IOS开发
- Lecture 1
- Text
- RoundedRectangle
- Zstack
- Lecture 2
- HStack
- struct整合组件
- ContentView
- struct 中创建变量
- var&let
- SwiftUI刷新重建
- 点击效果
- Array
- Foreach
- Button
- Spacer
- var整合小组件
- SF-symbol
- 上下界限制
- 简化Button
Lecture 1
Text
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, ZHJ").foregroundColor(Color.orange).padding()
//return Text()
//Text(string: "xxx")
//全写:foregroundColor(color: Color.orange)或者甚至直接简写成
//foregroundColor(.orange)
//padding()边框大小
}
}

RoundedRectangle
import SwiftUI
struct ContentView: View {
var body: some View {
RoundedRectangle(cornerRadius: 25.0)//圆角度数
}
}

import SwiftUI
struct ContentView: View {
var body: some View {
RoundedRectangle(cornerRadius: 20).stroke(lineWidth: 5).padding(.horizontal)
}
}


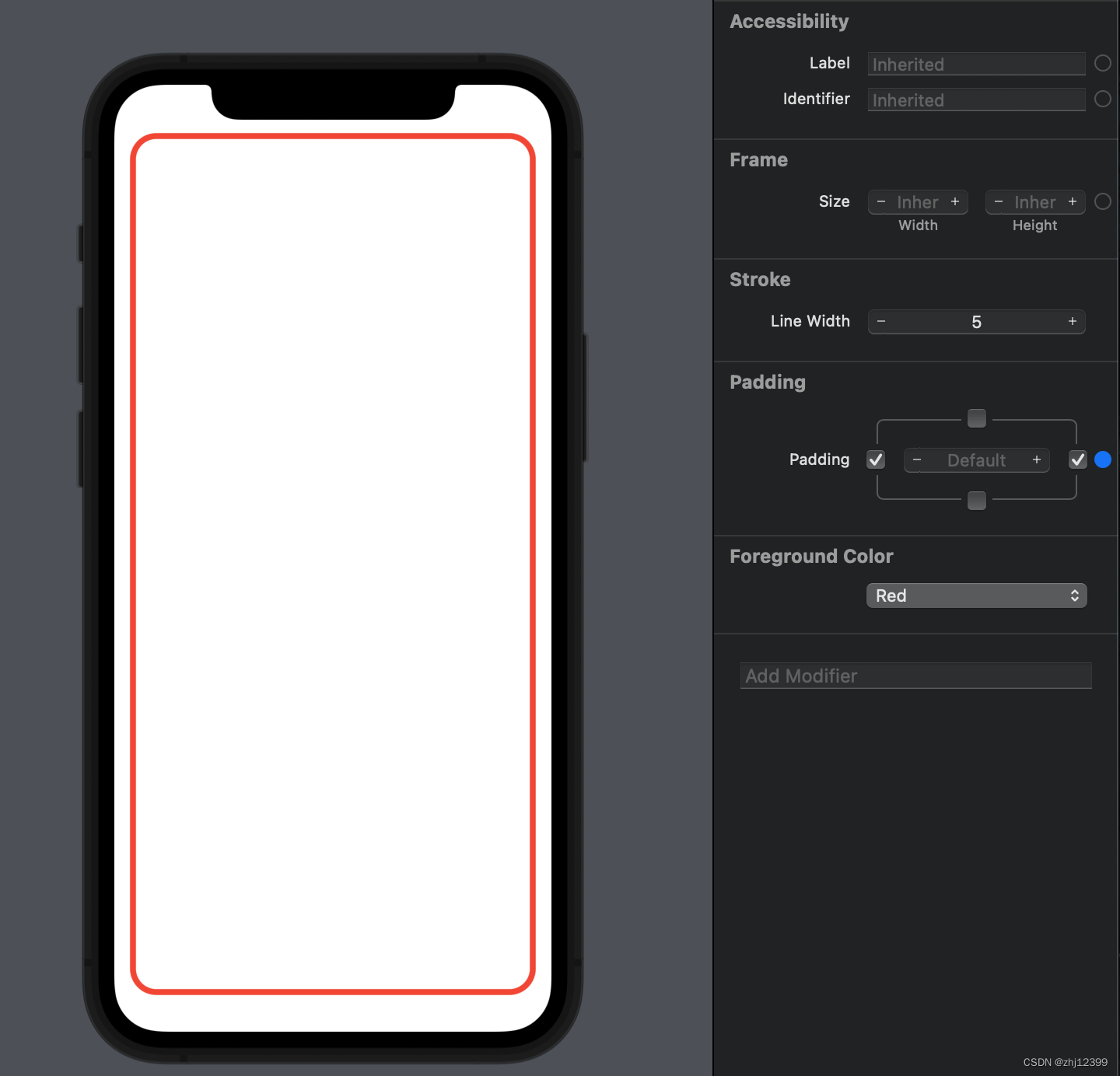
