让每一个人都有自己的地图!
我们在《水经微图Web版1.5.0发布》一文中,提到了水经微图(简称“微图”)Web版新增了视频气泡的功能。
现在,我们为你分享一下如何基于此功能,制作一个属于自己的实景中国视频地图。
获取实景中国视频地址
如果要制作自己的实景中国视频地图,首先需要有实景中国的视频数据。
而在直播中国网站(livechina.cctv.com)中,就有全国各省非常多的视频数据源,点击“实景中国”即可查看。

实景中国
我们以世界闻名的北京鸟巢和水立方为例,为你分享如何将视频添加到地图中显示。
在直播视频列表中,点击“北京鸟巢和水立方”打开查看页面。

北京鸟巢和水立方
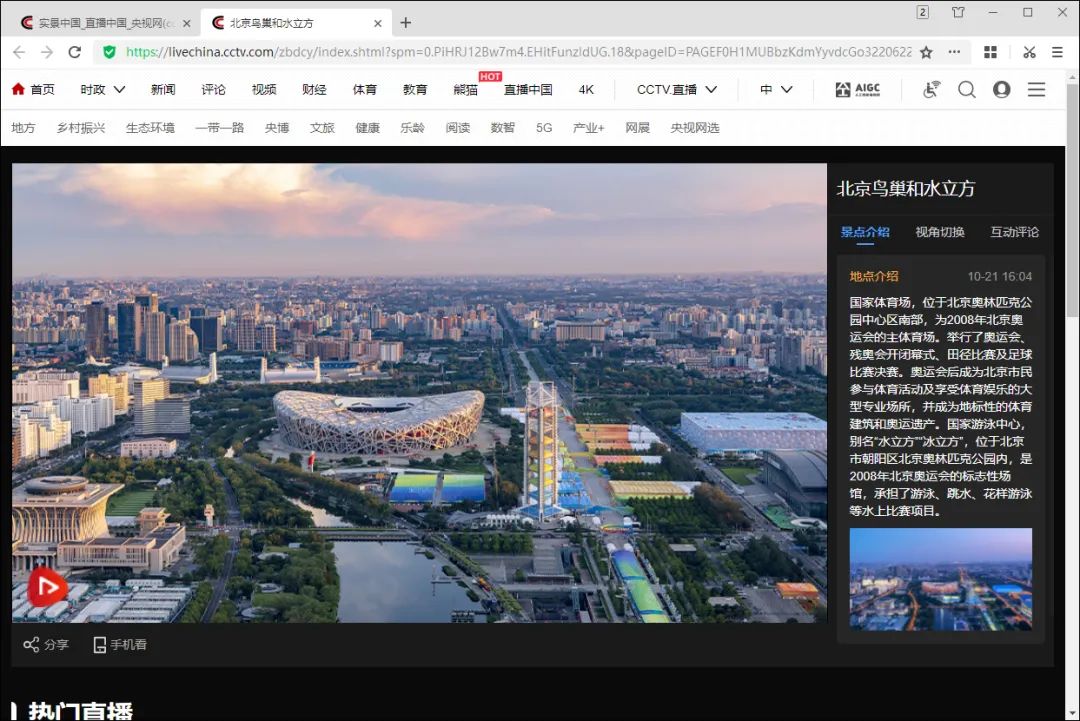
点击预览的实景图片,会播放直播视频,但也有可能是回放视频。

直播预览
我们最终的目的,是需要将视频在地图的气泡窗口中显示,因此就一定需要视频数据源。
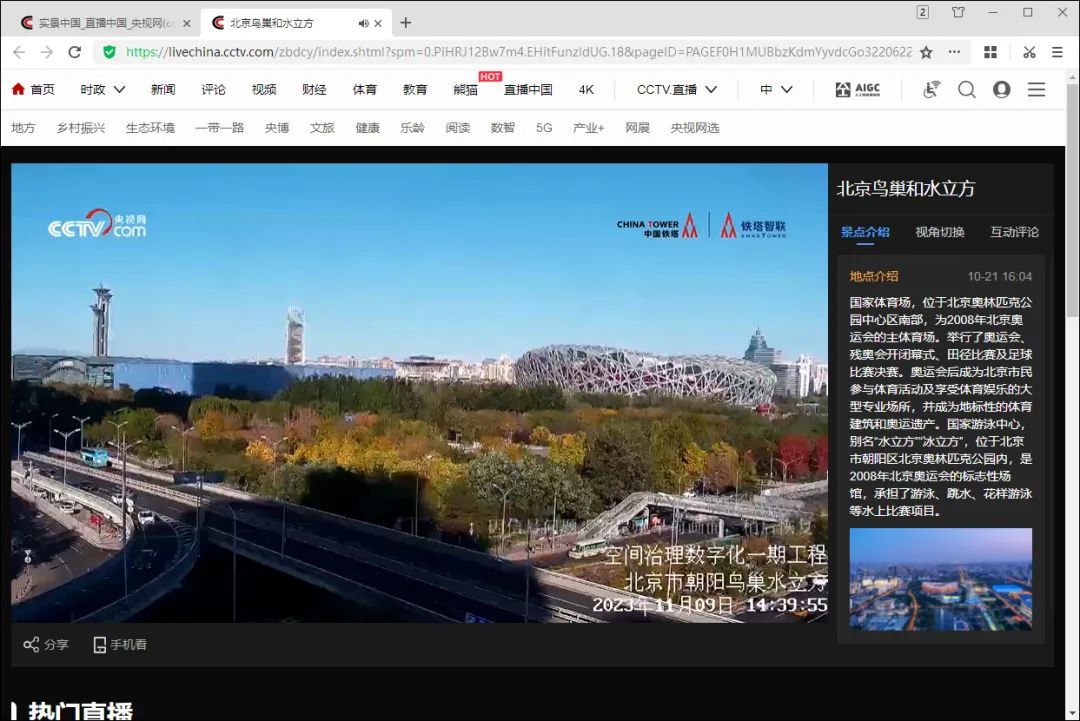
在视频播放页面中按下F12键,可进入网页调试模式。

直播视频
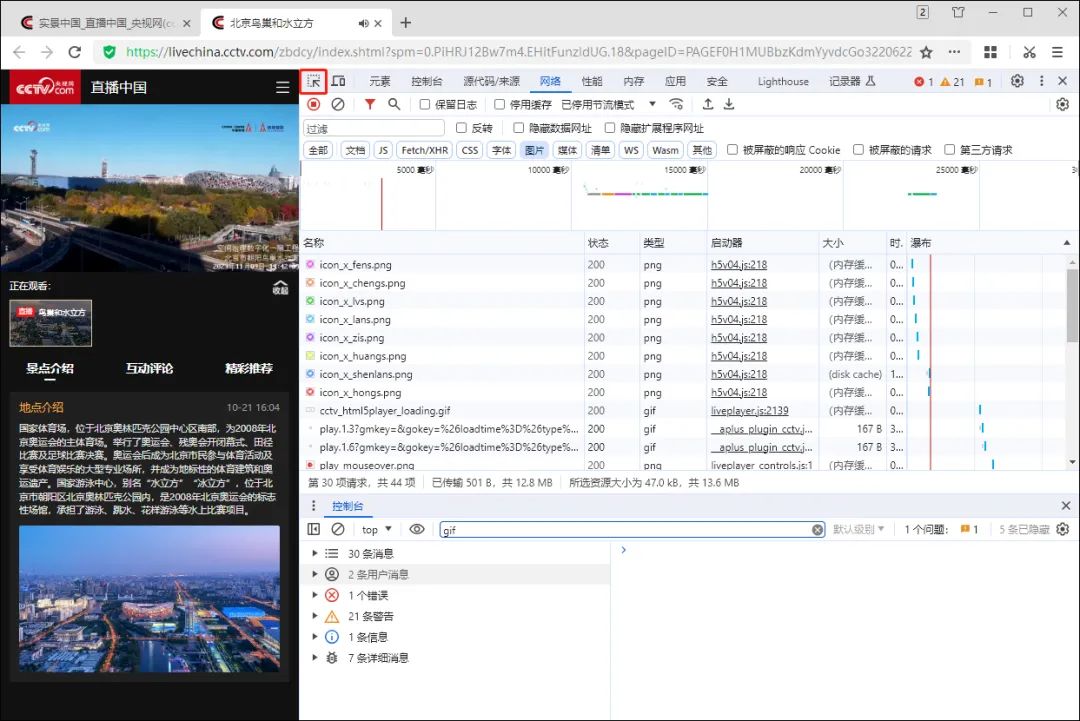
在调试模式下,选择下图所标示的小图标后,点击直播视频可分析查看页面加载数据。

