文章目录
- 一、环境准备
- 1.1 安装 NodeJs
- 1.2 安装 Git
- 1.3 安装 Hexo
- 二、Gitee仓库搭建
- 2.1 Gitee账号注册
- 2.2 仓库搭建
- 三、Hexo博客搭建
- 3.1 基础环境搭建
- 3.2 启动 Hexo
- 3.3 更换 Fluid 主题
- 四、自定义配置
- 4.1 全局设置
- 4.1.1 页面顶部大图
- 4.1.2 博客标题
- 4.1.3 导航菜单
- 4.1.4 懒加载
- 4.1.5 全局字体
- 4.1.6 网页统计
- 4.1.7 展示 PV 与 UV 统计
- 4.1.8 语言配置
- 4.1.9 强制全局 HTTPS
- 4.1.10 二级站点路径
- 4.1.11 自定义 JS / CSS / HTML
- 4.1.12 暗色模式
- 4.1.13 OpenGraph
- 4.2 首页设置
- 4.2.1 Slogan(打字机)
- 4.2.2 文章摘要
- 4.2.3 文章跳转方式
- 4.2.4 文章信息
- 4.2.5 隐藏文章
- 4.2.6 文章排序
- 4.3 文章页设置
- 4.3.1 文章在首页的封面图
- 4.3.2 文章页顶部大图
- 4.3.3 文章内容图片
- 4.3.4 日期/字数/阅读时长/阅读数
- 4.3.5 代码块
- 4.3.6 评论
- 4.3.7 脚注
- 4.3.8 Tag 插件
- 4.3.8.1 便签
- 4.3.8.2 行内标签
- 4.3.8.3 勾选框
- 4.3.8.4 按钮
- 4.3.8.5 组图
- 4.3.9 LaTeX 数学公式
- 4.3.10 Mermaid 流程图
- 4.4 归档页
- 4.5 分类页
- 4.6 标签页
- 4.7 关于页
- 4.7.1 创建关于页
- 4.7.2 关于信息
- 4.7.3 社交页图标
- 4.7.4 在关于页开启评论
- 4.7.5 开启关于页
- 4.8 友情链接页
- 4.9 自定义页面
- 4.9.1 创建页面
- 4.9.2 配置
- 4.9.3 为自定义页开启评论
- 4.10 404 页
- 五、配置文件
- 六、Gitee发布
在开始之前,可以先看看成品:https://wskh0929.gitee.io/my-hexo-fluid/
一、环境准备
1.1 安装 NodeJs
Node.js的安装及环境配置【超详细】
国内npm镜像及配置方法
按照上面的流程安装完成后检测是否安装成功

1.2 安装 Git
Git 详细安装教程(详解 Git 安装过程的每一个步骤)
按照上面的流程安装完成后检测是否安装成功

1.3 安装 Hexo
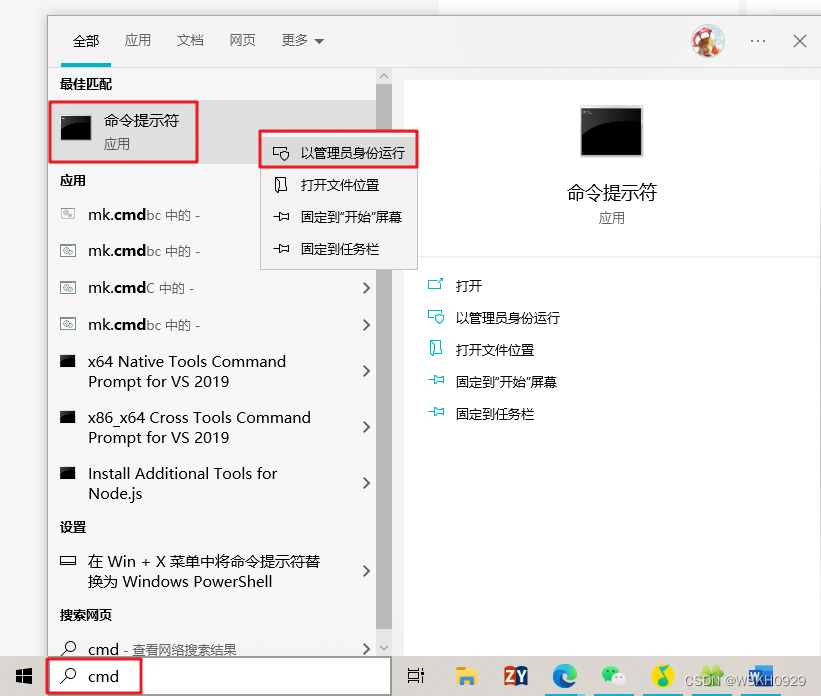
在Windows搜索栏搜索cmd,找到命令提示符,右键,选择以管理员身份运行

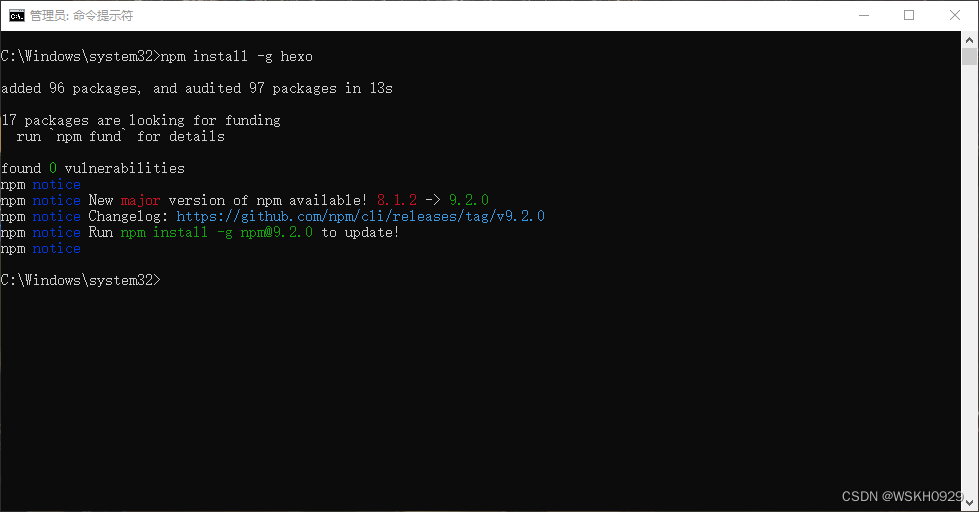
输入命令安装Hexo:
npm install -g hexo

输入命令,查看hexo是否安装成功:
hexo -v

二、Gitee仓库搭建
2.1 Gitee账号注册
Gitee官网
可以在Gitee官网注册账号,注册账号可自行百度
2.2 仓库搭建
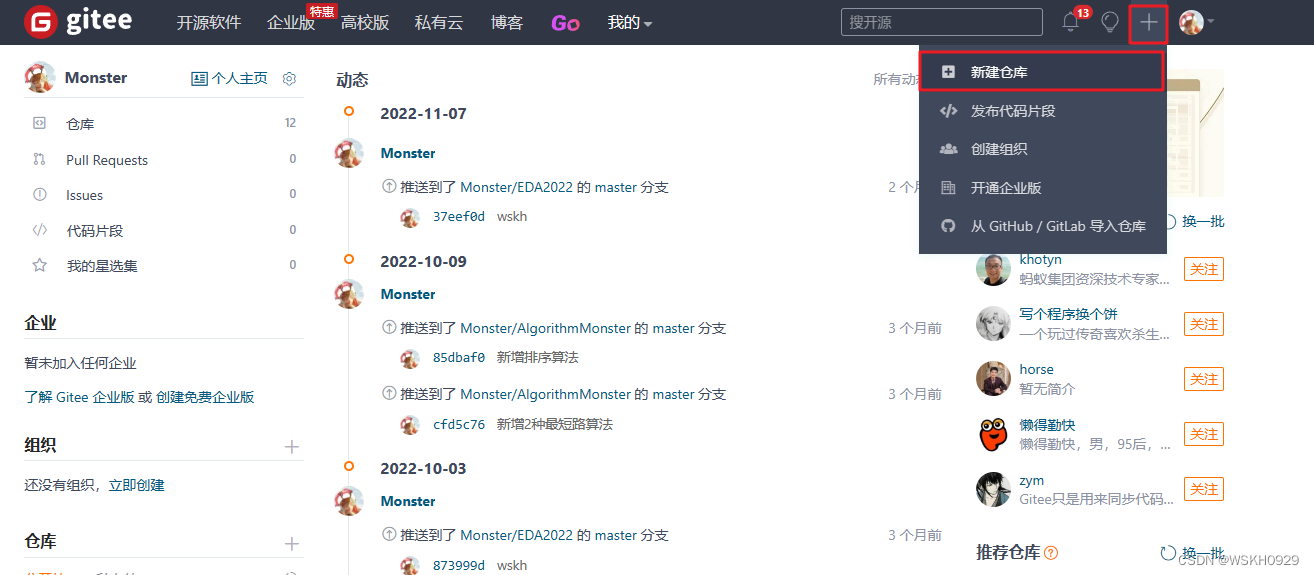
账号注册后,登录账号,新建一个仓库

