一、需求:
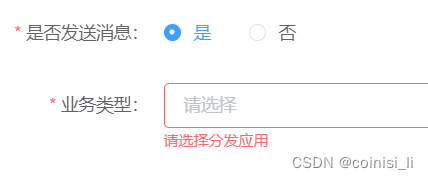
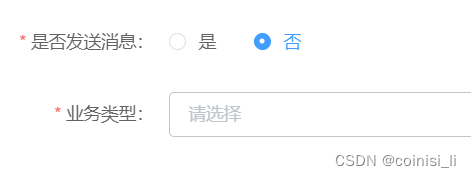
实现当是否发送消息选择是时,业务类型字段必填。


二、实现:
当你在一个表单中使用 el-form 和 el-form-item 来创建表单项时,el-form-item 的 :rules 属性可以用来设置该表单项的验证规则。我们希望根据用户在 "是否发送消息" 这个表单项中的选择动态设置 "业务类型" 这个表单项的验证规则。
在 Vue 中,你可以使用绑定的方式 :rules 动态设置验证规则。这意味着你可以在 :rules 属性中绑定一个变量,然后根据这个变量的值来动态设置验证规则。
在代码中,通过以下几步来实现这个动态验证规则的功能:
-
在模板中:
- 在 "是否发送消息" 这个表单项(
el-form-item)中,我们使用v-model来绑定用户的选择到form.ifSendMessage属性。 - 在 "业务类型" 这个表单项的
:rules属性中,我们使用三元运算符form.ifSendMessage === 1 ? rules.sendAppList : []来判断如果 "是否发送消息" 选择为是(值为 1),则应用rules.sendAppList规则,否则应用空数组[]。
- 在 "是否发送消息" 这个表单项(
-
在
rules中:- 在
rules中,我们为 "是否发送消息" 这个表单项设置了基本的验证规则,确保用户进行选择。 - 在 "业务类型" 这个表单项的验证规则中,我们使用了自定义验证函数。如果用户选择了是(
form.ifSendMessage === 1),我们检查是否选择了业务类型,如果没有选择,则返回一个错误,否则返回验证通过。
- 在
这样,当用户选择是发送消息时,业务类型字段就会被要求必填,否则不会被要求必填。
1)关于validator
validator是element表单提供的一个rules验证事件
在 Element UI 表单组件中,validator 是用于自定义验证规则的一个事件。当使用 :rules 属性指定验证规则时,可以通过 validator 选项来提供一个自定义的验证函数。
在代码中,我们使用了自定义验证函数来判断 "业务类型" 字段的验证规则。具体来说,我们在 rules 中为 sendAppList 字段的验证规则提供了一个包含 validator 选项的对象:
sendAppList: [
{
required: true,
message: '请选择业务类型',
trigger: 'change',
validator: (rule, value, callback) => {
if (form.ifSendMessage === 1 && (!value || value.length === 0)) {
callback(new Error('请选择业务类型'));
} else {
callback();
}
},
},
],
这里,validator 是一个函数,接收三个参数:rule、value 和 callback。在这个函数中,我们根据 "是否发送消息" 字段的值(form.ifSendMessage)来判断是否需要进行验证。如果用户选择发送消息(form.ifSendMessage === 1)且业务类型字段没有选择任何值,则调用 callback 函数返回一个错误。否则,调用 callback 表示验证通过。
这种方式允许你根据不同的场景自定义验证逻辑,从而实现更灵活的表单验证。
2)为什么应用空数组 []
在 Element UI 表单组件中,rules 属性用于设置表单项的验证规则。当你在 :rules 中设置验证规则时,你可以为每个表单项指定一个验证规则数组。这个数组中的每个元素都是一个规则对象,用于描述该表单项的验证条件。
在上述代码中,我们为 sendAppList 字段设置的验证规则如下:
sendAppList: [
{
required: true,
message: '请选择业务类型',
trigger: 'change',
validator: (rule, value, callback) => {
if (form.ifSendMessage === 1 && (!value || value.length === 0)) {
callback(new Error('请选择业务类型'));
} else {
callback();
}
},
},
],
在这个验证规则中,我们使用了 validator 选项指定了一个自定义的验证函数。在这个函数中,我们通过判断 form.ifSendMessage 的值,决定是否执行验证逻辑。如果 form.ifSendMessage 的值为 1(即用户选择了“是”发送消息),并且 value(业务类型字段的值)为空或长度为 0,则执行 callback(new Error('请选择业务类型')) 表示验证失败,否则执行 callback() 表示验证通过。
当用户选择“否”发送消息时,我们不需要对业务类型字段进行额外的验证,因此为了确保不执行多余的验证逻辑,我们将验证规则设置为空数组 []:
这样就确保了在用户选择“否”发送消息时,不会执行业务类型字段的验证逻辑,达到动态设置验证规则的目的。
3)代码:
<el-form-item label="是否发送消息:" prop="ifSendMessage">
<el-radio-group v-model="form.ifSendMessage">
<el-radio :label="1">是</el-radio>
<el-radio :label="0">否</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="业务类型:" prop="sendAppList">
<!-- 业务类型字段的内容 -->
<el-select
v-model="form.sendAppList"
multiple
filterable
clearable
collapse-tags
style="width: 100%"
placeholder="请选择"
:rules="form.ifSendMessage === 1 ? rules.sendAppList : []"
>
<el-option
v-for="item in appList"
:key="item.itemCode"
:label="item.itemName"
:value="item.itemCode"
>
</el-option>
</el-select>
</el-form-item>
rules: {
// 其他规则...
ifSendMessage: [
{ required: true, message: '请选择', trigger: 'change' },
],
sendAppList: [
{
required: true,
message: '请选择业务类型',
trigger: 'change',
validator: (rule, value, callback) => {
if (form.ifSendMessage === 1 && (!value || value.length === 0)) {
callback(new Error('请选择业务类型'));
} else {
callback();
}
},
},
],
},