个人主页:兜里有颗棉花糖
欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创
收录于专栏【网络编程】
本专栏旨在分享学习计算机网络的一点学习心得,欢迎大家在评论区交流讨论💌
目录
- 一、什么是 HTTP 协议
- 二、HTTP 协议的工作过程
- 三、HTTP请求
- URL
- Get请求方法和Post请求方法
- 其它请求方法
- 请求“报头”(header)
- 请求“正文”(body)
一、什么是 HTTP 协议
HTTP协议全称超文本传输协议,通过浏览器和服务器进行数据交互,进行超文本数据的传输,所以HTTP协议就是规定了超文本数据传输所要遵守的规则。
比如说我们在电脑浏览器上百度搜索的网址之后,浏览器就会给百度的服务器发送一个请求,而百度服务器接收到这个请求之后就会返回一个响应。这个响应被浏览器解析之后就展现成了我们所看到的内容(而在这一过程中,浏览器可能会向百度服务器发送多个请求,服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息)。
二、HTTP 协议的工作过程

HTTP协议工作过程大体可以分为4个步骤:
-
客户端发起请求:客户端(比如浏览器)向服务器发送HTTP请求。请求包括请求的方法(GET、POST等),请求的URL,以及其他请求头信息(比如User-Agent、Accept等)。
-
服务器响应请求:服务器接收到客户端的请求后,会解析请求,并根据请求的内容和要求,生成一个HTTP响应。响应包括响应状态码(比如200表示成功,404表示未找到等),响应头信息(比如Content-Type、Content-Length等),以及响应体(即实际的内容)。
-
传输数据:服务器将生成的HTTP响应发送回客户端。这个过程中,数据通过网络传输,通常使用TCP/IP协议传输。
-
客户端处理响应:客户端接收到服务器的响应后,会对响应进行处理。比如,如果是一个网页,浏览器会解析HTML并渲染出页面;如果是一个文件,客户端可能会下载并保存文件。
