万事开头难。难在迈出第一步。心无旁骛,万事可破。没有人一开始就能想清楚,只有做起来,目标才会越来越清晰。--马克.扎克伯格
前言
2024年1月16日,华为目前开启已HarmonyOS NEXT开发者预览版Beta招募,报名周期为1月15日-1月22日。HarmonyOS NEXT开发者预览版将不再兼容安卓开源应用,仅支持鸿蒙内核和系统的应用,因此被称为“纯血鸿蒙”。

随着时间的发展,我们惊喜的看到鸿蒙的生态版图不断扩大,获得更多的认可,有更多的开发者投身其中,点亮鸿蒙的星星之火。这里预测下未来十年,必将是国产系统红红火火的十年,鸿蒙系统必将超越android,而不仅仅是三足鼎立,特别是如果基于鸿蒙的PC问世,将带来重磅的影响力,手机和PC可以无缝衔接,带来极好的应用体验和创新。
从某种意义上来说,从鸿蒙到鸿蒙3,华为完成了对传统操作系统的超越,鸿蒙4则做到了从超越到引领,对"操作系统"四个字进行了重新定义,其诸多特性必将在未来引领全球操作系统技术演进。
当然,鸿蒙的价值绝不仅是一个操作系统,其目标也绝不止"三分天下有其一"。它更大的价值是无处不在连接的中心,能把各种设备融合起来,通过生态形成一个强大的数字平台和底座。
华为与伙伴共同构建的"鸿蒙世界",才刚刚开始。鸿蒙4的到来,也让鸿蒙的未来更加可期。为什么鸿蒙系统必然成功,成为未来趋势呢?因为大环境使然,因为历史的车轮也在推动它向前进,没有退路。


未来基于鸿蒙PC的软件生态,更将带来鸿蒙软件生态的繁荣。 拥抱大趋势,提前学习下鸿蒙应用开发是很有必要。

万事开头难。难在迈出第一步。心无旁骛,万事可破。没有人一开始就能想清楚,只有做起来,目标才会越来越清晰。

环境搭建
官网地址:华为开发者联盟-智能终端能力开放,共建开发者生态
IDE下载链接:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
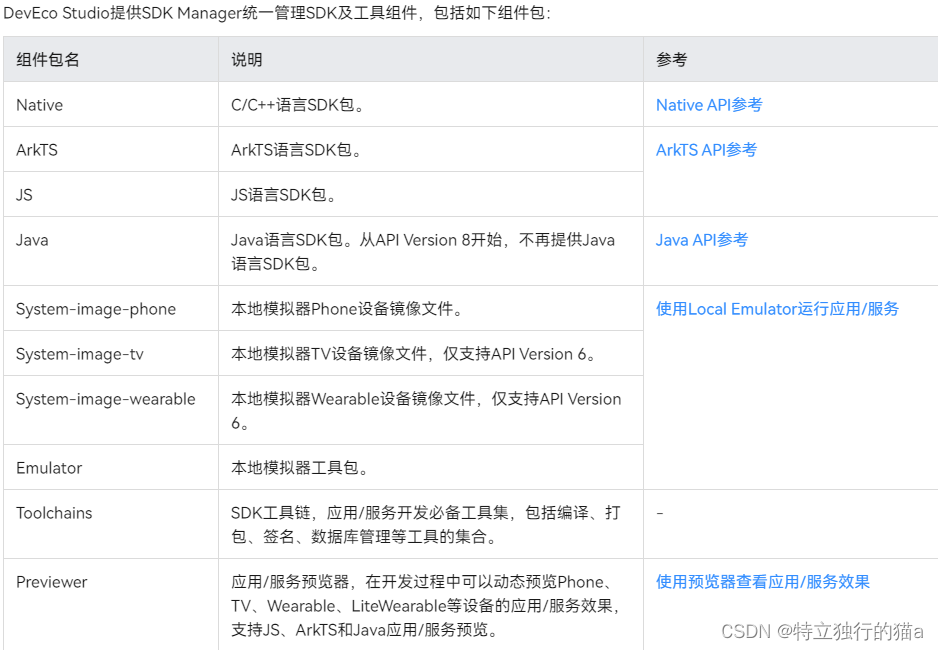
环境搭建很简单,直接下载IDE安装即可。 感觉这比android开发可简单许多。应用/服务支持API Version 4至9,首次使用DevEco Studio,工具的配置向导会引导您下载SDK及工具链。配置向导默认下载 API Version 9的SDK及工具链。

