案例:
<template>
<div class="mod_table">
<a-table
:columns="columns"
:data-source="data"
bordered
:pagination="false"
>
</a-table>
</div>
</template>
<script>
export default {
name: 'ModuleTable',
props: {
},
components: {
},
data () {
return {
columns : [
{
title: '姓名',
dataIndex: 'name',
align:"center"
},
{
title: '年龄',
dataIndex: 'age',
align:"center"
},
{
title: '地址',
dataIndex: 'address',
align:"center"
},
],
data : [
{
key: '1',
name: 'Tony',
age:"23",
address: 'New York No. 1 Lake Park',
},
{
key: '2',
name: 'Alice',
age:"26",
address: 'London No. 1 Lake Park',
},
{
key: '3',
name: 'Louise',
age:"26",
address: 'Sidney No. 1 Lake Park',
},
]
}
},
methods: {
},
computed: {
},
}
</script>
<style scoped lang='less'>
.mod_table{
/deep/.ant-table-thead > tr > th {
border-top: 1px solid red;
border-left: 1px solid red;
border-bottom: 1px solid red;
}
/deep/.ant-table-thead > tr > th:last-of-type {
border-right: 1px solid red;
}
/deep/.ant-table-tbody > tr > td{
border-bottom: 1px solid red;
border-left: 1px solid red;
}
/deep/.ant-table-tbody > tr > td:last-of-type{
border-right: 1px solid red;
}
}
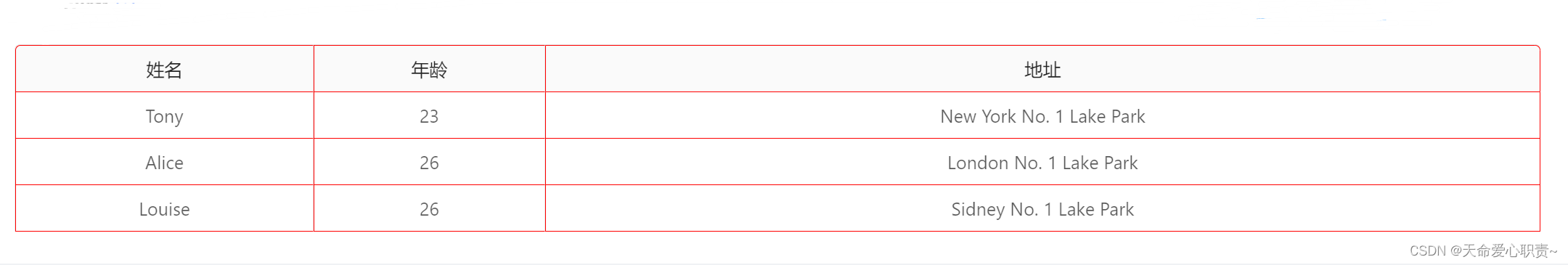
</style>效果:

a-table 组件没有比较直接的修改边框的属性,需要根据不同的类依次修改。
可以声明一个颜色变量,便于直接修改,如下:
<style scoped lang='less'>
.mod_table {
--back-color: red;
}
.mod_table{
/deep/.ant-table-thead > tr > th {
padding: 7px 5px;
border-top: 1px solid var(--back-color);
border-left: 1px solid var(--back-color);
border-bottom: 1px solid var(--back-color);
}
/deep/.ant-table-thead > tr > th:last-of-type {
border-right: 1px solid var(--back-color);
}
/deep/.ant-table-tbody > tr > td{
padding: 7px 5px;
border-bottom: 1px solid var(--back-color);
border-left: 1px solid var(--back-color);
}
/deep/.ant-table-tbody > tr > td:last-of-type{
border-right: 1px solid var(--back-color);
}
}
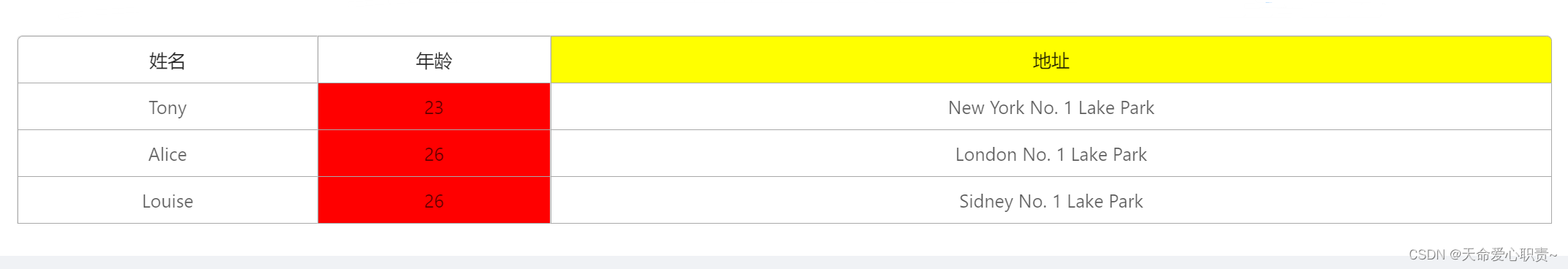
</style>如果要对指定列指定单元格进行样式修改可以这样:
<template>
<div class="mod_table">
<a-table
:columns="renderColumns(columns)"
:data-source="data"
bordered
:pagination="false"
>
</a-table>
</div>
</template>
<script>
export default {
name: 'ModuleTable',
props: {
},
components: {
},
data () {
return {
columns : [
{
title: '姓名',
dataIndex: 'name',
align:"center"
},
{
title: '年龄',
dataIndex: 'age',
align:"center"
},
{
title: '地址',
dataIndex: 'address',
align:"center"
},
],
data : [
{
key: '1',
name: 'Tony',
age:"23",
address: 'New York No. 1 Lake Park',
},
{
key: '2',
name: 'Alice',
age:"26",
address: 'London No. 1 Lake Park',
},
{
key: '3',
name: 'Louise',
age:"26",
address: 'Sidney No. 1 Lake Park',
},
]
}
},
methods: {
renderColumns() {
return this.columns.map(item => {
return {
...item,
customCell(record, index) {
console.log("===",record,index)
return {
style: {
// 单元格背景色
'background-color':item.title=="年龄" ? 'red':"white"
}
}
},
customHeaderCell(record, index){
return {
style: {
// 头部单元格背景色
'background-color':item.title=="地址" ? 'yellow':"white"
}
}
}
}
})
}
},
mounted() {
},
watch: {
},
computed: {
},
filters: {
}
}
</script>
<style scoped lang='less'>
.mod_table {
--back-color: rgb(169, 169, 169);
}
.mod_table{
/deep/.ant-table-thead > tr > th {
padding: 7px 5px;
border-top: 1px solid var(--back-color);
border-left: 1px solid var(--back-color);
border-bottom: 1px solid var(--back-color);
}
/deep/.ant-table-thead > tr > th:last-of-type {
border-right: 1px solid var(--back-color);
}
/deep/.ant-table-tbody > tr > td{
padding: 7px 5px;
border-bottom: 1px solid var(--back-color);
border-left: 1px solid var(--back-color);
}
/deep/.ant-table-tbody > tr > td:last-of-type{
border-right: 1px solid var(--back-color);
}
}
</style>效果: