React初探:从环境搭建到Hooks应用全解析
一、React介绍
1、React是什么
React是由Facebook开发的一款用于构建用户界面的JavaScript库。它主要用于构建单页面应用中的UI组件,通过组件化的方式让开发者能够更轻松地构建可维护且高效的用户界面。
React的核心思想是组件化,将UI拆分成独立且可复用的部分,每个部分被称为组件。这种组件化的开发方式使得代码更易于理解、维护和测试。
2、React的优势
-
虚拟DOM: React引入了虚拟DOM的概念,通过在内存中构建虚拟DOM树,然后与实际DOM进行比较,只对必要的部分进行更新,提高了性能。
-
组件化: React的组件化开发模式使得代码更具可复用性和可维护性,加速了开发过程。
-
单向数据流: React采用了单向数据流的架构,数据的流动是单向的,易于追踪和调试。
-
生态系统: 丰富的生态系统和大量的第三方库,使得开发者能够更便捷地集成其他工具和解决方案。
二、开发环境搭建
1、使用create-react-app快速搭建开发环境
为了快速启动React项目,我们可以使用create-react-app工具。这是一个官方提供的命令行工具,它会自动配置一个现代化的React开发环境,让开发者无需关心复杂的配置。
# 使用npx创建React应用
npx create-react-app my-react-app
# 进入项目目录
cd my-react-app
# 启动开发服务器
npm start
通过以上简单的几步,你就能够在本地快速搭建一个React应用的开发环境。在浏览器中打开http://localhost:3000即可查看你的第一个React应用。
入门网站:https://zh-hans.react.dev/learn
三、JSX基础-概念和本质
1、什么是JSX
JSX,即JavaScript XML,是一种在JavaScript代码中嵌入XML/HTML结构的语法扩展。它是React的一项核心特性,使得在JavaScript中编写UI组件更加直观和便捷。JSX看起来类似于XML/HTML,但实际上它更接近JavaScript。
在React中,JSX允许我们使用类似HTML的语法来描述UI组件的结构,然后通过Babel等工具将其转换为JavaScript代码。
2、JSX的本质
尽管JSX看起来像是HTML,但它的本质是通过React.createElement函数转换为React元素。React.createElement接受三个参数:类型(组件类型或HTML标签名)、属性对象和子元素。这个过程被称为JSX的“编译”过程,它将JSX代码转换为React元素的层次结构。
例如,下面的JSX代码:
const element = <div className="my-class">Hello, React!</div>;
将被转换为:
const element = React.createElement('div', { className: 'my-class' }, 'Hello, React!');
四、JSX基础-高频场景
1、JSX中使用JS表达式
在JSX中,我们可以使用花括号 {} 包裹JavaScript表达式,将其嵌入到JSX中。这使得我们能够动态地生成内容,例如:
const name = 'World';
const greeting = <div>Hello, {name}!</div>;
2、JSX中实现列表渲染
使用JSX,我们可以方便地进行列表渲染。通过使用数组的map方法,我们可以将一个数据数组映射为一组JSX元素,例如:
const items = ['Item 1', 'Item 2', 'Item 3'];
const list = <ul>{items.map(item => <li key={item}>{item}</li>)}</ul>;
3、JSX中实现条件渲染
在JSX中,实现条件渲染有多种方式,其中两种常见的方式包括逻辑与运算符(&&)和三元表达式。
3.1 逻辑与运算符(&&)
使用逻辑与运算符(&&)可以根据条件决定是否渲染特定的内容。当条件为真时,右侧的内容会被渲染,否则返回一个空的React元素(null),如下所示:
const isLoggedIn = true;
const loginStatus = (
<div>
<p>User is logged in.</p>
</div>
);
const app = (
<div>
{isLoggedIn && loginStatus}
</div>
);
在上述例子中,如果isLoggedIn为true,则loginStatus会被渲染,否则它不会出现在最终的渲染结果中。
3.2 三元表达式
另一种常见的条件渲染方式是使用三元表达式,它允许根据条件选择不同的内容进行渲染:
const isLoggedIn = true;
const greeting = (
<div>
{isLoggedIn ? <p>Welcome back!</p> : <p>Please log in.</p>}
</div>
);
在上述例子中,如果isLoggedIn为true,则渲染"Welcome back!“,否则渲染"Please log in.”。
这两种方式都为React中的条件渲染提供了灵活的选择,开发者可以根据具体情况选择适合的方式。
五、React中的事件绑定
1、React基础事件绑定
在React中,事件绑定是通过将事件处理函数传递给特定事件的属性来实现的。例如,要在按钮被点击时执行某个函数,可以使用onClick属性:
class MyComponent extends React.Component {
handleClick = () => {
console.log('Button clicked!');
};
render() {
return (
<button onClick={this.handleClick}>
Click me
</button>
);
}
}
2、使用事件对象参数
如果需要在事件处理函数中访问事件对象,可以将事件对象作为参数传递给事件处理函数:
class MyComponent extends React.Component {
handleClick = (event) => {
console.log('Button clicked!', event);
};
render() {
return (
<button onClick={this.handleClick}>
Click me
</button>
);
}
}
3、传递自定义参数
有时候需要将自定义参数传递给事件处理函数。这可以通过使用箭头函数或.bind()方法来实现:
class MyComponent extends React.Component {
handleClick = (customParam) => {
console.log('Button clicked with custom param:', customParam);
};
render() {
const customParam = 'Custom Parameter';
return (
<button onClick={() => this.handleClick(customParam)}>
Click me
</button>
);
}
}
4、同时传递事件对象和自定义参数
如果需要同时传递事件对象和自定义参数,可以通过在箭头函数中调用另一个函数并传递参数的方式实现:
class MyComponent extends React.Component {
handleClick = (event, customParam) => {
console.log('Button clicked!', event, 'Custom param:', customParam);
};
render() {
const customParam = 'Custom Parameter';
return (
<button onClick={(event) => this.handleClick(event, customParam)}>
Click me
</button>
);
}
}
六、React中的组件
1、组件是什么
在React中,组件是构建用户界面的基本单元。组件可以是函数组件或类组件,它们封装了特定部分的UI和逻辑,使得代码更具可复用性和可维护性。
2、React组件
React组件可以通过函数或类来定义。函数组件是无状态的,接收一些属性(props)并返回渲染的UI。类组件有自己的状态(state)和生命周期方法,可以处理更复杂的逻辑。
// 函数组件
const FunctionalComponent = (props) => {
return <div>{props.message}</div>;
};
// 类组件
class ClassComponent extends React.Component {
render() {
return <div>{this.props.message}</div>;
}
}
无论是函数组件还是类组件,它们都可以被其他组件引用和嵌套,从而构建出整个React应用的UI。
七、useState的使用
1、useState基础使用
在函数组件中,使用useState来声明状态。useState返回一个包含当前状态和更新状态的函数的数组。基础使用如下:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
八、修改状态的规则
1、状态不可变
在React中,状态是不可变的,直接修改状态是不被允许的。因此,我们应该使用更新状态的函数形式,确保每次更新都是基于当前状态的:
// 错误的方式
// count直接被修改
// setCount(count + 1);
// 正确的方式
// 使用回调函数确保基于当前状态更新
setCount((prevCount) => prevCount + 1);
2、修改对象状态
当状态是对象时,修改其中的某个属性时,需要保留原有对象的其他属性。可以使用展开运算符(spread operator)来实现:
const [user, setUser] = useState({ name: 'John', age: 25 });
// 错误的方式
// 直接修改对象属性,会导致其他属性丢失
// setUser({ age: 26 });
// 正确的方式
// 使用展开运算符确保其他属性不变
setUser((prevUser) => ({ ...prevUser, age: 26 }));
九、组件的样式处理
1、组件基础样式方案
在React中,有多种处理组件样式的方式,其中一种是使用内联样式。可以通过style属性将样式对象传递给组件:
const MyComponent = () => {
const componentStyle = {
color: 'blue',
fontSize: '16px',
};
return (
<div style={componentStyle}>
This is my component.
</div>
);
};
除了内联样式,还可以使用CSS模块、styled-components等方式来管理和应用组件的样式。
十、受控表单绑定
1、受控表单绑定
在React中,受控表单是指表单元素的值受React组件的状态控制。通过使用value属性和onChange事件,可以实现受控表单的绑定:
const ControlledForm = () => {
const [inputValue, setInputValue] = useState('');
const handleChange = (event) => {
setInputValue(event.target.value);
};
return (
<form>
<label>
Input:
<input type="text" value={inputValue} onChange={handleChange} />
</label>
</form>
);
};
十一、React中获取DOM
1、React中获取DOM
在React中获取DOM通常使用ref,通过ref可以引用组件或DOM元素。使用useRef来创建ref对象,然后将其传递给需要引用的组件或DOM元素:
import React, { useRef, useEffect } from 'react';
const MyComponent = () => {
const myRef = useRef(null);
useEffect(() => {
// 可以在这里通过myRef.current获取DOM元素
console.log('Ref value:', myRef.current);
}, []);
return <div ref={myRef}>This is my component.</div>;
};
通过ref,可以在React中访问和操作DOM元素,但在大多数情况下,推荐使用React的状态和属性来管理组件状态和交互。
十二、组件通信
1、理解组件通信
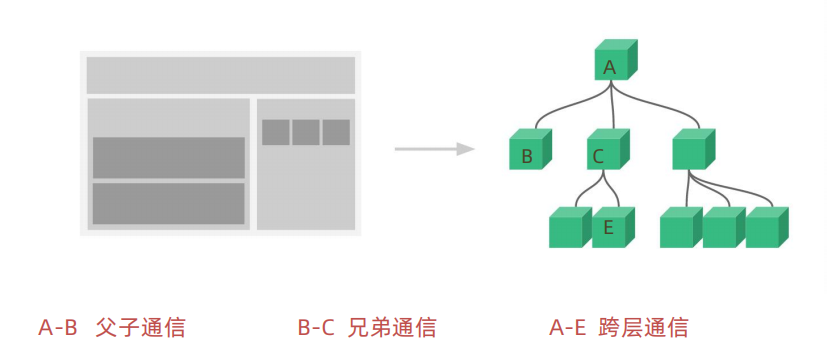
在React中,组件通信是指组件之间如何传递数据和交流。组件通信是React应用中非常重要的一部分,它可以分为父子组件通信、兄弟组件通信以及跨层级组件通信等多种形式。

2、父传子-基础实现
父传子组件通信是最常见的一种方式,通过将数据通过props传递给子组件:
// ParentComponent.jsx
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
const message = 'Hello from parent!';
return <ChildComponent message={message} />;
};
// ChildComponent.jsx
import React from 'react';
const ChildComponent = (props) => {
return <div>{props.message}</div>;
};
3、父传子-props说明
通过props传递数据时,可以传递任何JavaScript类型的数据,包括字符串、数字、对象等。子组件通过props接收父组件传递的数据。
4、父传子 - 特殊的prop children
除了直接传递props外,React还提供了一个特殊的props,即children。通过children可以将父组件中的子组件传递给子组件:
// ParentComponent.jsx
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
return <ChildComponent>Child content</ChildComponent>;
};
// ChildComponent.jsx
import React from 'react';
const ChildComponent = (props) => {
return <div>{props.children}</div>;
};
5、父子组件通信-子传父
子组件向父组件通信通常需要通过回调函数的方式,将子组件中的数据传递给父组件:
// ParentComponent.jsx
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
const handleChildData = (dataFromChild) => {
console.log('Data from child:', dataFromChild);
};
return <ChildComponent sendDataToParent={handleChildData} />;
};
// ChildComponent.jsx
import React from 'react';
const ChildComponent = (props) => {
const sendData = () => {
props.sendDataToParent('Hello from child!');
};
return <button onClick={sendData}>Send Data</button>;
};
6、使用状态提升实现兄弟组件通信
兄弟组件通信通常需要将共享状态提升到它们的共同父组件中,然后通过props传递给兄弟组件:
// ParentComponent.jsx
import React, { useState } from 'react';
import BrotherComponentA from './BrotherComponentA';
import BrotherComponentB from './BrotherComponentB';
const ParentComponent = () => {
const [sharedState, setSharedState] = useState('Shared State');
return (
<div>
<BrotherComponentA sharedState={sharedState} />
<BrotherComponentB sharedState={sharedState} />
</div>
);
};
// BrotherComponentA.jsx
import React from 'react';
const BrotherComponentA = (props) => {
return <div>Component A: {props.sharedState}</div>;
};
// BrotherComponentB.jsx
import React from 'react';
const BrotherComponentB = (props) => {
return <div>Component B: {props.sharedState}</div>;
};
7、使用Context机制跨层级组件通信
React提供了Context机制,可以在组件树中传递数据而不必一级一级手动传递。通过createContext创建一个Context,然后使用Provider在组件树中提供数据,使用Consumer或useContext在组件中获取数据。
// MyContext.js
import { createContext } from 'react';
const MyContext = createContext();
export default MyContext;
// ParentComponent.jsx
import React from 'react';
import MyContext from './MyContext';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
return (
<MyContext.Provider value="Hello from Context!">
<ChildComponent />
</MyContext.Provider>
);
};
// ChildComponent.jsx
import React, { useContext } from 'react';
import MyContext from './MyContext';
const ChildComponent = () => {
const contextData = useContext(MyContext);
return <div>{contextData}</div>;
};
使用Context,可以在组件树的任意层级传递数据,避免了手动逐层传递props的繁琐过程。
十三、useEffect 的使用
1、useEffect 的概念理解
useEffect是React提供的一个Hook,用于处理副作用操作。副作用指的是在组件渲染过程中,可能会引起状态变化、DOM操作、网络请求等与组件状态无关的操作。useEffect的作用类似于类组件中的componentDidMount、componentDidUpdate和componentWillUnmount生命周期方法的结合体。
2、useEffect 的基础使用
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
// 副作用操作,比如数据获取、DOM操作等
console.log('Component did mount or update');
// 返回清除函数,可选
return () => {
console.log('Component will unmount');
};
}, []); // 依赖项为空数组表示仅在组件挂载和卸载时执行
return <div>My Component</div>;
};
3、useEffect 依赖项参数说明
useEffect的第二个参数是一个依赖项数组,表示在数组中指定的依赖发生变化时,才会重新运行副作用操作。如果依赖项为空数组,则只在组件挂载和卸载时执行副作用操作。有助于避免不必要的重复执行。
useEffect(() => {
// 副作用操作
}, [dependency1, dependency2]);
4、useEffect — 清除副作用
在useEffect中,可以返回一个清除函数。这个函数在组件卸载时执行,用于清理副作用操作,比如取消订阅、清除定时器等。
useEffect(() => {
// 副作用操作
// 返回清除函数
return () => {
// 清理副作用操作,比如取消订阅、清除定时器等
};
}, [dependency1, dependency2]);
清除函数不仅在组件卸载时执行,还会在下一次副作用操作执行之前执行,以确保之前的副作用得到正确清理。
十四、自定义Hook实现
1、自定义Hook函数
自定义Hook是一种用于复用状态逻辑的方式。它是一个函数,名称以“use”开头,可以在其内部使用其他React Hook。自定义Hook让我们能够将组件逻辑提取到可重用的函数中。
import { useState, useEffect } from 'react';
const useCustomHook = (initialValue) => {
const [value, setValue] = useState(initialValue);
useEffect(() => {
// 副作用操作,可以使用value等状态
console.log('Custom Hook effect');
}, [value]);
const increment = () => {
setValue(value + 1);
};
const decrement = () => {
setValue(value - 1);
};
return {
value,
increment,
decrement,
};
};
export default useCustomHook;
使用自定义Hook:
import React from 'react';
import useCustomHook from './useCustomHook';
const MyComponent = () => {
const { value, increment, decrement } = useCustomHook(0);
return (
<div>
<p>Value: {value}</p>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
);
};
十五、React Hooks使用规则
1、React Hooks使用规则
在使用React Hooks时,有一些基本的规则需要遵循:
-
只能在函数组件或自定义Hook中使用Hooks: Hooks只能在函数组件、自定义Hook中调用,不可在类组件中使用。
-
Hook的调用顺序必须保持一致: 在同一个组件中,Hook的调用顺序必须保持一致。这样React能够正确地将内部的state和变量与对应的Hook关联起来。
-
只能在最顶层使用Hook: 不要在循环、条件语句或嵌套函数中调用Hook。确保它们在每次渲染中都是以相同的顺序调用的。
-
自定义Hook以“use”开头: 为了清晰明了,自定义Hook函数的名称应该以“use”开头,这也是React官方的约定。
-
每个自定义Hook都是独立的: 每个自定义Hook都应该是独立的,不应该依赖其他自定义Hook。这样可以确保每个Hook都是相互独立的逻辑单元。
遵循这些规则能够使Hooks在React组件中正确地工作,确保代码的可维护性和清晰性。
小结
本篇博客深入探讨了React的基础概念和高级特性,着重介绍了React中常用的技术要点。首先,我们从React的基本介绍开始,了解了它的核心思想——组件化,以及为什么React在构建用户界面方面如此受欢迎。
随后,我们学习了如何搭建React开发环境,使用create-react-app快速创建一个现代化的React应用。在进入具体的技术细节之前,我们详细讨论了JSX的概念和本质,以及在实际开发中的高频应用场景,如JSX中使用JS表达式、列表渲染和条件渲染等。
接着,我们深入了解了React中的事件绑定和组件的基本概念。我们学习了如何在React中使用useState来管理组件的状态,以及修改状态的规则,包括状态的不可变性和修改对象状态的技巧。对组件的样式处理、受控表单绑定、组件通信等主题也进行了详细的讲解。
随后,我们介绍了useEffect的使用,它在React中负责处理副作用操作。我们深入了解了useEffect的基本使用、依赖项参数的说明以及清除副作用的方式,确保我们在组件生命周期中能够正确处理异步操作、订阅和取消订阅等场景。
在自定义Hook的部分,我们学会了如何抽象出可复用的逻辑单元,并且按照React官方的约定,为自定义Hook添加了“use”前缀。最后,我们总结了使用React Hooks的基本规则,以确保Hooks能够正确工作且代码清晰易读。
通过这篇博客,读者不仅能够掌握React的基础知识,还能深入了解React的高级特性和开发技巧,为构建更加灵活、可维护的React应用提供了有力的支持。希望本篇博客能够成为读者学习React的有益指南。