关于开发语言
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- 状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活地利用这些能力来实现数据和UI的联动。
- 渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
未来,ArkTS会结合应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、系统类型增强、分布式开发范式等更多特性。
关于ArkUI
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
基本概念
- UI:即用户界面。开发者可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理,并通过页面路由API完成页面间的调度管理如跳转、回退等操作,以实现应用内的功能解耦。
-
组件:UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
关于应用模型
FA模型和Stage模型
应用模型是HarmonyOS为开发者提供的应用程序所需能力的抽象提炼,它提供了应用程序必备的组件和运行机制。有了应用模型,开发者可以基于一套统一的模型进行应用开发,使应用开发更简单、高效。
随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
- FA(Feature Ability)模型: HarmonyOS API 7开始支持的模型,已经不再主推。
- Stage模型: HarmonyOS API 9开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
FA模型(Feature Ability Model):
FA模型是OpenHarmony早期用于支持分布式应用开发的一种架构设计。
在FA模型中,应用的核心构建块是“Ability”,它代表了应用的功能单元,可以是页面(Page Ability)或服务(Service Ability)。
应用的生命周期管理、权限请求以及分布式能力调用等均围绕Ability进行设计。
FA模型的配置文件使用的是config.json,工程目录结构相对传统,每个Ability作为独立的功能模块存在。
Stage模型:
Stage模型是OpenHarmony系统演进后推出的新一代应用开发框架模型,更加面向现代化和组件化的设计理念。
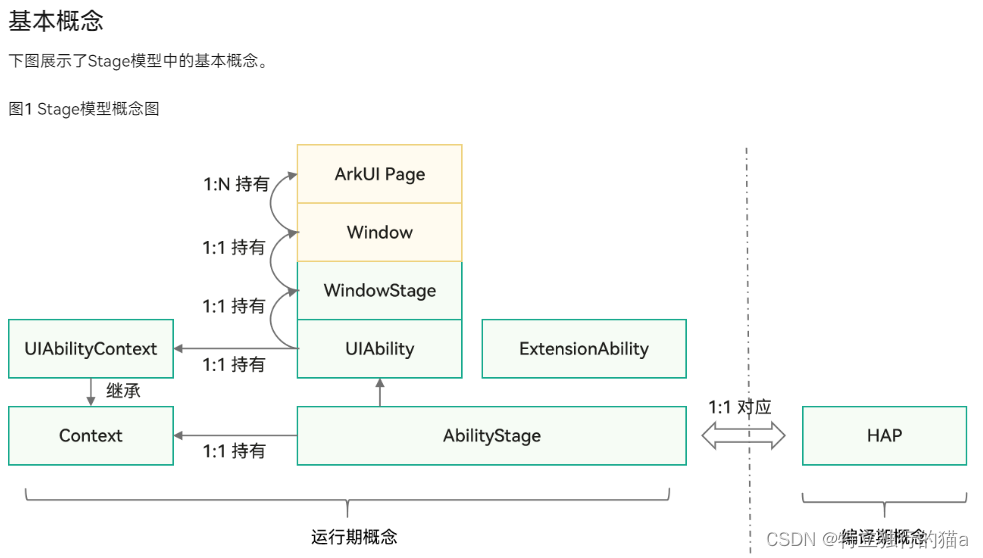
Stage模型基本概念

