有一款基于vue的可视化表单编辑器,直接双击或者拖拽组件,便可以创建一个表单,非常方便。今天为大家介绍这款编辑器:
官方地址:Variant Form - 可视化低代码表单
github地址:https://github.com/vform666/variant-form

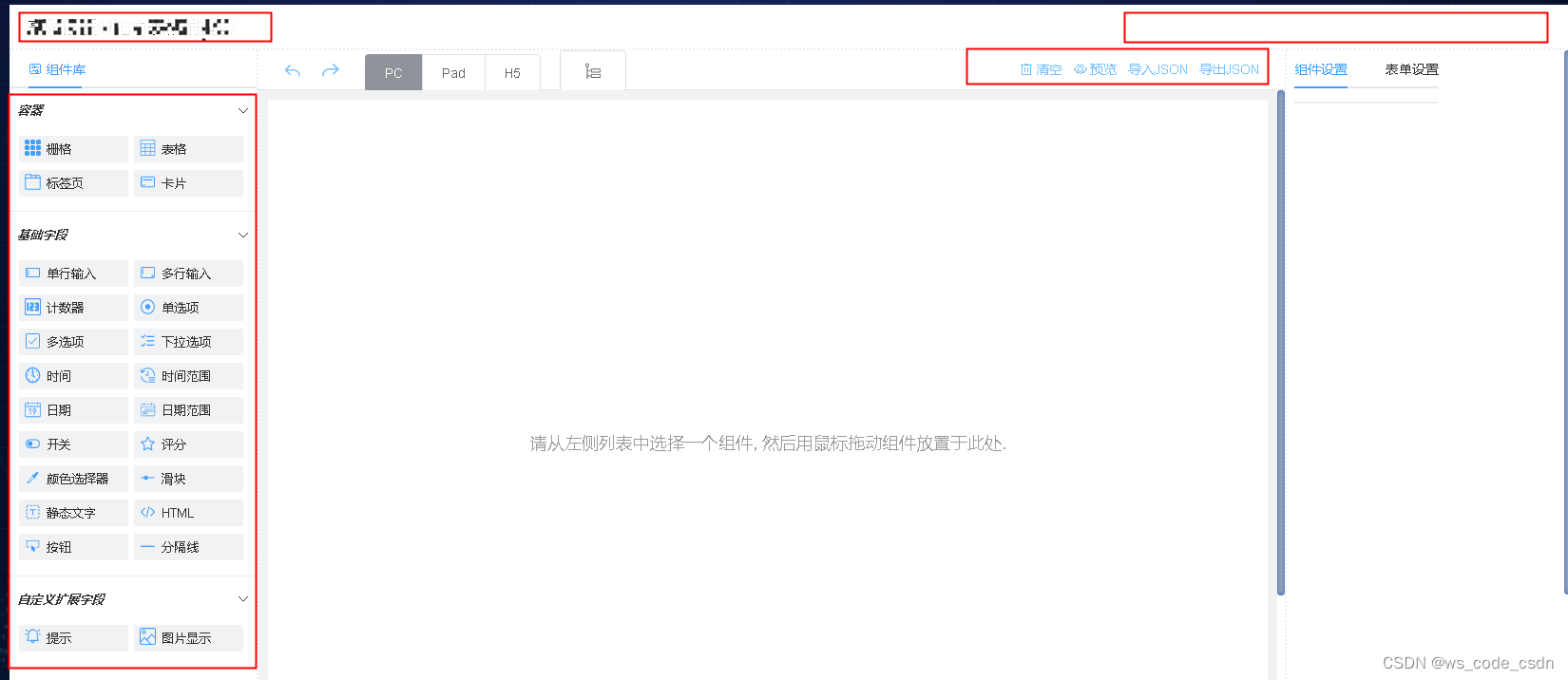
1.1界面图片
1.如何使用?
两种使用方法。
第一种,直接引用。正如github上所示,直接安装整个插件使用。
1.1.1 安装:
npm i vform-builds1.1.2 项目中使用:
/ ******* 引入并全局注册VForm组件 *******/
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui' //引入element-ui库
import VForm from 'vform-builds' //引入VForm库
import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式
import 'vform-builds/dist/VFormDesigner.css' //引入VForm样式
Vue.config.productionTip = false
Vue.use(ElementUI) //全局注册element-ui
Vue.use(VForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
new Vue({
render: h => h(App),
}).$mount('#app')1.1.3 使用编辑组件
<template>
<v-form-designer></v-form-designer>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
body {
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
}
</style>1.1.4 使用渲染组件
<template>
<div>
<v-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
</v-form-render>
<el-button type="primary" @click="submitForm">Submit</el-button>
</div>
</template>
<script>
export default {
data() {
return {
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC","onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
formData: {},
optionData: {}
}
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>如果,你的需求不需要定制,那么基本如上所示,就基本够用了。
如果需要有一些自己的修改,那么需要独立安装所有的依赖。
1.2.1 独立安装依赖

