一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人,如有侵权请留言,我及时删除。
一、前言
关系型数据库本身比较容易成为系统瓶颈,单机存储容量、连接数、处理能力都有限。当单表的数据量达到1000W或100G以后,由于查询维度较多,即使添加从库、优化索引,做很多操作时性能仍下降严重。此时就要考虑对其进行切分了,切分的目的就在于减少数据库的负担,缩短查询时间。
数据库分布式核心内容无非就是数据切分(Sharding),以及切分后对数据的定位、整合。数据切分就是将数据分散存储到多个数据库中,使得单一数据库中的数据量变小,通过扩充主机的数量缓解单一数据库的性能问题,从而达到提升数据库操作性能的目的。
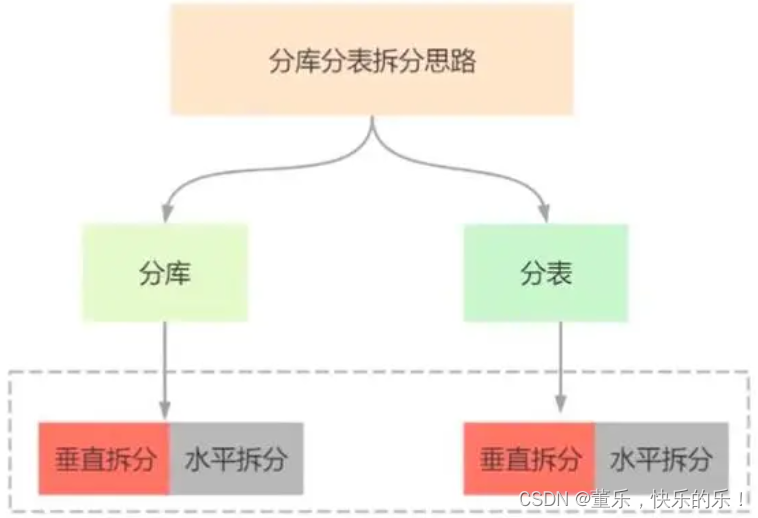
数据切分根据其切分类型,可以分为两种方式:垂直(纵向)切分和水平(横向)切分
当单个库太大时,我们先要看一下是因为表太多还是数据量太大,如果是表太多,则应该将部分表进行迁移(可以按业务区分),这就是所谓的垂直切分。如果是数据量太大,则需要将表拆成更多的小表,来减少单表的数据量,这就是所谓的水平拆分。