在Stage模型中,对应用进行了更细粒度的拆分,将界面和逻辑解耦,强调了组件复用和灵活组合的概念。Stage模型引入了新的配置文件格式module.json5,并且在项目包结构、资源配置、上下文管理和生命周期管理等方面做了优化调整。
Stage模型支持动态加载和卸载功能模块,增强了应用的可扩展性和运行时灵活性。
如果开发者正在为最新的OpenHarmony版本编写新应用,或者需要利用最新的特性与最佳实践,建议采用Stage模型,因为它代表了OpenHarmony生态系统未来的发展方向,提供了更多的先进特性和更好的性能表现。
-
UIAbility组件和ExtensionAbility组件
Stage模型提供UIAbility和ExtensionAbility两种类型的组件,这两种组件都有具体的类承载,支持面向对象的开发方式。
-
UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。例如,图库类应用可以在UIAbility组件中展示图片瀑布流,在用户选择某个图片后,在新的页面中展示图片的详细内容。同时用户可以通过返回键返回到瀑布流页面。UIAbility的生命周期只包含创建/销毁/前台/后台等状态,与显示相关的状态通过WindowStage的事件暴露给开发者。
-
ExtensionAbility组件是一种面向特定场景的应用组件。
-
-
WindowStage
每个UIAbility类实例都会与一个WindowStage类实例绑定,该类提供了应用进程内窗口管理器的作用。它包含一个主窗口。也就是说UIAbility通过WindowStage持有了一个窗口,该窗口为ArkUI提供了绘制区域。
-
Context
在Stage模型上,Context及其派生类向开发者提供在运行期可以调用的各种能力。UIAbility组件和各种ExtensionAbility派生类都有各自不同的Context类,他们都继承自基类Context,但是各自又根据所属组件,提供不同的能力。
-
AbilityStage
每个Entry类型或者Feature类型的HAP在运行期都有一个AbilityStage类实例,当HAP中的代码首次被加载到进程中的时候,系统会先创建AbilityStage实例。每个在该HAP中定义的UIAbility类,在实例化后都会与该实例产生关联。开发者可以使用AbilityStage获取该HAP中UIAbility实例的运行时信息。
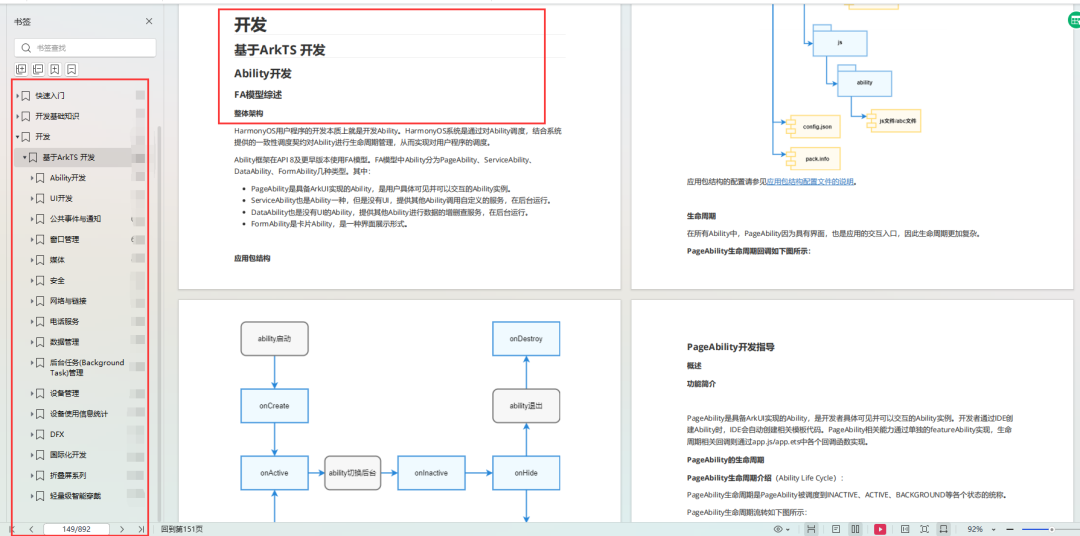
整体架构

- 声明式UI前端
提供了UI开发范式的基础语言规范,并提供内置的UI组件、布局和动画,提供了多种状态管理机制,为应用开发者提供一系列接口支持。
- 语言运行时
选用方舟语言运行时,提供了针对UI范式语法的解析能力、跨语言调用支持的能力和TS语言高性能运行环境。
- 声明式UI后端引擎
后端引擎提供了兼容不同开发范式的UI渲染管线,提供多种基础组件、布局计算、动效、交互事件,提供了状态管理和绘制能力。
- 渲染引擎
提供了高效的绘制能力,将渲染管线收集的渲染指令,绘制到屏幕的能力。
- 平台适配层
提供了对系统平台的抽象接口,具备接入不同系统的能力,如系统渲染管线、生命周期调度等。
开发流程
基于Stage模型开发应用时,在应用模型部分,涉及如下开发过程。
表1 Stage模型开发流程
| 任务 | 简介 | 相关指导 |
|---|---|---|
| 应用组件开发 | 本章节介绍了如何使用Stage模型的UIAbility组件和ExtensionAbility组件开发应用。 | - 应用/组件级配置 - UIAbility组件 - ExtensionAbility组件 - AbilityStage组件容器 - 应用上下文Context |
| 了解进程模型 | 本章节介绍了Stage模型的进程模型以及几种常用的进程间通信方式。 | - 公共事件 |
| 了解线程模型 | 本章节介绍了Stage模型的线程模型以及几种常用的线程间通信方式。 | - Emitter - Worker |
| 应用配置文件 | 本章节介绍Stage模型中应用配置文件的开发要求。 | Stage模型应用配置文件 |
构建第一个ArkTS应用(Stage模型)
创建ArkTS工程
- 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
- 选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板“Empty Ability”,点击Next进行下一步配置。
- 进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。


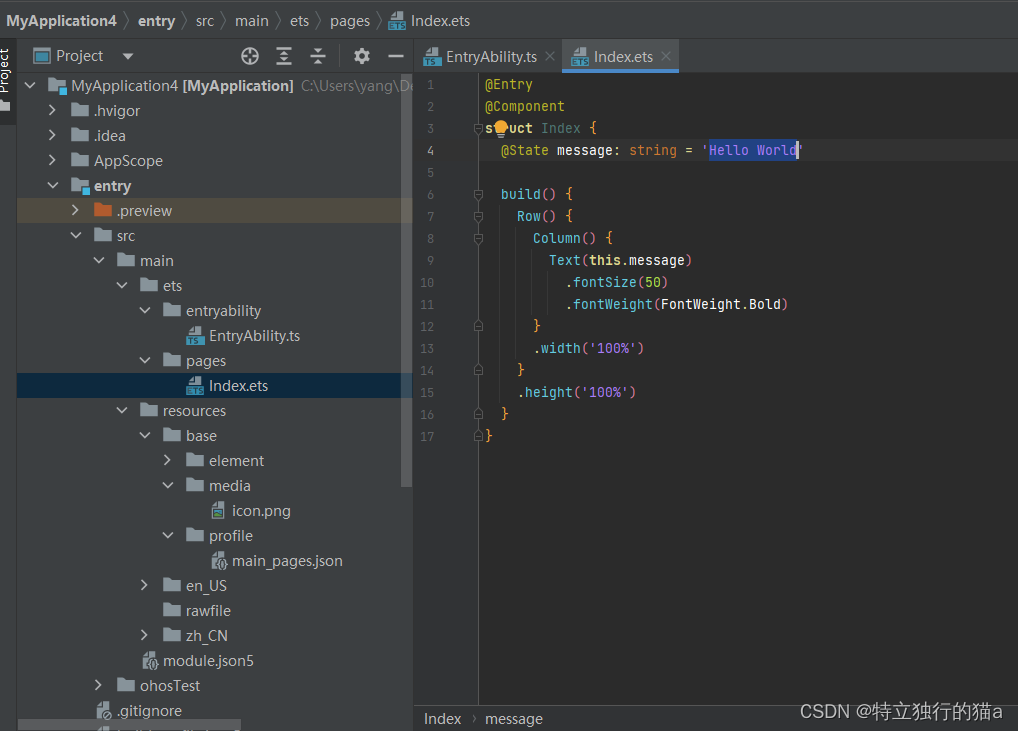
ArkTS工程目录结构(Stage模型)

