1:下载
Node.js 官网:https://nodejs.org/en/download
2:安装
node -v
npm -v
3:配置
npm config set prefix "F:\node\node_global"
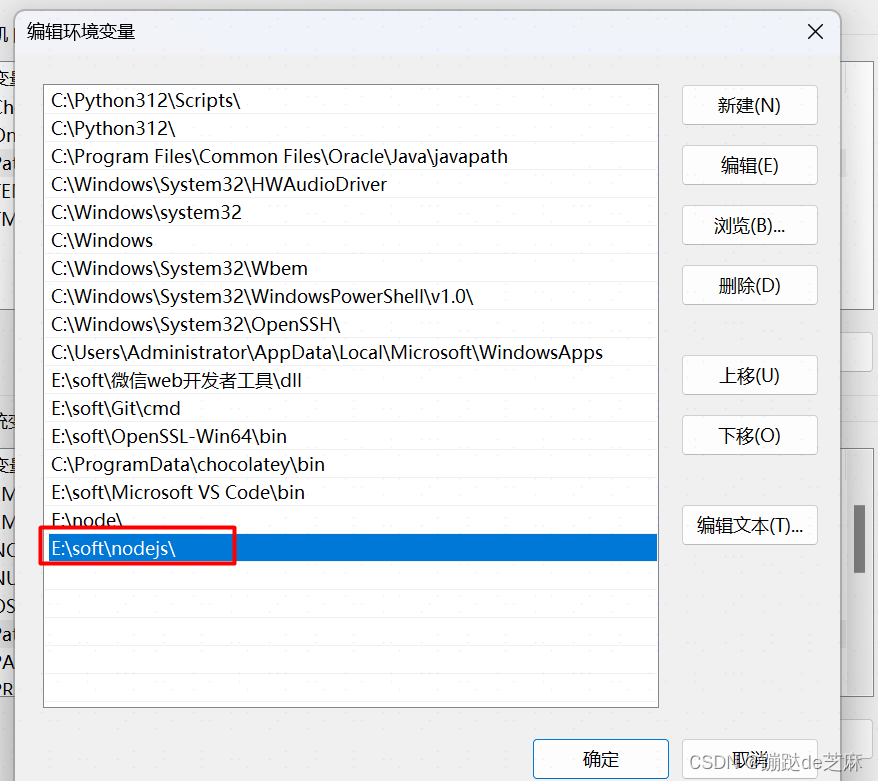
npm config set cache "F:\node\node_cache"- 按 win 键并输入“编辑系统环境变量”调出系统属性界面,点击下方的“环境变量”按钮
- 在系统变量下新建 NODE_PATH 变量,输入 node_modules 的路径
F:\node\node_modules
