CSS注释
哇,最近我发现CSS里面的注释真是个好东西呢!虽然它们不会在网页上显示出来,但是对于我这样的新手来说,真的很有助于理解代码是怎么工作的。
CSS注释的小秘密
你知道吗,CSS里的注释就像是小纸条,可以写在代码旁边,提醒自己或者别人这段代码是做什么的。浏览器在读取代码的时候,会忽略这些小纸条,所以不会影响网页的显示哦。
要写注释其实很简单的,只要在<style>标签里面,用/*开始,然后写上你想说的话,最后用*/结束就好啦。这样看起来代码就会很整洁,也很容易懂呢。
看看这个例子吧:
/* 这条注释用于说明:以下代码将设置段落文本颜色 */
p {
color: var(--main-text-color); /* 设置段落文字颜色为主要文本颜色 */
}
在这个例子里,我使用了CSS变量--main-text-color来代表主要的文本颜色,这样的代码更易读和维护。同时,注释也相应地进行了改写,以匹配新的代码实现。
注释的好玩之处
CSS注释真的很灵活哦,可以想写在哪里就写在哪里。有时候我会把注释写在代码的同一行,有时候也会让它独占一行,这样看起来更清晰呢。
再来看个例子吧:
p {
color: var(--highlight-color); /* 设置高亮文本颜色 */
font-size: var(--text-size-medium); /* 设置字体大小为中等 */
}
在这个例子里,我使用了CSS变量--highlight-color和--text-size-medium来分别代表高亮文本颜色和中等字体大小。这样的代码更具可读性和可维护性,同时也方便了后续的样式调整。
有时候我还会在代码中间加注释,虽然这样可能会让代码看起来有点乱,但是在某些情况下真的很有用哦,比如我想临时禁用某个属性的时候。
再来看个例子吧:
p {
color: /* var(--original-color) */ var(--updated-color); /* 原本想使用原始颜色,后来改为使用更新后的颜色 */
}
需要注意的是,在实际代码中,将变量放在注释中并不会产生预期效果。上述代码只是为了演示如何在注释中表达意图。正确的做法应该是直接设置想要的颜色变量,如下所示:
p {
color: var(--updated-color); /* 使用更新后的颜色 */
}
除了这些,CSS注释还可以写成多行的呢,就像写小作文一样。这样我就可以在注释里写更多的话,解释代码的作用啦。
最后来看个例子吧:
/*
以下注释用于解释下面的代码块:
该代码块将设置所有页面段落文字的样式,
包括颜色和字体大小。
*/
p {
color: var(--main-text-color);
font-size: var(--text-size-medium);
}
在这个例子里,我写了一个很长的多行注释,详细解释了代码的作用。通过使用CSS变量,代码更具可读性和可维护性,同时注释也进行了相应的更新。
HTML和CSS注释一起用
除了CSS注释,我在学HTML的时候也学到了另一种注释的方法,就是用<!--...-->来写。现在我知道怎么在HTML和CSS里写注释了,就可以更好地记录我的学习心得啦。
来看个例子吧:
<!DOCTYPE html>
<html>
<head>
<style>
/* 通过以下代码,设置页面中所有段落文字的颜色 */
p {
color: var(--main-text-color);
}
</style>
</head>
<body>
<!-- 页面标题 -->
<h2>我的CSS学习笔记</h2>
<!-- 以下段落将应用上面定义的样式,显示为主要文本颜色 -->
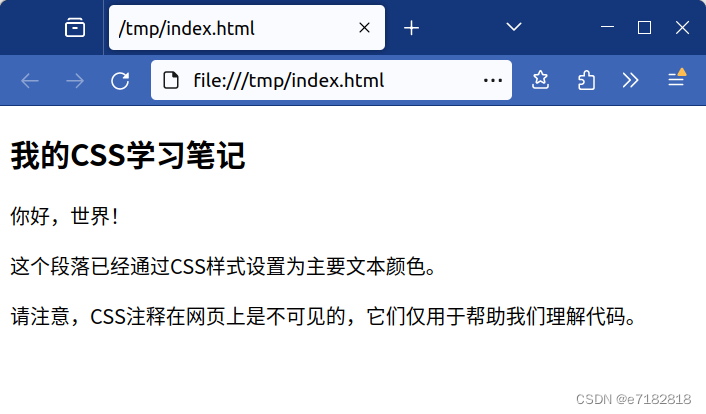
<p>你好,世界!</p>
<p>这个段落已经通过CSS样式设置为主要文本颜色。</p>
<p>请注意,CSS注释在网页上是不可见的,它们仅用于帮助我们理解代码。</p>
</body>
</html>

在这个例子里,我继续使用HTML注释标注页面的结构和内容,并使用CSS注释解释样式规则的作用。同时,我也应用了CSS变量来增强代码的可读性和可维护性。这样结合起来使用,使得代码更易读和实用,同时也更清晰明了。