直播视频页面
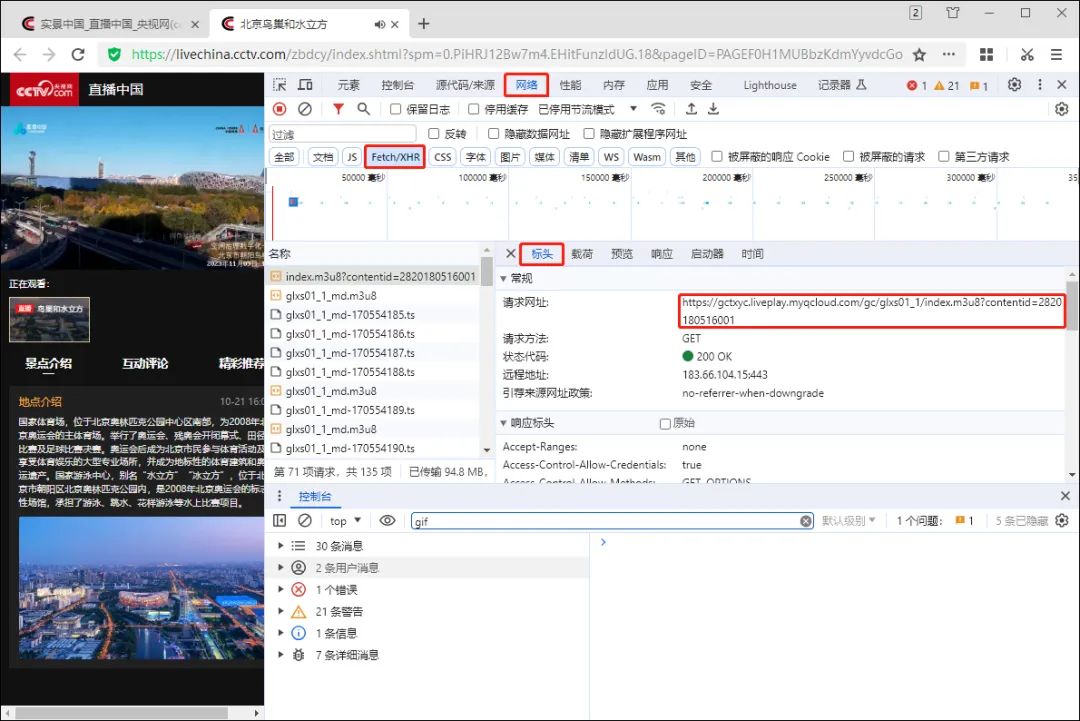
在页面中依次点击“网络”、“Fetch/XHR”和“标头”,即可以查看到当前视频的网络地址。