填写仓库相关信息

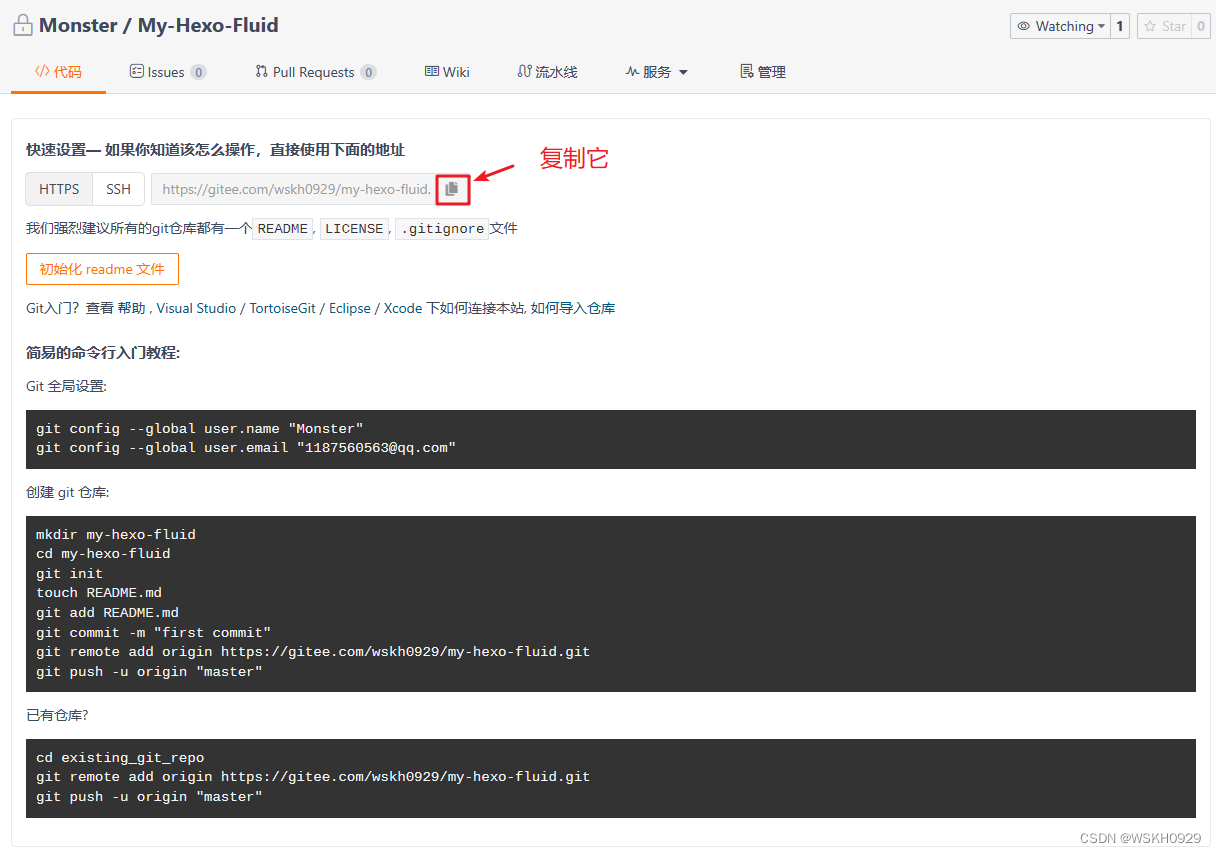
创建好仓库后默认会跳转到下面的页面。点击图中红框按钮,复制SSH

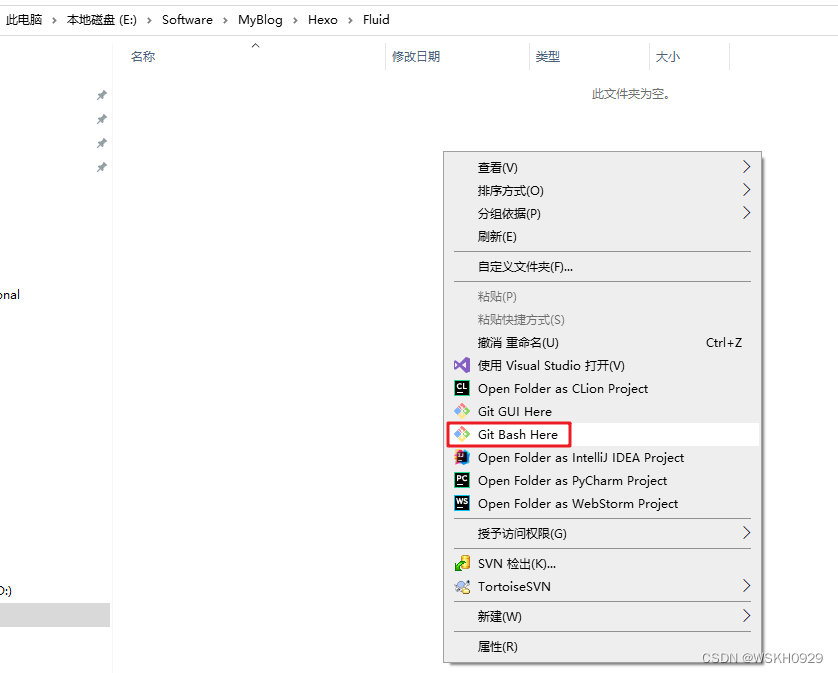
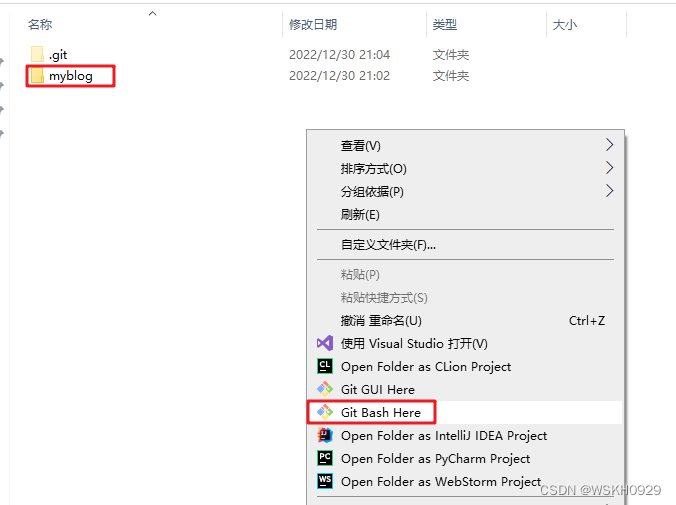
在一个空白目录下,右键,选择 Git Bash Here

输入
git clone 刚刚复制的链接

成功克隆后的界面

并且在刚刚空的目录下,生成了一个新目录

三、Hexo博客搭建
3.1 基础环境搭建
进入 my-hexo-fluid 目录下,打开命令提示符

输入命令(myblog是文件夹的名字,你也可以改成你想要的文件夹名):
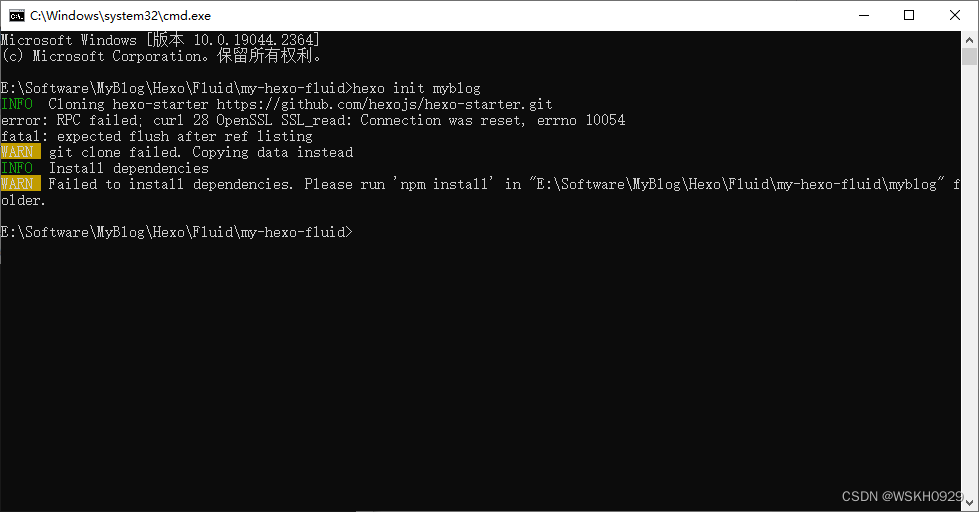
hexo init myblog

这时候就成功生成了 myblog 目录,里面就是个人博客的一些配置文件

同样的方法,以管理员身份运行命令提示符

将当前目录切换到 myblog 目录下

输入命令:
npm install

3.2 启动 Hexo
# 每次更改数据后都要执行下面三个命令
# 清除缓存文件
hexo clean
# 生成静态文件 可简写为 hexo g
hexo generate
# 启动服务器 可简写为 hexo s
hexo server

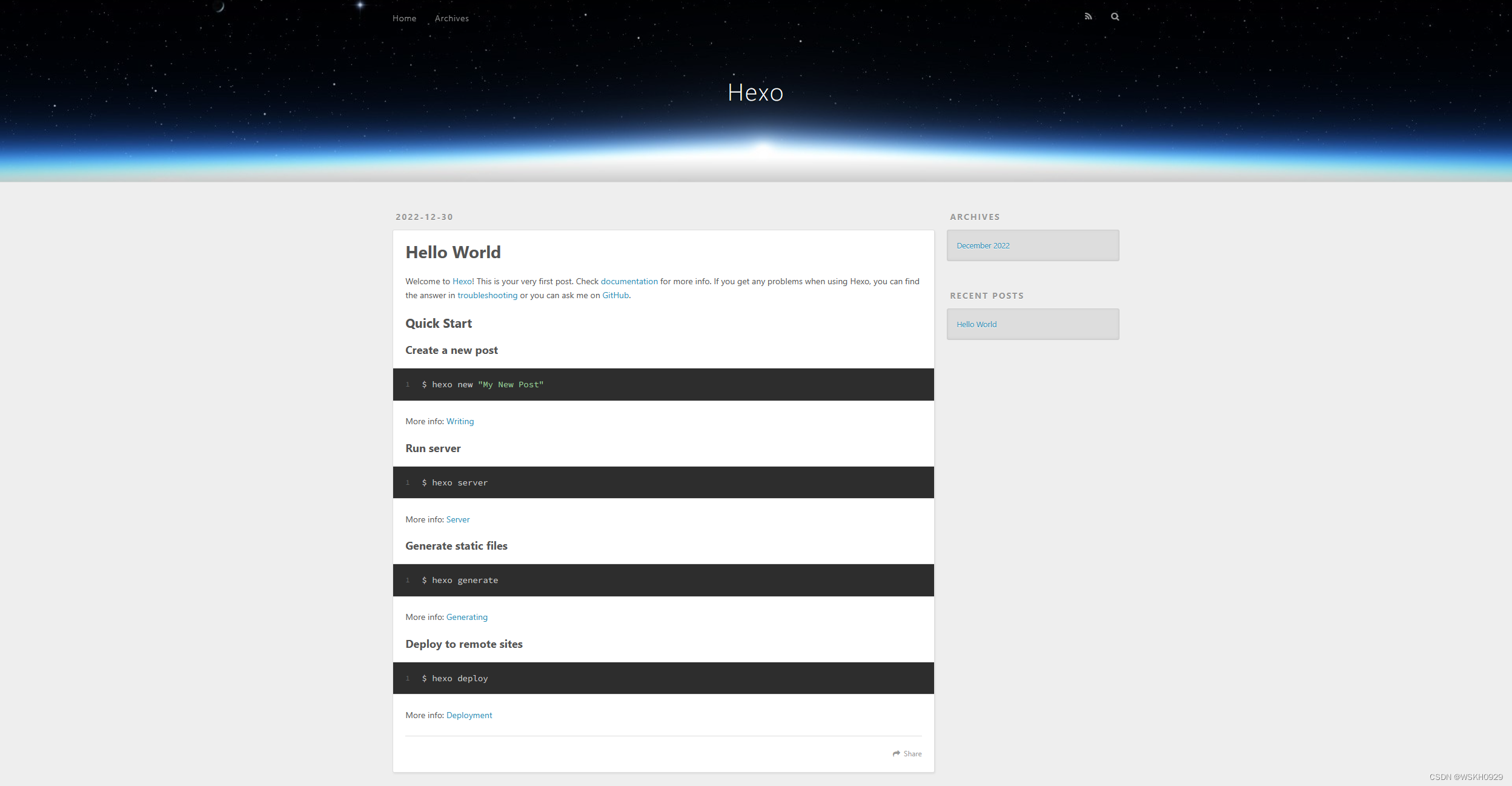
在网页上输入
http://localhost:4000/即可看到 Hexo 的页面

3.3 更换 Fluid 主题
以管理员身份运行命令提示符,切换当前目录到 myblog 目录,然后输入命令:
npm install --save hexo-theme-fluid

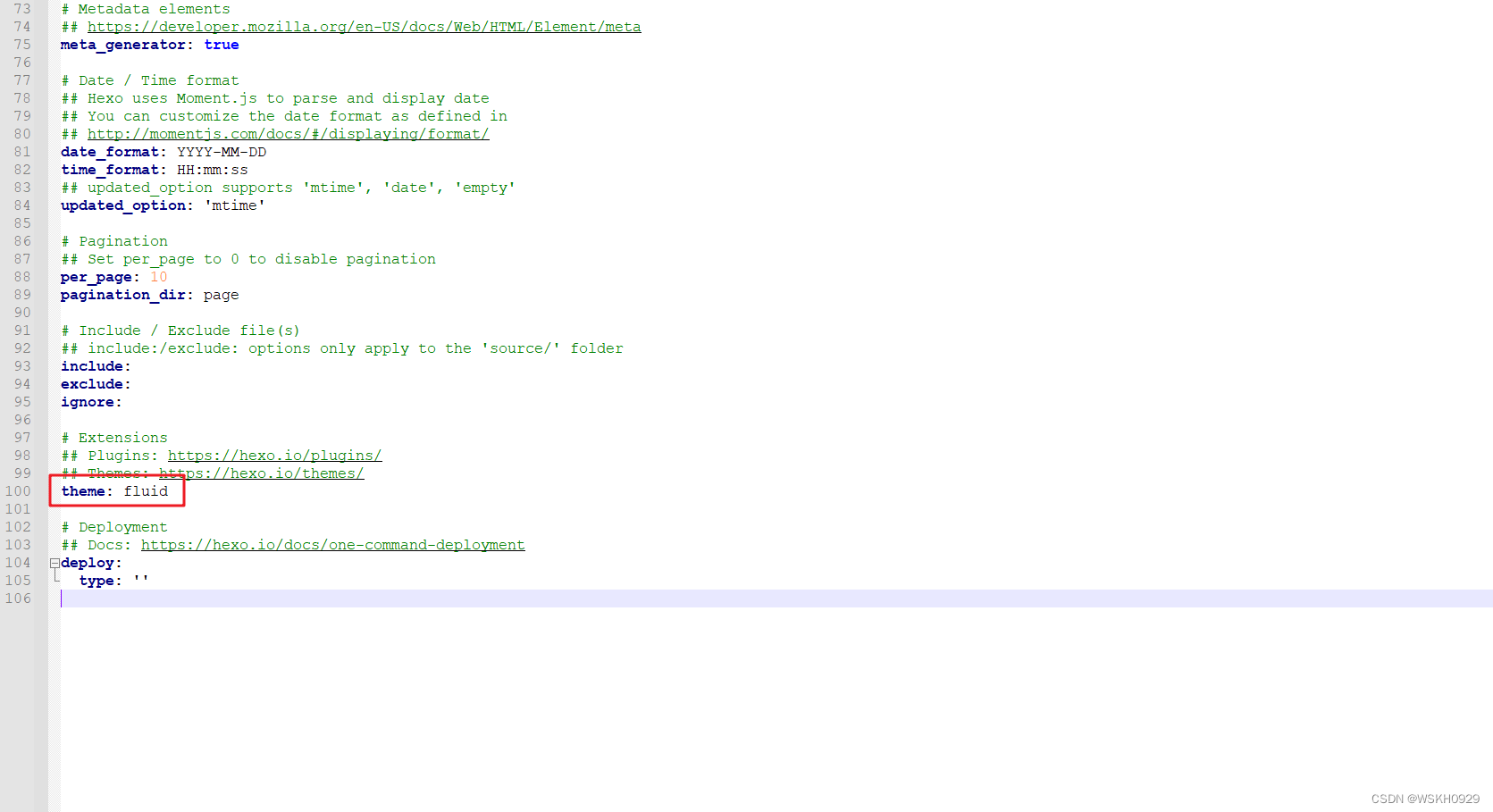
修改 myblog 目录下的配置文件,修改主题为:
theme: fluid


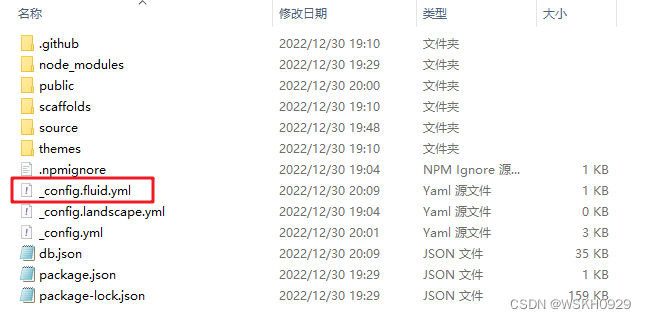
在 myblog 目录下新建一个文件,命名为
_config.fluid.yml, 只要存在于_config.fluid.yml的配置都是高优先级,修改原_config.yml是无效的。以后我们就对_config.fluid.yml进行修改即可。

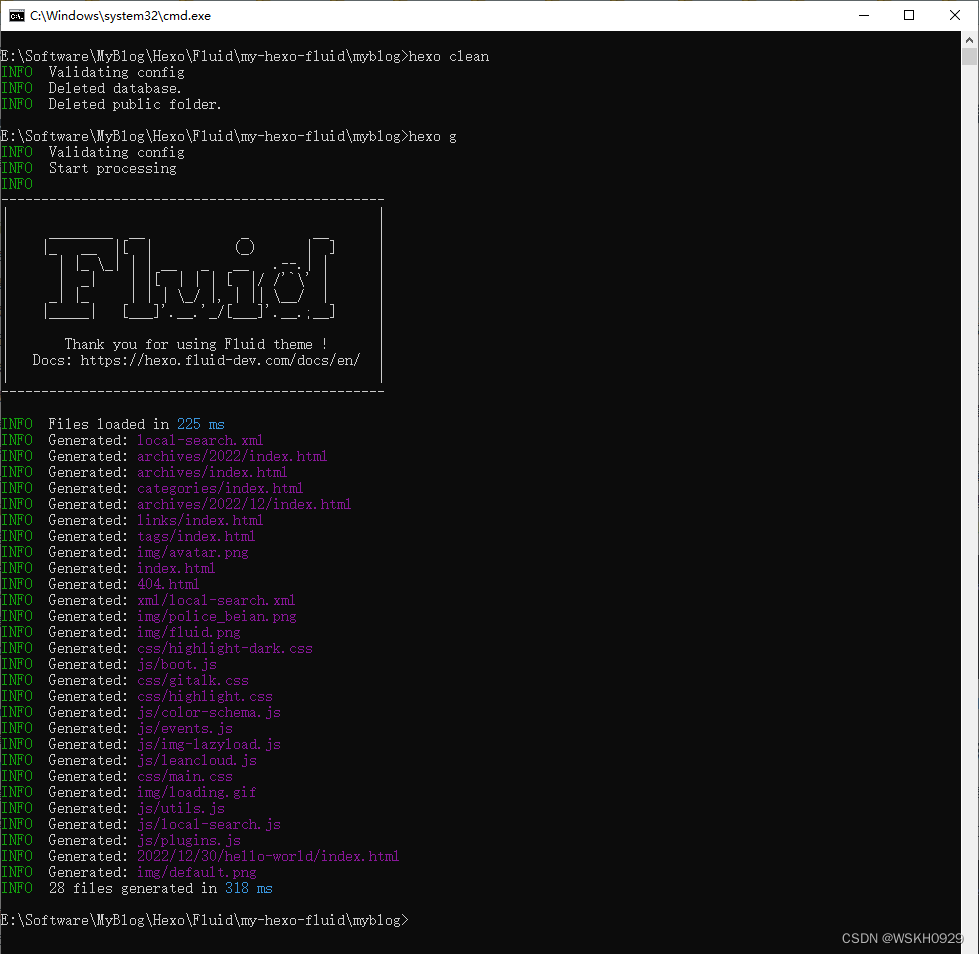
输入命令:
hexo clean和hexo g

输入命令:
hexo s,重新启动 Hexo

然后进入
http://localhost:4000/就可以看到 Fluid 主题已经切换了

四、自定义配置
注意:接下来修改配置,都是对 _config.fluid.yml 文件进行修改,在第五章,我会给出我改好的
_config.fluid.yml配置文件,如果想快速上手,可以复制我的配置文件,里面有较详细的注释,大家可以根据自己的需求在上面改
4.1 全局设置
4.1.1 页面顶部大图
主题配置中,每个页面都有名为
banner_img的属性,可以使用本地图片的相对路径,也可以为外站链接,比如:
指向本地图片:
banner_img: /img/bg/example.jpg # 对应存放在 /source/img/bg/example.jpg
指向外站链接:
banner_img: https://static.zkqiang.cn/example.jpg
注意:
如果是本地图片,目录文件夹可自定义,但必须在 source 目录下,博客与主题的 source 目录最终会合并,因此优先选择博客的 source。
图片大小建议压缩到 1MB 以内,否则会严重拖慢页面加载。
页面顶部大图高度设置:
鉴于每个人的喜好不同,开放对页面
banner_img高度的控制。
主题配置中,每个页面对应的banner_img_height属性,有效值为 0 - 100。100 即为全屏,个人建议 70 以上。
页面顶部大图蒙版透明度设置:
主题配置中,每个页面对应的
banner_mask_alpha属性,有效值为 0 - 1.0, 0 是完全透明(无蒙版),1 是完全不透明
注意:
每篇文章可单独设置 Banner,具体见文章页设置
本主题不支持固定背景(fixed),原因:
- 与目前代码结构有较大冲突,需要大量修改
- fixed 在移动端兼容性很差
4.1.2 博客标题
页面左上角的博客标题,默认使用站点配置中的 title,这个配置同时控制着网页在浏览器标签中的标题。
如需单独区别设置,可在主题配置中设置:
navbar:
blog_title: 博客标题
4.1.3 导航菜单
navbar:
menu:
- { key: 'home', link: '/', icon: 'iconfont icon-home-fill' }
- { key: 'tag', link: '/tags/', icon: 'iconfont icon-tags-fill' }
- { key: 'about', link: '/about/', icon: 'iconfont icon-user-fill', name: '联系我' }
key: 用于关联有语言配置,如不存在关联则显示 key 本身的值link: 跳转链接icon: 图标的 css class,可以省略(即没有图标),主题内置图标详见这里name: 强制使用此名称显示(不再按语言配置显示),可省略
另外支持二级菜单(下拉菜单),配置写法如下:
menu:
- {
key: '文档',
icon: 'iconfont icon-books',
submenu: [
{ key: '主题博客', link: 'https://hexo.fluid-dev.com/' },
{ key: '配置指南', link: 'https://hexo.fluid-dev.com/docs/guide/' },
{ key: '图标用法', link: 'https://hexo.fluid-dev.com/docs/icon/' }
]
}
4.1.4 懒加载
懒加载又称延迟加载。开启后,当图片或评论插件滚动到可见范围内才会加载,可以大幅提高打开网页的速度。
该功能默认开启,可以在主题配置中修改参数:
lazyload:
enable: true
loading_img: /img/loading.gif
onlypost: false
offset_factor: 2
loading_img: 指定加载时的占位图片onlypost: 为 true 时,懒加载仅在文章页生效,如果自定义页面需要使用,可以在 Front-matter 里指定lazyload: trueoffset_factor: 触发加载的偏移倍数,基数是视窗高度(即提前 N 屏高度触发加载),可根据部署环境的请求速度调节
4.1.5 全局字体
所有页面统一字体的字号和字族可以通过主题配置中的下列配置项设置:
font: # 主题字体配置
font_size: 16px # 全局字号
font_family: # 全局字体族
code_font_size: 85% # 代码的字号
关于字体族(font-family)如果不了解可以看 这篇文章 先了解一下。
需要注意:
最好使用系统自带的字体,否则需要通过自定义 JS / CSS / HTML额外引入 @font-face,字体一般较大,不建议引入;
应当至少添加一个通用的字体族名(如 serif,具体见上方链接文章)。
如果想设置单独的页面,可以直接在 markdown 里通过 style 标签实现:
---
title: example
---
<style>
/* 设置整个页面的字体 */
html, body, .markdown-body {
font-family: KaiTi,"Microsoft YaHei",Georgia, sans, serif;
font-size: 15px;
}
/* 只设置 markdown 字体 */
.markdown-body {
font-family: KaiTi,"Microsoft YaHei",Georgia, sans, serif;
font-size: 15px;
}
</style>
4.1.6 网页统计
目前支持多种统计网站,开启后按需填入 Key 或 ID 即可。
web_analytics: # 网页访问统计
enable: false # 默认为false,启用网页统计改为true即可
baidu: # 百度统计的Key,参见 https://tongji.baidu.com/sc-web/10000033910/home/site/getjs?siteId=13751376 代码获取中 hm.js? 后边的字符串
google: # Google统计的Tracking ID,参见 https://analytics.google.com/analytics/web/
tencent: # 腾讯统计的H5 App id,参见 https://mta.qq.com/h5/manage/ctr_app_manage (开启高级功能才有cid)
sid:
cid:
woyaola: # 51.la站点统计ID,参见 https://www.51.la/user/site/index
cnzz: # 友盟/cnzz站点统计web_id,参见 https://web.umeng.com/main.php?c=site&a=show
leancloud: # LeanCloud 计数统计,可用于 PV UV 展示,如果 web_analytics.enable 没有开启,PV UV 展示只会查询,不会增加
app_id:
app_key:
server_url: # REST API 服务器地址,国际版不填
4.1.7 展示 PV 与 UV 统计
页脚可以展示 PV 与 UV 统计数据,目前支持两种数据来源:LeanCloud 与 不蒜子。
相关主题配置如下:
footer:
statistics:
enable: false
source: "busuanzi" # 可选 leancloud | busuanzi 根据自己需求选择
pv_format: "总访问量 {} 次" # 显示的文本,{}是数字的占位符(必须包含),下同
uv_format: "总访客数 {} 人"
注意:
不蒜子不需要申请账号,直接开启即可,但有时候会响应缓慢拖慢整个页面加载。
不蒜子在 localhost 域名下显示的不是真正的数据,因此无需在意。
LeanCloud 使用前需要申请账号(国内需要身份认证),然后在web_analytics配置项中将leancloudAPI 相关参数填上才能生效。
LeanCloud 在 localhost 域名下不会增加数据。
如果参数填写错误或者接口异常,不会显示数据,请在浏览器控制台排查具体原因。
4.1.8 语言配置
不同语言会影响一些主题自带的文字。
你可以在主题 languages 目录里查看支持哪些语言,只要上面的配置的值和文件名相同即可。
# 设置语言为中文
language: zh-CN
4.1.9 强制全局 HTTPS
当你的域名升级到 HTTPS 后,可能之前存在部分图片等资源使用的是 HTTP,这时混用出现网页报错,造成图片无法显示。
控制台里也会出现报错:Mixed Content: The page at 'https://xxx' was loaded over HTTPS。
这种情况可以在主题配置中开启此配置,即可将所有请求强制升级为 HTTPS(如是外部资源,需要本身支持 HTTPS):
force_https: true
4.1.10 二级站点路径
如果你的博客部署在二级路径(如: xxx.com/blog/),需要修改站点配置中:
url: http://xxx.com/blog
root: /blog/
4.1.11 自定义 JS / CSS / HTML
如果你想引入外部的 JS、CSS(比如 IconFont)或 HTML,可以通过以下主题配置,具体见注释:
# 指定自定义 js 文件路径,路径是相对 source 目录
custom_js: /js/custom.js
# 指定自定义 css 文件路径,路径是相对 source 目录
custom_css: /css/custom.css
# 自定义 <head> 节点中的 HTML 内容
custom_head: '<meta name="key" content="value">'
# 自定义底部 HTML 内容(位于 footer 上方),也可用于外部引入 js css 这些操作,注意不要和 post.custom 配置冲突
custom_html: '<link rel="stylesheet" href="//at.alicdn.com/t/font_1067060_qzomjdt8bmp.css">'
另外
custom_js和custom_css都可以指定多个路径:
custom_css:
- /css/custom.css
- //at.alicdn.com/t/font_1736178_ijqayz9ro8k.css
4.1.12 暗色模式
主题暗色模式,开启后菜单中会出现切换按钮
dark_mode:
enable: true
default: auto
default是暗色默认的模式,可选参数:auto / light / dark
4.1.13 OpenGraph
OpenGraph 是 Facebook 发布的一套网页元信息标记协议,可以让任何页面成为社交平台中的富媒体标签。
本主题基于 Hexo 内置方法 实现了该功能,并且默认开启,但如果想在 Facebook 等平台更好地使用,需要在主题配置完善如下配置项:
open_graph:
enable: true
twitter_card: summary_large_image
twitter_id:
twitter_site:
google_plus:
fb_admins:
fb_app_id:
另外你可以在 Front-matter 设置字段来指定单个页面的 OpenGraph 属性:
---
og_img: /img/og.png
---
4.2 首页设置
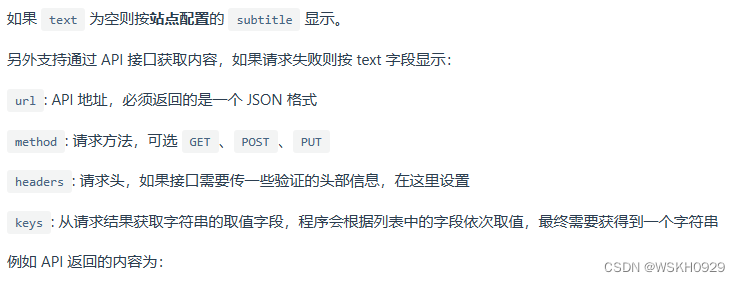
4.2.1 Slogan(打字机)
首页大图中的标题文字,可在主题配置中设定是否开启:
index:
slogan:
enable: true
text: 这是一条 Slogan
api:
enable: false
url: "https://v1.hitokoto.cn/"
method: "GET"
headers: {}
keys: ["hitokoto"]

