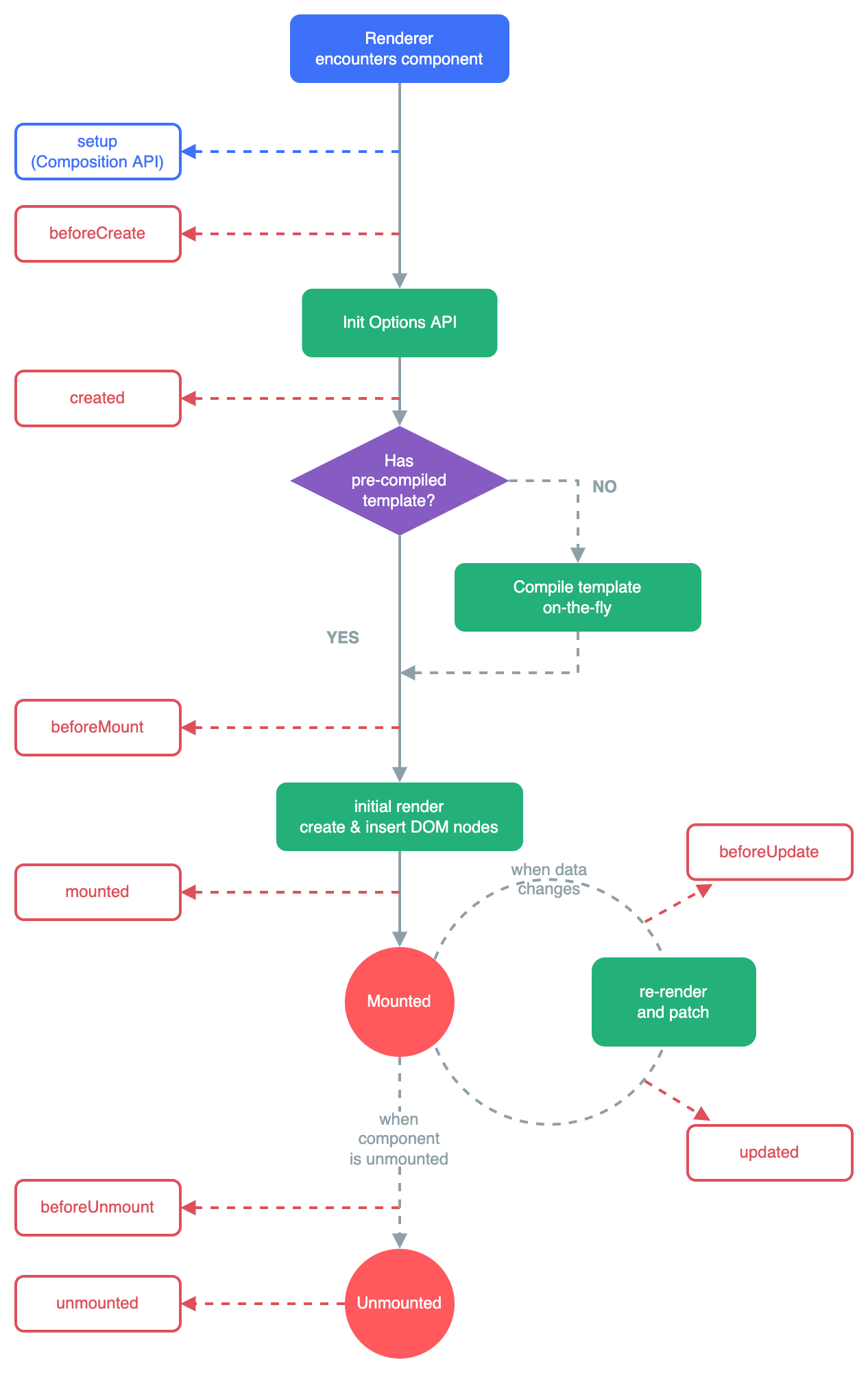
VUE的生命周期

上图是实例生命周期的图表,需要注意以下几个重要时期:
创建期:beforeCreated、created
挂载期:beforeMount、mounted
更新期:beforeUpdate、updated
销毁期:beforeUnmount、unmounted
生命周期函数的应用
应用1:通过 ref 获取元素DOM结构
<template>
<p ref="name">渲染</p>
</template>
<script>
export default {
beforeMount() { //渲染前
console.log("beforeMount函数:")
console.log(this.$refs.name)
},
mounted() { //渲染后
console.log("mounted函数:")
console.log(this.$refs.name)
}
}
</script>

应用2:模拟网络请求渲染数据
一般在页面的css样式呈现后,才显现数据,所以将数据放在页面渲染后,即mounted函数中
<template>
<ul>
<li v-for="(item,index) in banner" :key="index">
<h3>{{item.title}}</h3>
<p>{{item.content}}</p>
</li>
</ul>
</template>
<script>
export default {
data(){
return{
banner:[]
}
},
mounted() { // 页面渲染后
console.log(this.banner)
this.banner = [
{
"title":"我在爱尔兰",
"content":"爱尔兰,是一个西欧的议会共和制国家"
},
{
"title":"一个人的东京",
"content":"东京是日本国的首都,是亚洲第一大城市,世界第二大城市,全球最大的经济中心之一"
}
]
console.log(this.banner)
}
}
</script>
<style scoped>
</style>











![openlayers [九] 地图覆盖物overlay三种常用用法 popup弹窗,marker标注,text文本](https://img-blog.csdnimg.cn/direct/d71d7a7db8b743e79c413e63e9bc4952.png)