文章目录
- 需求
- 分析
需求
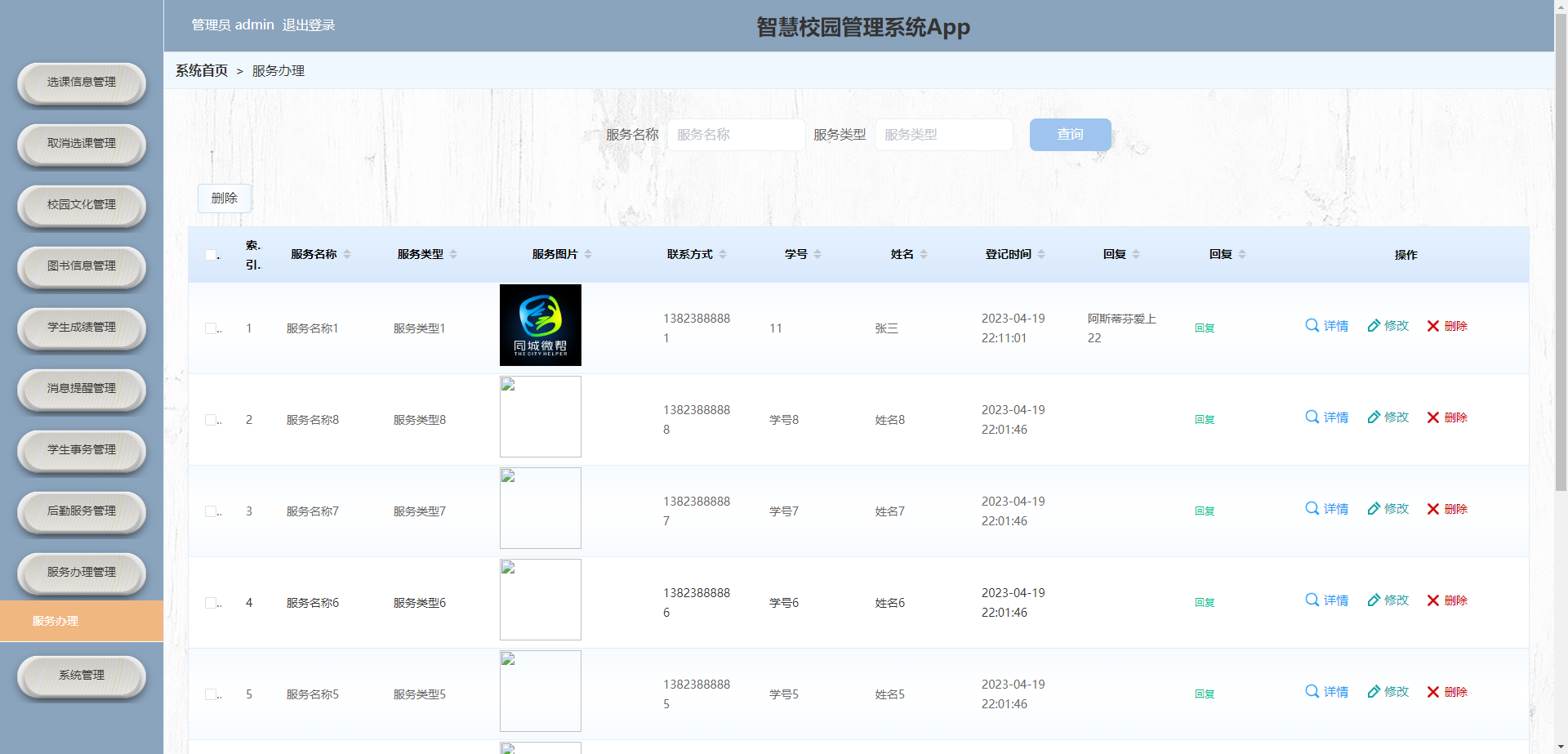
对于 element-plus 中的 table 进行表头和内容的居中显示

分析
- 单列的表头和内容居中 :
在对应的那一列加上align=“center” 即可
<el-table-column prop="name" label="商品名称" align="center" />
- 表格的所有列表的头和内容居中:
在el-table上添加下面两行即可
:cell-style=“{ textAlign: ‘center’ }”
:header-cell-style=“{ ‘text-align’: ‘center’ }”
<el-table
fit
:cell-style="{ textAlign: 'center' }"
:data="tableData"
style="
width: 100%"
height="350"
:header-cell-style="{
background: '#f7f7f7',
color: 'rgba(0,0,0,.85)',
'font-weight': '500',
'text-align': 'center'
}"
v-loading="loading"
>
<el-table-column prop="name" label="商品名称" />
</el-table>










![P9232 [蓝桥杯 2023 省 A] 更小的数](https://img-blog.csdnimg.cn/img_convert/939892d94daa4b702b6d28b9277d6175.png)