视频地址
现在,这个直播视频的地址,就可以用于在地图中显示视频了。
在地图中显示视频气泡
通过上一节分享的方法,我们已经获取到了直播视频的地址。
现在,我们就可以标注视频的位置,并在标注位置的要素气泡中显示直播视频。
基于视频中的视角方位,我们可以分析到摄像头的大概位置并标注一个点要素。
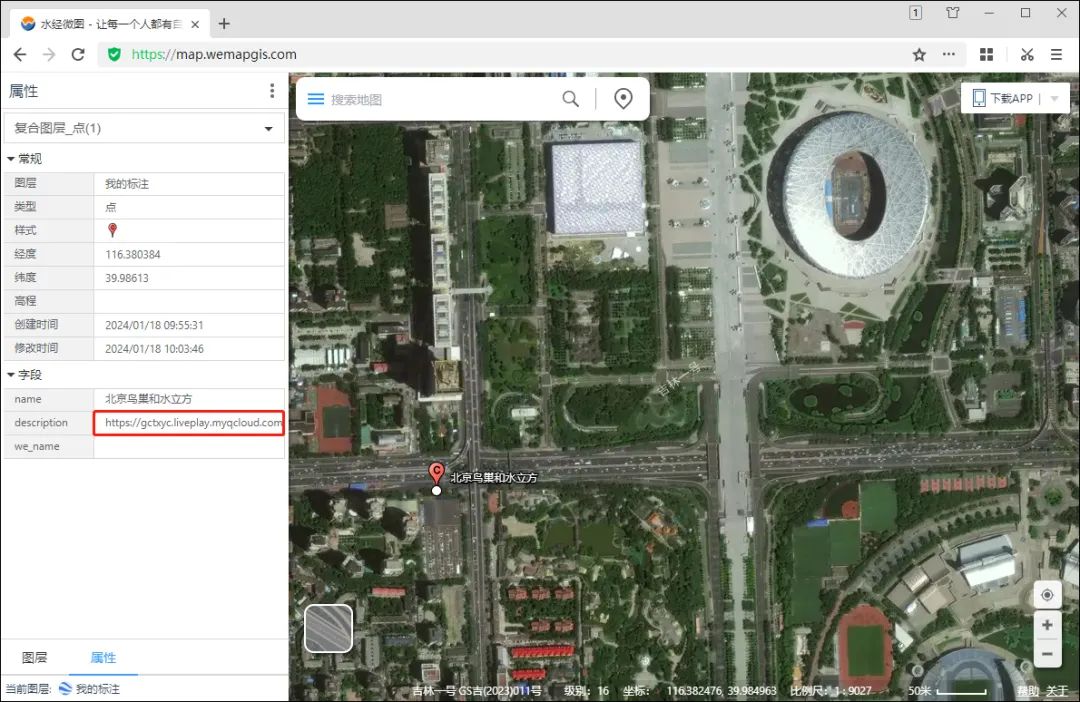
这里最重要的一步,就是一定要在某一个属性字段中填写视频地址。

添加点要素
如果你是新建的“复合图层”,且将视频地址填写到了“we_description”字段中,那么当鼠标在平移的状态下,会默认显示视频的地址为普通文本。

显示气泡
需要将气泡显示为视频,就需要在图层属性中对气泡类型进行设置。
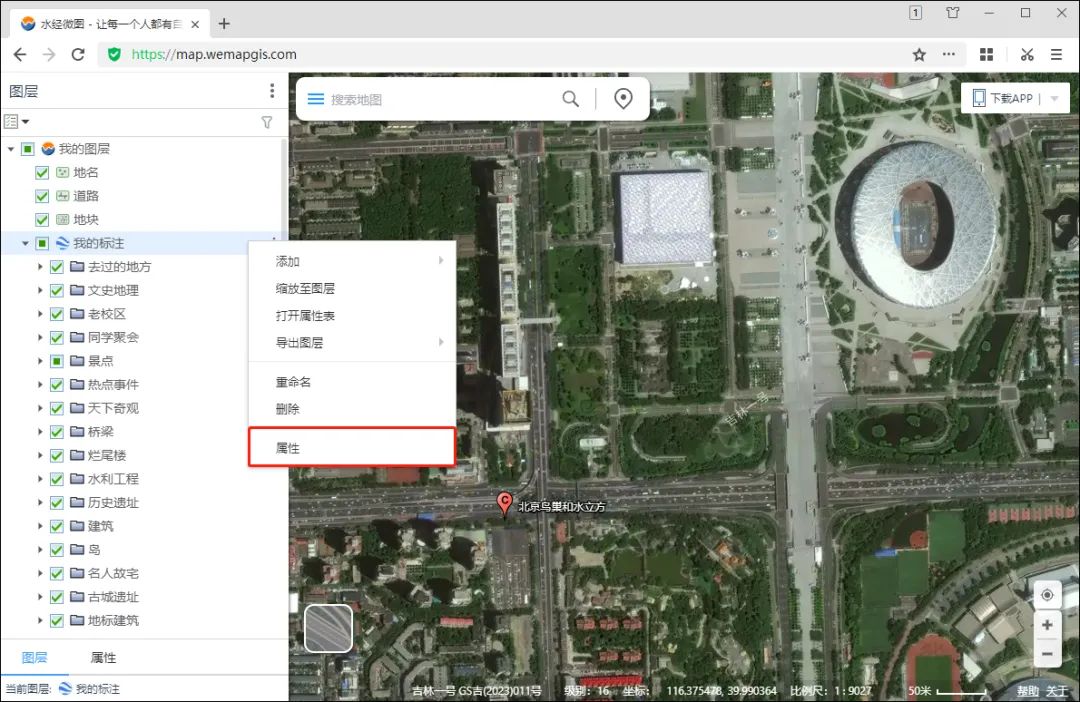
在图层的右键菜单中,选择“属性”可以修改图层属性。