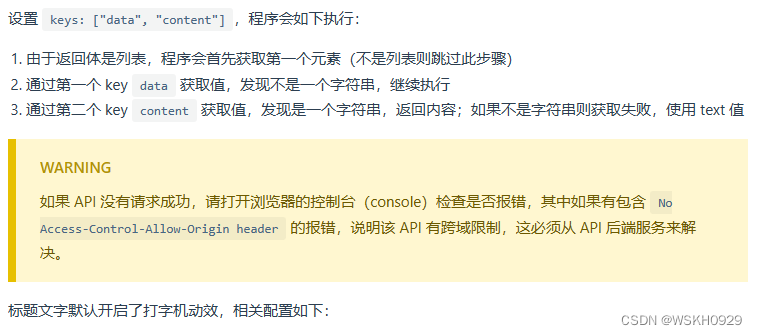
[
{
"data": {
"author": "Fluid",
"content": "An elegant theme"
}
},
{
"data": {
"author": "Test",
"content": "Test content"
}
}
]

fun_features:
typing: # 为 subtitle 添加打字机效果
enable: true
typeSpeed: 70 # 打印速度
cursorChar: "_" # 游标字符
loop: false # 是否循环播放效果
注意:
请求 API 的功能必须同时开启打字机动效才能生效
4.2.2 文章摘要
开关自动摘要(默认开启):
index:
auto_excerpt:
enable: true
若要手动指定摘要,使用 MD文档里划分,如:
正文的一部分作为摘要
<!-- more -->
余下的正文
或者在 Front-matter 里设置 excerpt 字段,如:
---
title: 这是标题
excerpt: 这是摘要
---
注意:
优先级: 手动摘要 > 自动摘要
如果关闭自动摘要,并且没有设置手动摘要,摘要区域空白
无论哪种摘要都最多显示 3 行,当屏幕宽度不足时会隐藏部分摘要。
4.2.3 文章跳转方式
可选值:
_blank:新标签页打开
_self:当前标签页打开
index:
post_url_target: _self
4.2.4 文章信息
可配置隐藏包括发布时间、分类、标签。
经过测试,如果首页的文章列表中没有略缩图和摘要,标题+文章信息的显示方式会使页面过于拥挤,所以给出此项配置供喜欢首页只显示文章标题的同学使用。
index:
post_meta:
date: true
category: true
tag: true
4.2.5 隐藏文章
如果想把某些文章隐藏起来,不在首页和其他分类里展示,可以在文章开头 Front-matter 中配置 hide: true 属性。
---
title: 文章标题
index_img: /img/example.jpg
date: 2019-10-10 10:00:00
hide: true
---
以下是文章内容
注意:
隐藏会使文章在分类和标签类里都不显示
隐藏后依然可以通过文章链接访问
4.2.6 文章排序
如果想手动将某些文章固定在首页靠前的位置,可以在安装
hexo-generator-index >= 2.0.0版本的情况下,在文章开头 Front-matter 中配置 sticky 属性:
---
title: 文章标题
index_img: /img/example.jpg
date: 2019-10-10 10:00:00
sticky: 100
---
以下是文章内容
sticky数值越大,该文章越靠前,达到类似于置顶的效果,其他未设置的文章依然按默认排序。
当文章设置了sticky后,主题会默认在首页文章标题前增加一个图标,来标识这是一个置顶文章,你可以通过主题配置去关闭或修改这个功能:
index:
post_sticky:
enable: true
icon: 'iconfont icon-top'
icon 可以通过 自定义图标 修改为其他图标。
4.3 文章页设置
4.3.1 文章在首页的封面图
对于单篇文章,在文章开头 Front-matter 中配置 index_img 属性。
---
title: 文章标题
tags: [Hexo, Fluid]
index_img: /img/example.jpg
date: 2019-10-10 10:00:00
---
以下是文章内容

post:
default_index_img: /img/example.jpg
当
default_index_img和index_img都为空时,该文章在首页将不显示图片。
4.3.2 文章页顶部大图
默认显示主题配置中的 post.banner_img,如需要设置单个文章的 Banner,在 Front-matter 中指定 banner_img 属性。
本地图片存放位置同上。
---
title: 文章标题
tags: [Hexo, Fluid]
index_img: /img/example.jpg
banner_img: /img/post_banner.jpg
date: 2019-10-10 10:00:00
---
以下是文章内容
4.3.3 文章内容图片
本地图片存放位置同上。

4.3.4 日期/字数/阅读时长/阅读数
显示在文章页大标题下的文章信息,除了作者和阅读次数,其他功能都是默认开启的
post:
meta:
author: # 作者,优先根据 front-matter 里 author 字段,其次是 hexo 配置中 author 值
enable: false
date: # 文章日期,优先根据 front-matter 里 date 字段,其次是 md 文件日期
enable: true
format: "dddd, MMMM Do YYYY, h:mm a" # 格式参照 ISO-8601 日期格式化
wordcount: # 字数统计
enable: true
format: "{} 字" # 显示的文本,{}是数字的占位符(必须包含),下同
min2read: # 阅读时间
enable: true
format: "{} 分钟"
views: # 阅读次数
enable: false
source: "leancloud" # 统计数据来源,可选:leancloud | busuanzi 注意不蒜子会间歇抽风
format: "{} 次"
注意:
日期格式必须遵循 ISO-8601 规范,否则无法正常显示;
其他格式必须包括 {} 符号代替数字,文字可自由设置。
4.3.5 代码块
code:
copy_btn: true
highlight:
enable: true
line_number: true
lib: "highlightjs"
highlightjs:
style: 'Github Gist'
bg_color: false
prismjs:
style: "default"
preprocess: true

4.3.6 评论
开启评论需要在主题配置中开启并指定评论模块:
post:
comments:
enable: true
type: disqus
然后在下方还要设置对应评论模块的参数,比如 disqus 对应设置:
disqus:
shortname: fluid
当前支持的评论插件如下:
- Valine :基于 LeanCloud
- Waline:从 Valine 衍生而来,额外增加了服务端和多种功能
- Gitalk:基于 GitHub Issues
- Utterances:基于 GitHub Issues
- Disqus:基于第三方的服务
- 畅言:基于第三方的服务
- 来必力(Livere):基于第三方的服务
- Remark42:需要自托管服务端
- Twikoo:基于腾讯云开发
- Cusdis:基于第三方服务或自托管服务
- Giscus:基于 GitHub Discussion
推荐教程:【个人博客】Hexo 集成 Valine 评论功能
4.3.7 脚注
主题内置了脚注语法支持,可以在文章末尾自动生成带有锚点的脚注,该功能在主题配置中默认开启:
post:
footnote:
enable: true
header: ''
脚注语法如下:
这是一句话[^1]
[^1]: 这是对应的脚注
更优雅的使用方式,是将脚注写在文末,比如:
正文
## 参考
[^1]: 参考资料1
[^2]: 参考资料2
当然你也可以通过修改上方配置项 header 来自动加入节标题,如下所示:
post:
footnote:
enable: true
header: '<h2>参考</h2>' # 等同于手动写 `## 参考`
4.3.8 Tag 插件
4.3.8.1 便签
在 markdown 中加入如下的代码来使用便签:
{% note success %}
文字 或者 `markdown` 均可
{% endnote %}
或者使用 HTML 形式:
<p class="note note-primary">标签</p>
可选便签:

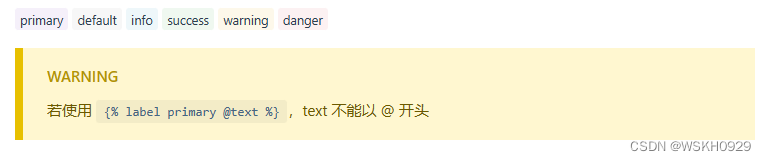
4.3.8.2 行内标签
在 markdown 中加入如下的代码来使用 Label:
在 markdown 中加入如下的代码来使用 Label:
或者使用 HTML 形式:
<span class="label label-primary">Label</span>
可选 Label:

4.3.8.3 勾选框
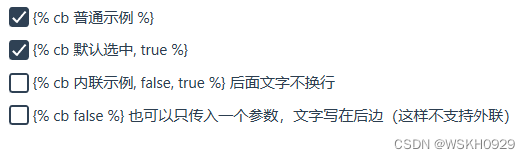
在 markdown 中加入如下的代码来使用 Checkbox:
{% cb text, checked?, incline? %}
- text:显示的文字
- checked:默认是否已勾选,默认 false
- incline: 是否内联(可以理解为后面的文字是否换行),默认 false
示例:

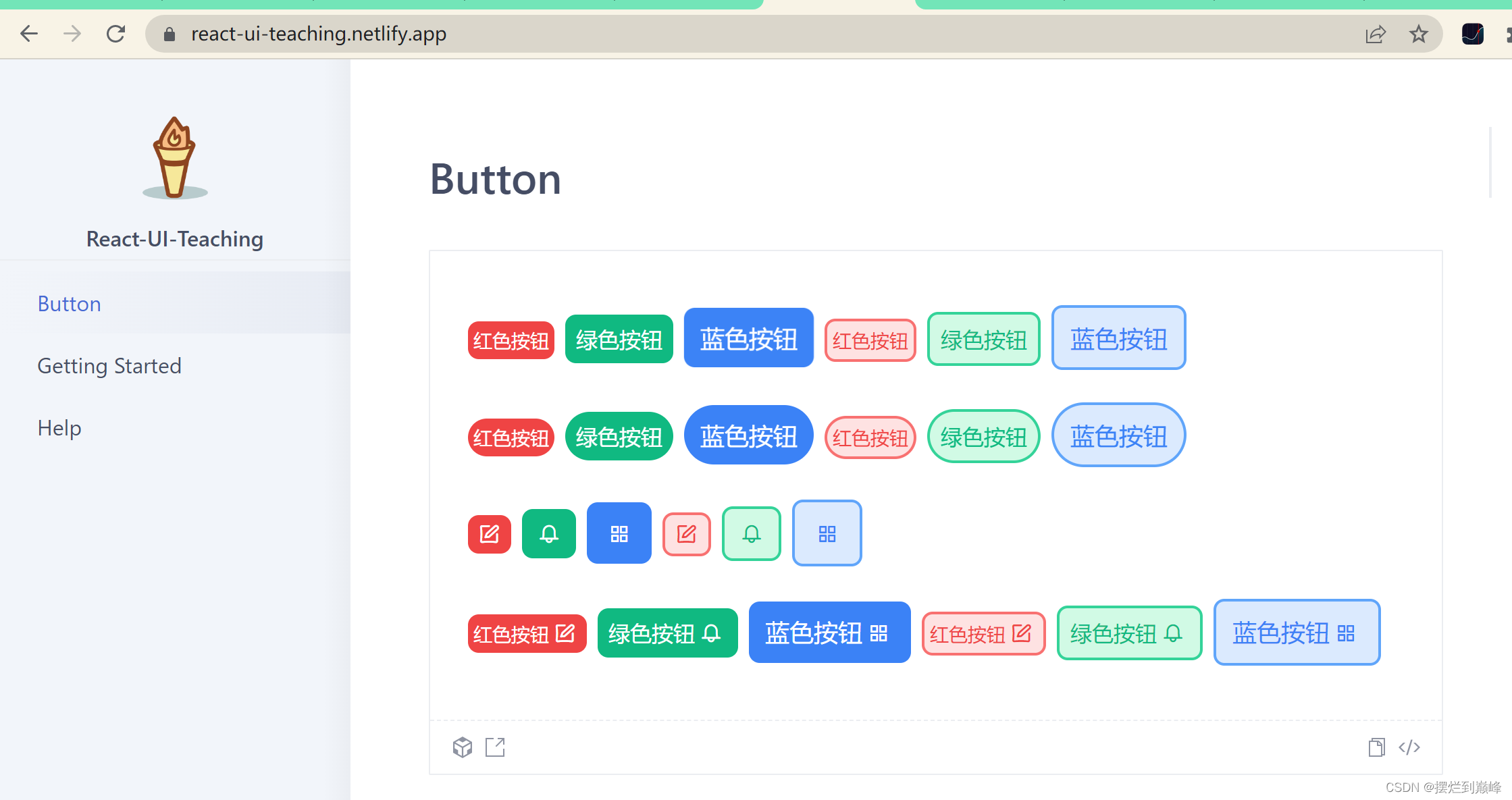
4.3.8.4 按钮
你可以在 markdown 中加入如下的代码来使用 Button:
{% btn url, text, title %}
或者使用 HTML 形式:
<a class="btn" href="url" title="title">text</a>
- url:跳转链接
- text:显示的文字
- title:鼠标悬停时显示的文字(可选)
4.3.8.5 组图
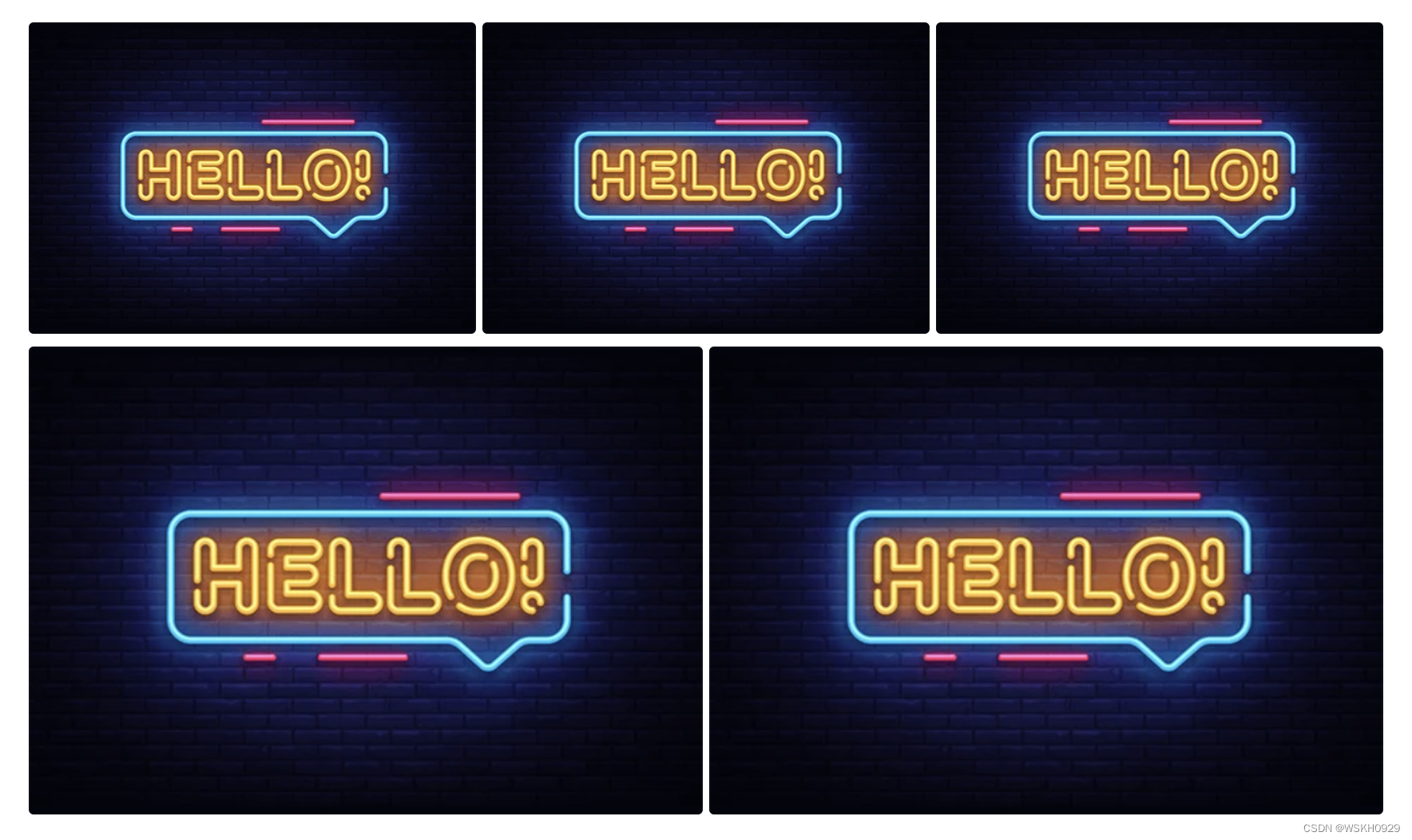
如果想把多张图片按一定布局组合显示,你可以在 markdown 中按如下格式:
如果想把多张图片按一定布局组合显示,你可以在 markdown 中按如下格式:
- total:图片总数量,对应中间包含的图片 url 数量
- n1-n2-…:每行的图片数量,可以省略,默认单行最多 3 张图,求和必须相等于 total,否则按默认样式
如下图为 {% gi 5 3-2 %} 示例,代表共 5 张图,第一行 3 张图,第二行 2 张图。

4.3.9 LaTeX 数学公式
注意:
Hexo 5.0 以上,可尝试 Hexo 官方的 hexo-math 插件,支持更多定制化参数,使用方式参照链接内的文档,以下介绍的是主题内置的 LaTeX 功能。
当需要使用 LaTeX 语法的数学公式时,可手动开启本功能,需要完成三步操作:
1. 设置主题配置
post:
math:
enable: true
specific: false
engine: mathjax
specific: 建议开启。当为 true 时,只有在文章 Front-matter 里指定math: true才会在文章页启动公式转换,以便在页面不包含公式时提高加载速度。engine: 公式引擎,目前支持mathjax或katex。
2. 更换 Markdown 渲染器
由于 Hexo 默认的 Markdown 渲染器不支持复杂公式,所以需要更换渲染器(mathjax 可选择性更换)。
然后根据上方配置不同的 engine,推荐更换如下渲染器:
mathjax(并且还需安装 Pandoc )
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-pandoc --save
katex
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-markdown-it --save
npm install @traptitech/markdown-it-katex --save
然后在站点配置中添加:
markdown:
plugins:
- "@traptitech/markdown-it-katex"
3. 安装完成后执行 hexo clean
书写公式的格式:
$$
E=mc^2
$$