三、HTTP请求
一个完整的HTTP请求包含请求行、请求头、请求体、严格来说请求头和请求体之间还有一个空行。

- 请求行格式:
<请求方法> <URL> <协议版本> - 请求头格式:
<字段名>: <值> - 请求体格式:
可选(有的请求有请求体,有的没有)
URL
URL:唯一资源管理器,即用来描述网络上的资源。
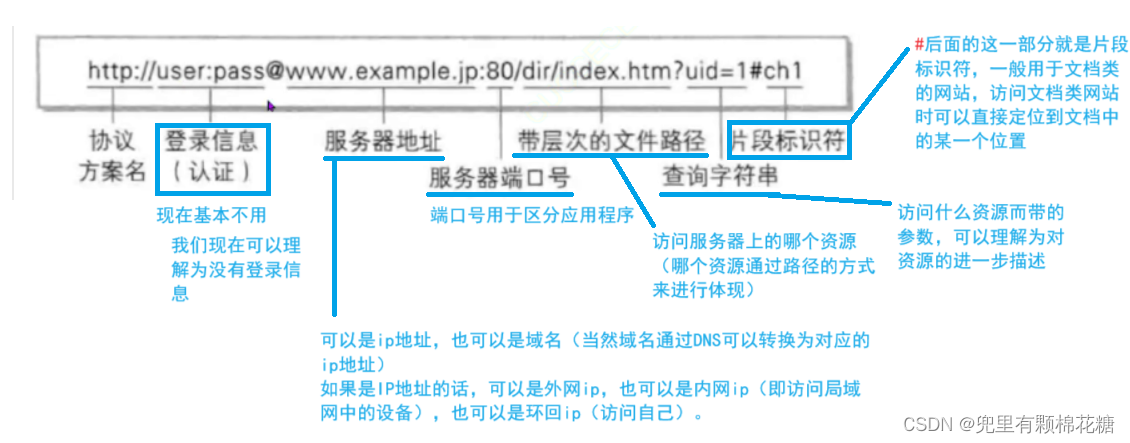
下面是完整的URL格式:
查询字符串:查询字符串以?为开始。另外查询字符串是键值对格式,键值对之间使用&来分割,键和值之间用=分割。键和值的含义都是开发者设定的,所以如果不理解键和值的含义是没有关系的。
URL中的部分的格式内容是可以省略的:
省略服务器地址(即省略ip地址或者域名):此时就相当于当前服务器的地址。我们举个例子,如果我们要访问百度搜索的话,就需要请求中带有baidu的域名,而响应中的内容就是百度搜索的HTML语句。之后,这些HTML中又会触发其它的HTTP请求,那么这些后续触发的HTTP请求就可以省略ip地址,使用省略ip地址而触发的请求就相当于使用和刚才获取baidu的html一样的ip地址。省略端口号:端口号虽然可以省略,但是使用浏览器时会自动加上端口(端口:即要访问目标服务器的哪个端口)。如果时HTTP协议,自动添加的端口是80;如果是HTTPS协议,自动添加的端口是443。(80、144都是知名端口号)。一般当商业产品部署服务器的时候都会遵守上述规则:即把HTTP服务器绑定80端口,把HTTPS服务器绑定443端口,当然也可以不遵守,使用别的端口号就好了。所以省略端口号之后浏览器访问我们的服务器时就不需要显式指定端口号了。省略带层次的路径:我们以百度搜索为例,https://www.baidu.com/,如果省略了这里的/,那么这里访问的是百度服务器的主页。我们要知道服务器提供的资源也是分为根节点和子节点的,根节点/一般就对应的是服务器的主页。查询字符串(query string)也是可以省略的:无论是省略还是不省略都可以让后端根据实际情况来对进行处理。