import SwiftUI
struct ContentView: View {
var body: some View {
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
.padding(.horizontal)
.foregroundColor(.red)
}
}

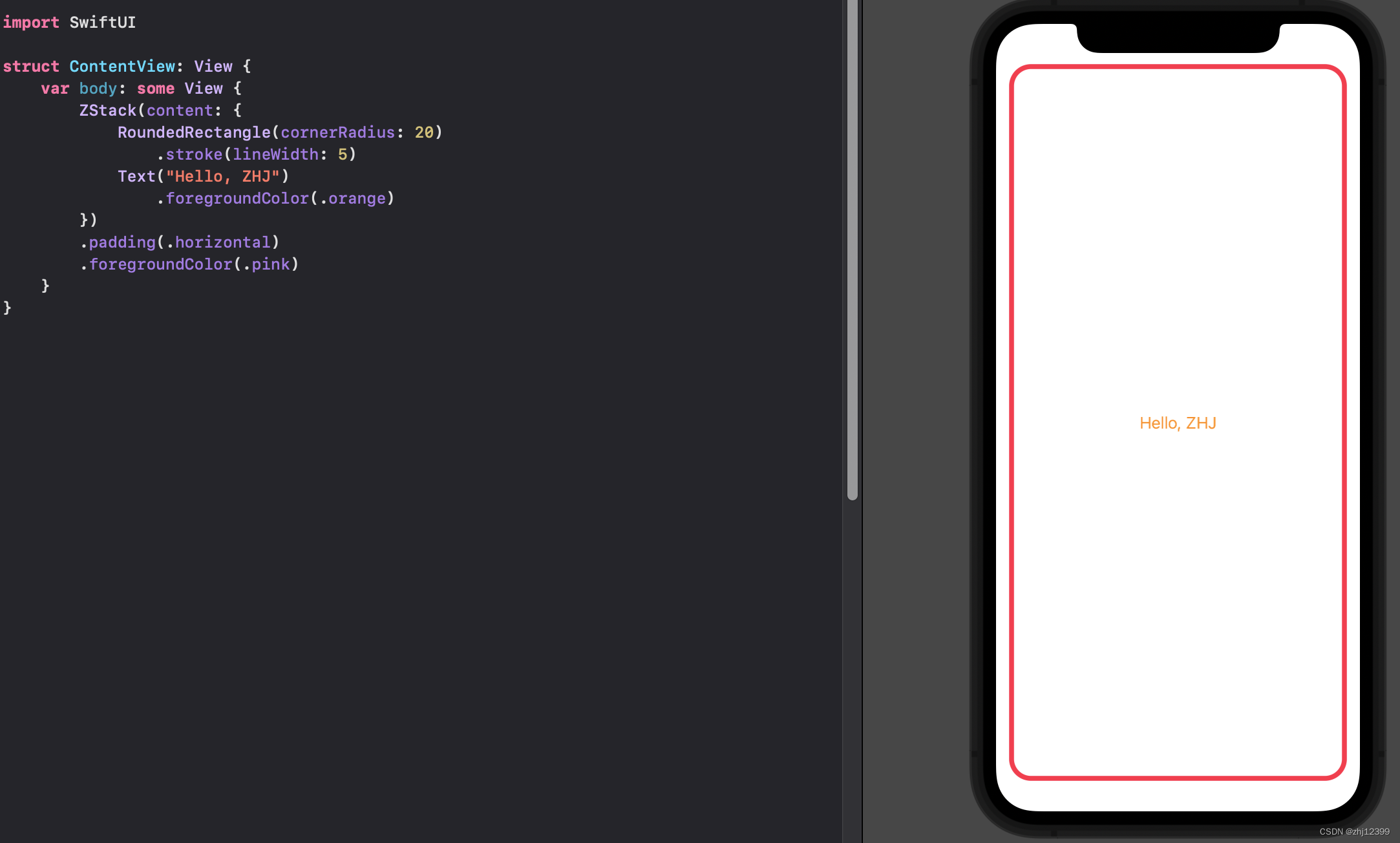
Zstack
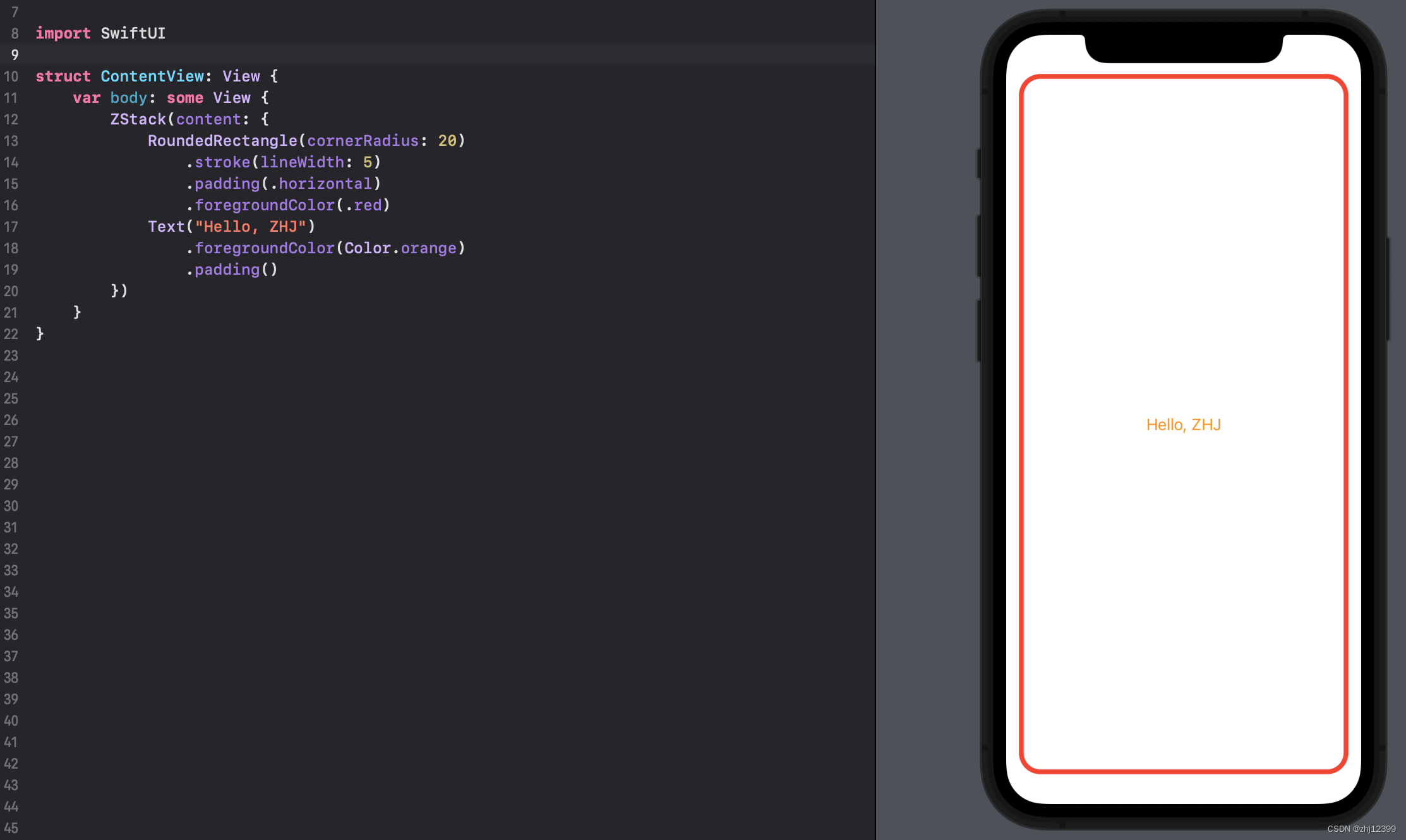
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack(content: {
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
.padding(.horizontal)
.foregroundColor(.red)
Text("Hello, ZHJ")
.foregroundColor(Color.orange)
.padding()
})
}
}




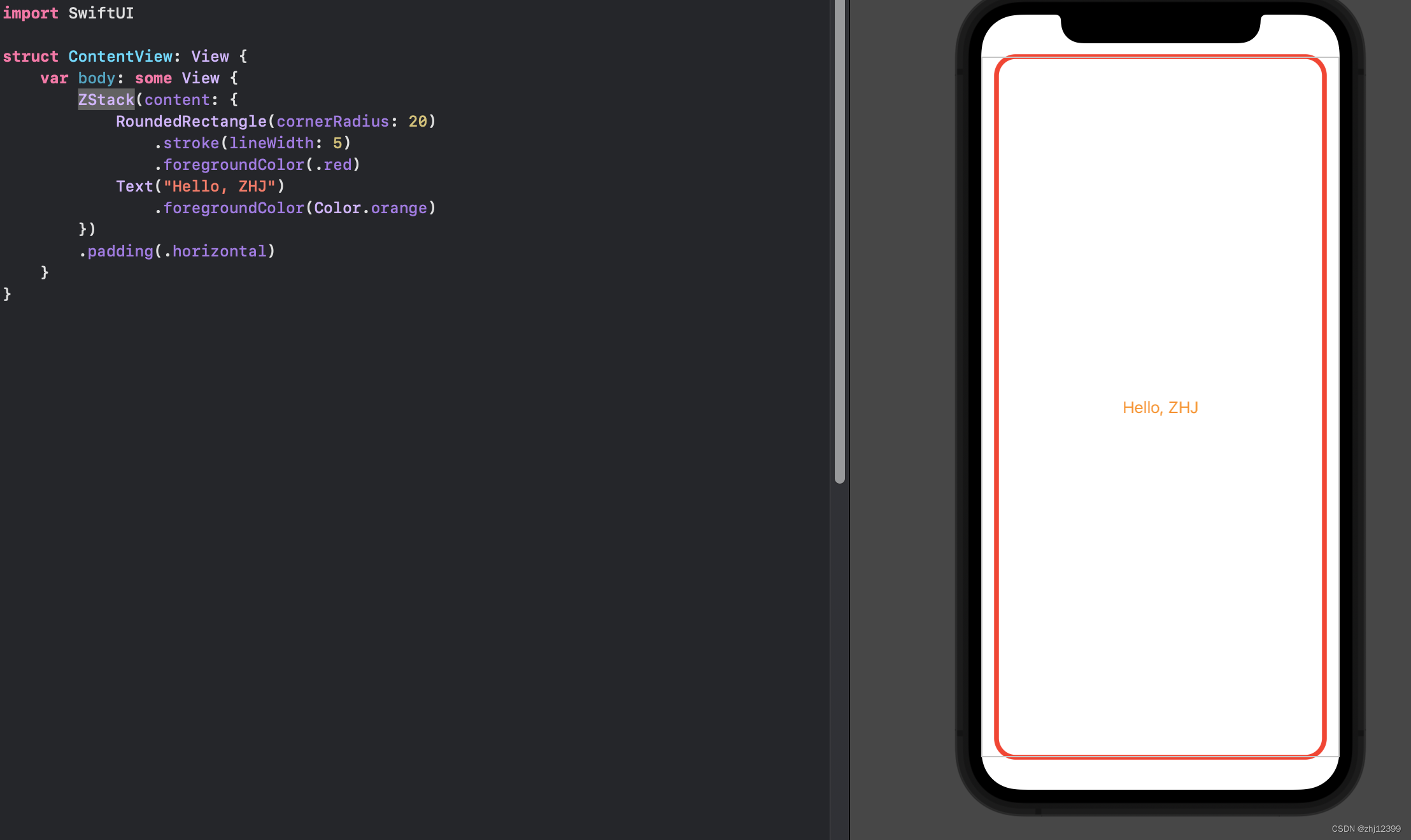
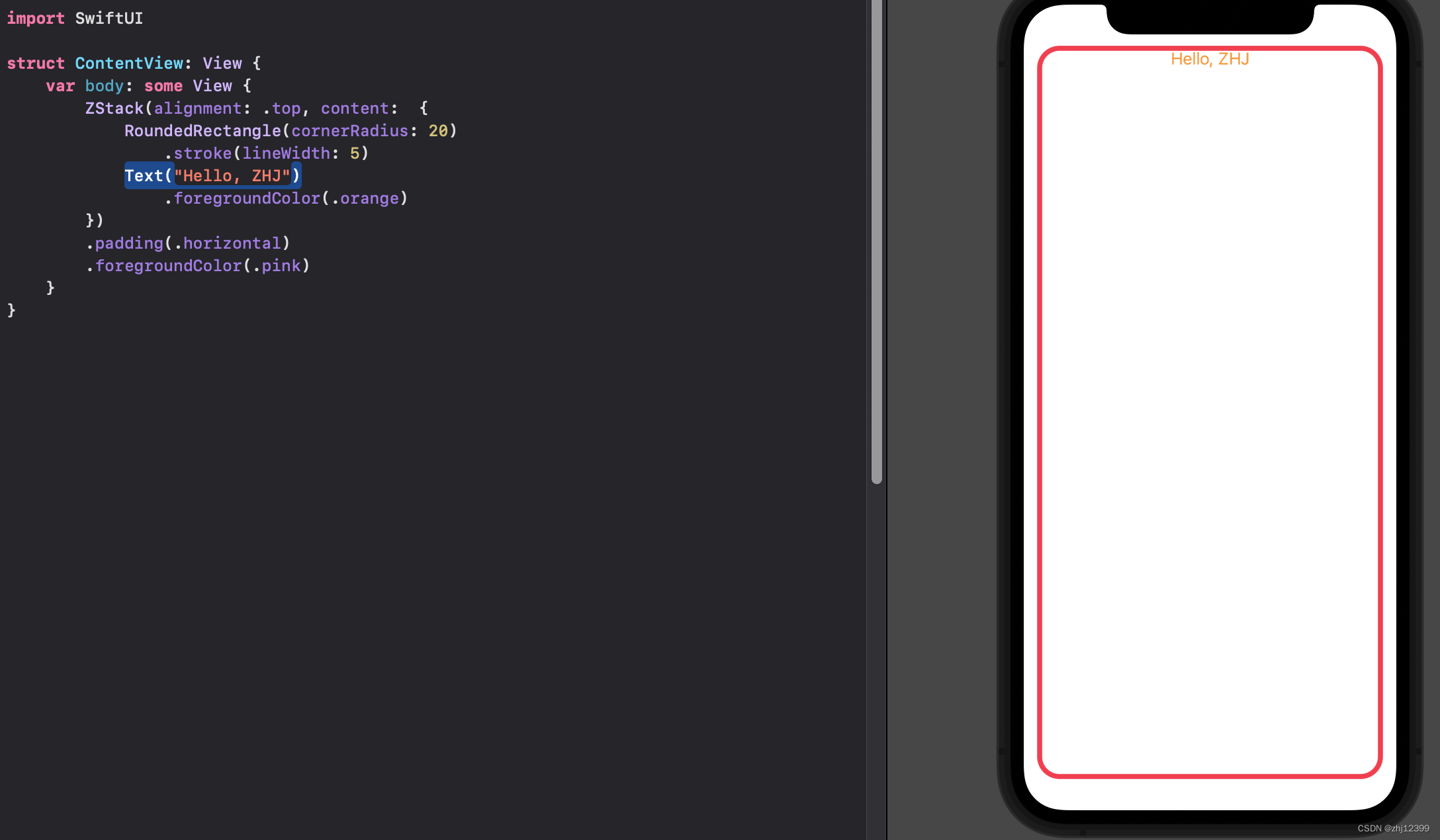
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack(alignment: .top, content: {
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
.foregroundColor(.orange)
})
.padding(.horizontal)
.foregroundColor(.pink)
}
}

import SwiftUI
struct ContentView: View {
var body: some View {
//将整个{}中的东西不作为最后一个参数,而是直接提炼出来
ZStack(alignment: .center) {
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
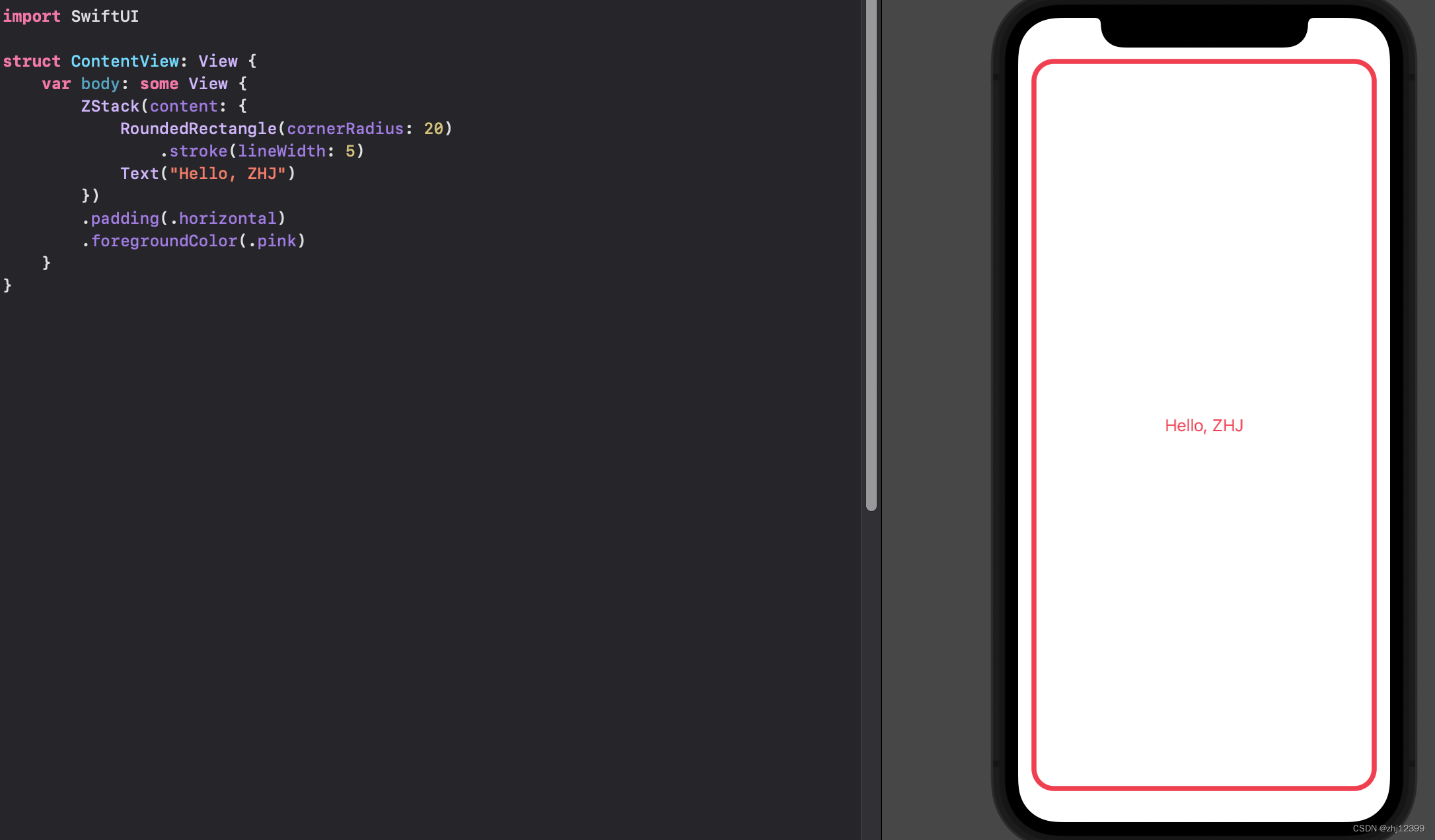
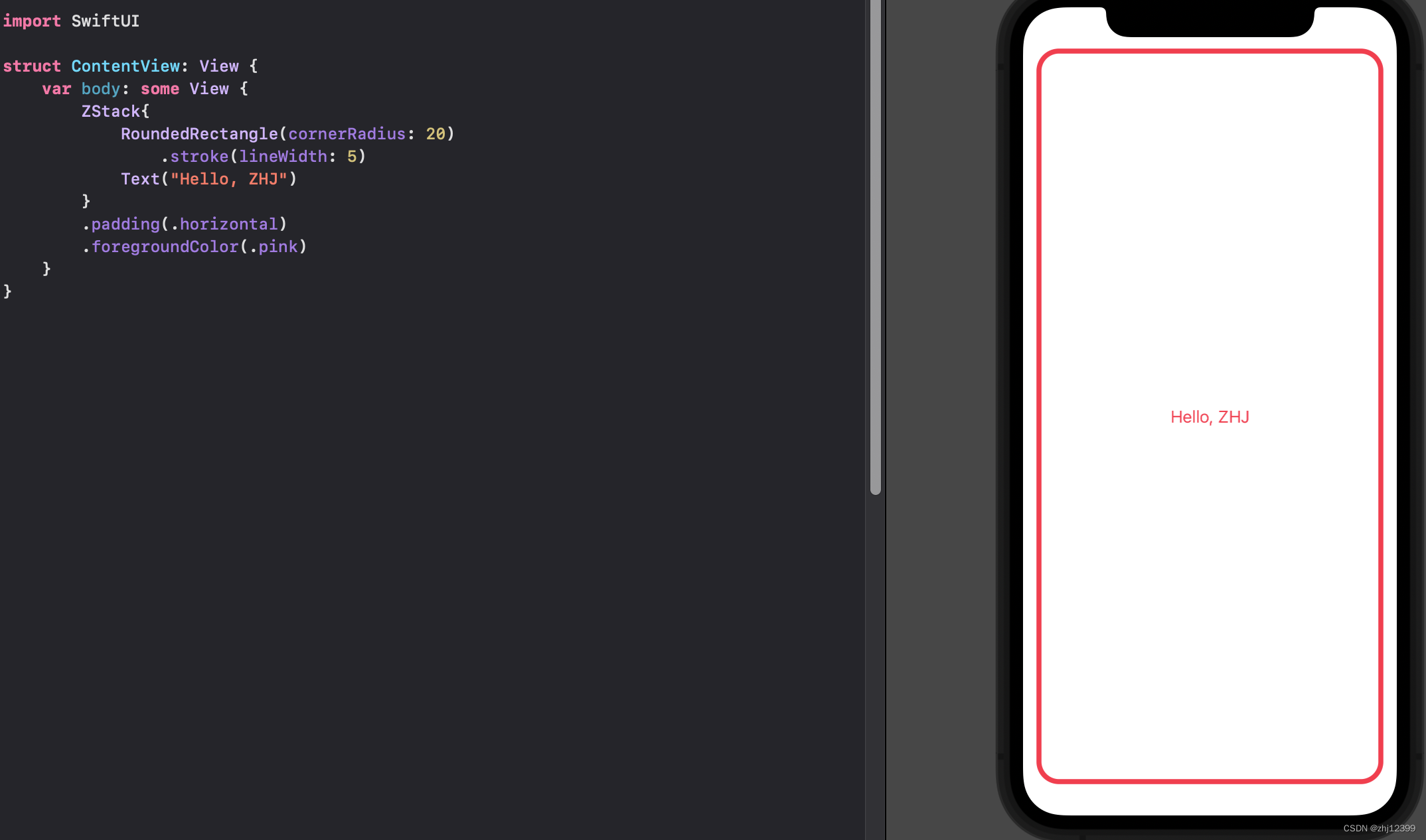
import SwiftUI
struct ContentView: View {
var body: some View {
//如果采用默认居中的话,可以省略()
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}

Lecture 2
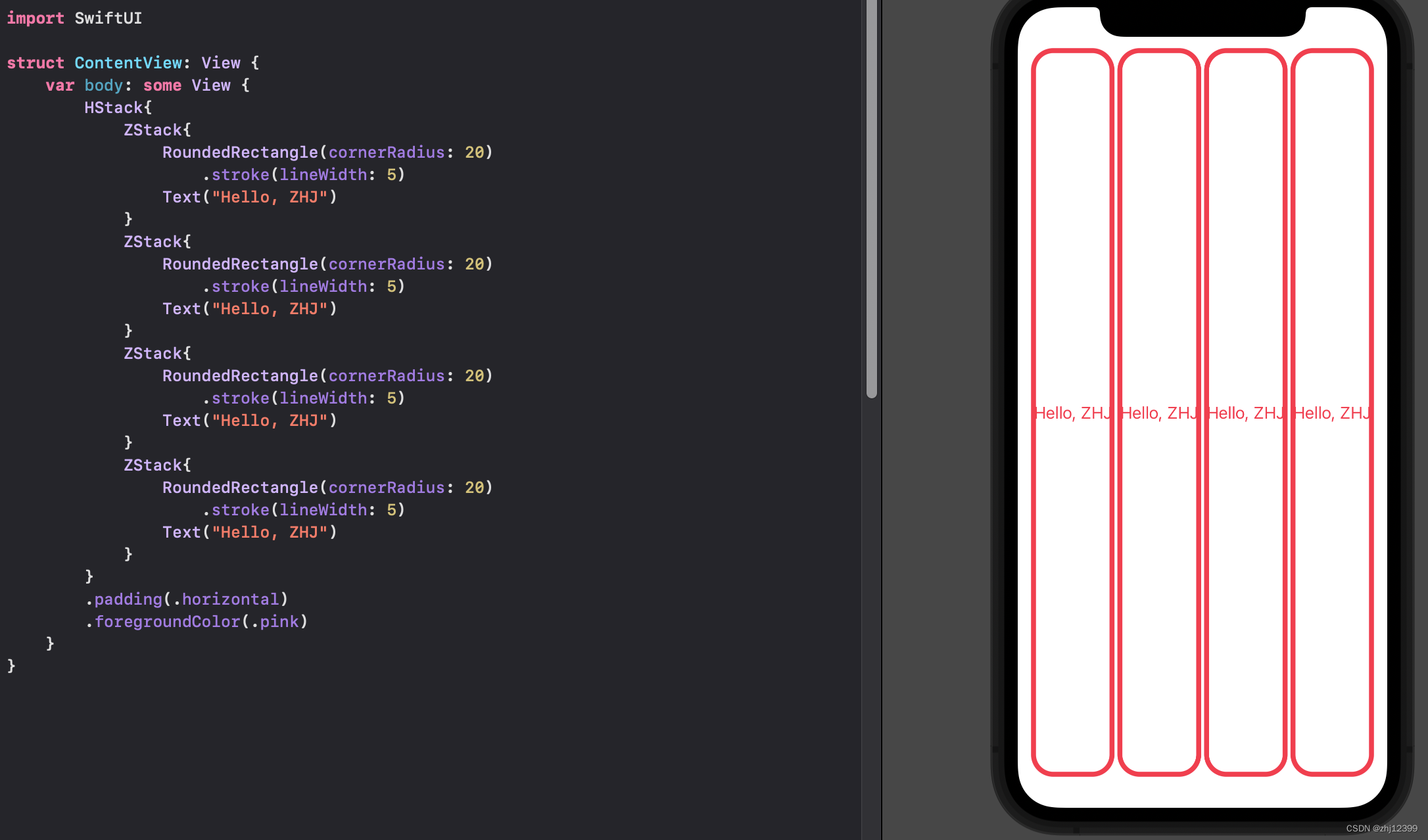
HStack
横向排开的列
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}

struct整合组件
进一步抽象出类
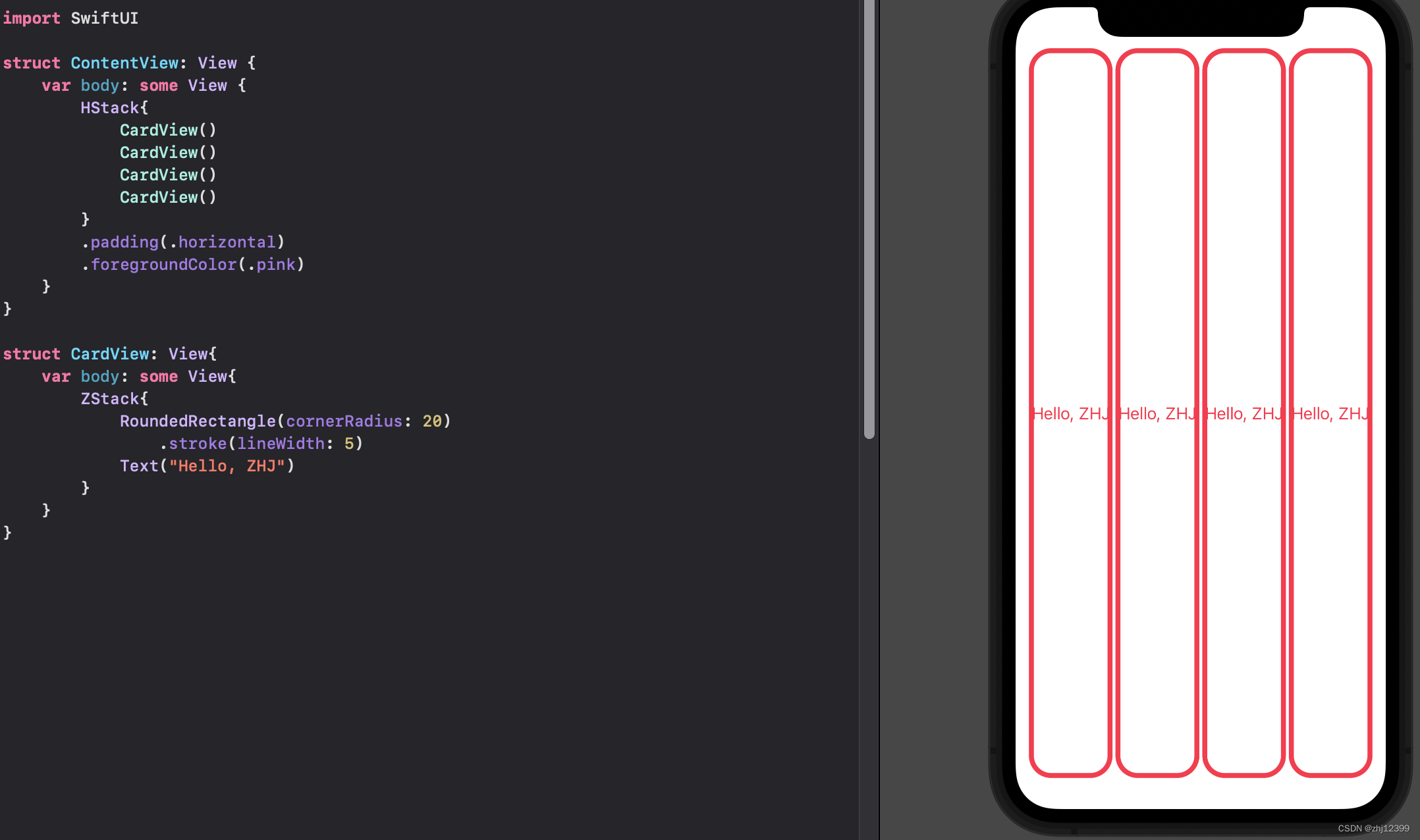
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
CardView()
CardView()
CardView()
CardView()
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
struct CardView: View{
var body: some View{
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("Hello, ZHJ")
}
}
}

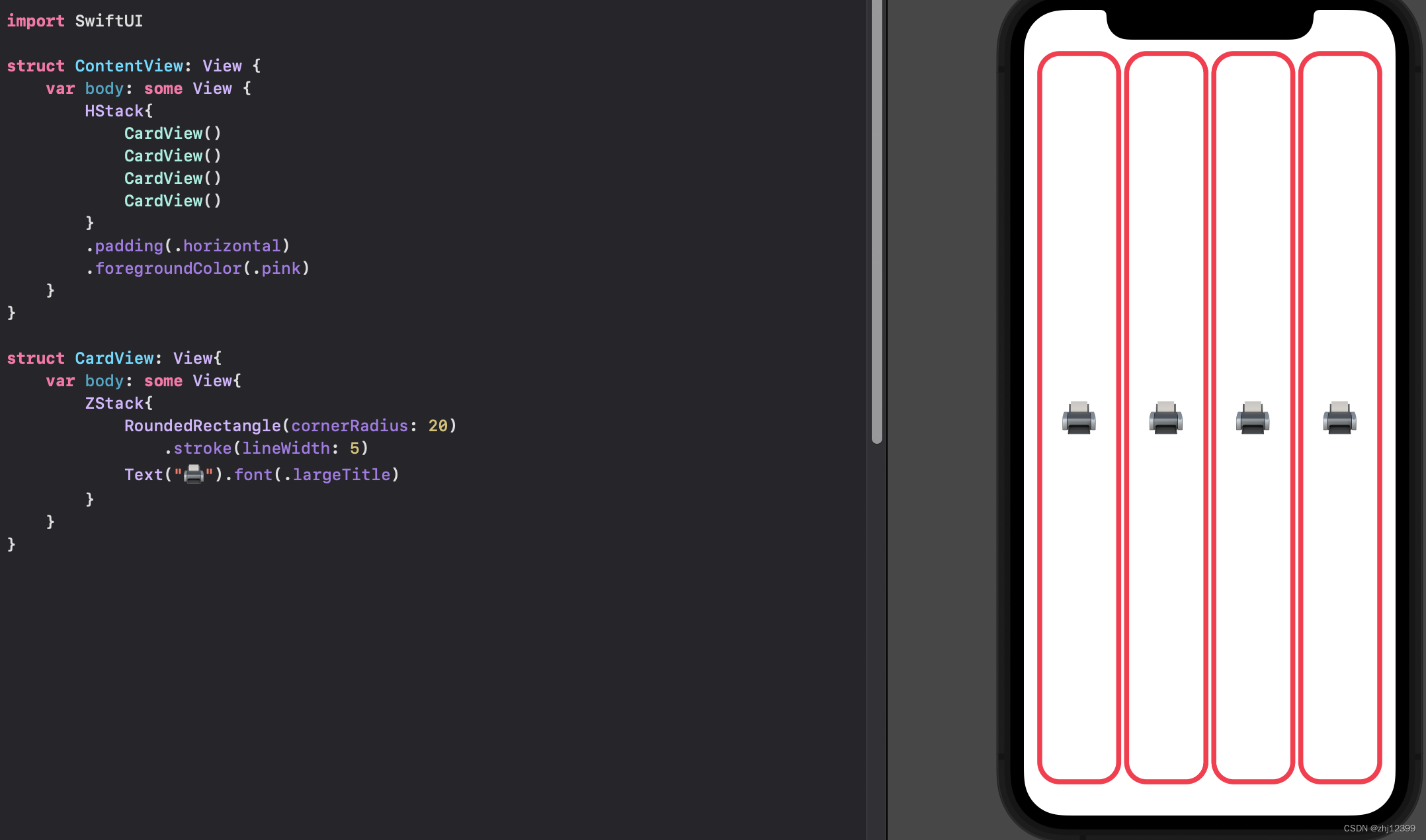
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
CardView()
CardView()
CardView()
CardView()
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
struct CardView: View{
var body: some View{
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
Text("🖨️").font(.largeTitle)
