Portainer Docker容器可视化管理平台实践
- 引
- 安装
- 登录
- Remote ENV
- 实践

引
平常用docker命令操作比较多,找了一款docker可视化工具,方便快速预览和批量操作,不想一行一行敲的时候,可以偷偷懒。Portainer试用了一下,安装和操作都挺简单的,在此记录一下。
现在准备了两台服务器,测试本地和远程docker服务的连接
安装
两台服务器都装有docker环境,Portainer只需在其中一台服务器上安装即可。并且Portainer可以使用docker容器镜像安装,反过来管理docker容器,哈哈。
直接执行一下命令创建容器即可快速创建容器。
docker run -it -d \
-p 9000:9000 \
--name portainer \
--restart always \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /data/portainer_data:/data \
portainer/portainer
注意-v /var/run/docker.sock:/var/run/docker.sock需要映射出来,Portainer连接本地Docker服务时会用到。
登录
使用服务外网ip加上端口号(如 http://101.35.xxx.xx:9000/#/init/endpoint)即可访问
第一次访问,需要设置admin密码,按要求输入确认即可。
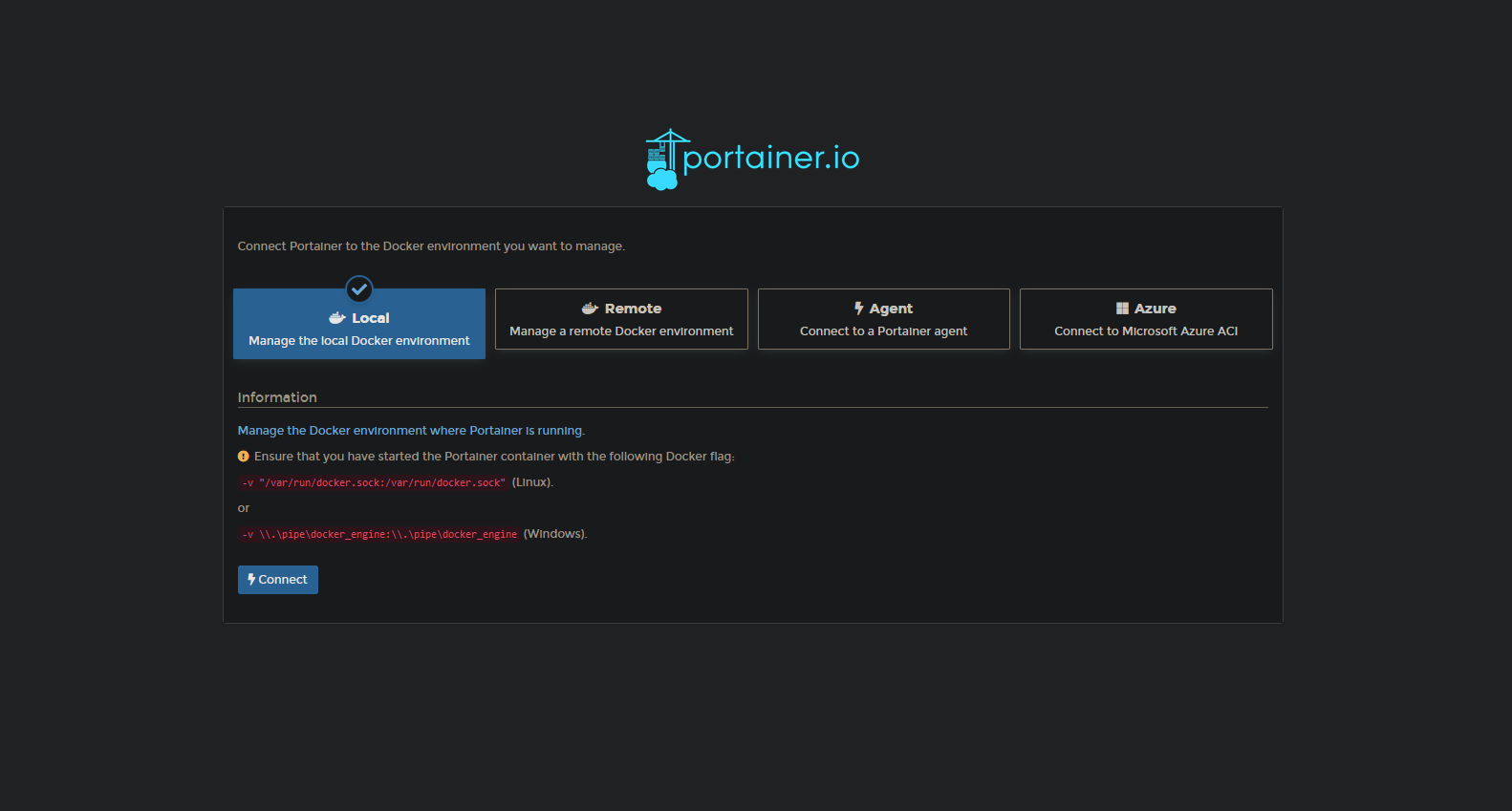
接着,由于没有添加任何Docker环境,向导默认来的了添加环境的界面

如果Portainer所在服务有Docker服务的话,我推荐优先连接本地的Docker服务。后面进入管理界面后可以通过添加Endpoints的方式添加连接,但local的没有这里的一键连接方便了。应该就得像连接远程环境已经的步骤。
注意看上图红色文字,也是明确要求了容器启动时需要添加-v /var/run/docker.sock:/var/run/docker.sock参数的。一切准备就绪,点击Connect即可连接。
Remote ENV
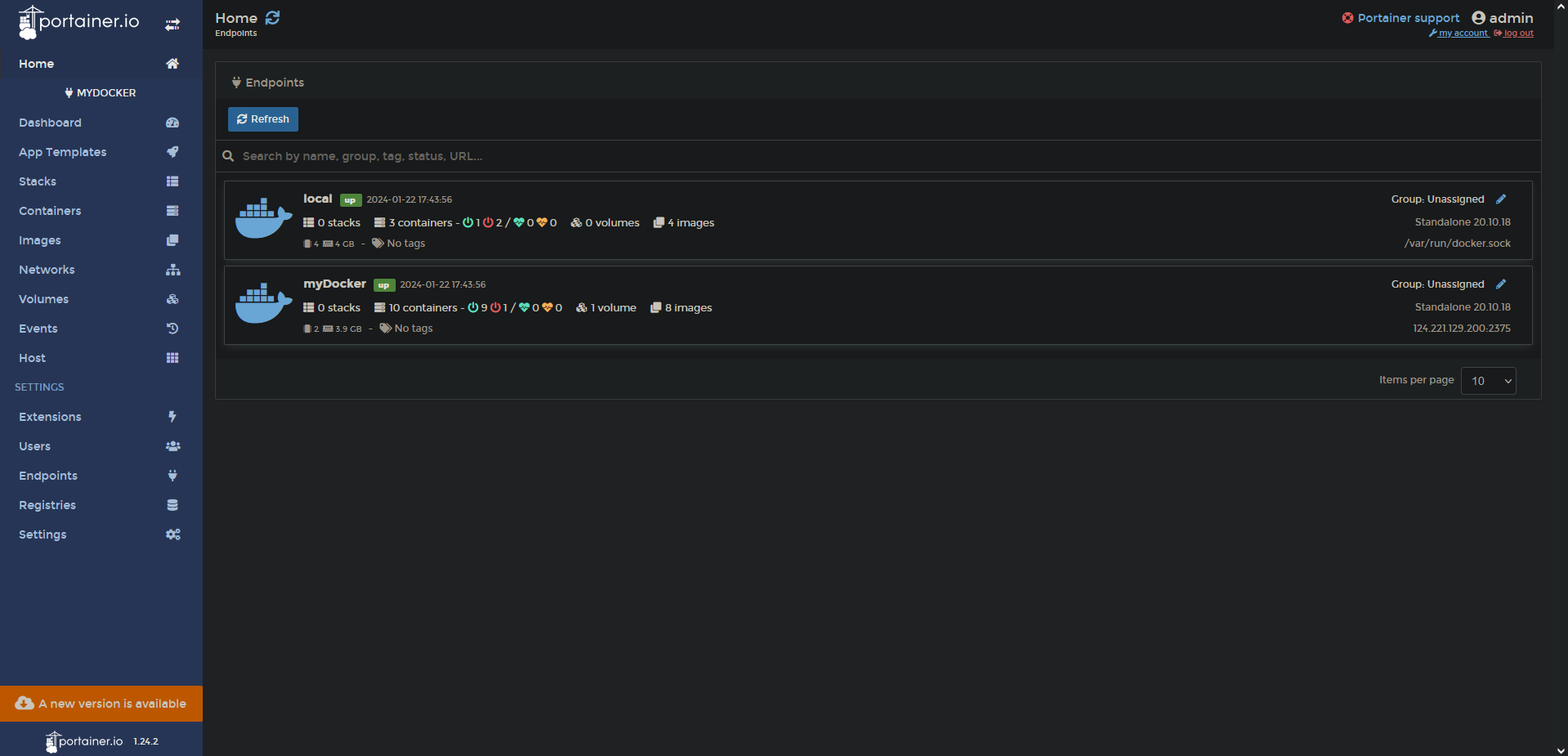