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.ts:应用级编译构建任务脚本。
构建第一个页面
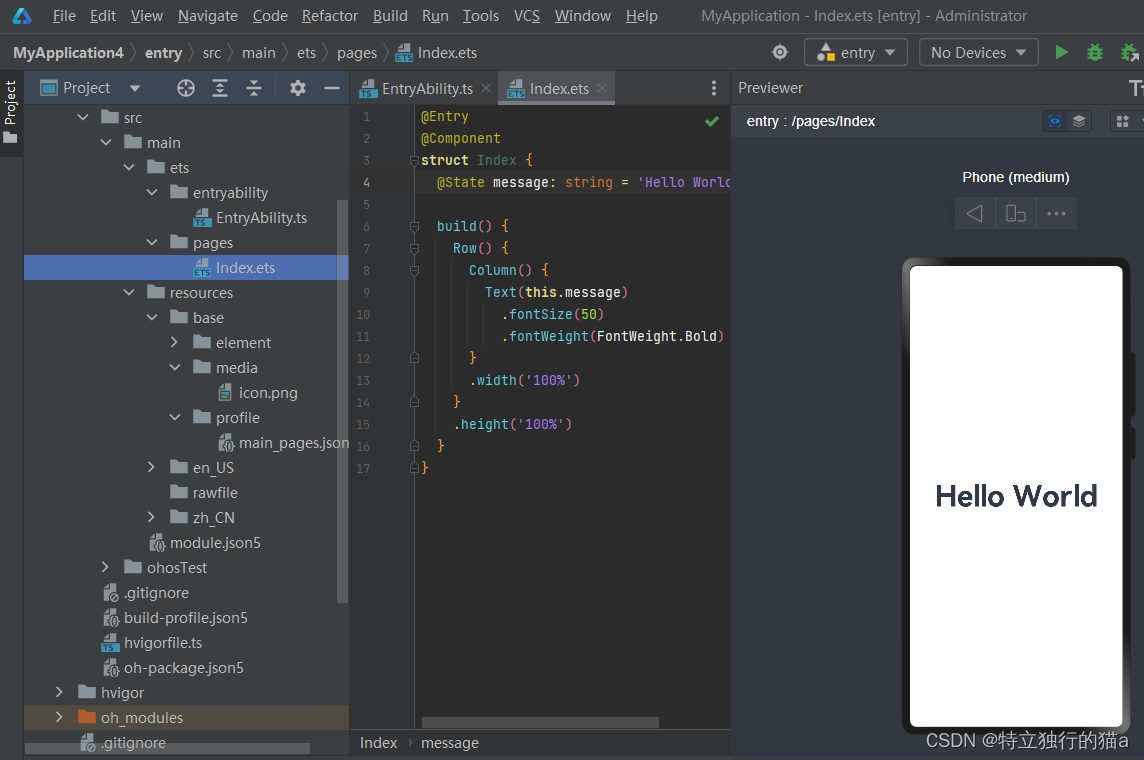
工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,可以看到页面由Text组件组成。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}事件响应和页面跳转
1.创建第二个页面
-
新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Second”,点击“Finish”。
-
配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
{ "src": [ "pages/Index", "pages/Second" ] }
2.添加文本及按钮
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“Second.ets”文件的示例如下:
// Second.ets
@Entry
@Component
struct Second {
@State message: string = 'Hi there'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('Back')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“Index.ets”文件的示例如下:
// Index.ets
// 导入页面路由模块
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 添加按钮,以响应用户点击
Button() {
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
// 跳转按钮绑定onClick事件,点击时跳转到第二页
.onClick(() => {
console.info(`Succeeded in clicking the 'Next' button.`)
// 跳转到第二页
router.pushUrl({ url: 'pages/Second' }).then(() => {
console.info('Succeeded in jumping to the second page.')
}).catch((err) => {
console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`)
})
})
}
.width('100%')
}
.height('100%')
}
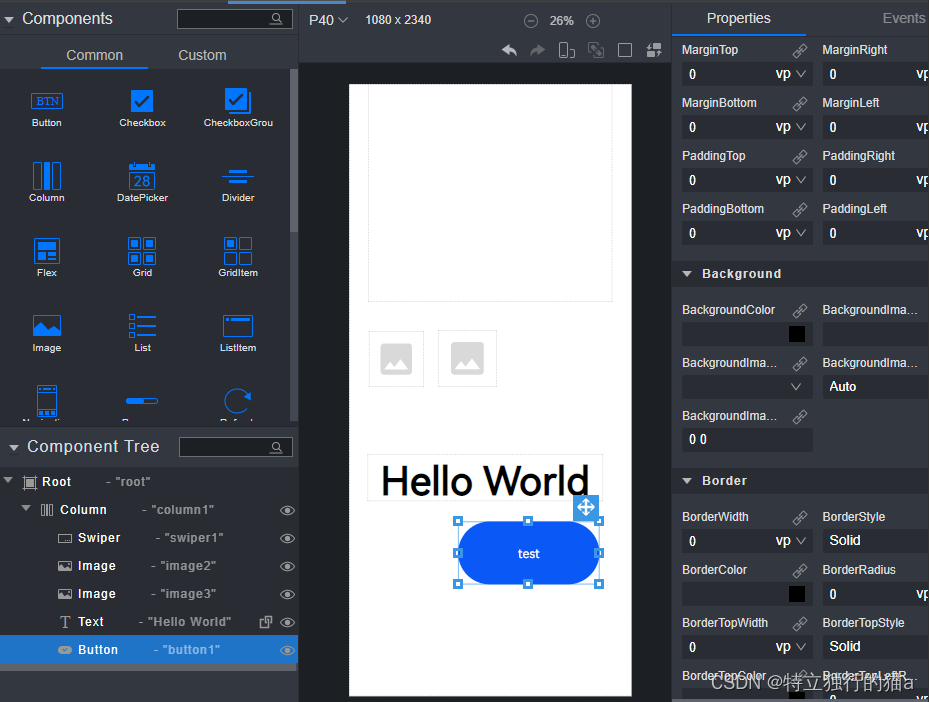
}低代码开发方式
除了可以手工编写UI布局外,还支持使用ArkTS低代码开发方式。
低代码开发方式具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低开发者的上手成本并提升开发者构建UI界面的效率。如需使用低代码开发方式,请打开上图中的Enable Super Visual开关。

其他资源
华为开发者学堂
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
华为开发者联盟-智能终端能力开放,共建开发者生态
知识地图|开发者文档|HarmonyOS应用开发官网
文档中心
鸿蒙应用开发-初见:ArkTS - 知乎