另外:query string中可能会带有一些特殊的符号,这些特殊的符号有一定的含义。比如说空格(%20)、+(%2B、?(%3F)、#(%23)),当然中文也是需要进行转换的。转换规则就是把要转换内容的二进制的每个字节都用16进制进行表示,然后每个字节前面加上%。C++经过URL编码之后就变成了C%2B%2B。只有经过url编码之后浏览器和服务器才能正确识别。
这里的方法用来描述请求是干什么的:GET方法可以服务器中获取数据,而Post方法可以向服务器中传输数据。
Get请求方法和Post请求方法
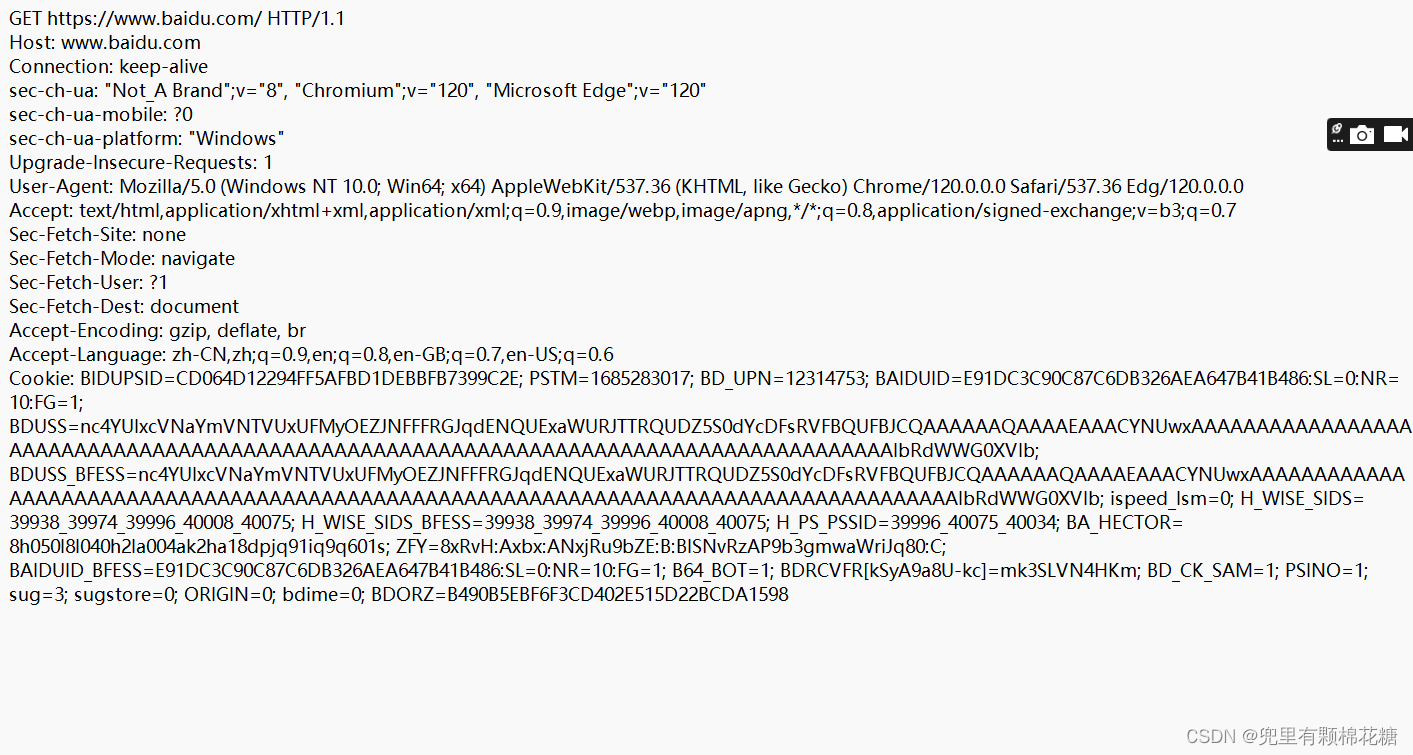
获取百度搜索主页的GET请求:
GET请求部分一般是没有Body的。
虽然GET和POST方法在传递数据的方式上有所区别,但在实际应用中,并没有严格的规定一定要按照约定来使用。在某些情况下,可以看到开发者使用GET来提交数据或使用POST来获取数据。这样的用法可能违背了原本的设计意图(get和post方法不必一定遵守之前的语义),但仍然可以工作。
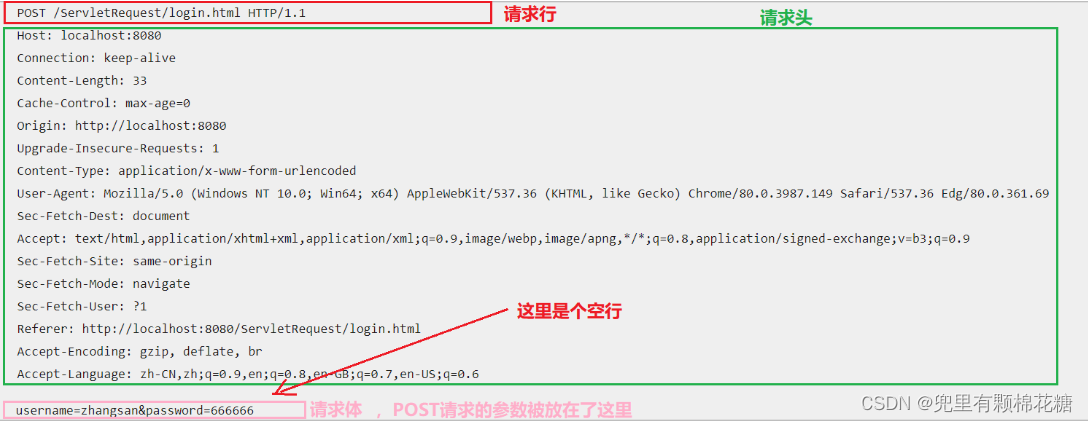
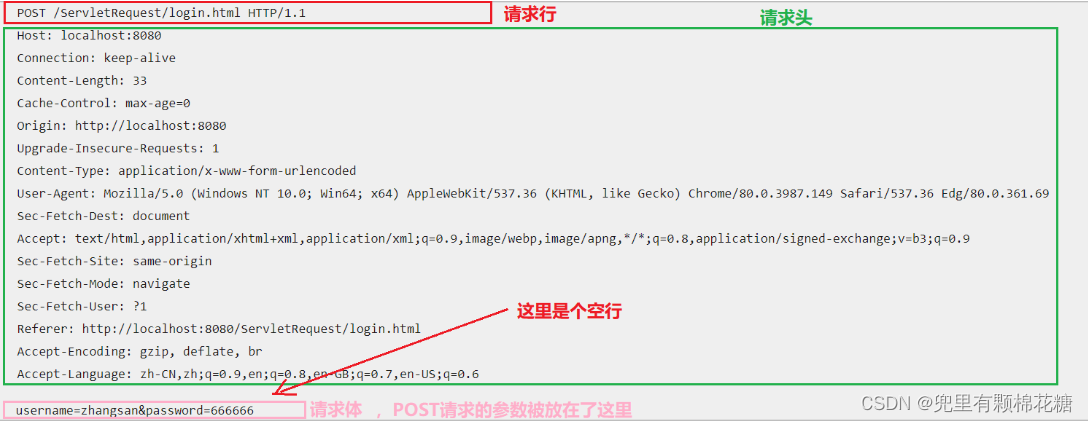
现在来看Post请求:
Post请求的场景一般是用于登录和上传。
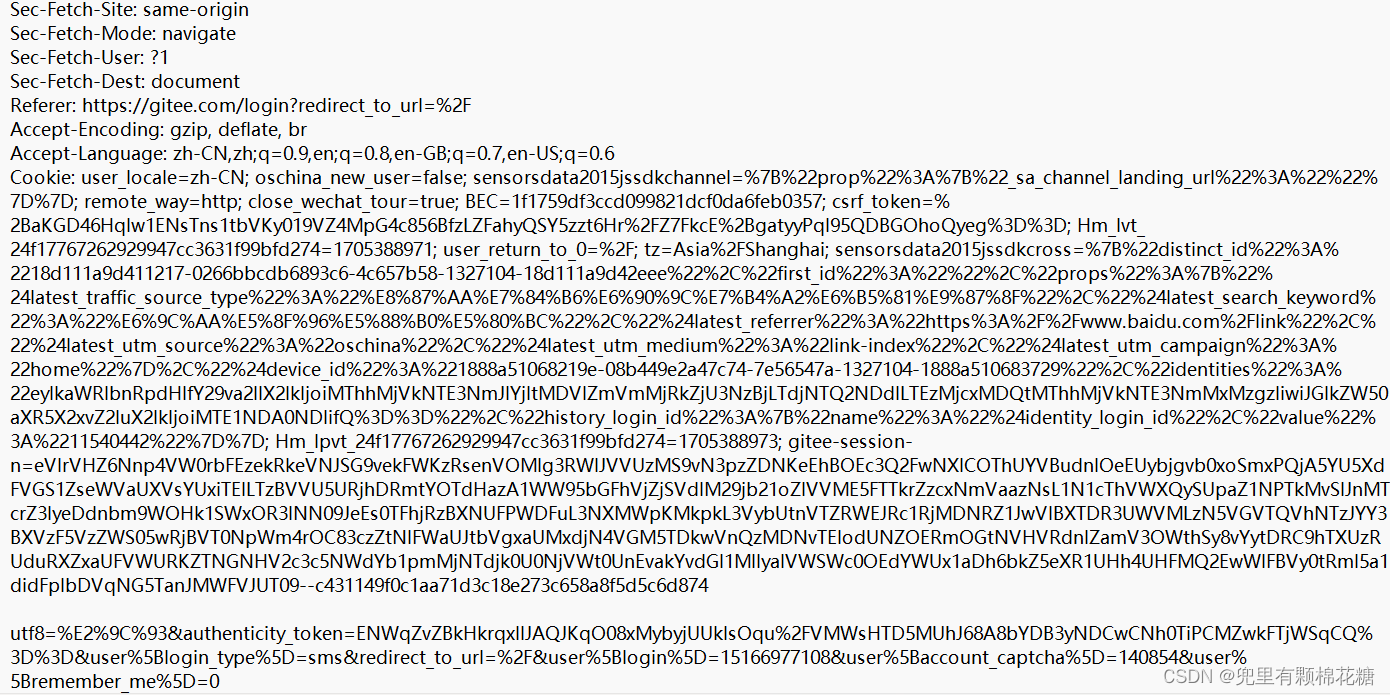
比如gitee的登录,请看:
上图中,中间空出来的是空行,空行下面是就是body。而body内容的格式和query string中的格式是类似的,即也是使用的键值对的格式(值是经过了url编码的形式),在这个登录场景中,body内容包含了当前登录的用户名和密码(密码是经过加密的)的认证信息。
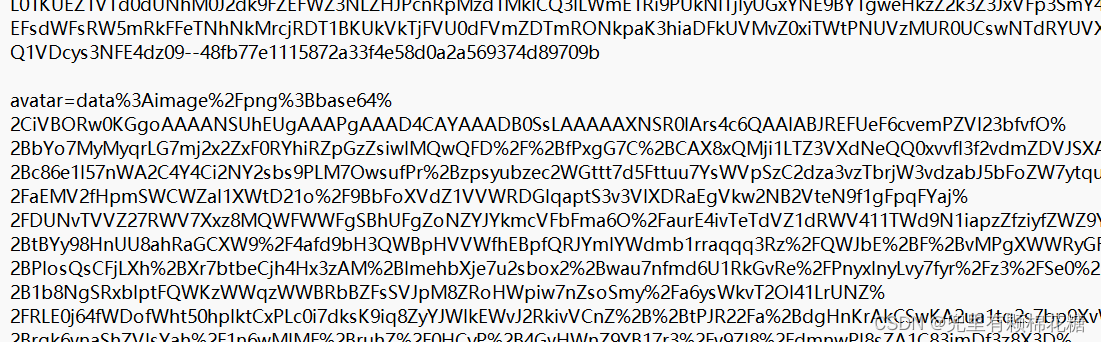
下面演示上传图片的场景:
上图中的value值就是把上传的整个图片进行转码,转换成字符串。
