断点续传
断点续传是一种数据恢复技术,主要用于在读取或发送数据时,因为网络问题、磁盘问题等原因导致数据传输中断。断点续传技术允许你在已经传输的数据基础上继续传输,从而节省数据传输时间。
断点续传通常用于文件传输过程中,当传输中断时,可以基于已传输的数据继续传输,从而提高文件传输的效率。例如,在下载文件时,如果下载中断,你可以从已经下载的文件中继续下载。
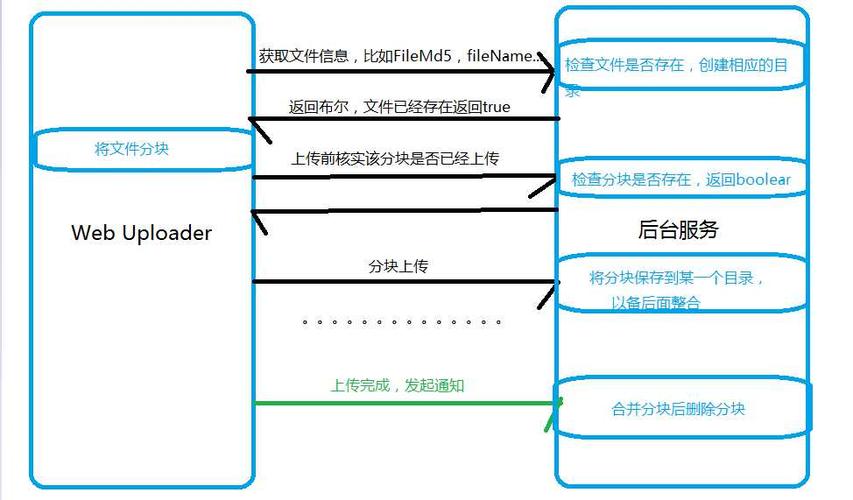
断点续传通常由两部分组成:服务器端(或文件服务器)记录已发送的数据块信息(即断点信息)以及客户端(或文件客户端)根据服务器端的断点信息继续发送数据。

核心思路代码
前端:
// 选择文件并上传
function uploadFile(file) {
const chunkSize = 1024 * 1024 // 每个分块的大小,这里设定为1MB
const totalChunks = Math.ceil(file.size / chunkSize) // 总分块数
let currentChunk = 0 // 当前上传的分块索引
// 逐个上传分块
function uploadChunk() {
const start = currentChunk * chunkSize
const end = Math.min(start + chunkSize, file.size)
const chunk = file.slice(start, end)
const formData = new FormData()
formData.append('file', chunk)
formData.append('totalChunks', totalChunks)
formData.append('currentChunk', currentChunk)
// 发送分块数据到后端
fetch('/upload', {
method: 'POST',
body: formData
})
.then(response => {
if (response.ok) {
// 分块上传成功,继续上传下一个分块
currentChunk++
if (currentChunk < totalChunks) {
uploadChunk()
} else {
console.log('文件上传完成')
}
} else {
console.error('分块上传失败')
}
})
.catch(error => {
console.error('网络错误', error)
})
}
// 开始上传
uploadChunk()
}
// 选择文件并触发上传
const fileInput = document.getElementById('fileInput')
fileInput.addEventListener('change', () => {
const file = fileInput.files[0]
if (file) {
uploadFile(file)
}
})后端:
const express = require('express')
const multer = require('multer')
const app = express()
const upload = multer({ dest: 'uploads/' })
app.post('/upload', upload.single('file'), (req, res) => {
const { file, body: { totalChunks, currentChunk } } = req
// 根据totalChunks和currentChunk处理分块上传的逻辑
// 这里可以将分块数据保存到磁盘或云存储中,并记录已上传的分块信息
if (currentChunk == totalChunks - 1) {
// 最后一个分块上传完成,表示整个文件上传完成
console.log('文件上传完成')
}
res.sendStatus(200)
})
app.listen(3000, () => {
console.log('服务器已启动')
})