安装node.js
安装node.js主要是为了安装npm工具,用于管理js包等,类似于java的maven。
去官网下载安装。

配置新的镜像源
npm config set registry https://registry.npmmirror.com
安装webpack
webpack是前端项目打包工具。
命令:
npm install -g webpack webpack-cli
安装vue-cli
这是vue的开发工具。
安装文档地址:https://cli.vuejs.org/zh/guide/installation.html
命令:
npm install -g @vue/cli
查看vue-cli:
vue -V

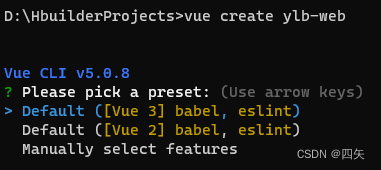
vue-cli创建项目
vue create 项目名称

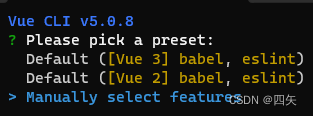
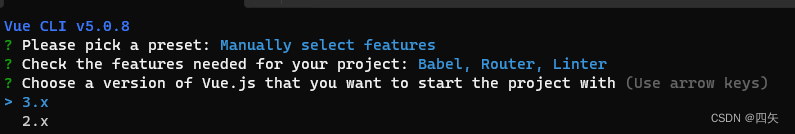
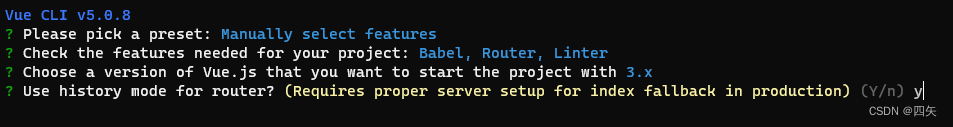
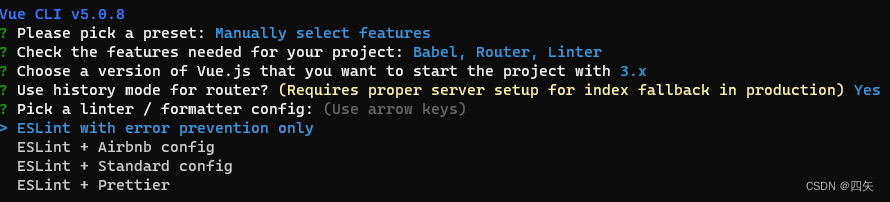
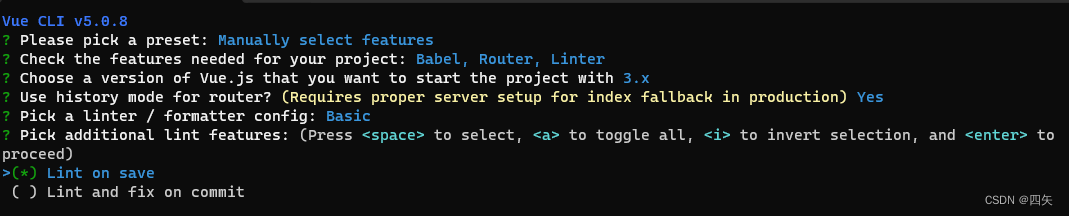
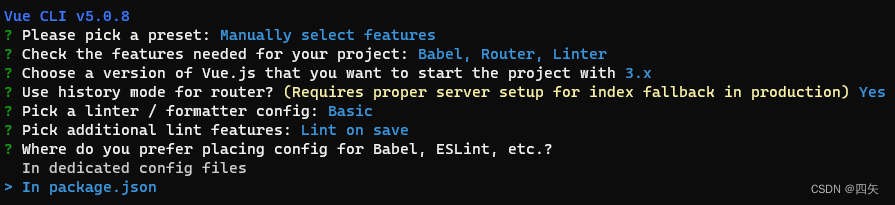
选择自定义

选择如下三项






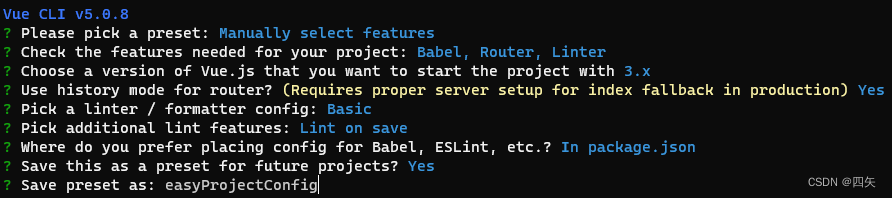
将前面的配置进行一个保存,下次新建项目可以直接使用。

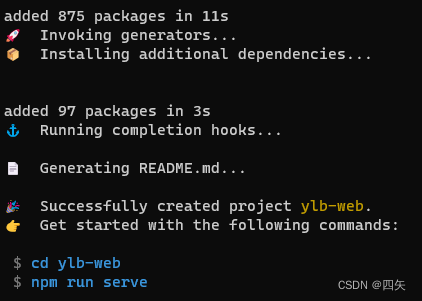
新建项目成功

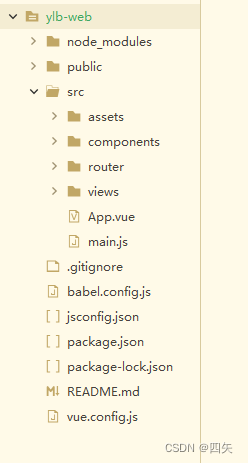
vue项目目录结构

node_modules:项目所用的js库
public:公共资源
src/assets:放静态资源的,包括图片、css
src/components:自定义vue组件,是那种页面内的小部件组件
src/router:路由导航
src/views:视图组件,是一整个页面vue组件
App.vue:入口组件
main.js:js入口文件,全局定义
package.json:项目配置信息
vue.config.js:vue的配置文件