由此也可以观察到Post请求和Get请求之间的一个区别就是参数传递位置不同:GET方法将参数附加在URL的查询字符串中给服务器,用户可以直接观察到。POST方法将参数放在请求的主体中(body中)进行传递,用户无法直接观察到。但是无论是在哪里进行传递,最终都是要传递给服务器的。
Get请求和Post请求时没有本质区别的:为什么这么说呢?我们只是从习惯上来说Get请求把数据放到query string中,Post请求把数据放到body中,但是数据放到哪里都是可以的,我们既可以选择放到query string中,也可以放到body中,两者通常是可以相互替代的。

其它请求方法

上面这些请求比较少见,了解一下即可。
请求“报头”(header)
请求头的格式是键值对这样的结构:<字段名>: <值>(注意键和值之间有个:和空格来进行分割)。注意请求头中的键值对和url中查询字符串、请求体body中的键值对是有区别的:url中查询字符串、请求体body中的键值对是我们开发者自定义的,而请求头header中的键值对是标准规定的(有些是标准规定的也有一些是开发者自定义的键值对)。

- Host:请求要访问的目标服务器主机的地址和端口
我们知道请求行中的url中也可以包含主机的地址和端口,那我们为什么要在Host这里再表示一下呢?一般情况下Host中的内容和url中是一致的,但是也有不一样的情况(比如说使用了代理)。 - Content-Length:表示body中的数据长度(单位是字节)。如果有的请求中没有body的话,这个字段就可以没有;如果有body的话就必须有这个字段(即
Content-Length),否则就是非法请求了。
Content-Length可以解决HTTP数据的粘包问题,比如说:如果是Get请求没有body的话,此时就可以使用可以使用空行来进行分割;如果是Post请求有body的话,就可以使用长度来进行区分。
- Content-Type:表示请求的body中的数据格式。
