近期我们在视频监控管理平台EasyCVR系统中新增了HTTP-FMP4播放协议,今天我们就来聊聊该协议的特点和应用。

fMP4(Fragmented MPEG-4)是基于MPEG-4 Part 12的流媒体格式,是流媒体的一项重要技术,因为它能通过互联网传送高质量的视频内容。FMP4格式将整个视频文件分割为多个小片段,每个片段包含了视频和音频以及他相关的元数据。这种分段的方法使得视频可以更加高效地进行传输和播放,并且对于在线视频流传输非常有用,因为它允许视频流实时下载和播放,而无需等待整个视频文件下载完毕。
1、fMP4视频格式的优势
1)更快的加载时间:由于视频文件被分割成多个小片段,而不是一个整个文件,因此可以更快地加载和播放视频内容。用户可以立即开始观看视频,而不需要等待整个文件下载完毕。
2)更高的灵活性:fMP4格式可以根据用户的带宽和设备性能进行自适应,以提供最佳的视频质量和播放体验。视频流可以根据网络条件进行调整,以避免缓冲和卡顿。
3)更好的可扩展性:fMP4格式可以在不同的设备和平台上进行播放,无论是桌面电脑、移动设备还是智能电视。这种通用性使得视频内容可以更广泛地传播和观看。
4)更好的容错性:由于视频文件被分割成多个小片段,即使一个片段出现错误或丢失,也不会影响整个视频的观看。这种容错性可以提供更稳定和可靠的视频播放体验。
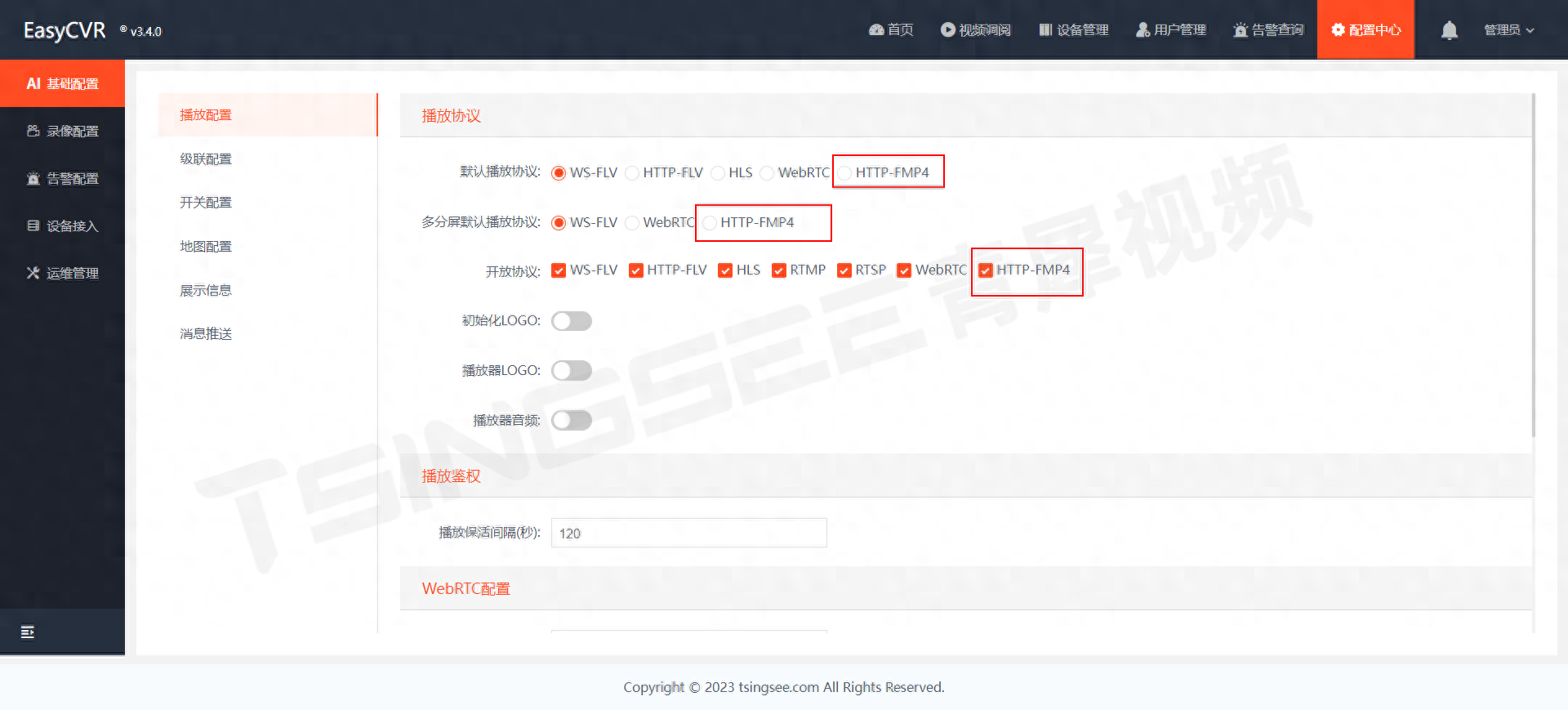
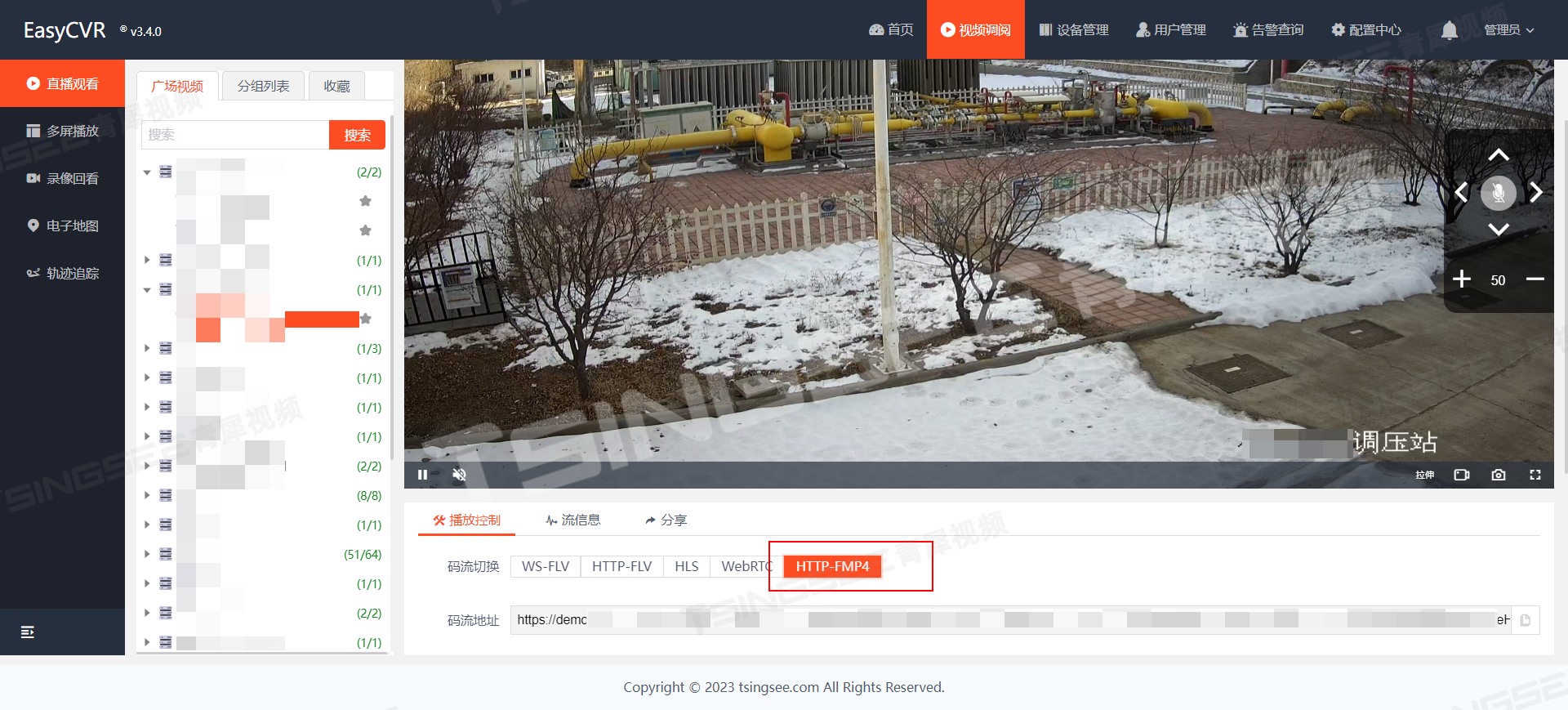
2、EasyCVR平台增加fMP4视频格式
fMP4格式是一种适用于在线视频流传输的优化格式,它的分段设计和动态码率调整可以使视频加载更快、播放更顺畅,用户体验更佳。多年来,fMP4已被流媒体服务广泛采用,包括Netflix、Hulu和YouTube等。它还被集成到许多媒体播放器和设备中,例如Chromecast和Edge浏览器。