4.3.10 Mermaid 流程图
当需要使用 Mermaid 渲染流程图时,可手动开启本功能:
post:
mermaid:
enable: true
specific: false
options:
specific: 建议开启。当为 true 时,只有在文章 Front-matter 里指定mermaid: true才会在文章页启动流程图渲染,以便在页面不包含流程图时提高加载速度。options: 官方 API 的配置项,具体可见 mermaidAPI.js
注意:
自定义页面默认不加载,如需使用,需在 Front-matter 中指定mermaid: true
自定义页面默认不加载,如需使用,需在 Front-matter 中指定 mermaid: true
{% mermaid %}
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
{% endmermaid %}
也可以通过代码块书写:
```mermaid
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
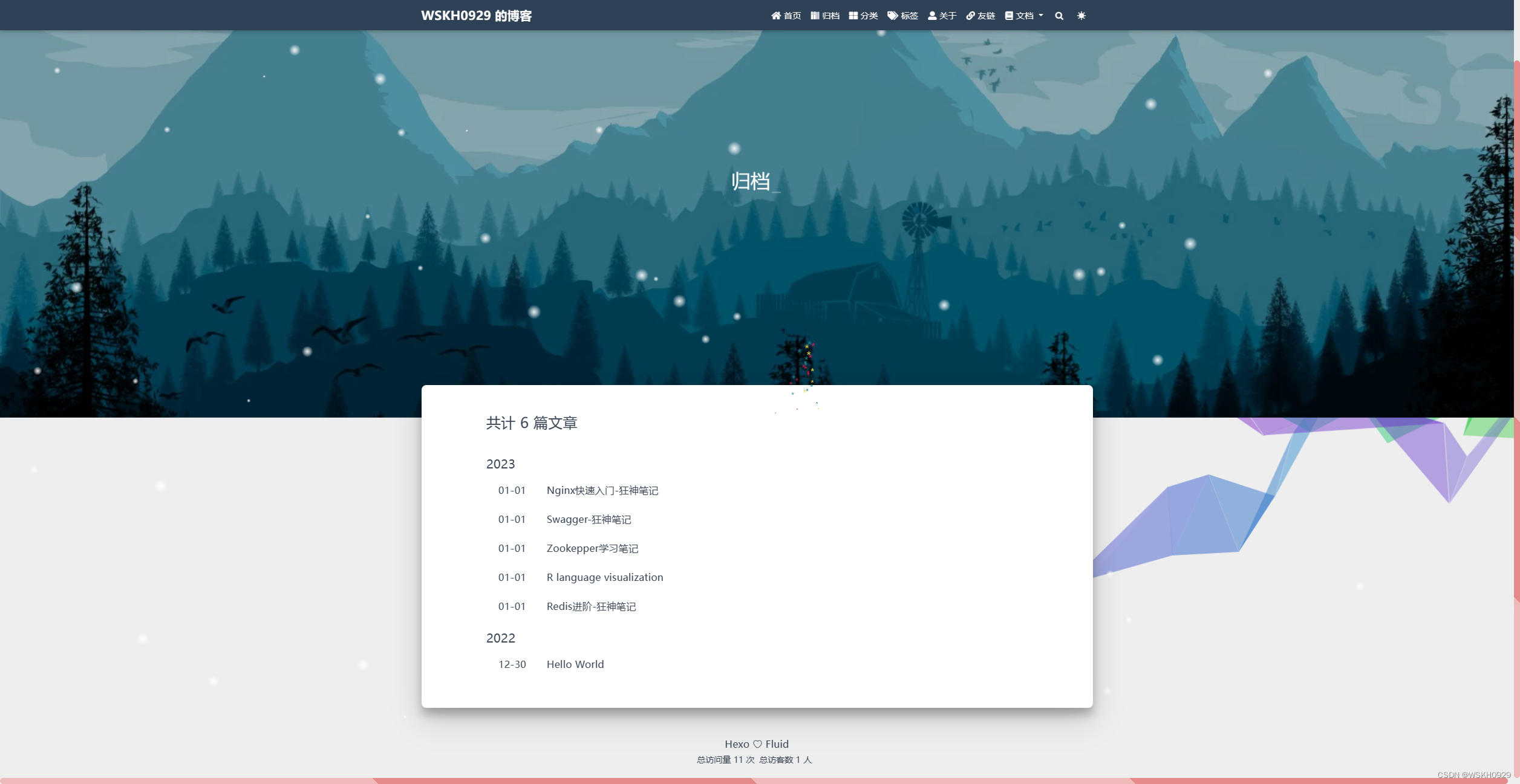
4.4 归档页
menu:
- { key: '归档', link: '/archives', icon: 'iconfont icon-books' }
4.5 分类页
menu:
- { key: '分类', link: '/categories', icon: 'iconfont icon-th-large' }
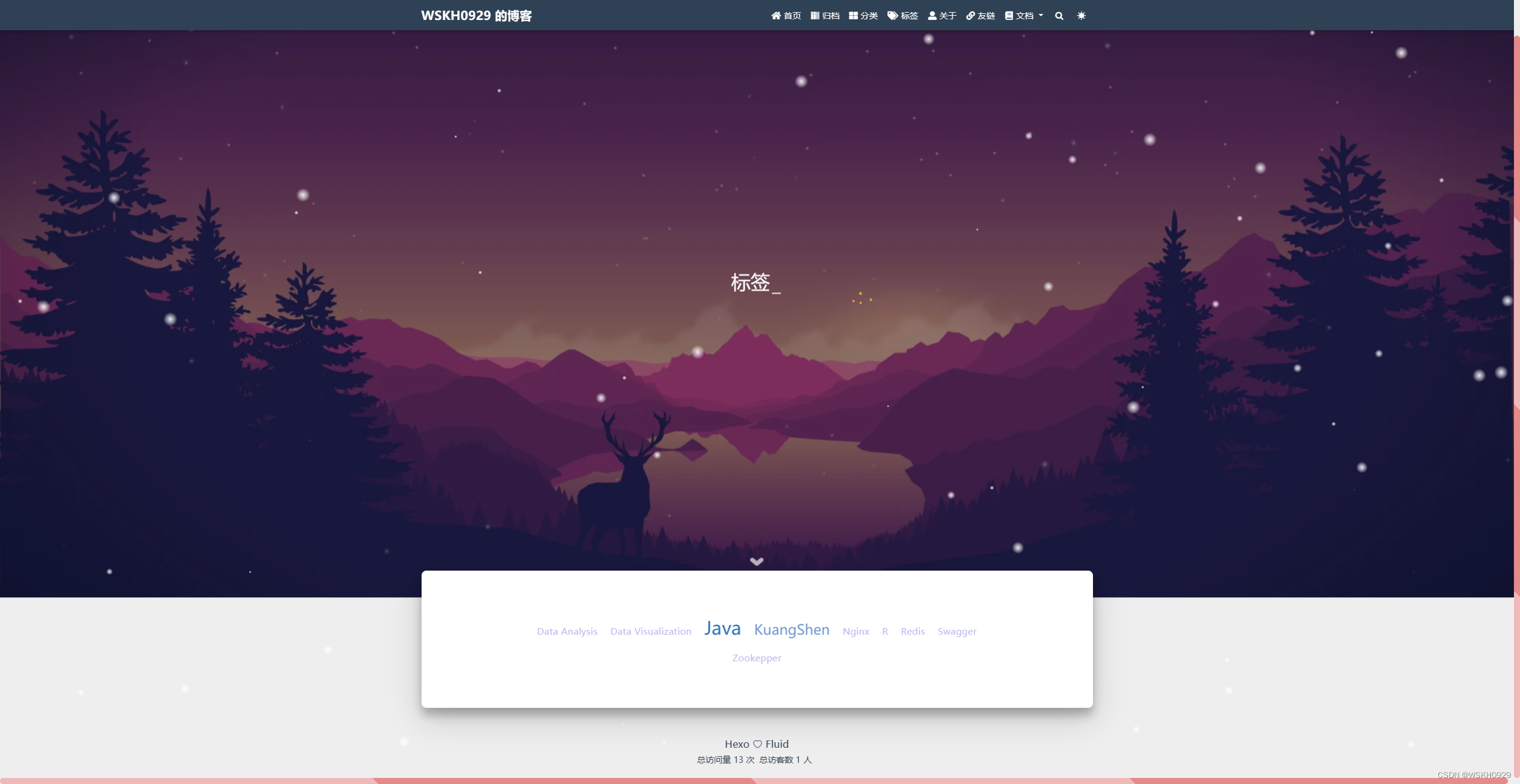
4.6 标签页
menu:
- { key: '标签', link: '/tags/', icon: 'iconfont icon-tags-fill' }
4.7 关于页
4.7.1 创建关于页
首次使用主题的「关于页」需要手动创建,以管理员身份运行命令提示符,切换到myblog目录:

创建成功后修改 /source/about/index.md,添加 layout 属性。(layout: about 必须存在,并且不能修改成其他值,否则不会显示头像等样式。)
修改后的文件示例如下:
---
title: 标题
layout: about
---
这里可以写正文,支持 Markdown, HTML
4.7.2 关于信息
在关于页介绍自己的基础信息,可以在主题配置中设置:
about:
avatar: /img/avatar.png
name: "Fluid"
intro: "An elegant theme for Hexo"
4.7.3 社交页图标
在主题配置中设置:
about:
icons:
- { class: 'iconfont icon-github-fill', link: 'https://github.com', tip: 'GitHub' }
- { class: 'iconfont icon-douban-fill', link: 'https://douban.com', tip: '豆瓣' }
- { class: 'iconfont icon-wechat-fill', qrcode: '/img/favicon.png' }
- class: 图标的 css class,主题内置图标详见 这里
- link: 跳转链接
- tip: 鼠标悬浮在图标上显示的提示文字
- qrcode: 二维码图片,当使用此字段后,点击不再跳转,而是悬浮二维码
4.7.4 在关于页开启评论
开启评论的方式是通过在 Front-matter 设置 comment: bool 来控制评论开关,或者通过 comment: ‘type’ 来开启指定的评论插件。
---
title: 标题
layout: about
comment: 'valine'
---
4.7.5 开启关于页
在配置文件中加入下面代码:
menu:
- { key: '关于', link: '/about/', icon: 'iconfont icon-user-fill'}
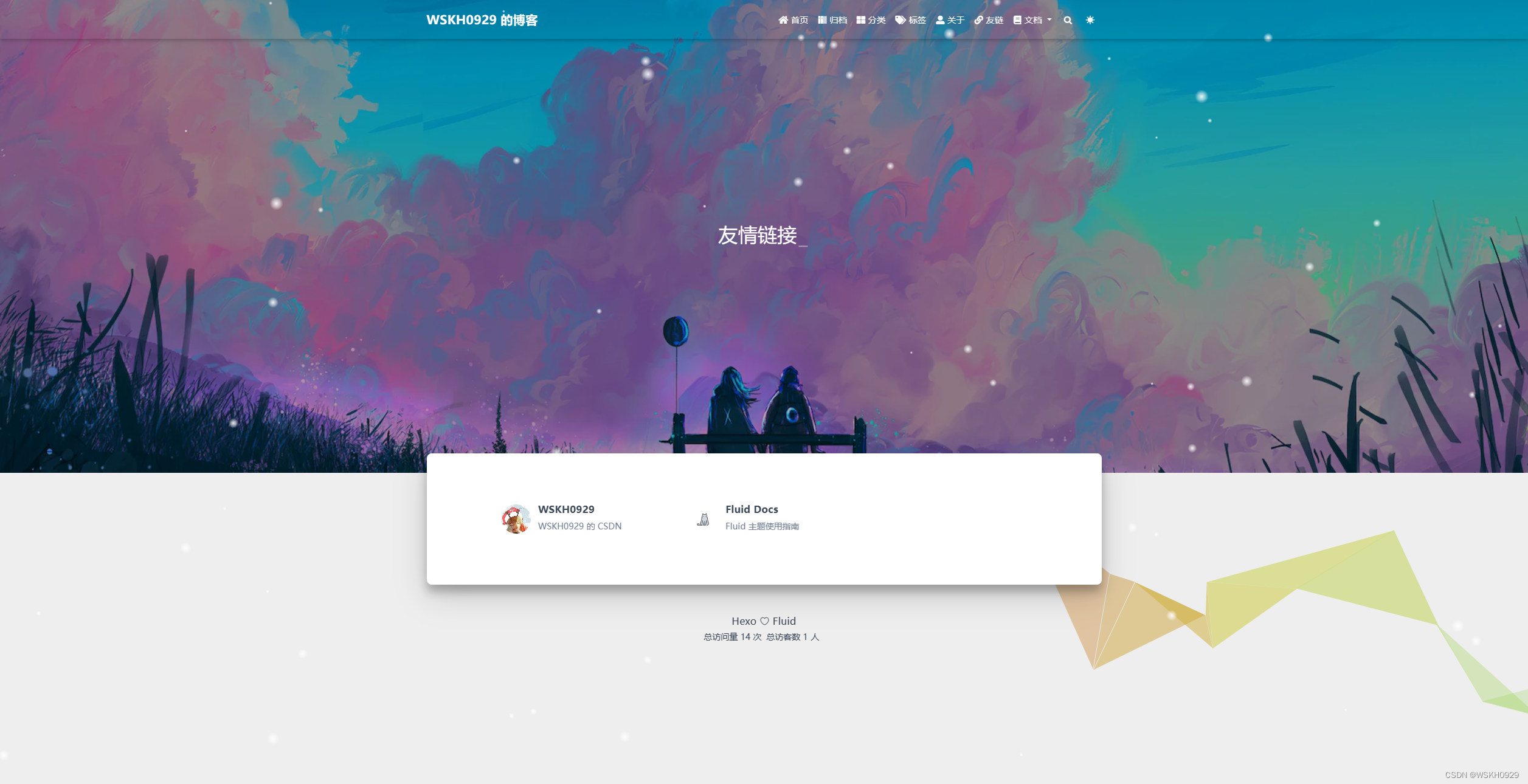
4.8 友情链接页
友情链接页用于展示好友的博客入口,默认关闭,开启需要先在 navbar 项中将 links 的注释(#号)删掉:
navbar:
menu:
- { key: 'links', link: '/links/', icon: 'iconfont icon-link-fill' }
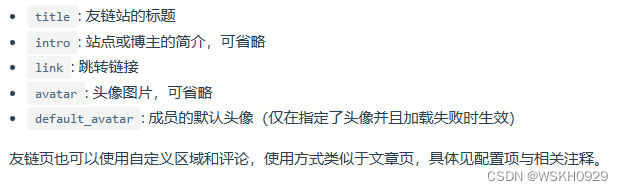
然后找到 links 的配置项,对页面内容进行配置:
links:
items:
- {
title: 'Fluid Docs',
intro: '主题使用指南',
link: 'https://hexo.fluid-dev.com/docs/',
avatar: '/img/favicon.png'
}
default_avatar: /img/avatar.png

4.9 自定义页面
4.9.1 创建页面
如果想单独生成一个页面,步骤和创建「关于页」类似。
1. 首先用命令行创建页面:
hexo new page example
2. 创建成功后编辑博客目录下 /source/example/index.md:
---
title: example
subtitle: 若不填默认是 title
---
这里写正文,支持 Markdown, HTML
正文默认没有 Markdown 样式,如果希望和文章相同的样式,可以加上:
<div class="markdown-body">
正文
</div>
4.9.2 配置
页面的参数配置可以在主题配置中统一设置:
page:
banner_img: /img/default.png
banner_img_height: 70
banner_mask_alpha: 0.3
也可以直接在 Front-matter 里单独设置:
---
title: example
banner_img: /img/default.png
banner_img_height: 60
banner_mask_alpha: 0.5
---
这里可以写正文
4.9.3 为自定义页开启评论
自定义页面也可以开启评论插件,和关于页的方式相同,通过在 Front-matter 设置 comment: bool 来控制评论开关,或者通过 comment: 'type' 来开启指定的评论插件:
---
title: example
comment: 'valine'
---
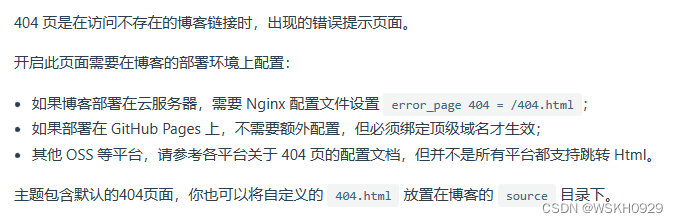
4.10 404 页

五、配置文件
_config.yml(不是复制完就可以直接用的,需要根据你的信息修改一些配置)
theme: fluid
title: WSKH0929 的博客
subtitle: ''
description: ''
keywords:
author: WSKH0929
timezone: ''
## 设置全局语言 zh-CN:简体中文;zh-TW:中国台湾的繁体中文;zh-HK:中国香港特别行政区的繁体中文;en:英文;es:西班牙语;ru:俄语;de:德语;ja:日语;
language: zh-CN
## 发布设置
url: https://wskh0929.gitee.io
root: /my-hexo-fluid
deploy:
type: git
### 自己的仓库地址
repo: https://gitee.com/wskh0929/my-hexo-fluid
_config.fluid.yml(不是复制完就可以直接用的,需要根据你的信息修改一些配置)
# ==================================== 全局设置 ====================================
## 顶部预览大图(不知道为什么,设置这个属性貌似没起到作用)
banner_img: 你的图片地址/链接
## Hexo的网页图标
favicon: 你的图片地址/链接
## 是否强制全局HTTPS
force_https: true
## 自定义JS
custom_js:
### 鼠标点击出小爱心❤
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/love.js
### 鼠标跟随小星星
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiaoxingxing.js
### 小雪花飘落
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiaoxuehua.js
### 动态彩带
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/js/caidai.js
## 自定义CSS
custom_css:
### 引入 iconfont 的图标(这是我的iconfont项目链接,最好可以换成你自己的)
- //at.alicdn.com/t/c/font_3846514_kabxni94auf.css
### 鼠标指针美化
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/css/shubiao.css
### 滚动条美化
- //cdn.jsdelivr.net/gh/bynotes/texiao/source/css/gundongtiao.css
## 暗黑模式设置
dark_mode:
enable: true
default: auto
## 导航栏设置
navbar:
### 博客标题
blog_title: WSKH0929 的博客
### 导航菜单
menu:
- { key: '首页', link: '/', icon: 'iconfont icon-home-fill' }
- { key: '归档', link: '/archives', icon: 'iconfont icon-books' }
- { key: '分类', link: '/categories', icon: 'iconfont icon-th-large'}
- { key: '标签', link: '/tags/', icon: 'iconfont icon-tags-fill'}
- { key: '关于', link: '/about/', icon: 'iconfont icon-user-fill'}
- { key: '友链', link: '/links/', icon: 'iconfont icon-link-fill' }
- {
key: '文档',
icon: 'iconfont icon-book',
submenu: [
{ key: '主题博客', link: 'https://hexo.fluid-dev.com/' },
{ key: '配置指南', link: 'https://hexo.fluid-dev.com/docs/guide/' },
{ key: '图标用法', link: 'https://hexo.fluid-dev.com/docs/icon/' }
]
}
## 关于页设置
about:
## 关于页的顶部预览图
banner_img: 你的图片地址/链接
### 你的头像
avatar:
### 你的昵称
name: "WSKH0929"
### 个人简介
intro: "一起学习,一起进步"
### 外链设置
icons:
- { class: 'iconfont icon-github-fill', link: '你的链接', tip: 'GitHub' }
- { class: 'iconfont icon-gitee-fill-round', link: '你的链接', tip: 'Gitee' }
- { class: 'iconfont icon-csdn', link: '你的链接', tip: 'CSDN' }
- { class: 'iconfont icon-qq', qrcode: '你的链接' }
- { class: 'iconfont icon-weixin', qrcode: '你的链接' }
## 友情链接页设置
links:
### 友情链接页的顶部预览图
banner_img: 你的图片地址/链接
items:
- {
title: 'WSKH0929',
intro: 'WSKH0929 的 CSDN',
link: '你的链接',
avatar: '你的链接'
}
- {
title: 'Fluid Docs',
intro: 'Fluid 主题使用指南',
link: 'https://hexo.fluid-dev.com/docs/',
avatar: '/img/favicon.png'
}
### 默认头像
default_avatar: 你的图片地址/链接
## 标签页设置
tag:
### 标签页的顶部预览图
banner_img: 你的图片地址/链接
## 分类页设置
category:
### 分类页的顶部预览图
banner_img: 你的图片地址/链接
## 归档页设置
archive:
### 归档页的顶部预览图
banner_img: 你的图片地址/链接
## 懒加载设置
lazyload:
### 是否启用懒加载
enable: true
### 指定加载时的占位图片
loading_img: /img/loading.gif
### 为 true 时,懒加载仅在文章页生效,如果自定义页面需要使用,可以在 Front-matter (opens new window)里指定
onlypost: false
### 触发加载的偏移倍数,基数是视窗高度(即提前 N 屏高度触发加载),可根据部署环境的请求速度调节
offset_factor: 2
## 全局字体设置
font:
### 全局字号
font_size: 16px
### 全局字体族
font_family: "Microsoft YaHei"
### 代码字号
code_font_size: 85%
## 网页访问统计
web_analytics:
### 默认为false,启用网页统计改为true即可
enable: true
### 百度统计的Key,参见 https://tongji.baidu.com/sc-web/10000033910/home/site/getjs?siteId=13751376 代码获取中 hm.js? 后边的字符串
baidu:
### Google统计的Tracking ID,参见 https://analytics.google.com/analytics/web/
google:
### 腾讯统计的H5 App id,参见 https://mta.qq.com/h5/manage/ctr_app_manage (开启高级功能才有cid)
tencent:
sid:
cid:
### 51.la站点统计ID,参见 https://www.51.la/user/site/index
woyaola:
### 友盟/cnzz站点统计web_id,参见 https://web.umeng.com/main.php?c=site&a=show
cnzz:
### LeanCloud 计数统计,可用于 PV UV 展示,如果 web_analytics.enable 没有开启,PV UV 展示只会查询,不会增加
leancloud:
app_id:
app_key:
#### REST API 服务器地址,国际版不填
server_url:
## 底部栏设置
footer:
### 统计访问人数设置
statistics:
#### 是否开启访问人数统计
enable: true
#### 可选 leancloud | busuanzi 根据自己需求选择
source: "busuanzi"
#### 显示的文本,{}是数字的占位符(必须包含),下同
pv_format: "总访问量 {} 次"
uv_format: "总访客数 {} 人"
## OpenGraph设置
open_graph:
enable: true
twitter_card: summary_large_image
twitter_id:
twitter_site:
google_plus:
fb_admins:
fb_app_id:
# ==================================== 首页设置 ====================================
index:
## 打字机设置
slogan:
### 是否启用打字机
enable: true
### 打字机文字内容
text: 一起学习,一起进步
## 文章跳转方式 _blank:新标签页打开 _self:当前标签页打开
post_url_target: _self
## 文章信息设置:可配置隐藏包括发布时间、分类、标签
post_meta:
date: true
category: true
tag: true
# ==================================== 文章页设置 ====================================
post:
## 统一给文章设置一个默认封面
default_index_img: 你的链接
## 日期/字数/阅读时长/阅读数 设置
meta:
author: # 作者,优先根据 front-matter 里 author 字段,其次是 hexo 配置中 author 值
enable: true
date: # 文章日期,优先根据 front-matter 里 date 字段,其次是 md 文件日期
enable: true
format: " YYYY 年 MM 月 DD 日 , a hh:mm , dddd" # 格式参照 ISO-8601 日期格式化
wordcount: # 字数统计
enable: true
format: "{} 字" # 显示的文本,{}是数字的占位符(必须包含),下同
min2read: # 阅读时间
enable: true
format: "{} 分钟"
views: # 阅读次数
enable: false
source: "leancloud" # 统计数据来源,可选:leancloud | busuanzi 注意不蒜子会间歇抽风
format: "{} 次"
## 评论设置
comments:
enable: true
type: valine
## valine 评论设置
valine:
appId: 你的appId
appKey: 你的appKey
serverURLs: 你的serverURLs
placeholder: 留言仅限讨论,禁止广告等行为
# ==================================== 代码块设置 ====================================
code:
## 是否开启复制代码的按钮
copy_btn: true
## 高亮设置
highlight:
### 是否开启代码高亮
enable: true
### 是否开启行号
line_number: true
### 选择生成高亮的库,可选项: highlightjs、prismjs,对应下面两组配置,高亮的配置说明具体见主题配置中的注释
lib: "highlightjs"
highlightjs:
style: 'Github Gist'
bg_color: false
prismjs:
style: "default"
preprocess: true
六、Gitee发布
在 _config.yml 文件中加入下面的配置(注意不是修改 _config.fluid.yml 噢!)
## 发布设置
url: https://wskh0929.gitee.io
root: /my-hexo-fluid
deploy:
type: git
### 自己的仓库地址
repo: https://gitee.com/wskh0929/my-hexo-fluid
执行以下命令上传
# 清除缓存文件
hexo clean
# 生成静态文件 可简写为 hexo g
hexo generate
# 部署网站 可简写为 hexo d
hexo deploy
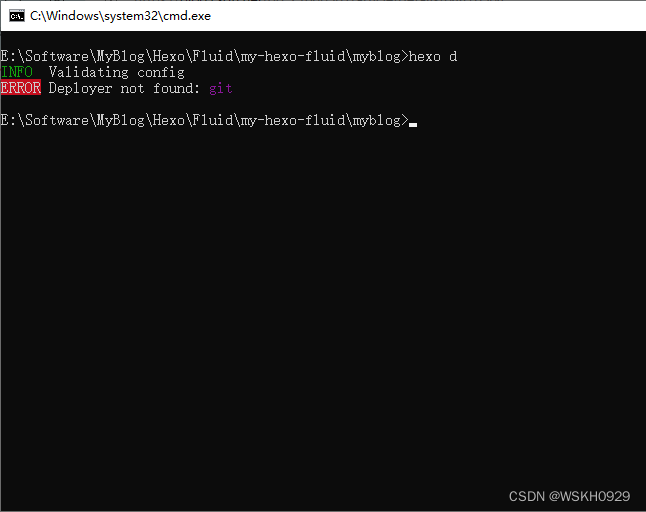
如果
hexo d的时候出现了下面的错误,这是因为没安装 hexo-deployer-git 插件,在站点目录(myblog)下输入命令安装就好了:npm install hexo-deployer-git --save

在 git 项目的最外层打开 Git Bash Here

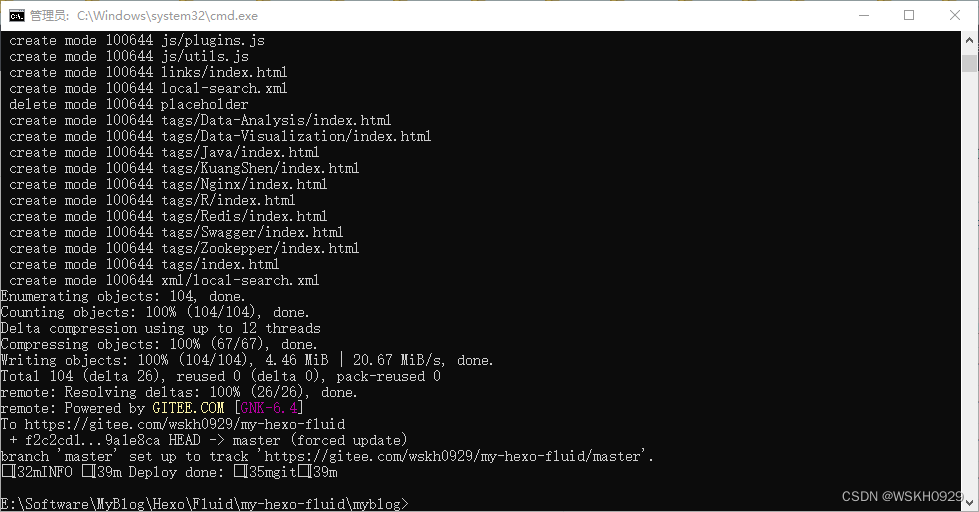
下面是正常 hexo d 完的情况

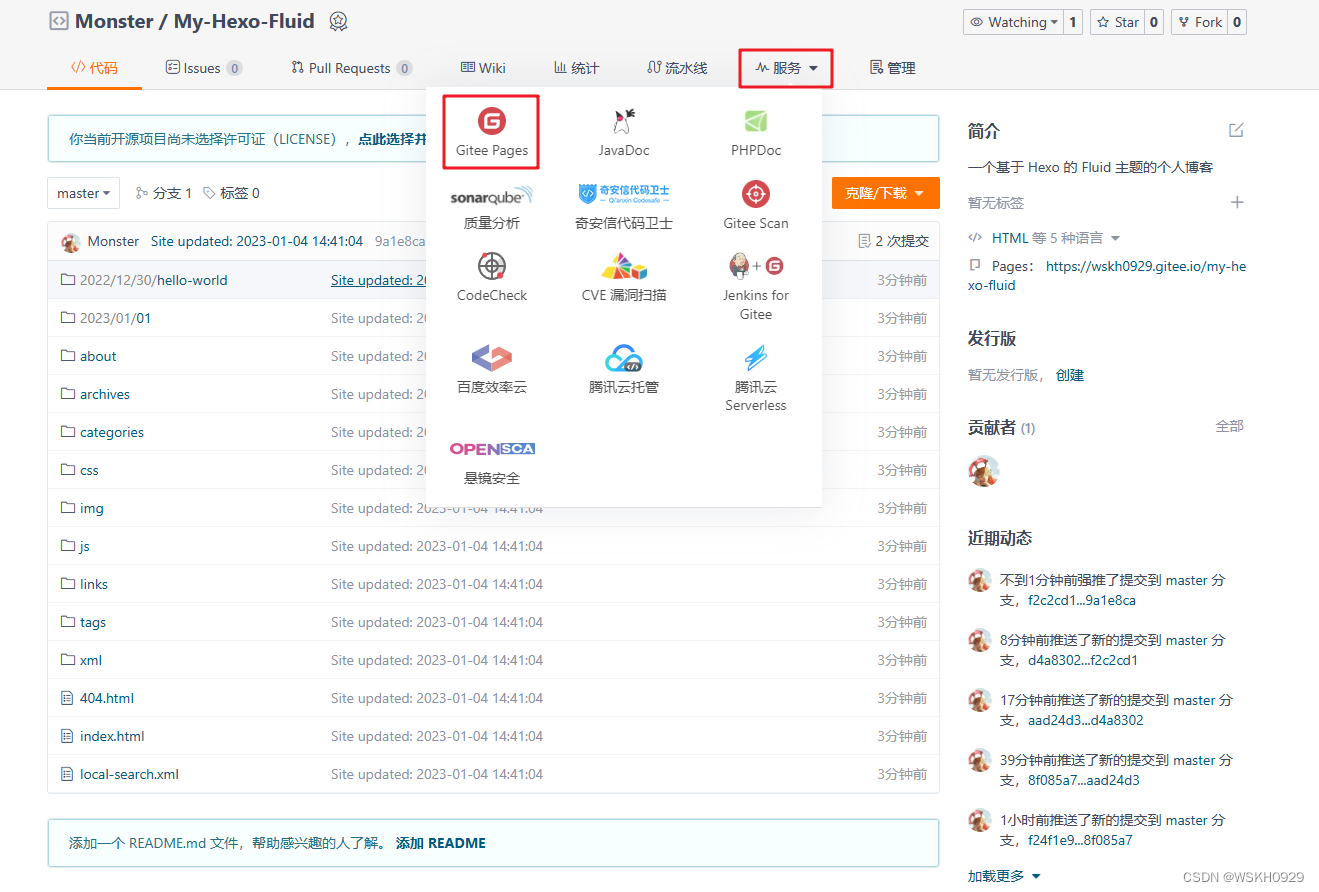
然后,进入 Gitee 中的仓库点击 Gitee Pages,将项目发布到 Gitee Pages

进入Gitee Pages 需要申请,申请时需要上传自己的身份证正反面照片与手持身份证照片,一般申请成功后一到两个工作日就会开通

如果出现下面的情况,只需要将仓库设置为公开即可

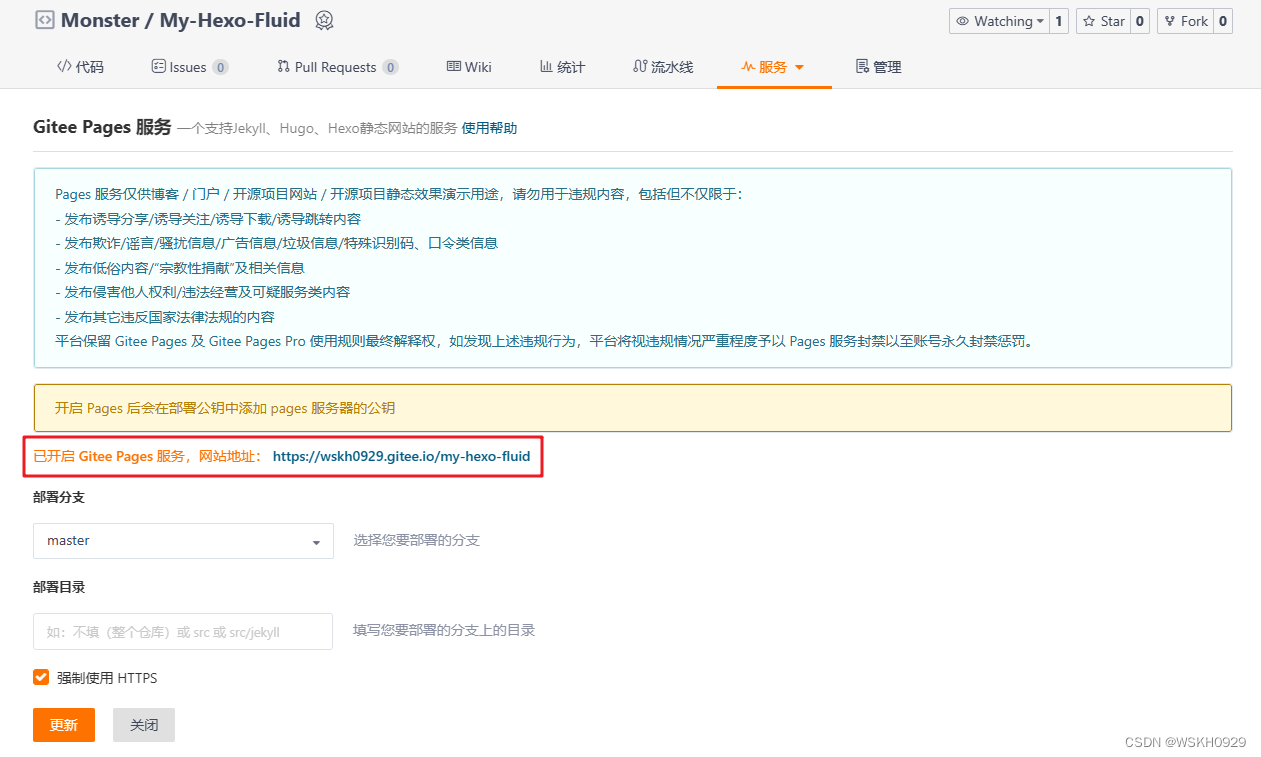
勾选“强制使用HTTPS”,然后点击启动

如果出现下面的错误,则只需要将对应文件删除即可(删除完记得在本地重新部署)(虽然删除文件可能导致运行不正常,但是我为了方便,就是这么做的,网上貌似也没有很好的解决方案)

然后点击“更新”,重新部署即可,下面是部署成功的界面(如果有新的代码提交后,需要点击更新重新部署才可)

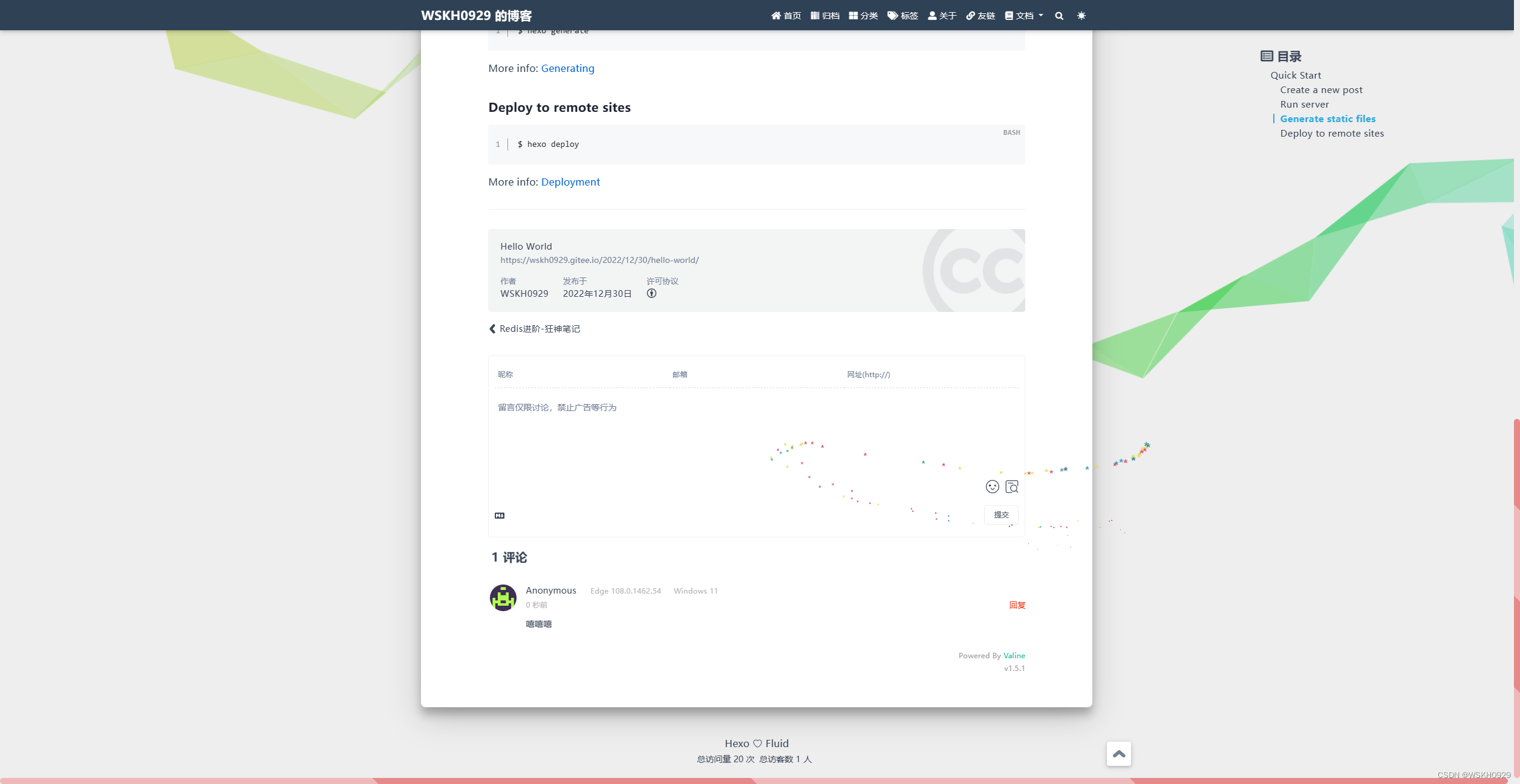
访问博客
























![[安洵杯 2019]不是文件上传(文件名不能用“,数据库可识别hex编码)](https://img-blog.csdnimg.cn/44c37e2247d04dc38ece72664c1757e2.png)