常见的Content-Type值包括:text/plain:纯文本类型、application/json:JSON数据类型、application/x-www-form-urlencoded:HTML表单数据类型、multipart/form-data用于上传文件等多媒体类型的表单数据、application/xml即XML数据类型、image/jpeg、image/png、image/gif等图像类型、application/octet-stream二进制流数据类型。
- User-Agent(UA):表示浏览器/操作系统的属性。
- Referer:表示这个页面是从哪个页面跳转过来的。
- Cookie:是浏览器本地存储数据的一种机制。
在浏览器访问服务器之前,此时浏览器对服务器是一无所知的(浏览器上没有任何和服务器相关的数据)。
浏览器向服务器发送请求,服务器返回响应(比如html、css、json等)并且浏览器拿到服务器返回的数据后就可以展示网页了。
另外用户拿到网页在操作的过程中也会产生一些临时性的数据(这些临时数据有的可以放到服务器中方便下次直接获取到,即使换了一台电脑依然有效;有的一些不是很重要的临时数据就会放到浏览器中存储,下次再次使用时可以直接用但是换一台电脑之后就没有了)。举个例子:比如我们平时看视频中可以设置循环释放、声音设置、亮度设置等,当下次再次打开这个视频的时候,当前设置和上次设置就是相同的。
更进一步:我们拿循环播放来进行举例,当我们在视频中勾选了循环播放选项后,这个操作相当于在Cookie中写入数据循环播放=true,浏览器就会自动存储这个数据到硬盘中,后续再次观看此视频的时候,浏览器就能自动的把这个数据读出来并写到http请求中。此时该视频网站就知道用户是否开启了循环播放设置了。
为什么浏览器保存数据要放到Cookie中而不是硬盘中(比如写到文件中):因为有的网站是有病毒的,可以入侵我们文件系统,这是非常危险的。
为了保证安全,浏览器对网页的功能做出了一些设置,比如禁止直接访问硬盘。而Cookie是浏览器存储数据的一个功能(在存储数据这一方面后来有了其它的一些功能,比如当你在视频中勾选循环播放选项时,浏览器不会将此信息直接存储到Cookie中,而是将该设置保存在浏览器的本地存储中)
