目录
setup
ref函数
reactive函数
Vue3中的响应式原理
setup
Vue3中的一个新的配置项,值为一个函数。组件中所用到的数据、方法等等,均要配置在setup中。setup函数的两种返回值,如下:
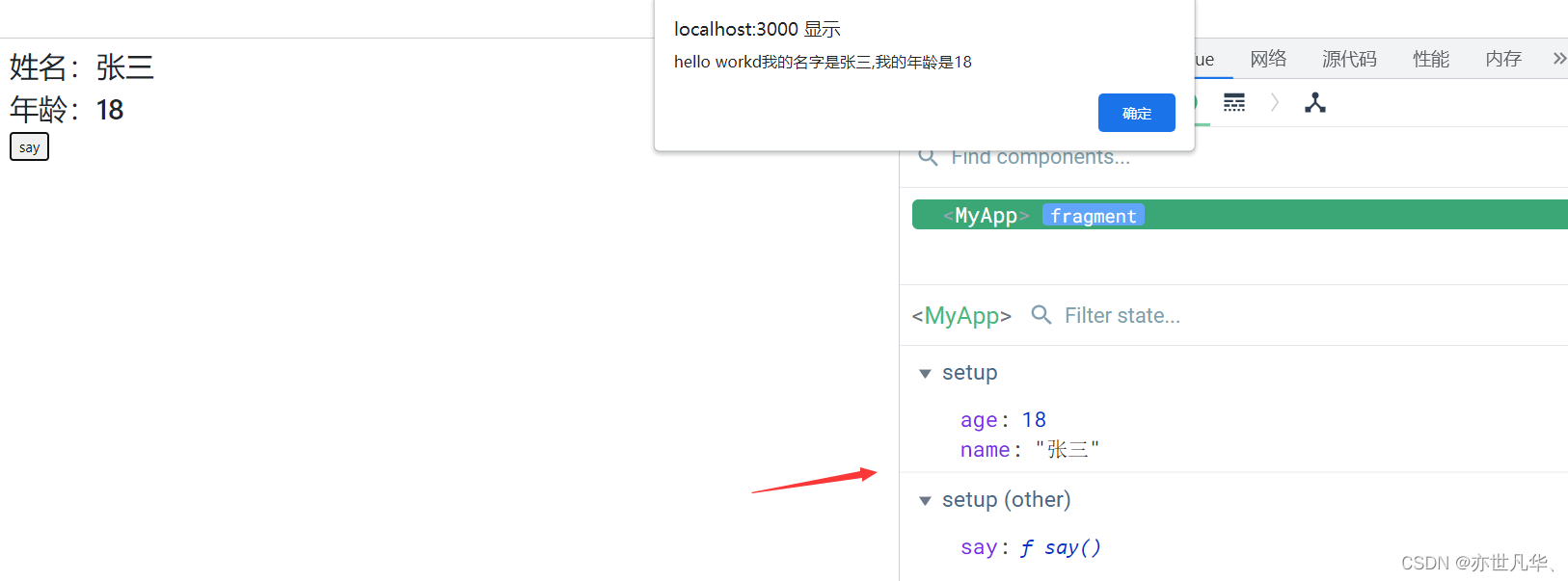
若返回一个对象,则对象中的属性、方法、在模板中均可以直接使用。
<template>
<div>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }} </h2>
</div>
<button @click="say">say</button>
</template>
<script>
export default {
name:'MyApp',
setup(){
let name = '张三'
let age = 18
function say(){
let str = `我的名字是${name},我的年龄是${age}`
alert('hello workd'+str);
}
// 返回一个对象
return {
name,age,say
}
}
}
</script>
若返回一个渲染函数,则可以自定义渲染内容。
<script>
import {h} from 'vue'
export default {
name:'MyApp',
setup(){
// 返回一个函数(渲染函数)
return ()=> h('h1','渲染函数')
}
}
</script>
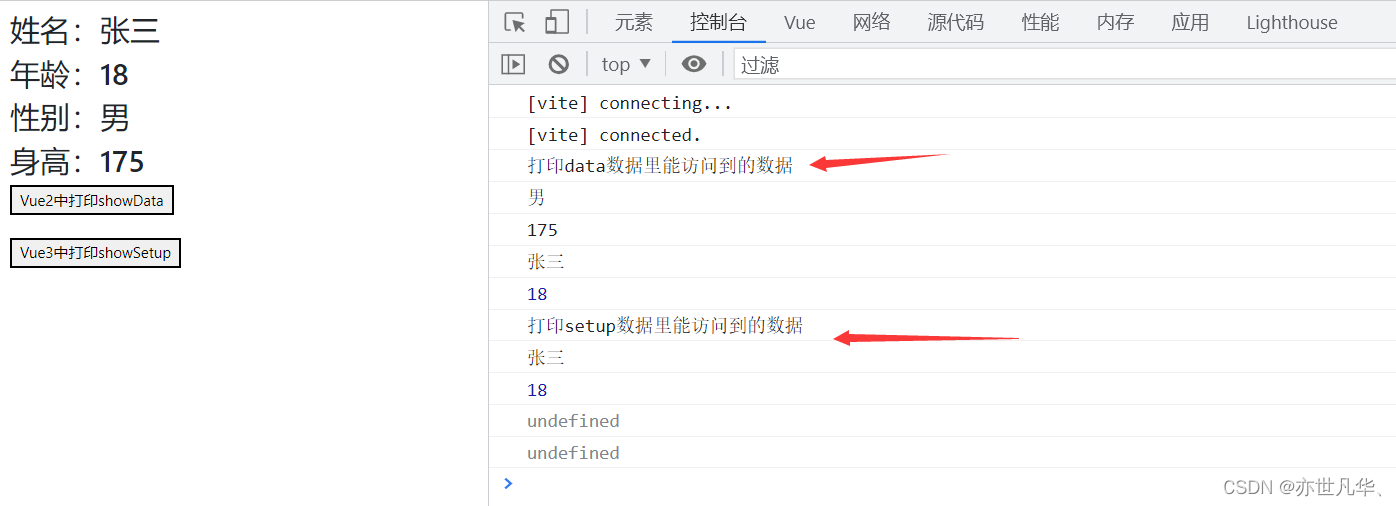
<template>
<div>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }} </h2>
<h2>性别:{{ sex }} </h2>
<h2>身高:{{ height }} </h2>
</div>
<button @click="showData">Vue2中打印showData</button><br><br>
<button @click="showSetup">Vue3中打印showSetup</button>
</template>
<script>