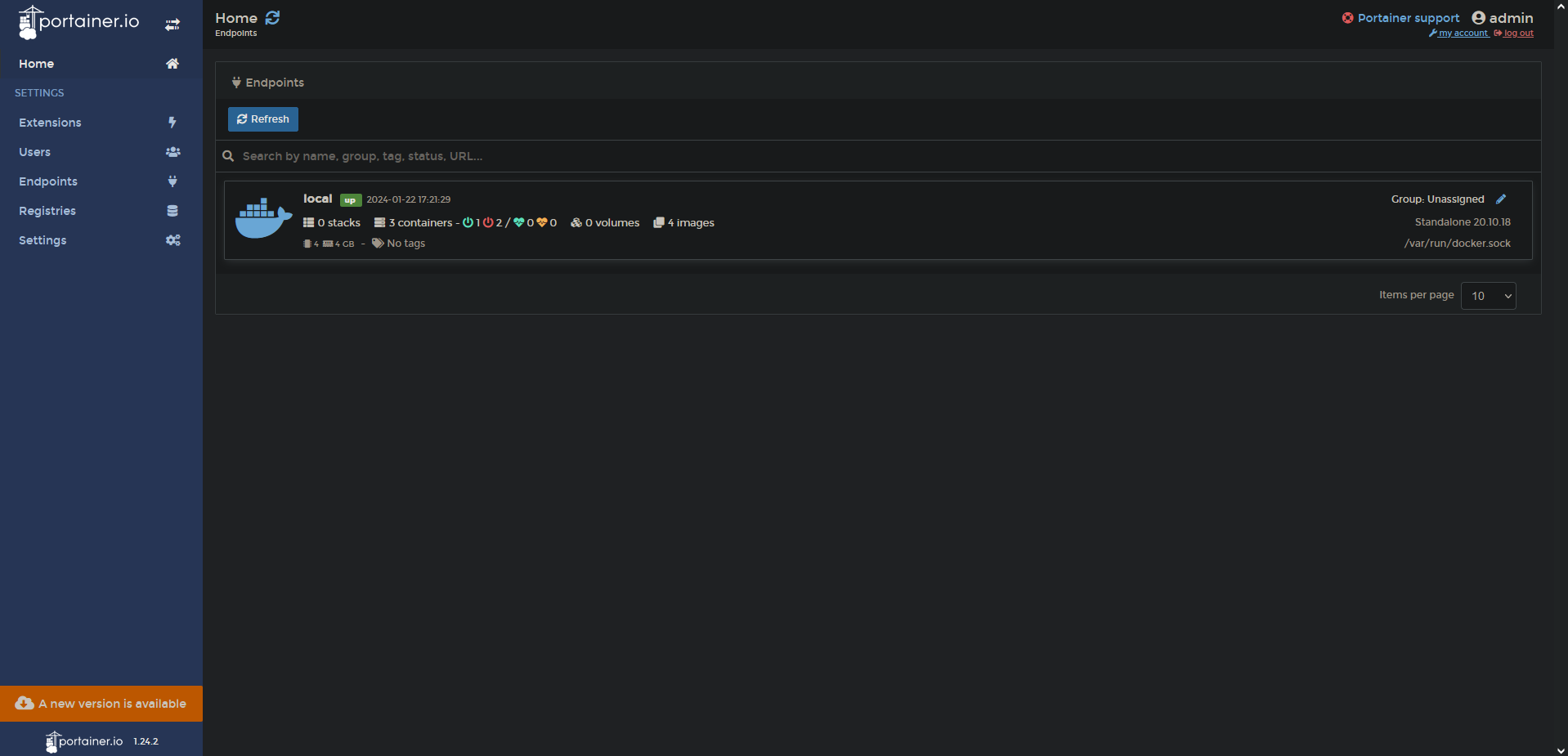
添加完本地Docker环境后,进入管理界面就会显示这样一条Endpoints信息。

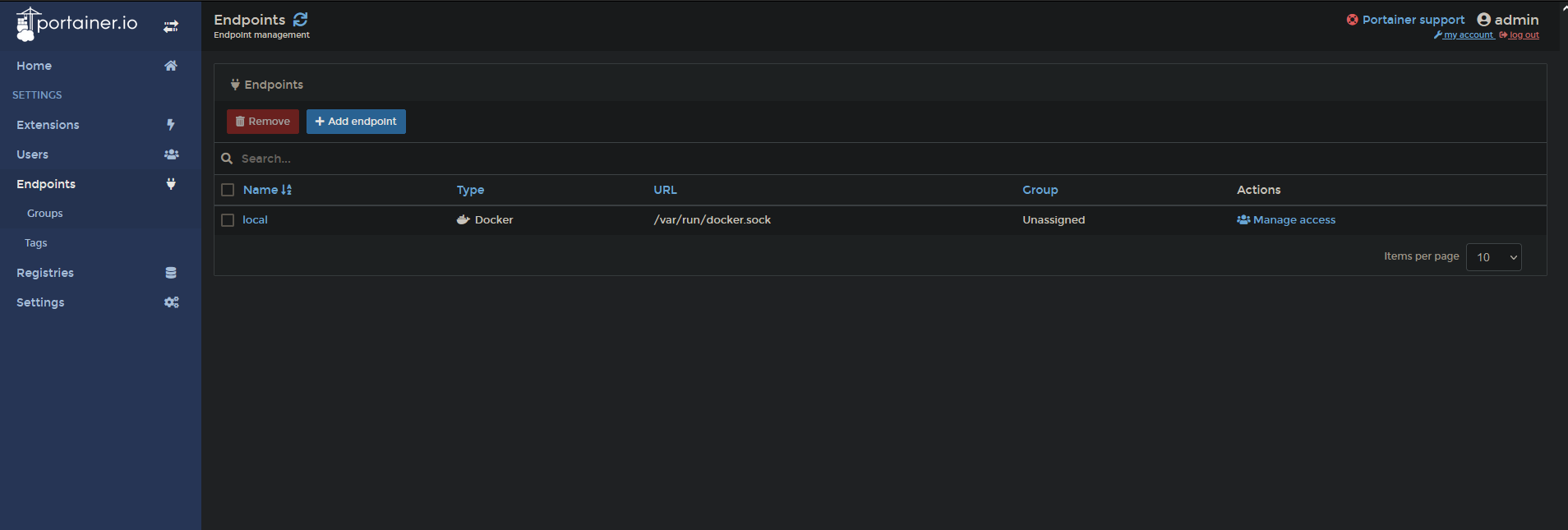
有的版本应该教的是环境,因为第一次用,我也找了一会儿才翻到添加新的环境的地方。可以看到左侧菜单的Endpoints,点击跳转到如下Endpoints的管理界面,可增删Docker环境。

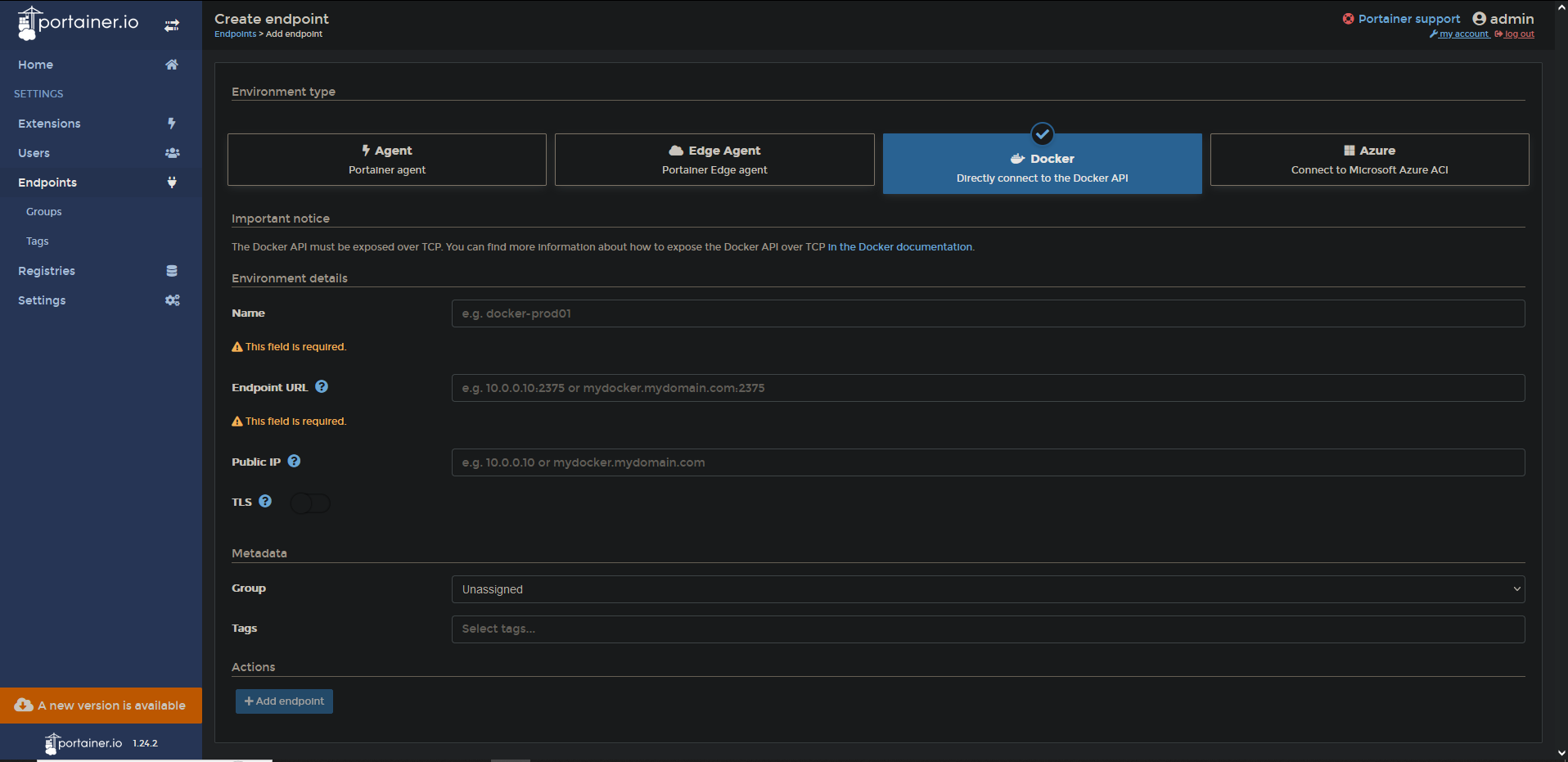
点击Add endpoint,准备添加另一个远程的Docker环境。
 注意上面我的Environment type切换到了Docker。还需要添加Name,Endpoint URL,Public IP信息。