Cookie中存储的是什么:按照键值对的方式来存储字符串,这些键值对往往是从服务器返回回来的,浏览器把这些键值对按照
域名维度进行分类存储。
这里什么叫按照域名维度:不同的网站的Cookie是不同的,这些Cookie中的内容是开发者自定义的。
Cookie中一个典型的使用场景:在Cookie存储的中众多键值对中有一个重要的键值对就是用来表示用户的身份信息(表示当前请求是来自哪个用户)。举个栗子:登录一个网站之后再次访问该网站的其它页面则不需要重新登录;关闭电脑之后后续再访问该网站仍然不需要重新登录。
总结一下Cookie:Cookie是从服务器返还给客户端(浏览器)的,在客户端(浏览器)进行保存。Cookie中的内容是键值对(开发者自己定义)形式的数据,每个域名都会有自己的一组Cookie。Cookie中的内容用来做什么:后续我们再次访问相同的网站时,就会在请求中带上Cookie(浏览器会自动的把相应的Cookie包包含在请求中),服务器就会使用Cookie来识别客户端并获取客户端的详情信息。
请求“正文”(body)
正文中的内容格式和header中的Content-Type密切相关。通常用于传输一些附加的、非必要的数据,例如表单数据、JSON数据或者上传的文件等。
请求体的常见格式如下:
- 表单数据:使用
"application/x-www-form-urlencoded"或"multipart/form-data"格式。表单数据可以通过键值对的形式包含在请求体中。 - JSON数据:使用
"application/json"格式。请求体中的数据以JSON格式进行编码,用于传输结构化的数据。 - 文件上传:使用
"multipart/form-data"格式。请求体中可以包含文件数据,用于文件上传。 - 自定义格式:开发人员可以定义自己的格式,例如XML格式等。
在HTTP请求过程中,请求体的使用是完全可选的,并不是所有的请求都需要请求体。具体是否需要请求体以及请求体的内容和格式,取决于服务端的要求和开发人员的需求。
本文到这里就结束了,希望友友们可以支持一下一键三连哈。嗯,就到这里吧,再见啦!!!