查看图层属性
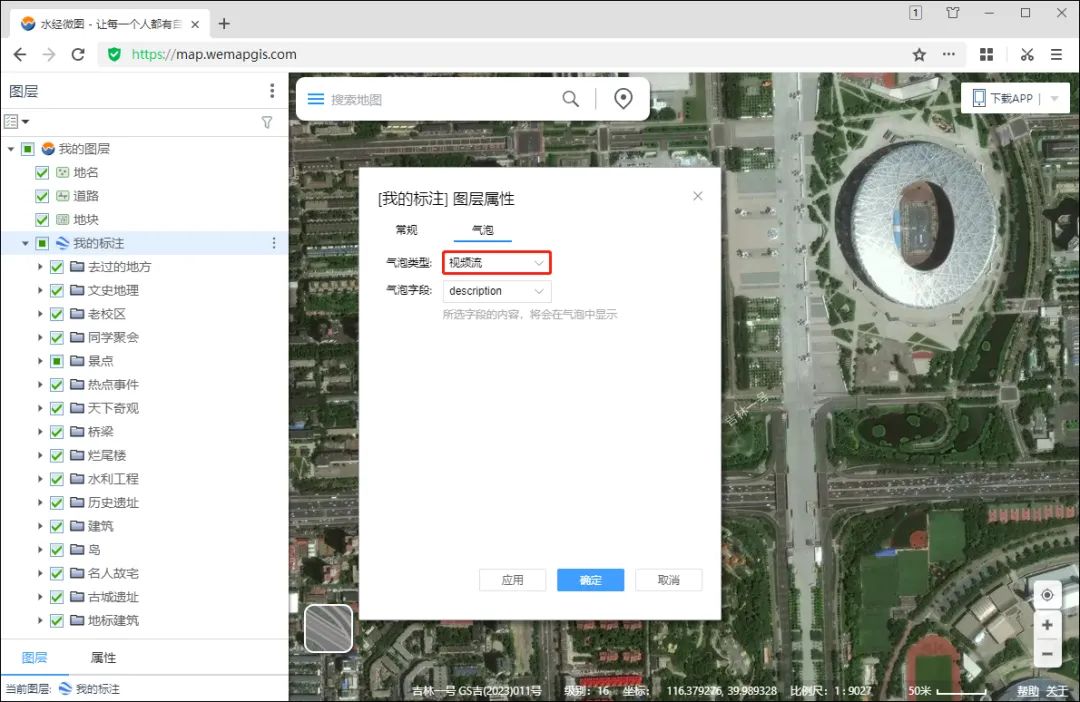
在“图层属性”窗口中,设置“气泡类型”为“视频”,并确定“气泡字段”设置无误。