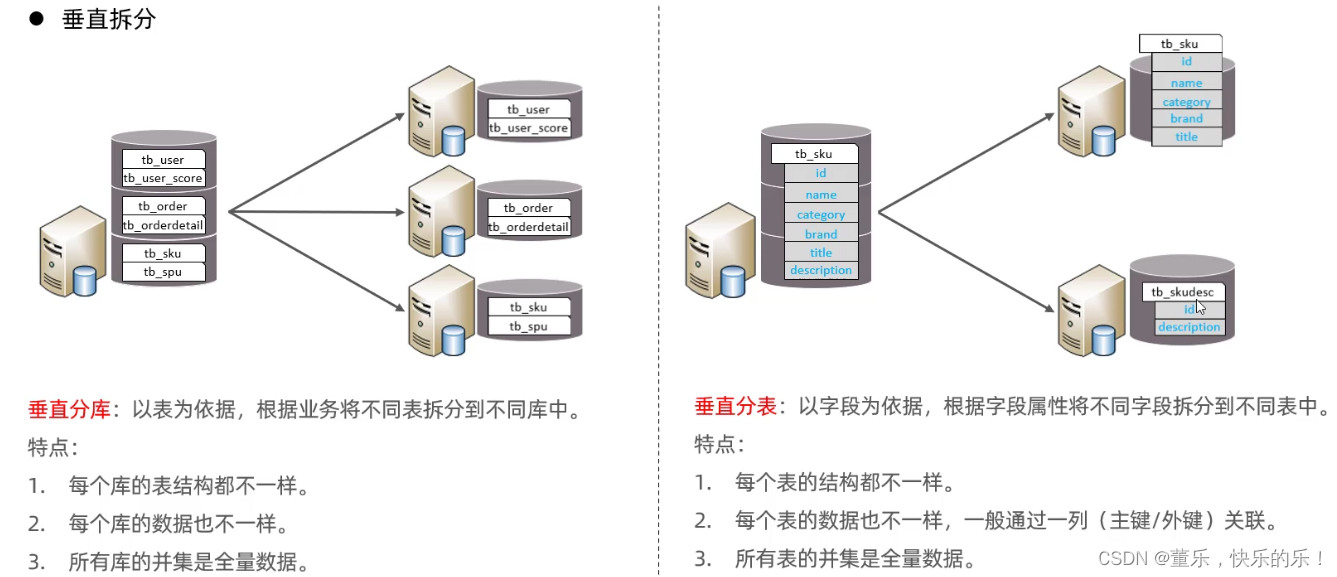
二、垂直分库 && 垂直分表
1、垂直分库 && 垂直分表示意图

2、垂直分库的优点
垂直分库是指按照业务将表进行分类,分布到不同的数据库上面,每个库可以放在不同的服务器上,从而达到多个服务器共同分摊压力的效果。垂直分库带来的提升是:
解决业务层面的耦合,业务清晰
能对不同业务的数据进行分级管理、维护、监控、扩展等
高并发场景下,垂直分库在一定程度上可以提升IO、数据库连接数、单机硬件资源的性能
3、垂直分表的优点
将一个表的字段分散到多个表中,每个表存储其中一部分字段。垂直分表带来的提升是:
减少IO争抢,减少锁表的几率,查看商品详情的与商品概述互不影响
充分发挥高频数据的操作效率,对商品概述数据操作的高效率不会被操作商品详情数据的低
效率所拖累。
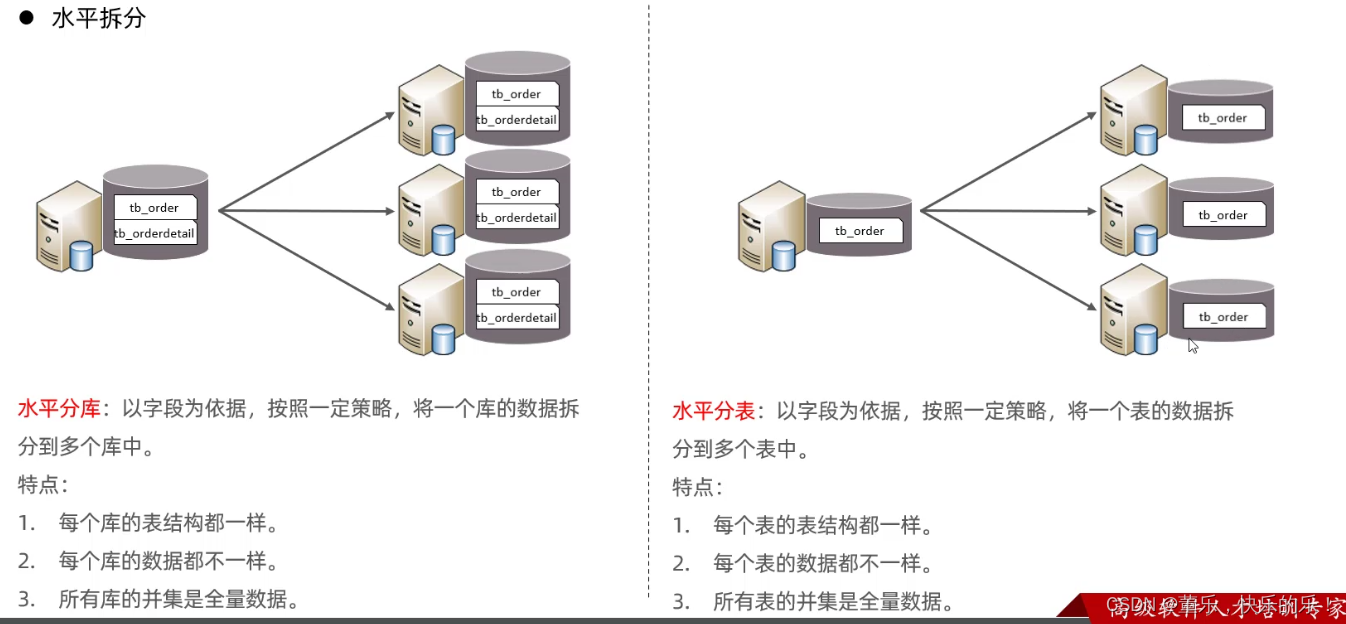
三、水平分表
1、水平分库 &&水平分表示意图

2、水平分库是把同一个表的数据按一定规则拆分到不同的数据库中,每个库可以放在不同的服务器上。它带来的提升是:
解决了单库大数据,高并发的性能瓶颈。
按照合理拆分规则拆分,join操作基本避免跨库。
提高了系统的稳定性及可用性
3、水平分表是在同一个数据库内,把同一个表的数据按一定规则拆分到多个表中。它带来的提升是:
优化单一表数据量过大而产生的性能问题
避免IO争抢并减少锁表的几率库内的水平分表,解决了单一表数据量过大的问题,分出来的小表中只包含一部分数据,从而使得单个表的数据量变小,提高检索性能。但由于同一个表的数据被拆分为多张表,也需要额外进行数据操作的路由工作,因此增加了系统复杂度
四、分库分表实现的技术
1、分库分表工具介绍
Sharding-Sphere:jar,前身是sharding-jdbc;
分库分表之ShardingSphere - 知乎
TDDL:jar,Taobao Distribute Data Layer;
数据库中间件TDDL调研笔记-腾讯云开发者社区-腾讯云
Mycat:中间件
Mycat【什么是Mycat、Mycat与其他中间件区别、Mycat应用场景、核心概念详解、Mycat原理】(一)-全面详解(学习总结---从入门到深化)-CSDN博客
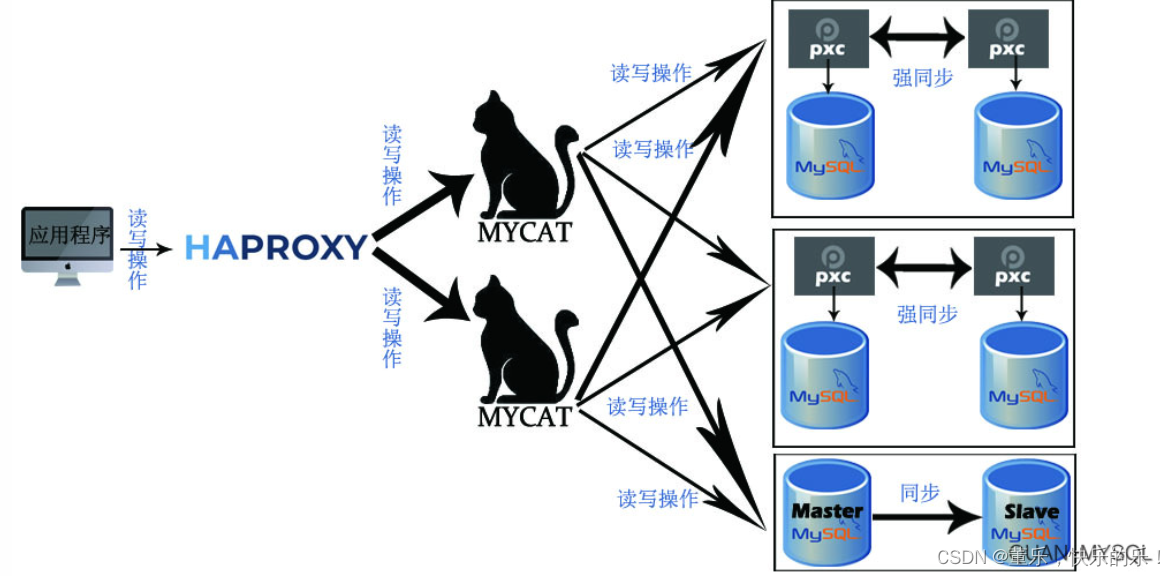
五、部署Mycat
1、互联网Mycat+MySQL组网图

2、部署Mycat

MySQL分库分表方案 - 知乎
第35期:MySQL 数据垂直拆分_数据垂直拆分方案-CSDN博客
【MySQL】MySQL分库分表详解[通俗易懂]-腾讯云开发者社区-腾讯云
MyCat实现分库分表_mycat分库分表-CSDN博客
MySQL分库分表——分库分表策略简单说明、MyCat的使用、Linux环境部署Mycat实现分库分表 - 知乎