项目的依赖安装完毕之后,我们对其进行一些改造,去到所在的组件,该删除的删除,该隐藏的隐藏。如下:

1.2.2 使用注意
所有ui组件基于element-ui,可以在左侧组件库内双击图标或者鼠标拖拽至中间画布区域,完成布局和字段的填写。
2.自定义组件,扩展组件?
自带的组件已经很全了。但是架不住变态需求。比如,要求我们增加一个图片组件。这时候,只能自己根据其内部机制进行扩展了。
2.1 找到项目中 extension 文件夹 新建组件

新建一个image的文件夹,里边新增一个 image-widget.vue的组件。
注意,由于他的解析都是按照 xx-widget 这个形式去找组件的,所以必须以‘-widget’结尾命名。
2.2 定义这个图片组件的字段
所有的字段在项目中都有对应,需要看对应关系的需要到 如下文件中去查看:

我们还是先打开extension中的 extension-schema.js ,在里边最下方增加如下代码(增加的是这个图片组件的字段,用于属性的编辑和组件的渲染),
// extension-schema.js ******* 新增图片 字段
export const imageSchema = {
type: 'image',
icon: 'picture-upload-field',
formItemFlag: true,
options: {
name: '',
label: '',
labelAlign: '',
labelWidth: null,
defaultValue: './sign.jpg',
imageWidth: '100',
imageHeight: '100',
labelHidden: false,
customClass: '',
}
}
2.3 注册新增组件
新增了组件需要注册这个组件,否则未来就不能渲染。
同样在extension文件夹下找到extension-loader.js 文件,在最上方引用组件字段和组件,然后在下方注册组件,并指定组件属性的编辑器,
// extension-loader.js
// 首先引入图片组件和图片组件的定义的字段
import {imageSchema} from "@/extension/samples/extension-schema"
import ImageWidget from '@/extension/samples/image/image-widget'
......
// 然后在最后组件 ‘/* 字段组件加载完毕 end */’ 之前 注册我们写好的图片组件
/** 注册自定义图片组件 */
addCustomWidgetSchema(imageSchema) //加载组件 Json Schema
Vue.component(ImageWidget.name, ImageWidget) //注册组件
// 这段代码的意思是 如果组件的字段中出现 ‘imageWidth’ 这个属性的时候,那么需要
// 加载 image-editor 这个属性编辑组件
// 这个组件怎么写 我们下边再说
PERegister.registerCPEditor('imageWidth', 'image-editor',
PEFactory.createInputTextEditor('imageWidth', 'extension.setting.imageWidth'))2.4 新增组件的中英文对照
因为这个项目用到了i18n国际化,所以需要添加中英文对照。
找打lang文件夹,找到如下文件