智慧安防视频监控平台EasyCVR能在复杂的网络环境中(专网、局域网、广域网、VPN、公网等)将前端海量的设备进行统一集中接入与视频汇聚管理,平台支持设备通过4G、5G、WIFI、有线等方式进行视频流的快捷传输,经过平台接入的视频流可对外分发多格式的视频,具体包括:RTMP、RTSP、HTTP-FLV、WebSocket-FLV、HLS、WebRTC等,随着fMP4视频格式的增加,平台的视频播放协议更加丰富,用户体验也进一步提升。
3、fMP4视频格式的应用场景
目前,fMP4视频格式的应用主要体现在以下几个方面:
1)流媒体传输:fMP4格式广泛应用于流媒体传输领域。由于视频被划分为小片段,客户端可以在下载和播放过程中动态地请求和接收这些片段,从而有效减少延迟和缓冲时间,提升用户体验。
2)实时直播:fMP4格式也常用于实时直播场景。直播过程中,视频会被切分为不同的片段,然后通过HTTP协议实时传输给观众。观众可以根据网络状况和设备性能动态加载和播放这些片段,实现低延迟的实时直播体验。
3)视频存储和分发:fMP4格式在媒体存储和分发方面也具有一定的优势。由于视频被切分为小片段,可以更加灵活地进行存储和分发。存储时,可以将这些片段分别存储在不同的服务器上,从而实现更好的负载均衡和可扩展性。分发时,可以根据客户端的请求和位置,动态地选择最近的服务器进行传输,减少传输延迟和网络拥塞。
4)fMP4格式的文件可以直接在支持流媒体传输协议的浏览器和移动设备上进行播放,具备较强的灵活性和兼容性,支持跨平台和跨设备。
5)视频编辑和处理:fMP4格式的文件可以通过专业的视频编辑软件进行编辑和处理。剪辑、合并、添加字幕等操作都可以在fMP4格式下进行,便于进行视频后期制作工作。

在安防监控领域,智慧安防平台EasyCVR支持高清视频的接入和传输、分发,平台采用了开放式的网络结构,提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,此外,高清可视化视频监控平台EasyCVR还具备权限管理、设备管理、鉴权管理、系统运维等管理能力。感兴趣的用户可以前往演示平台进行体验或部署测试。