文章目录
- ref获取dom元素
- 监听深层的某个属性
- ? 可选链操作符 和 ?? 双问号表达式
- v-slot 语法糖
- 作用域插槽
- 动态插槽
- 初始化数组骚操作
- 数字滚动 -> gsap
- style妙招
- 新奇的原型链 object.create
- B站笔记链接
- JS相关
- 设计模式
- ajax
- svg
- vue3+scss
- webpack
- 内存泄漏
ref获取dom元素
直接给dom元素加一个ref
<div ref="xxx">xxx</div>
定义一个变量名,和dom上的ref一致
const xxx = ref()
console.log(xxx.value)
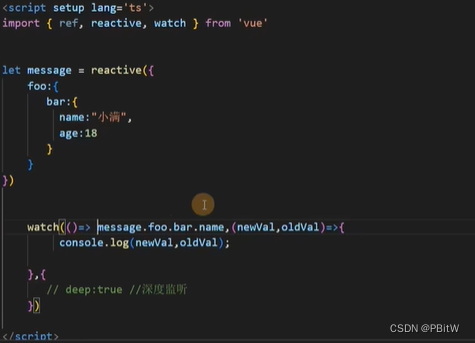
监听深层的某个属性

需要把其变成函数!
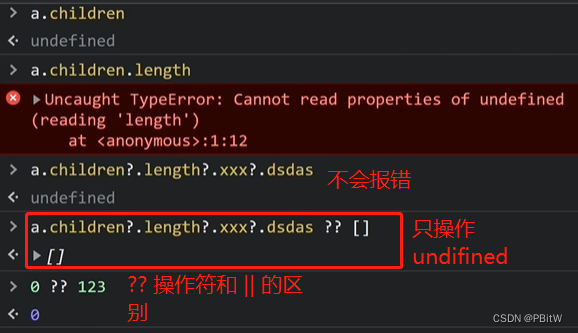
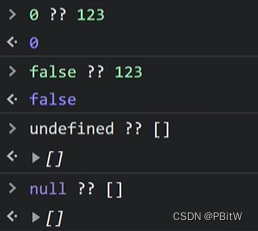
? 可选链操作符 和 ?? 双问号表达式


只操作undefined和null
v-slot 语法糖
取消使用 slot 和 slot-
不是具名插槽可以使用 #default
this.$slots 可以获取传过来的全部slot,用于判断很方便
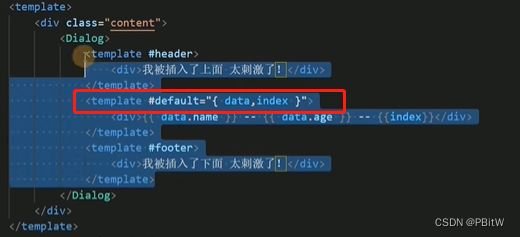
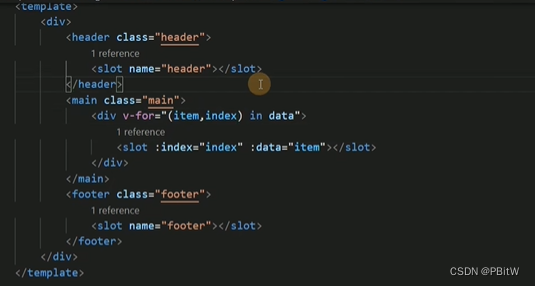
作用域插槽


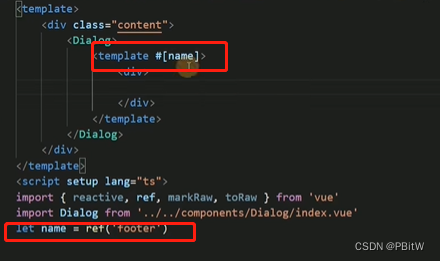
动态插槽

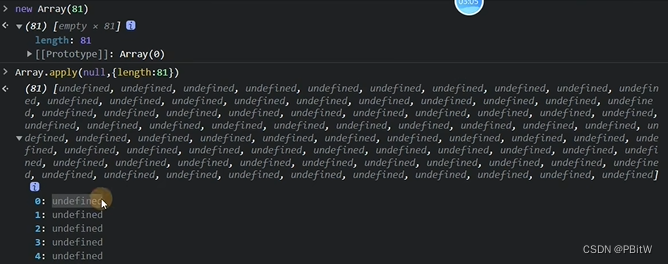
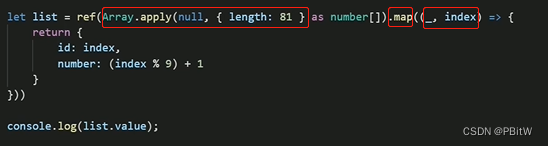
初始化数组骚操作


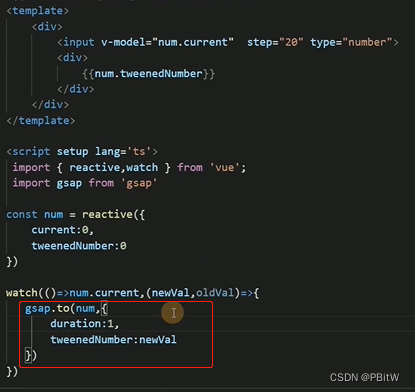
数字滚动 -> gsap

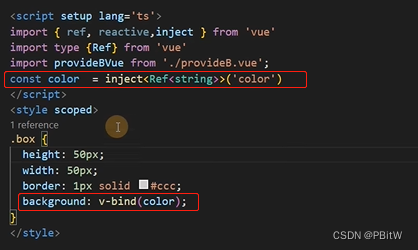
style妙招
css可以绑定js

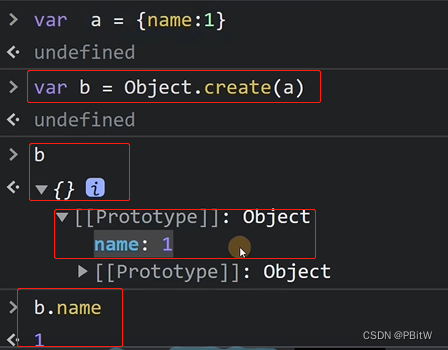
新奇的原型链 object.create

B站笔记链接
JS相关
JavaScript基础教程【晓舟报告】
JavaScript进阶教程【晓舟报告】
千锋教育最新版Web前端ES6-ES13教程,JavaScript高级进阶视频教
设计模式
千锋教育web前端进阶JS内功修炼之JavaScript设计模式
ajax
千锋教育JavaScript全套视频教程(10天学会Js,前端javascript入门必备)
svg
千锋前端浠浠呀老师HTML+CSS教程,零基础web前端开发入门必看视频
vue3+scss
Vue3 + vite + Ts + pinia + 实战 + 源码 +elec
webpack
黑马程序员Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端学习核
内存泄漏
什么是js的内存泄露?常见的内存泄露有哪些?













![【算法】斐波那契数列 [递推,矩阵快速幂]](https://img-blog.csdnimg.cn/direct/29623ced6d7645ae90e049ab29980fba.png)