分别添加字段:
// us js
export default {
extension: {
widgetLabel: {
card: 'Card',
alert: 'Alert',
// 新增的字段
image: 'Image'
},
setting: {
cardFolded: 'Folded',
cardShowFold: 'Show Fold',
cardWidth: 'Width Of Card',
cardShadow: 'Shadow',
alertTitle: 'Title',
alertType: 'Type',
description: 'Description',
closable: 'Closable',
closeText: 'Text On Close Btn',
center: 'Center',
showIcon: 'Show Icon',
effect: 'Effect',
// 新增的字段
imageWidth: 'Width',
imageHeight: 'Height'
},
}
}
// cn js
export default {
extension: {
widgetLabel: {
card: '卡片',
alert: '提示',
// 新增
image: '图片'
},
setting: {
cardFolded: '是否收起',
cardShowFold: '显示折叠按钮',
cardWidth: '卡片宽度',
cardShadow: '显示阴影',
alertTitle: '标题',
alertType: '类型',
description: '辅助性文字',
closable: '是否可关闭',
closeText: '关闭按钮文字',
center: '文字居中',
showIcon: '显示图标',
effect: '显示效果',
// 新增
imageWidth: '宽度',
imageHeight: '高度'
},
}
}
2.5 增加属性编辑器
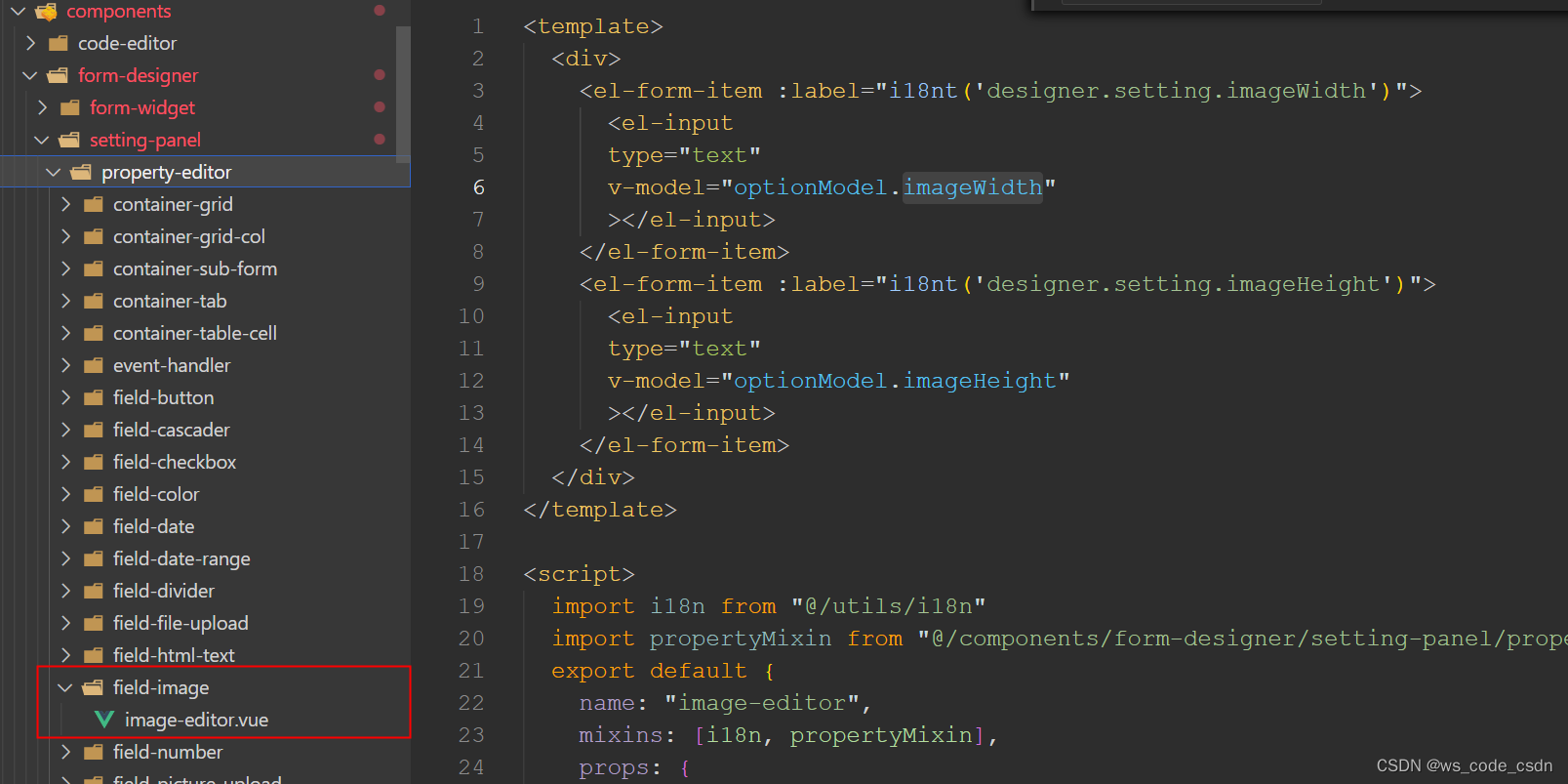
我们上边也提高了图片的imagewidth需要使用 image-editor编辑组件来进行编辑,那么我们需找到存放编辑组件的位置,如下图路径

如图地方新增 image-editor.vue 组件,其内部代码如下:
<template>
<div>
<!-- 图片宽度编辑 -->
<el-form-item :label="i18nt('designer.setting.imageWidth')">
<el-input
type="text"
v-model="optionModel.imageWidth"
></el-input>
</el-form-item>
<!-- 图片高度编辑 -->
<el-form-item :label="i18nt('designer.setting.imageHeight')">
<el-input
type="text"
v-model="optionModel.imageHeight"
></el-input>
</el-form-item>
</div>
</template>
<script>
import i18n from "@/utils/i18n"
import propertyMixin from "@/components/form-designer/setting-panel/property-editor/propertyMixin"
export default {
name: "image-editor",
mixins: [i18n, propertyMixin],
props: {
designer: Object,
selectedWidget: Object,
optionModel: Object,
},
}
</script>
<style scoped>
.html-content-editor {
font-size: 14px;
}
</style>
写完后,基本上一个自定义的图片编辑器就写好了。他最终会出现在下边的自定义扩展字段:

2.6 编译项目
如果你在vue项目内直接预览,问题不大。
但是注意,如果你是离线预览。也就是说,你把所有的资源全部现在下来,放在一个html文件中预览的时候,需要重新编译。
运行
npm run lib-render最终生成dist文件,取出lib-render中的VFormRender.umd.min.js,这个就是我们离线版本的js。
最终附上离线版本的结构:

至此,自定义组件就做好了。
要多看他原始组件如何加载解析的,才能写出自定义组件。
~ end