目录
1.说明
2.示例
3.总结
1.说明
模板字符串是用反引号(`)分隔的字面量,允许多行字符串,带有嵌入表达式的字符串插值和一种带标签的模板的特殊结构。
是增强版的字符串,在进行字符串拼接时,可以拼接固定值,嵌入变量,嵌入方法等,可以进行换行。
2.示例
<!DOCTYPE html>
<html>
<head>
<title>文档标题</title>
<script type="text/javascript">
//拼接常量
var str1 = `1234569---471`
console.log(str1);
//嵌入变量
var name = "123"
var str2 = `${name}--123`
console.log(str2)
//支持换行
var str3 = `123-
345`
console.log(str3)
//嵌入方法
function getInfo(){
return '你好'
}
var str4 = `执行结果:${getInfo()}`
console.log(str4)
//嵌入表达式
var str5 = `计算结果:${1+1}`
console.log(str5)
//模板字符串可以嵌套
var flag = true
function getStu(){
return '姓名:小孙'
}
var str6 = `信息:${flag?`${getStu()}`:'信息不存在'}`
console.log(str6)
</script>
</head>
<body>
</body>
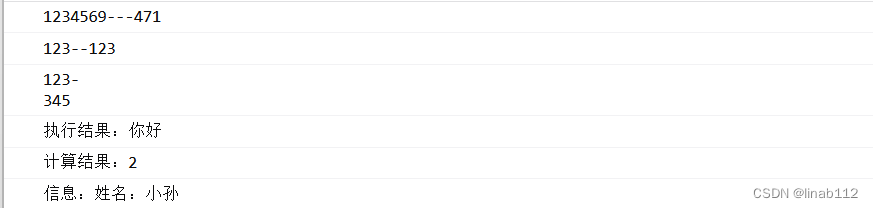
</html>结果:

3.总结
前端进行字符串拼接时,模板字符串使用简单实用,更易于理解。常用于拼接html信息,比如展示一个表格的body,可以使用模板字符串进行内容拼接
模板字符串 - JavaScript | MDN
ES6: 模板字符串_es6模板字符串-CSDN博客