< ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" >
< title> 日程管理登录< / title>
< style>
. ht {
text- align: center;
color : cadetblue;
font- family: 幼圆;
}
. tab {
width : 500px;
border : 5px solid cadetblue;
margin : 0px auto;
border- radius: 5px;
font- family: 幼圆;
}
. ltr td {
border : 1px solid powderblue;
}
. ipt {
border : 0px;
width : 50 % ;
}
. btn1 {
border : 2px solid powderblue;
border- radius: 4px;
width : 60px;
background- color: antiquewhite;
}
#usernameMsg, #userPwdMsg {
color : rgb ( 230 , 87 , 51 ) ;
}
. buttonContainer {
text- align: center;
}
< / style>
< script>
function checkUsername ( ) {
var usernameReg= / ^[a-zA-Z0-9]{5,10}$ / var usernameInput = document. getElementById ( "usernameInput" ) ;
var username = usernameInput. value;
var usernameMsg = document. getElementById ( "usernameMsg" ) ;
if ( ! usernameReg. test ( username) ) {
usernameMsg. innerText = "格式输入有误!"
return false ;
}
usernameMsg. innerText = "OK" ;
return true ;
}
function checkUserPwd ( ) {
var userPwdReg= / ^[0-9]{6}$ / var userPwdInput = document. getElementById ( "userPwdInput" ) ;
var userPwd = userPwdInput. value;
var userPwdMsg = document. getElementById ( "userPwdMsg" ) ;
if ( ! userPwdReg. test ( userPwd) ) {
userPwdMsg. innerText = "密码格式有误!" ;
return false ;
}
userPwdMsg. innerText = "OK" ;
return true ;
}
function checkForm ( ) {
var flag1 = checkUsername ( ) ;
var flag2 = checkUserPwd ( ) ;
return flag1&& flag2;
}
< / script>
< / head>
< body>
< h1 class = "ht" > 欢迎使用日程管理系统< / h1>
< h3 class = "ht" > 请登录< / h3>
< form method= "post" action= "/user/login" onsubmit= "return checkForm()" >
< table class = "tab" cellspacing= "0px" >
< tr class = "ltr" >
< td> 请输入账号< / td>
< td>
< input class = "ipt" type= "text" id= "usernameInput" name= "username" onblur= "checkUsername()" >
< span id= "usernameMsg" > < / span>
< / td>
< / tr>
< tr class = "ltr" >
< td> 请输入密码< / td>
< td>
< input class = "ipt" type= "password" id= "userPwdInput" name= "userPwd" onblur= "checkUserPwd()" >
< span id= "userPwdMsg" > < / span>
< / td>
< / tr>
< tr class = "ltr" >
< td colspan= "2" class = "buttonContainer" >
< input class = "btn1" type= "submit" value= "登录" >
< input class = "btn1" type= "reset" value= "重置" >
< button class = "btn1" > < a href= "SMRegister.html" > 去注册< / a> < / button>
< / td>
< / tr>
< / table>
< / form>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" >
< title> 日程管理注册< / title>
< style>
. ht{
text- align: center;
color : cadetblue;
font- family: 幼圆;
}
. tab{
width : 500px;
border : 5px solid cadetblue;
margin : 0px auto;
border- radius: 5px;
font- family: 幼圆;
}
. ltr td{
border : 1px solid powderblue;
}
. ipt{
border : 0px;
width : 50 % ;
}
. btn1{
border : 2px solid powderblue;
border- radius: 4px;
width : 60px;
background- color: antiquewhite;
}
. msg {
color : gold;
}
. buttonContainer{
text- align: center;
}
< / style>
< script>
function checkUsername ( ) {
var usernameReg = / ^[a-zA-Z0-9]{5,10}$ / var usernameInput = document. getElementById ( "usernameInput" )
var username = usernameInput. value
var usernameMsg = document. getElementById ( "usernameMsg" )
if ( ! usernameReg. test ( username) ) {
usernameMsg. innerText= "格式有误"
return false
}
usernameMsg. innerText= "OK"
return true
}
function checkUserPwd ( ) {
var userPwdReg = / ^\d{6}$ / var userPwdInput = document. getElementById ( "userPwdInput" )
var userPwd = userPwdInput. value
var userPwdMsg = document. getElementById ( "userPwdMsg" )
if ( ! userPwdReg. test ( userPwd) ) {
userPwdMsg. innerText= "账号格式有误!"
return false
}
userPwdMsg. innerText= "OK"
return true
}
function checkReUserPwd ( ) {
var userPwdReg = / ^\d{6}$ / var reUserPwdInput = document. getElementById ( "reUserPwdInput" )
var reUserPwd = reUserPwdInput. value
var reUserPwdMsg = document. getElementById ( "reUserPwdMsg" )
if ( ! userPwdReg. test ( reUserPwd) ) {
reUserPwdMsg. innerText= "密码格式有误!"
return false
}
var userPwdInput = document. getElementById ( "userPwdInput" )
var userPwd = userPwdInput. value
if ( reUserPwd !== userPwd) {
reUserPwdMsg. innerText = "两次密码输入不一致!"
return false ;
}
reUserPwdMsg. innerText= "OK"
return true
}
function checkForm ( ) {
var flag1 = checkUsername ( )
var flag2 = checkUserPwd ( )
var flag3 = checkReUserPwd ( )
return flag1 && flag2 && flag3
}
< / script>
< / head>
< body>
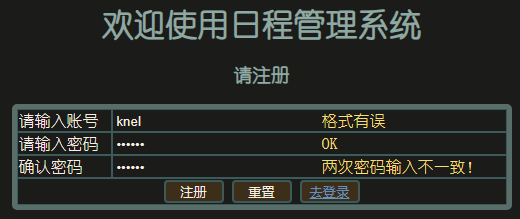
< h1 class = "ht" > 欢迎使用日程管理系统< / h1>
< h3 class = "ht" > 请注册< / h3>
< form method= "post" action= "/user/register" onsubmit= "return checkForm()" >
< table class = "tab" cellspacing= "0px" >
< tr class = "ltr" >
< td> 请输入账号< / td>
< td>
< input class = "ipt" id= "usernameInput" type= "text" name= "username" onblur= "checkUsername()" >
< span id= "usernameMsg" class = "msg" > < / span>
< / td>
< / tr>
< tr class = "ltr" >
< td> 请输入密码< / td>
< td>
< input class = "ipt" id= "userPwdInput" type= "password" name= "userPwd" onblur= "checkUserPwd()" >
< span id= "userPwdMsg" class = "msg" > < / span>
< / td>
< / tr>
< tr class = "ltr" >
< td> 确认密码< / td>
< td>
< input class = "ipt" id= "reUserPwdInput" type= "password" onblur= "checkReUserPwd()" >
< span id= "reUserPwdMsg" class = "msg" > < / span>
< / td>
< / tr>
< tr class = "ltr" >
< td colspan= "2" class = "buttonContainer" >
< input class = "btn1" type= "submit" value= "注册" >
< input class = "btn1" type= "reset" value= "重置" >
< button class = "btn1" > < a href= "SMLogin.html" > 去登录< / a> < / button>
< / td>
< / tr>
< / table>
< / form>
< / body>
< / html>