export default {
name: 'MyApp',
// data能与setup进行搭配使用
data () {
return {
sex: '男',
height: '175'
}
},
methods:{
// Vue2中能访问到Vue3中的数据
showData(){
console.log('打印data数据里能访问到的数据');
console.log(this.sex);
console.log(this.height);
console.log(this.name);
console.log(this.age);
}
},
setup () {
let name = '张三'
let age = 18
// Vue3中不能访问到Vue2中的数据
function showSetup () {
console.log('打印setup数据里能访问到的数据');
console.log(name);
console.log(age);
console.log(this.sex);
console.log(this.height);
}
// 返回一个对象
return {
name, age, showSetup
}
}
}
</script>
注意:
1)尽量不要与Vue2.x配合使用:
Vue2.x配置(data、methods、computed...)中可以访问到setup中的属性和方法,但在setup中不能访问到Vue2.x配置(data、methods、computed...),如果有重名,setup优先。
2)setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。
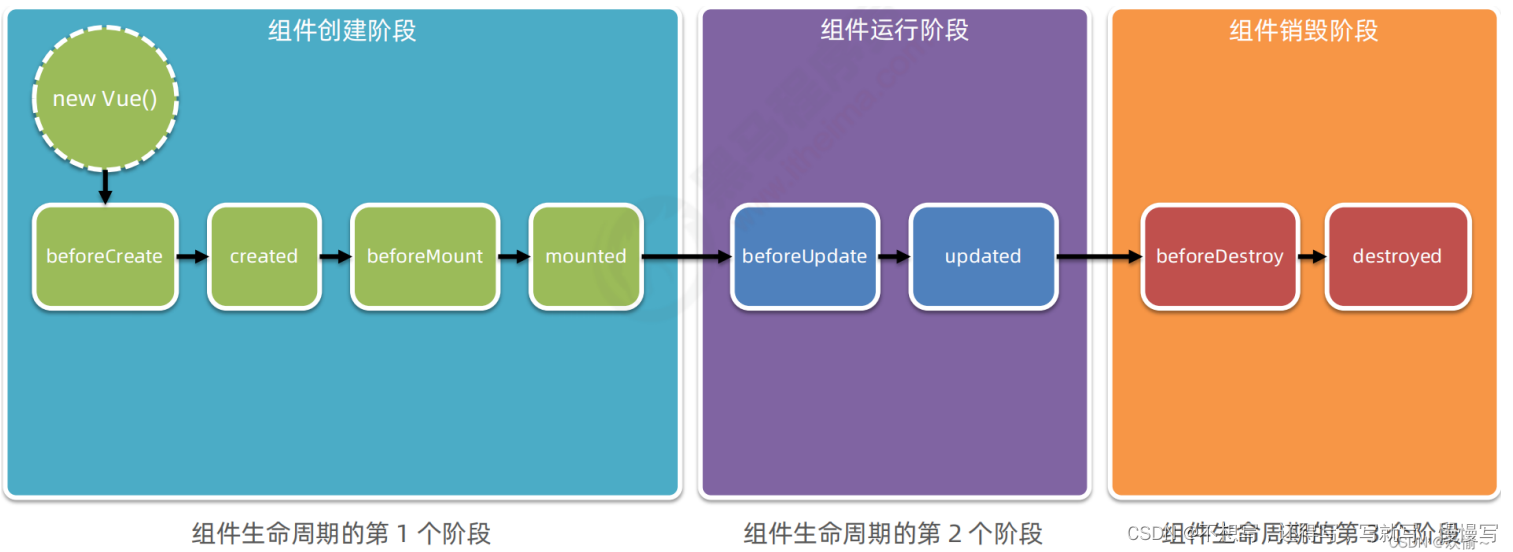
3)setup执行的时机
在beforeCreate之前执行一次,this是undefined。
4)setup的参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context: 上下文对象
attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当this.$attrs
