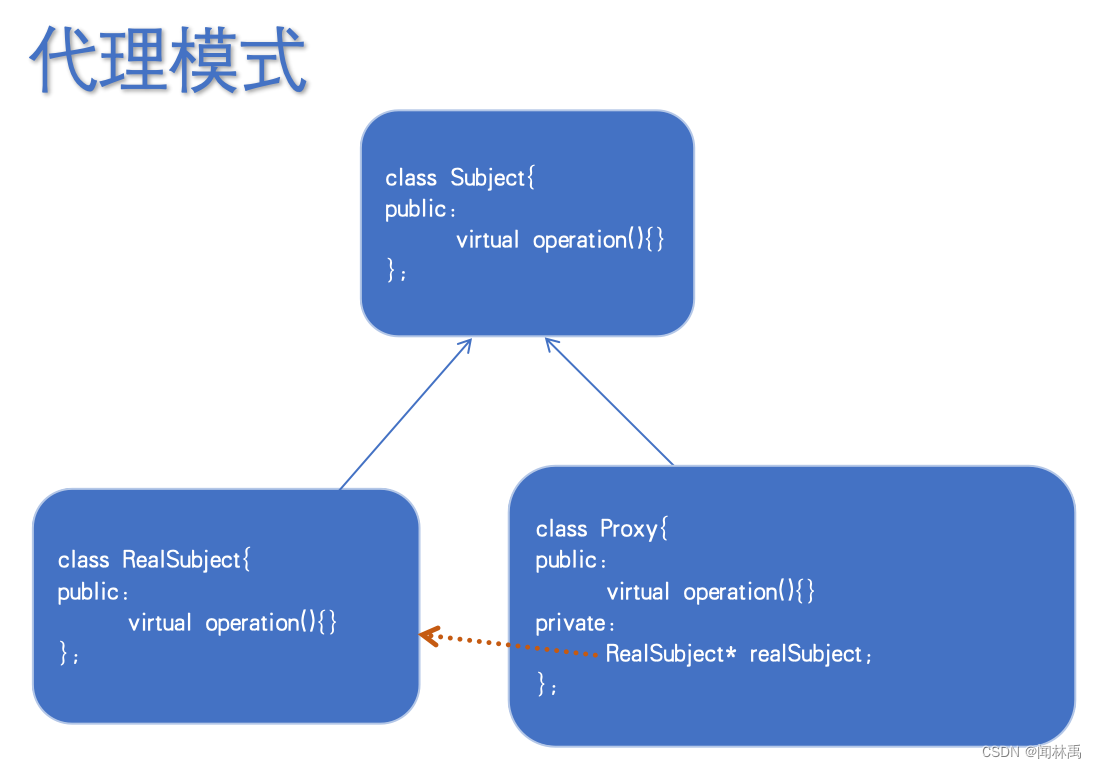
代理模式
代理模式:创建一个proxy对象,并为这个对象提供替身或者占位符以对这个对象进行控制。
典型例子:智能指针...
例子:比如说有一个talk接口,所有的people需要实现talk接口。但有些人有唱歌技能。不能在talk接口中实现sing功能,又不能在所有的people中实现sing功能。于是可以用代理模式去为people增加sing功能。具体的做法就是创建proxy类与people类继承同一个基类talk,将people的指针传入proxy以让proxy对象接管people对象。其实相当于proxy对象对people对象起到了装饰作用。代理模式的结构与装饰器结构类似,但目的与装饰器模式不同。装饰器模式的目的是装饰,代理模式的目的是提供一种代理来控制这个对象的访问。

Subject: 抽象主题角色,真实主题角色和代理角色都继承这个类,这样可以对真实主题角色和代理角色使用统一接口。
真实主题角色:描述了真实主题对象的细节。
代理角色:控制真实主题。
示例代码一
#include <iostream>
using namespace std;
class Italk{
public:
virtual void talk(string msg){}
};
class People : public Italk{
public:
People(string name, string age):name(name),age(age){}
string getName(){}
void setName(){}
string getAge(){}
void setAge(){}
void talk(string msg){ std::cout << "[" << msg << "]" << "hi~, My name is " << name << ", I'm " << age << "." << std::endl; }
private:
string name;
string age;
};
class TalkProxy : public Italk{
public:
Italk* talker;
TalkProxy(Italk* talker):talker(talker){}
void talk(string msg){ talker->talk(msg); }
void talk(string msg, string song){
talker->talk(msg);
sing(song);
}
void sing(string song){
std::cout << "Now I'm bringing the song " << song << " for you." << std::endl;
}
};
int main(){
People* li = new People("li","18");
li->talk("");
TalkProxy* singer = new TalkProxy(li);
singer->talk("proxy", "BEAT IT");
}示例代码二
#include <iostream>
using namespace std;
class IDatabase{
public:
virtual void executeQuery(string sql){}
};
class Database : public IDatabase{
public:
void executeQuery(string sql){
std::cout << " 执行SQL查询" << sql << std::endl;
}
};
class DatabaseProxy : public IDatabase{
public:
DatabaseProxy(){
db = new Database;
}
void executeQuery(string sql){
if(checkAccess()){
std::cout << "权限检查:通过" << sql << std::endl;
db->executeQuery(sql);
} else {
std::cout << "权限校验:未通过" << sql << std::endl;
}
}
bool checkAccess(){
return true;
}
private:
Database* db;
};
int main(){
IDatabase* db = new DatabaseProxy();
db->executeQuery("SELECT * FROM t1");
}代理类有点像硬件中的核心计算单元与memory之间的cache,起到一个中间缓冲作用,避免了core直接访问memory。增加了灵活性和扩展性,有些memory不支持的功能,可以在cache增加。
参考:
(C++实现)——代理模式(Proxy Pattern)_c++ 跨模块代理-CSDN博客
java代理模式_百度百科
代理模式(Proxy Pattern) - 知乎