- 进入系统变量的Path,输入nodejs安装路径

- 进入用户变量的Path,输入 nodejs 默认的模块调用路径
-
F:\node\node_cache F:\node\node_global
4、配置淘宝镜像
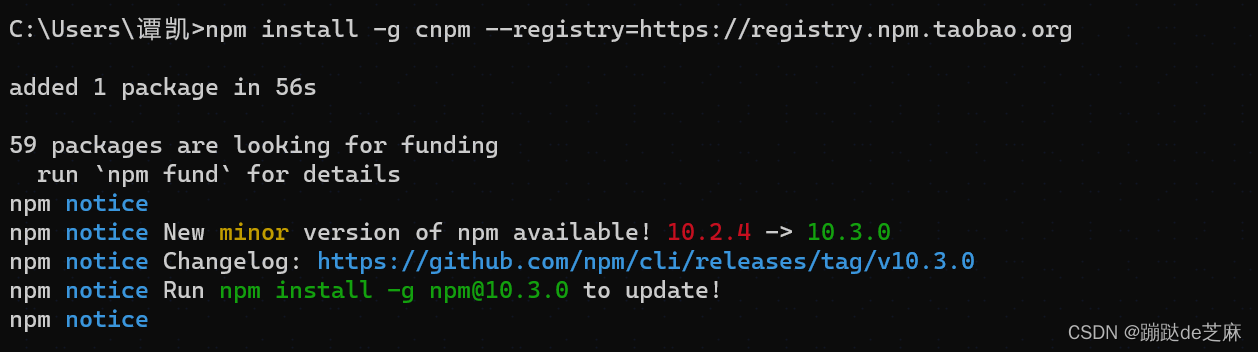
- 安装 cnpm
-
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 验证是否安装成功
cnpm config get registry
5、安装 vue 和脚手架
- 安装 vue.js
cnpm install vue -g
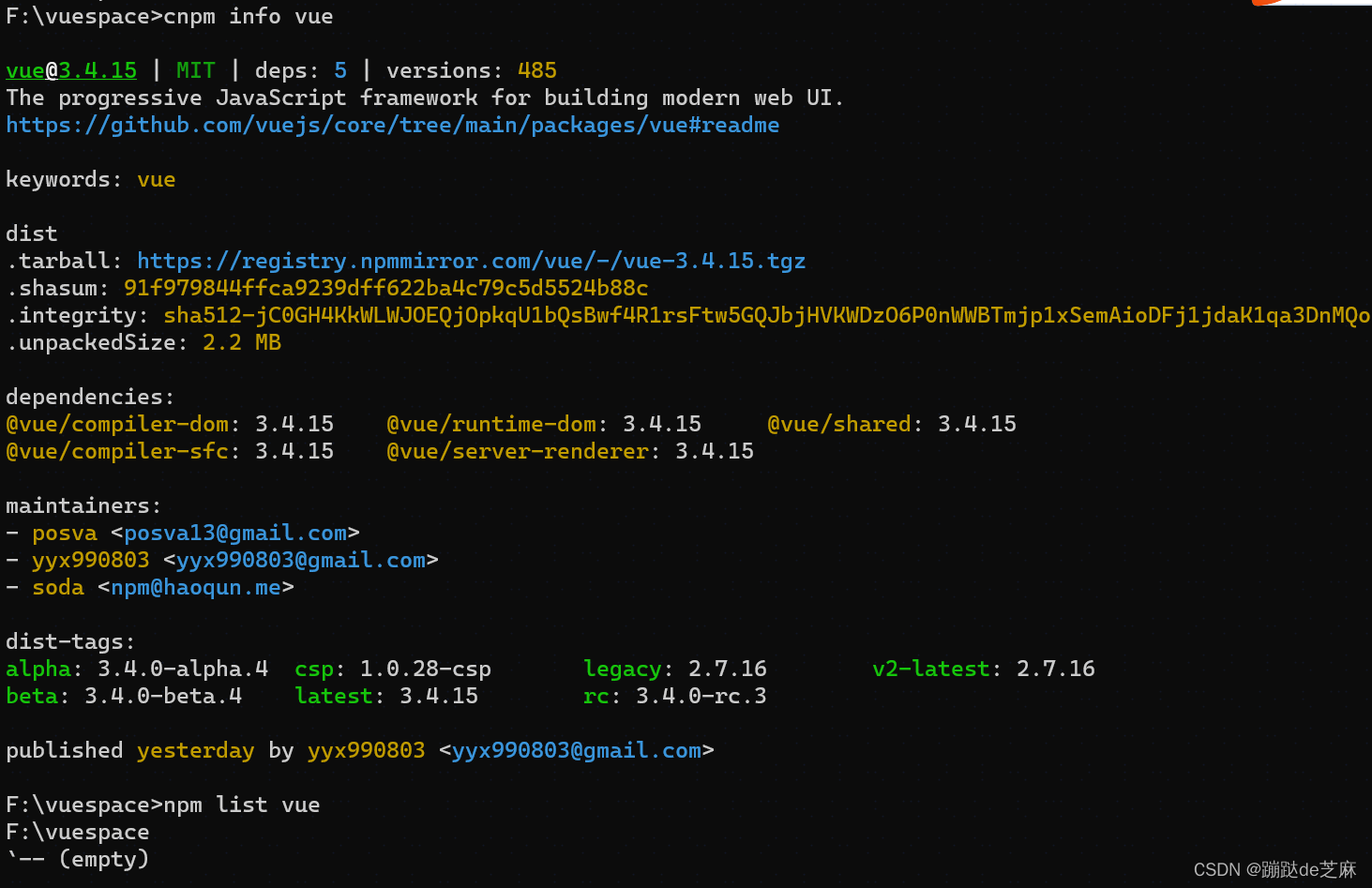
- 验证安装是否成功
cnpm info vue npm list vue
- 安装 webpack 模块
cnpm install webpack -g
- 安装 webpack-cli
cnpm install --global webpack-cli

6、安装vue-cli 3.x
cnpm install -g @vue/cli 
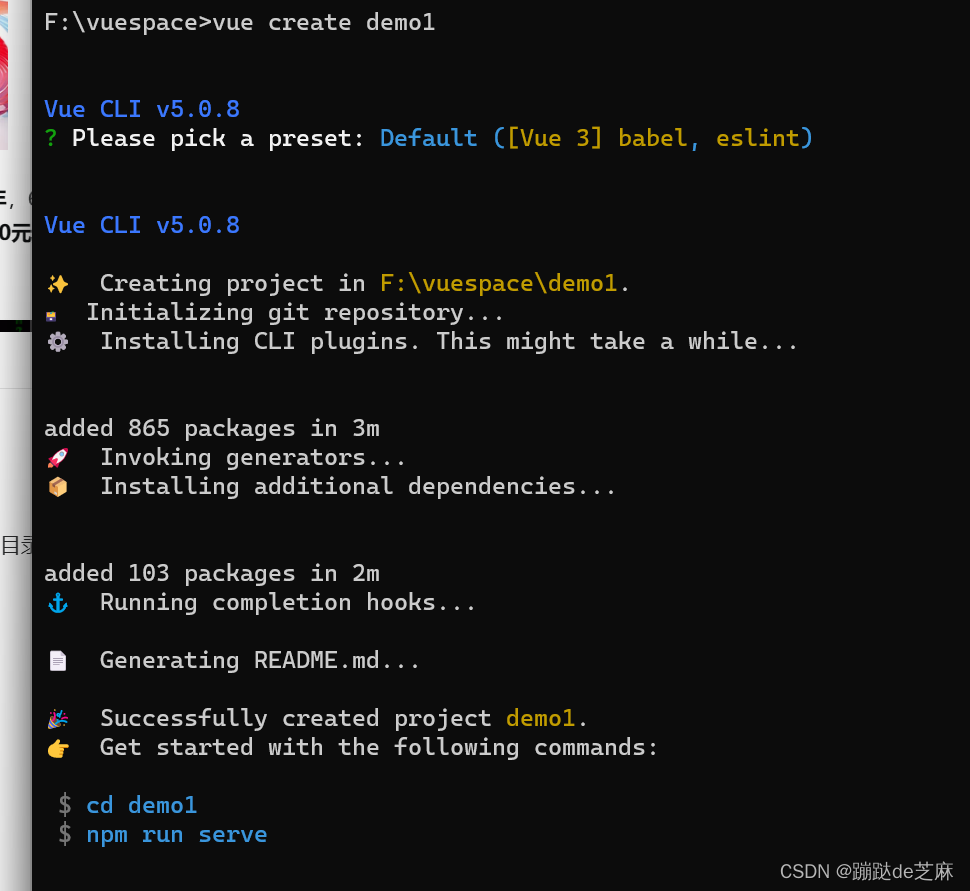
7、创建 vue 3 项目
vue create [项目名称]
8: 运行项目
npm run serve访问 localhost:8080

9:停止服务
Ctril+C