
此时使用git status

可以发现,有一行字提示我们:使用git restore --staged <file> 来进行撤销
或者是希望撤销工作区中的修改时,直接使用git restore <file>
删除修改
待续