设置气泡类型
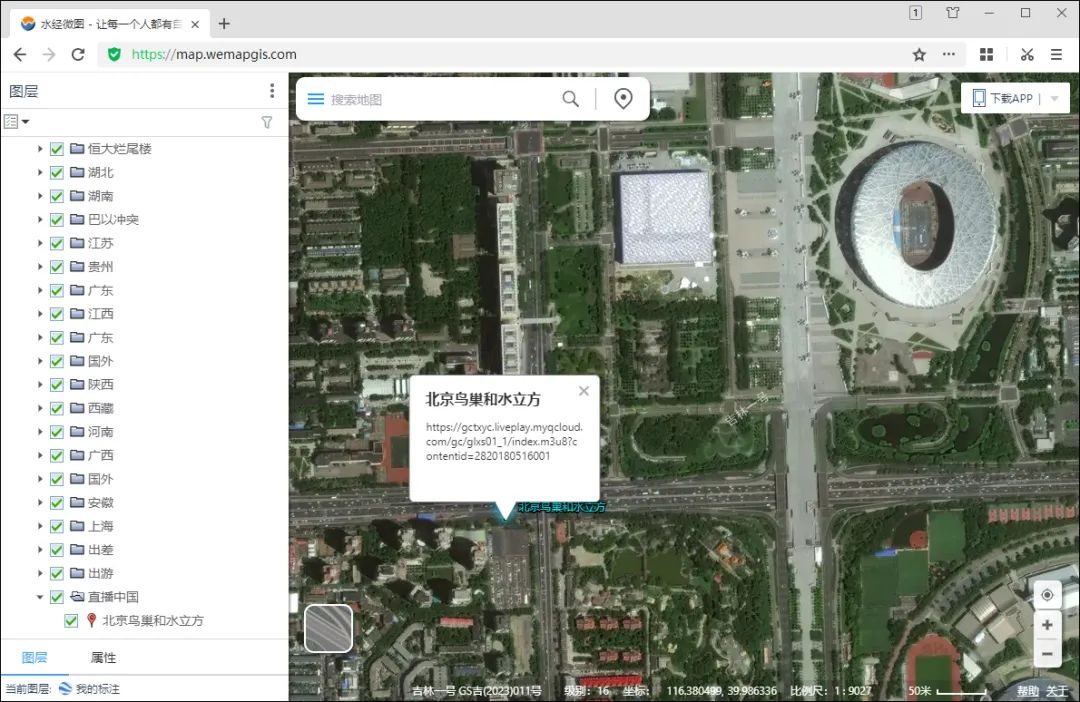
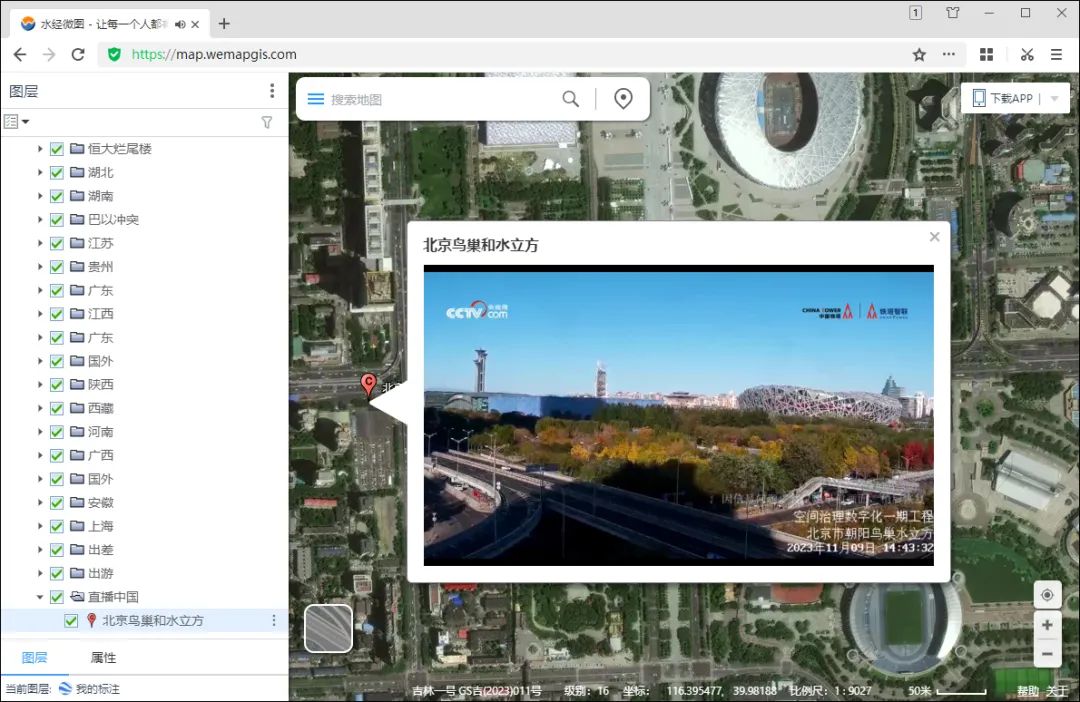
如果上述步骤操作正确,当鼠标为平移状态时,点击该要素点就可以显示实景中国的直播视频了。

显示视频气泡
重复以上步骤,可以添加全国其它地方的直播视频,从而制作一个属于自己的实景中国视频地图。
需要强调的是,这些视频仅供个人学习研究之用,若是要商用,请联系官方获得授权。
写在最后
本文仅是抛砖引玉,分享在要素气泡中加载显示视频的方法,它也可以根据业务的需要,很方便地接入监控视频。