注意上面我的Environment type切换到了Docker。还需要添加Name,Endpoint URL,Public IP信息。
name自行定义,Endpoint URL就是下面的Public IP加上端口号(默认2375,注意防火墙配置)。
配置好了,直接连接一般都会失败,还需要修改一下远程服务Docker服务配置并重启。
修改docker.service文件的ExecStart参数
vim /usr/lib/systemd/system/docker.service
修改为
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock
然后分别执行以下两行命令,重新加载配置和重启
systemctl daemon-reload
systemctl restart docker
再通过Portainer的添加Endpoints界面,点击Add endpoint重试就可以了。
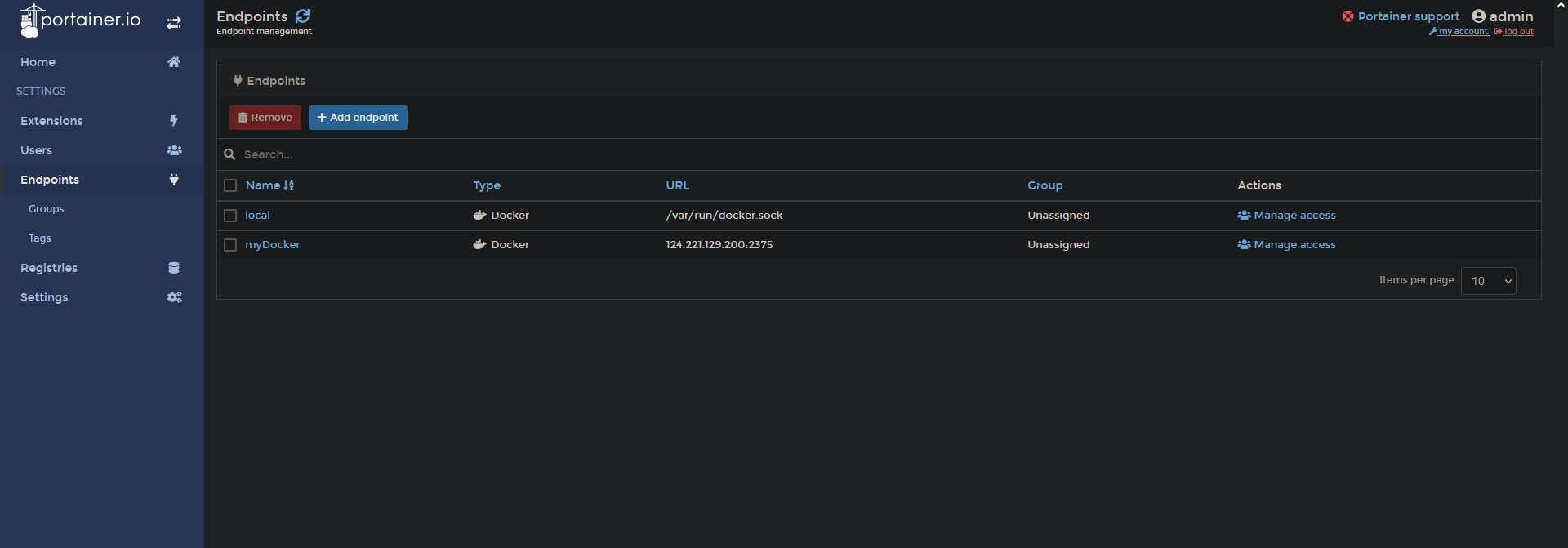
 可以看到local和远程添加的Docker服务,URL格式不一样,而上面的
可以看到local和远程添加的Docker服务,URL格式不一样,而上面的/var/run/docker.sock应该是为本地Docker服务开通的绿色通道。
实践
进入任一Docker服务内部,可以查看镜像,容器,数据卷等信息,最最主要的应该还是基于容器的一些可视化操作,容器创建,配置,删除,日志等。