<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> html表格</title>
</head>
<style>
.styled {
border: 0;
line-height: 2.5;
padding: 0 20px;
font-size: 1rem;
text-align: center;
color: #fff;
text-shadow: 1px 1px 1px #000;
border-radius: 10px;
background-color: rgba(220, 0, 0, 1);
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
}
.styled:hover {
background-color: rgba(255, 0, 0, 1);
}
.styled:active {
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
body {
display: grid;
align-items: center;
justify-content: center;
}
table {
/* 文本对齐: 居中对齐; */
text-align: center;
margin: 0px 00px 0px 50px;
width: 90%;
}
</style>
<body>
<hr>
<div>
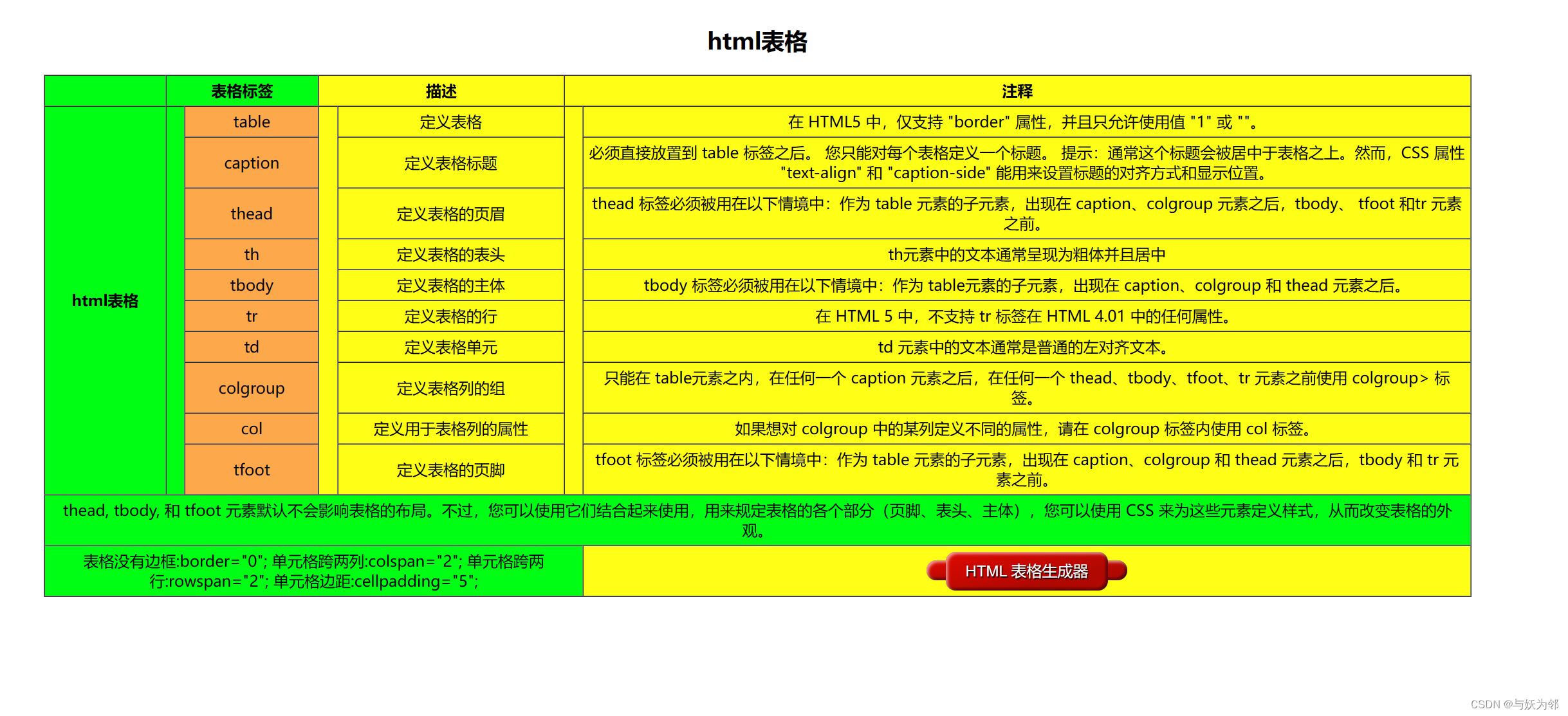
<table border="1" cellspacing="0" cellpadding="5" bgcolor="#ffff">
<caption>
<h2>html表格</h2>
</caption>
<colgroup>
<col span=2" style="background-color:rgb(4, 255, 0)">
<col style="background-color:rgb(252, 169, 73)">
</colgroup>
<thead>
<th></th>
<th colspan="2">表格标签</th>
<th colspan="2">描述</th>
<th colspan="2">注释</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="7"> thead, tbody, 和 tfoot 元素默认不会影响表格的布局。不过,您可以使用它们结合起来使用,用来规定表格的各个部分(页脚、表头、主体),您可以使用 CSS
来为这些元素定义样式,从而改变表格的外观。</td>
</tr>
<tr>
<td colspan="6"> 表格没有边框:border="0";
单元格跨两列:colspan="2";
单元格跨两行:rowspan="2";
单元格边距:cellpadding="5";</td>
<td> <a class="styled" href="https://c.runoob.com/front-end/7688/" target="_blank"><input type="button"
