注释很详细,直接上代码
新增内容:
1.轮播容器的基本属性
2.轮播图片的尺寸处理
index.wxml
<view class="navs">
<text class="active">精选</text>
<text>手机</text>
<text>食品</text>
<text>内衣</text>
<text>生鲜</text>
<text>母婴</text>
</view>
//indicator-dots显示面板指示点
//indicator-active-color当前选中的指示点颜色
//autoplay 自动切换
//circular是否采用衔接滑动
//duration滑动动画时长(单位ms)
//interval自动切换时间间隔(单位ms)
<swiper indicator-dots indicator-active-color="#bb3b2e" autoplay circular duration="1000" interval="2000">
<swiper-item>
<image src="/static/uploads/slide_1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/static/uploads/slide_2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/static/uploads/slide_3.jpg"></image>
</swiper-item>
</swiper>
index.wxss
.navs{
display: flex;
justify-content: space-evenly;
background-color: white;
height:40px;
align-items: center;
font-size: 14px;
}
.active{
color: #37b626;
border-bottom: 1px solid #00b26a;
}
//设置滑动视图容器大小
swiper{
width: 750rpx;
height: 320rpx;
}
//设置图片大小(因图片而异,最好是图片本身就适配的)
swiper image{
width: 750rpx;
height: 320rpx;
}
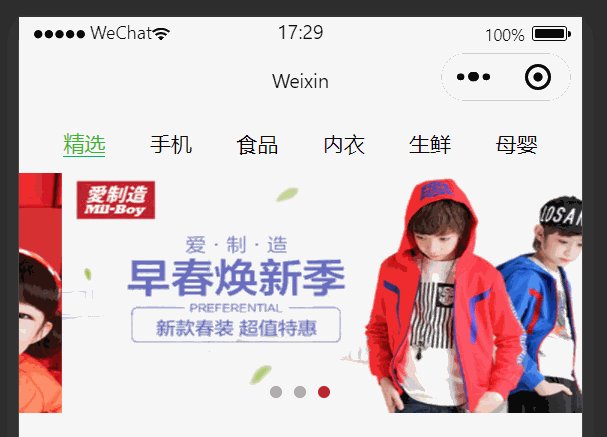
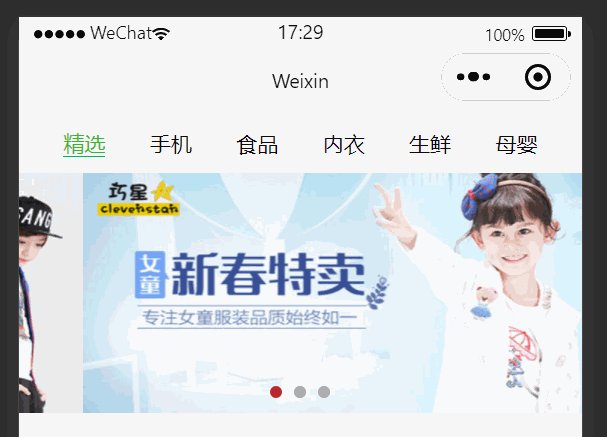
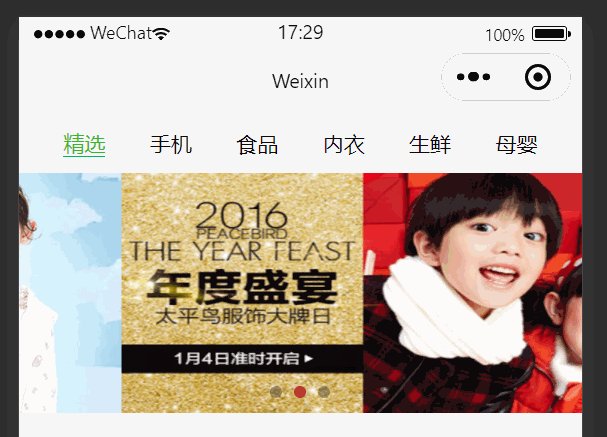
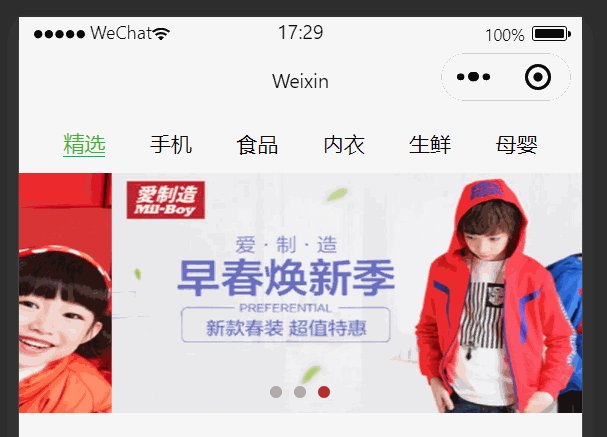
效果演示: