需求为,需要动态的替换头部和底部图片的颜色,通过固定的颜色


要实现可以动态的通过颜色,去替换的效果。
一、通过将选择的颜色,通过Vuex来进行一个存储,用户后续的使用
<el-form-item label="顶部底部背景" prop="menuColor">
<div class="content-picker">
<el-color-picker
popper-class="custom-color-picker"
:predefine="preColors"
v-model="customForm.menuColor"
></el-color-picker>
</div>
</el-form-item>
/**改变主题 */
const changeTheme = () => {
handleTheme('theme-custom',
{
menuBgColor: customForm.value.menuBgColor,
menuColor: customForm.value.menuColor,
menuTextColor: customForm.value.menuTextColor,
headerTextColor: customForm.value.menuTextColor,
});
showCustomDia.value = false;
}
/**自定义顶部底部颜色的数组 */
const preColors = ref([
'#000000',
'#00B578',
'#07B9B9',
'#8A38F5',
'#396BDF',
'#808080',
'#EB2F96',
'#FA5151',
'#FF8F1F',
'#FFC300',
])并且自定义出你需要的颜色,并且修改el-color-picker的样式。由于我们自定义了下拉的样式
popper-class="custom-color-picker",所以不用担心会对颜色选择器造成影响。
<style lang="less">
.content-picker{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.custom-color-picker {
.el-color-predefine {
width: 300px !important;
}
.el-input__inner,
.el-color-dropdown__link-btn,
.el-color-predefine__color-selector {
margin: 8px 10px !important;
height: 40px !important;
width: 40px !important;
}
.el-color-dropdown__main-wrapper {
margin-bottom: 6px;
display: none;
}
.el-input--small .el-input__wrapper {
padding: 1px 7px;
display: none;
}
}
</style>通过这样的样式后,样式就会变成图片的效果这样,并且进行了一定程度的优化,可以有清空的按钮。后续通过保存,将这个颜色保存到Vuex中。
二.动态替换选择的颜色的图片

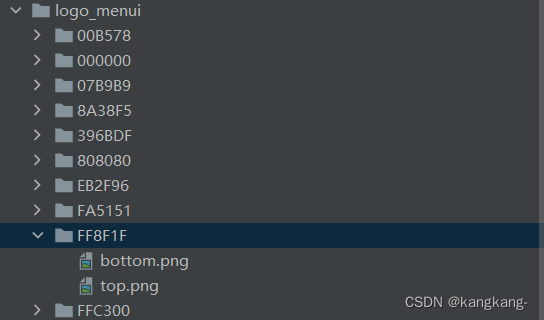
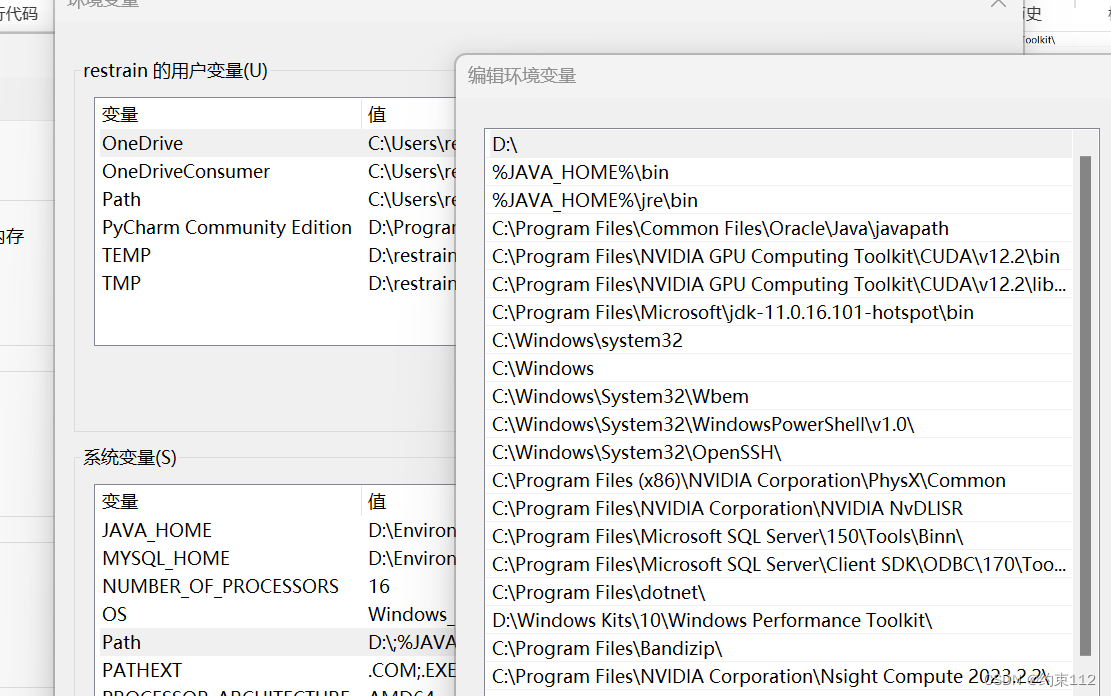
将你需要替换的颜色以去掉#的形式存放在asset的目录下 (简而言之,去掉 # 是为了确保路径的正确解析和访问,因为 # 在 URL 和文件系统中可能会被特殊处理。)
这样我们可以通过Vuex取出拿到的颜色,可以与你存储在asset目录下的图片的颜色保持一致。
/**
* 系统设置
*/
const storeSettings = computed(() => store.state.settings);
const menuColor = computed(() => {
return storeSettings.value.menuColor ? storeSettings.value.menuColor.replace('#', '') : undefined;
})
const getBackgroundImageUrl = (color) => {
if (!color) {
return new URL(`../../../assets/images/layout/Bottom_Nav2.png`, import.meta.url).href;
}
return new URL(`../../../assets/logo_menui/${color}/bottom.png`, import.meta.url).href;
}
const bottomNavBgUrl = computed(() => getBackgroundImageUrl(menuColor.value));如果传的颜色为空的话,那就说明没有设置,需要给一个默认的图片。
通过以上方法bottomNavBgUrl.value的值就是一个图片的地址
<div class="Bottom_Nav" :class="{ 'has-logo': settings.sidebarLogo }">
<style lang="scss" scoped>
.el-menu {
background-color: rgb(255, 255, 255, 0);
width: 100%;
}
.Bottom_Nav {
//background-image: url(@/assets/images/layout/Bottom_Nav.png) !important;
background-image: url(@/assets/images/layout/Bottom_Nav2.png);
//background-image: url(@/assets/logo_menui/FFC300/bottom.png) !important;
background-size: 100% 100% !important;
// position: absolute!important;
// bottom: -22px!important;
//background-color: rgb(255, 255, 255, 0) !important;
background-repeat: no-repeat !important;
padding: 0 15%;
//padding-left: 8%;
}
</style>onMounted(() => {
// 获取第一个具有类名 .Bottom_Nav 的元素
const bottomNav = document.querySelector('.Bottom_Nav');
if (bottomNav) {
bottomNav.style.backgroundImage = `url(${bottomNavBgUrl.value})`;
}
});通过document的方式取到class为Bottom_Nav的类(可以自行替换)
通过设置backgroudImage的方式将图片的以url()的形式替换为自定义颜色的图片。

















![[java基础揉碎]算术运算符](https://img-blog.csdnimg.cn/direct/30feb7895d51427397e46ecf5d9e8062.png)