slots:收到的插槽内容,相当于this.$slots
emit:分发自定义事件的函数,相当于this.$emit
ref函数
定义一个响应式的数据,其语法为:const xxx = ref(initValue)。创建一个包含响应式数据的引用对象,在JS中操作数据为 xxx.value,而在模板中读取数据不需要 .value,直接<div>{{xxx}}</div>
<template>
<div>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }} </h2>
<h2>工作:{{ obj.type }}</h2>
<h2>薪资:{{ obj.salary }}</h2>
</div>
<button @click="change">修改信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'MyApp',
setup () {
// 数据
const name = ref('张三')
const age = ref(18)
const obj = ref({
type:'前端工程师',
salary:'30k'
})
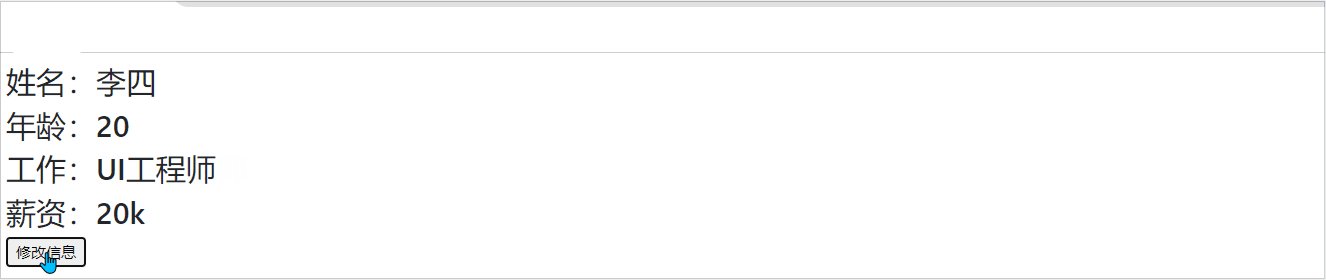
// 修改信息函数
function change(){
name.value = '李四'
age.value = 20
obj.value.type = 'UI工程师'
obj.value.salary = '20k'
}
// 返回一个对象
return {
name,age,obj,change
}
}
}
</script>
注意:
接收的数据可以是:基本类型、也可以是对象类型。
基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成的。
对象类型的数据:内部求助了Vue3的一个新函数——reactive函数
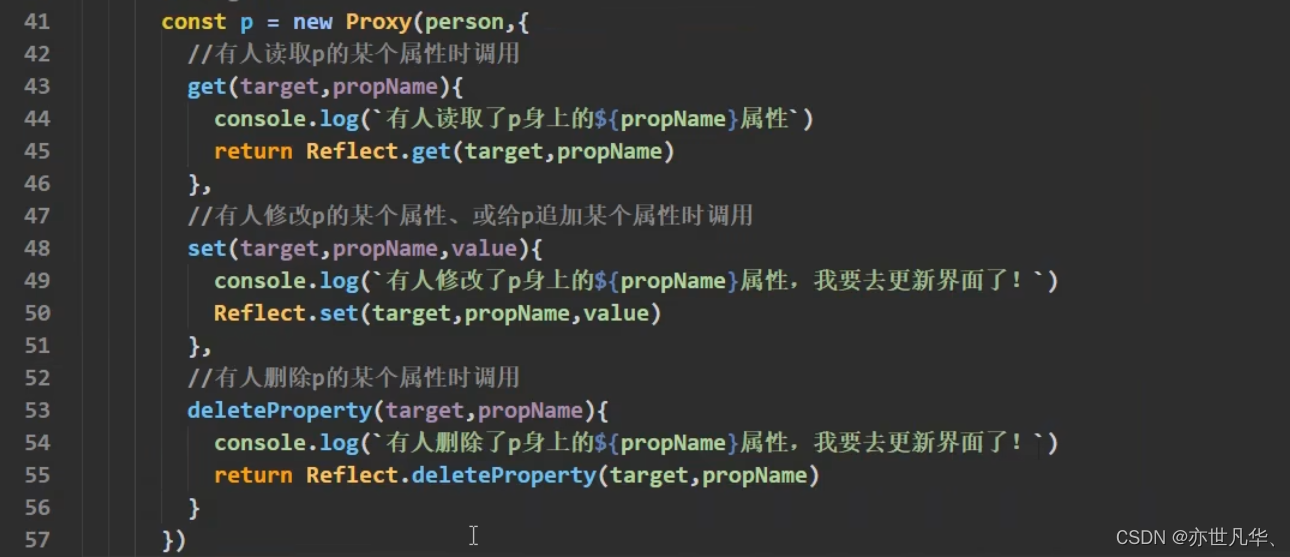
reactive函数
定义一个对象类型的响应式数据(基本类型不要用它,用ref函数)。reactive定义的响应式数据是深层次的,内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。其语法格式为:const 代理对象 = reactive(源对象) 。接收一个对象(或数组),返回一个代理对象(proxy对象)。
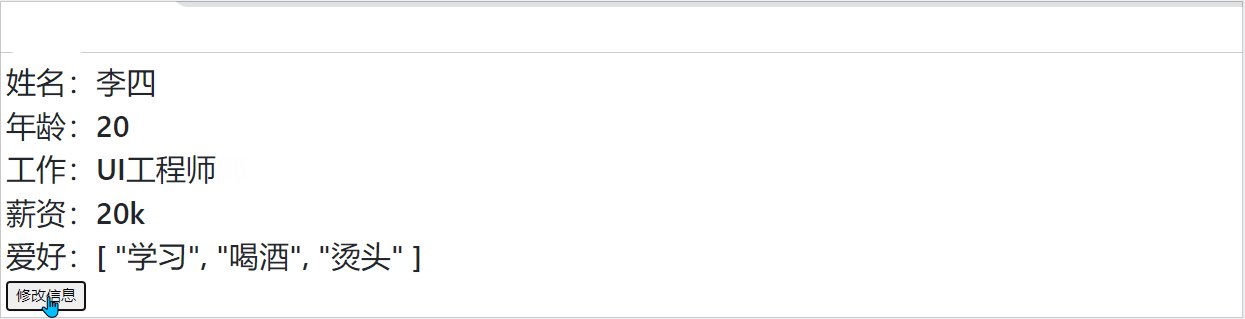
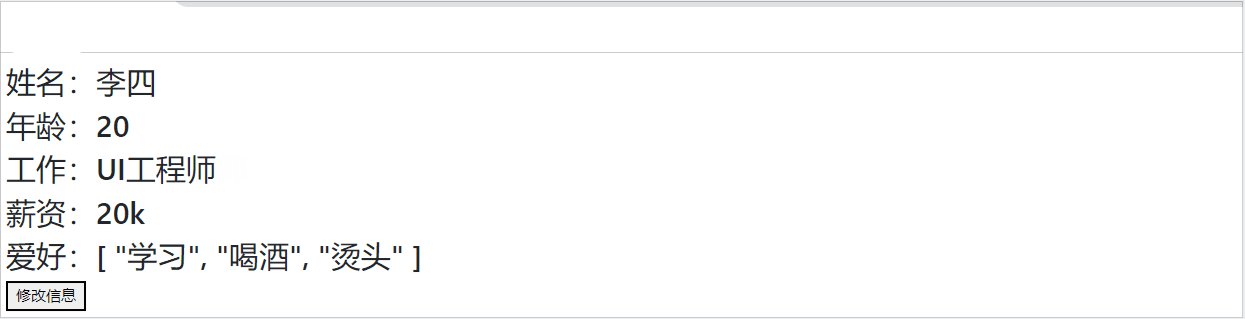
<template>
<div>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }} </h2>
<h2>工作:{{ person.job.type }}</h2>
<h2>薪资:{{ person.job.salary }}</h2>
<h2>爱好:{{ person.hobby }}</h2>
</div>
<button @click="change">修改信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'MyApp',
setup () {
// 数据
const person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30k'
},
hobby:['抽烟','喝酒','烫头']
})
// 修改信息函数
function change(){
person.name = '李四'
person.age = 20
person.job.type = 'UI工程师'
person.job.salary = '20k'
person.hobby[0]='学习'
}
// 返回一个对象
return {
person,change
}
}
}
</script>
reactive和ref的对比
从定义数据角度对比:
ref用来定义:基本类型数据。
reactive用来定义:对象(或数组)类型数据。
备注: ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象
从原理角度对比:
ref通过 object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持)﹐并通过Reflect操作源对象内部的数据。
从使用角度对比:
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
reactive定义的数据:操作数据与读取数据:均不需要.value。
Vue3中的响应式原理
在Vue2.x的响应式中,其实现原理为:
对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
object.fineProperty(data,'count',{ get(){}, set(){} })存在问题:
新增属性、删除属性页面不会更新。
直接通过下标修改数组,界面不会自动更新。
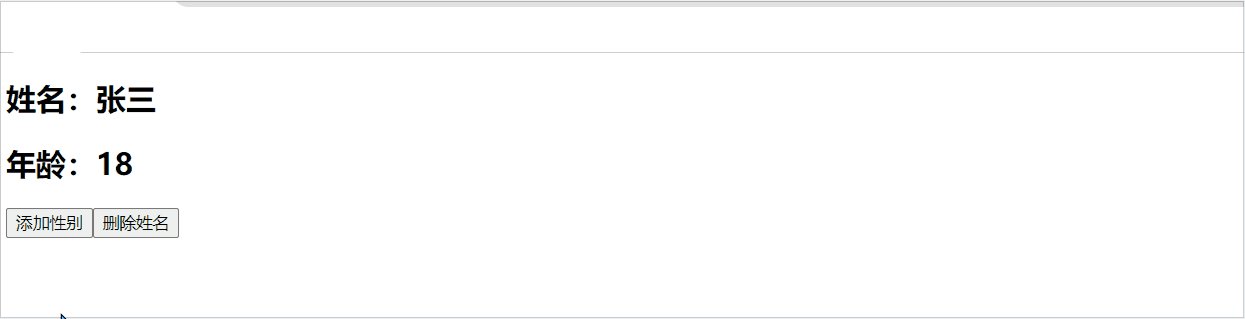
<template>
<div>
<h2 v-show="person.name">姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
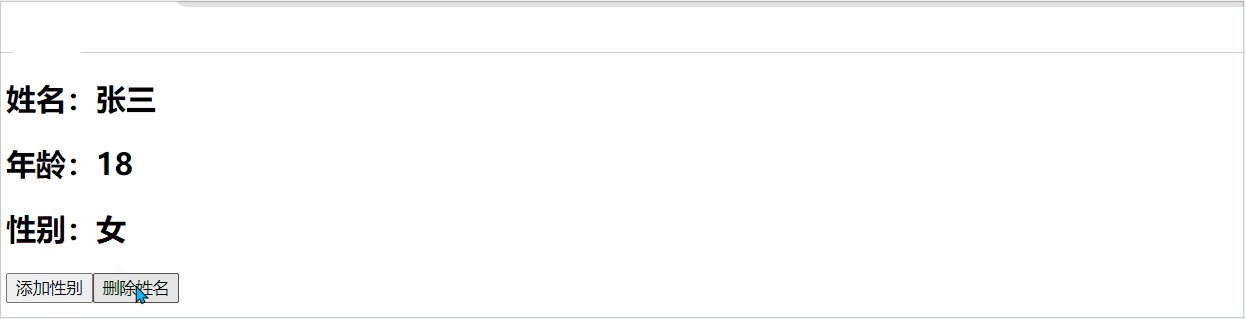
<h2 v-show="person.sex">性别:{{person.sex}}</h2>
<button @click="addSex">添加性别</button>
<button @click="delName">删除姓名</button>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name:'MyApp',
data(){
return {
person:{
name:'张三',
age:18,
}
}
},
methods:{
addSex(){
// this.$set(this.person,'sex','女')
// 也可以用如下方式
Vue.set(this.person,'sex','女')
},
delName(){
this.$delete(this.person,'name')
}
}
}
</script>
在Vue3.x的响应式中,其实现原理为:
通过 Proxy(代理):拦截对象中任意属性的变化,包括属性值的读写、属性的添加、属性的删除

通过Reflect(反射):对被代理对象的属性进行操作。