value="HTML 表格生成器" class="styled"></a></td>
</tr>
</tfoot>
<tbody>
<tr>
<th rowspan="16">html表格</th>
</tr>
<tr>
<th rowspan="15"></th>
</tr>
<tr>
<td>table</td>
<td rowspan="16"></td>
<td>定义表格</td>
<td rowspan="16"></td>
<td>在 HTML5 中,仅支持 "border" 属性,并且只允许使用值 "1" 或 ""。</td>
</tr>
<tr>
<td>caption</td>
<td>定义表格标题</td>
<td>必须直接放置到 table 标签之后。
您只能对每个表格定义一个标题。
提示:通常这个标题会被居中于表格之上。然而,CSS 属性 "text-align" 和 "caption-side" 能用来设置标题的对齐方式和显示位置。</td>
</tr>
<tr>
<td>thead</td>
<td>定义表格的页眉</td>
<td>thead 标签必须被用在以下情境中:作为 table 元素的子元素,出现在 caption、colgroup 元素之后,tbody、 tfoot 和tr 元素之前。</td>
</tr>
<tr>
<td>th</td>
<td>定义表格的表头</td>
<td>th元素中的文本通常呈现为粗体并且居中</td>
</tr>
<tr>
<td>tbody</td>
<td>定义表格的主体</td>
<td>tbody 标签必须被用在以下情境中:作为 table元素的子元素,出现在 caption、colgroup 和 thead 元素之后。</td>
<tr>
<tr>
<td>tr</td>
<td>定义表格的行</td>
<td>在 HTML 5 中,不支持 tr 标签在 HTML 4.01 中的任何属性。</td>
<tr>
<tr>
<td>td</td>
<td>定义表格单元</td>
<td>td 元素中的文本通常是普通的左对齐文本。</td>
</tr>
<tr>
<td> colgroup</td>
<td>定义表格列的组</td>
<td>只能在 table元素之内,在任何一个 caption 元素之后,在任何一个 thead、tbody、tfoot、tr 元素之前使用 colgroup> 标签。</td>
</tr>
<tr>
<td>col</td>
<td>定义用于表格列的属性</td>
<td>如果想对 colgroup 中的某列定义不同的属性,请在 colgroup 标签内使用
col 标签。</td>
</tr>
<tr>
<td>tfoot</td>
<td>定义表格的页脚</td>
<td>tfoot 标签必须被用在以下情境中:作为 table 元素的子元素,出现在 caption、colgroup 和 thead 元素之后,tbody 和 tr 元素之前。</td>
</tr>
</tbody>
</table>
</div>
<script>
</script>
</body>
</html>