

在线编辑器
在线
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。
HTML 水平线
标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用
标签:
实例
这个
段落
演示了分行的效果
HTML 文本格式化
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。
加粗文本
斜体文本
电脑自动输出
这是 下标 和 上标
通常标签 替换加粗标签 来使用, 替换 标签使用。
然而,这些标签的含义是不同的:
与 定义粗体或斜体文本。
或者 意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。
粗体
着重
斜体
小号
加重语气
A下标
A上标
A下划线?
N
代码
键盘码
键盘码
代码样本
变量
pre预格式

链接

锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 元素定义一个标记,并使用#符号引用该标记。例如:
跳转到第二部分
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
实例
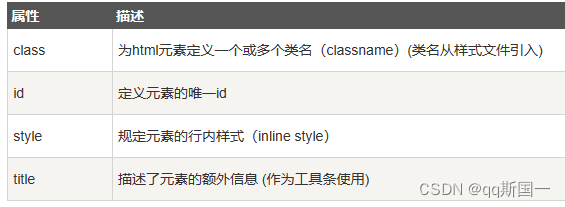
HTML 属性参考手册
查看完整的HTML属性列表: HTML 标签参考手册。
下面列出了适用于大多数 HTML 元素的属性:

更多标准属性说明: HTML 标准属性参考手册.