}
}
}

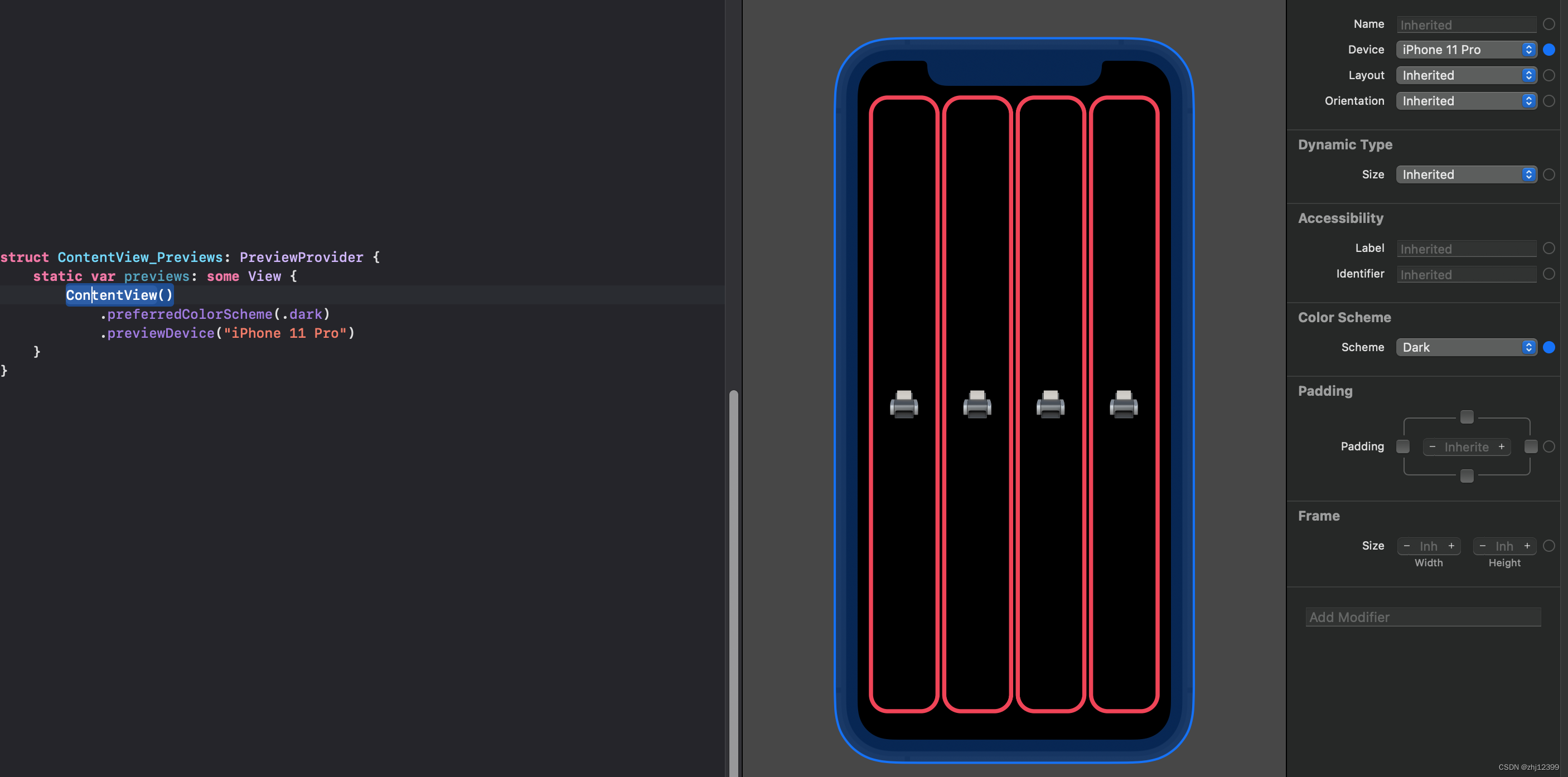
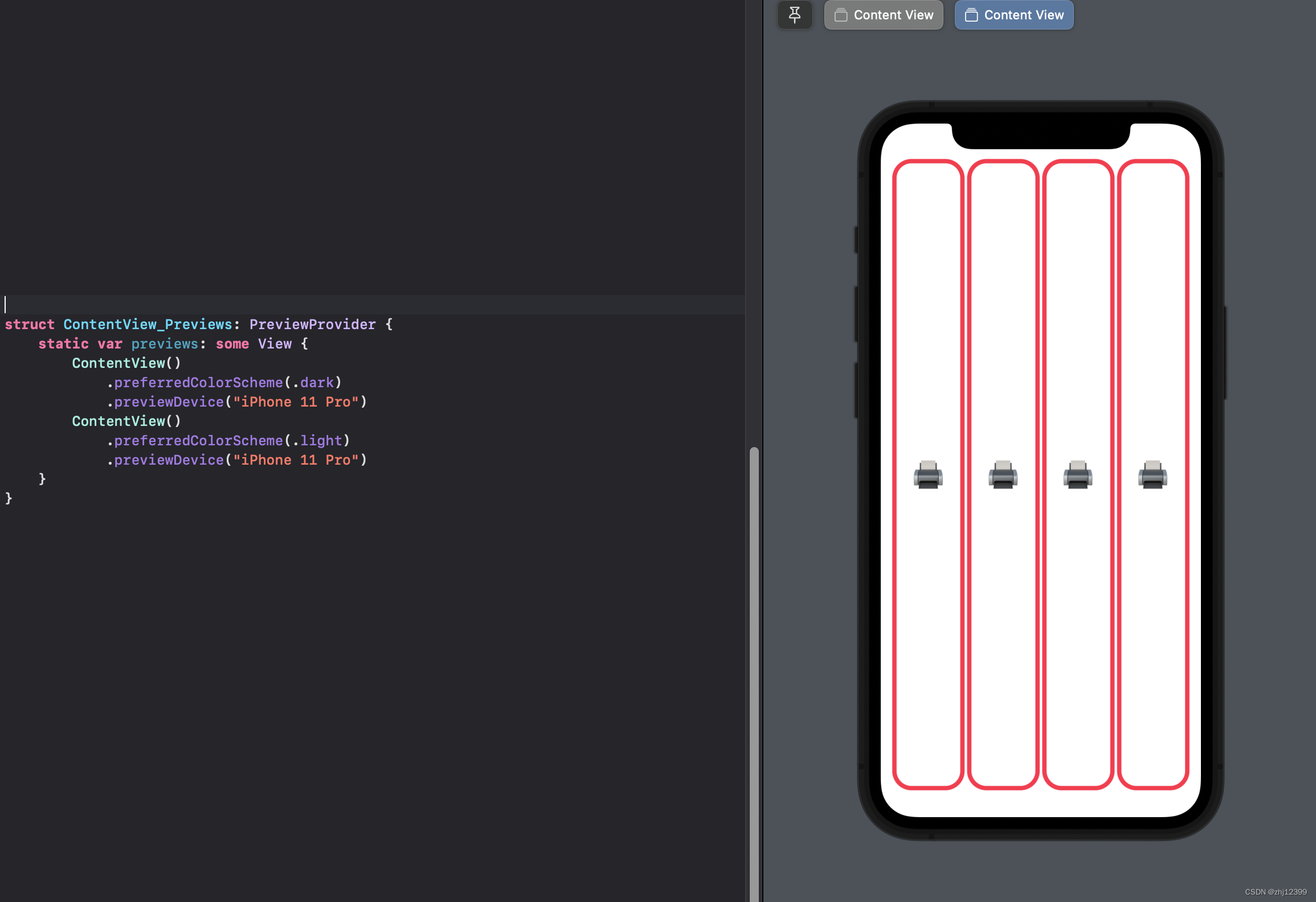
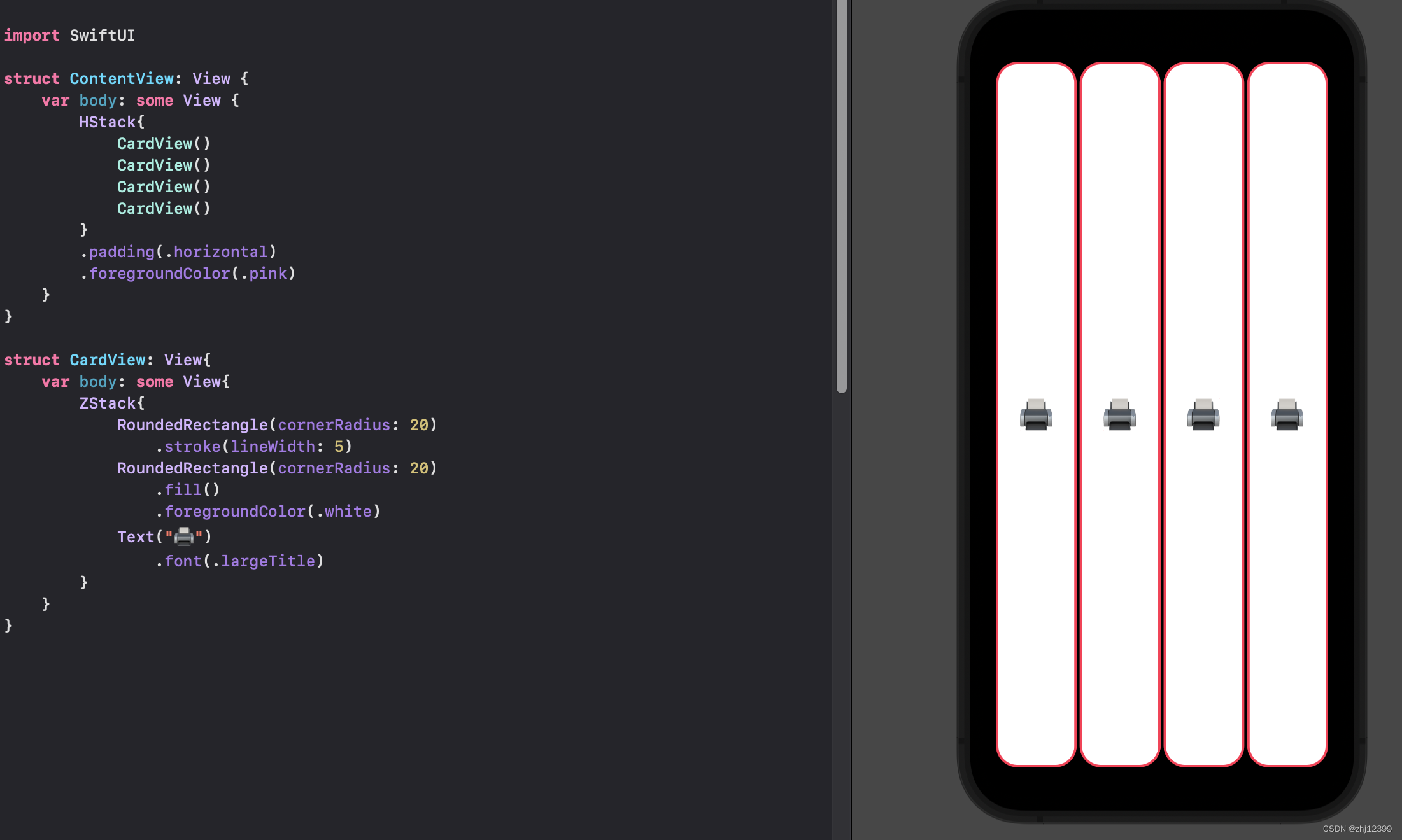
ContentView

放置两个预览器

Zstack是纵向堆叠
一个用于堆叠边框
一个用于堆叠背景色
struct CardView: View{
var body: some View{
ZStack{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
RoundedRectangle(cornerRadius: 20)
.fill()
.foregroundColor(.white)
Text("🖨️")
.font(.largeTitle)
}
}
}

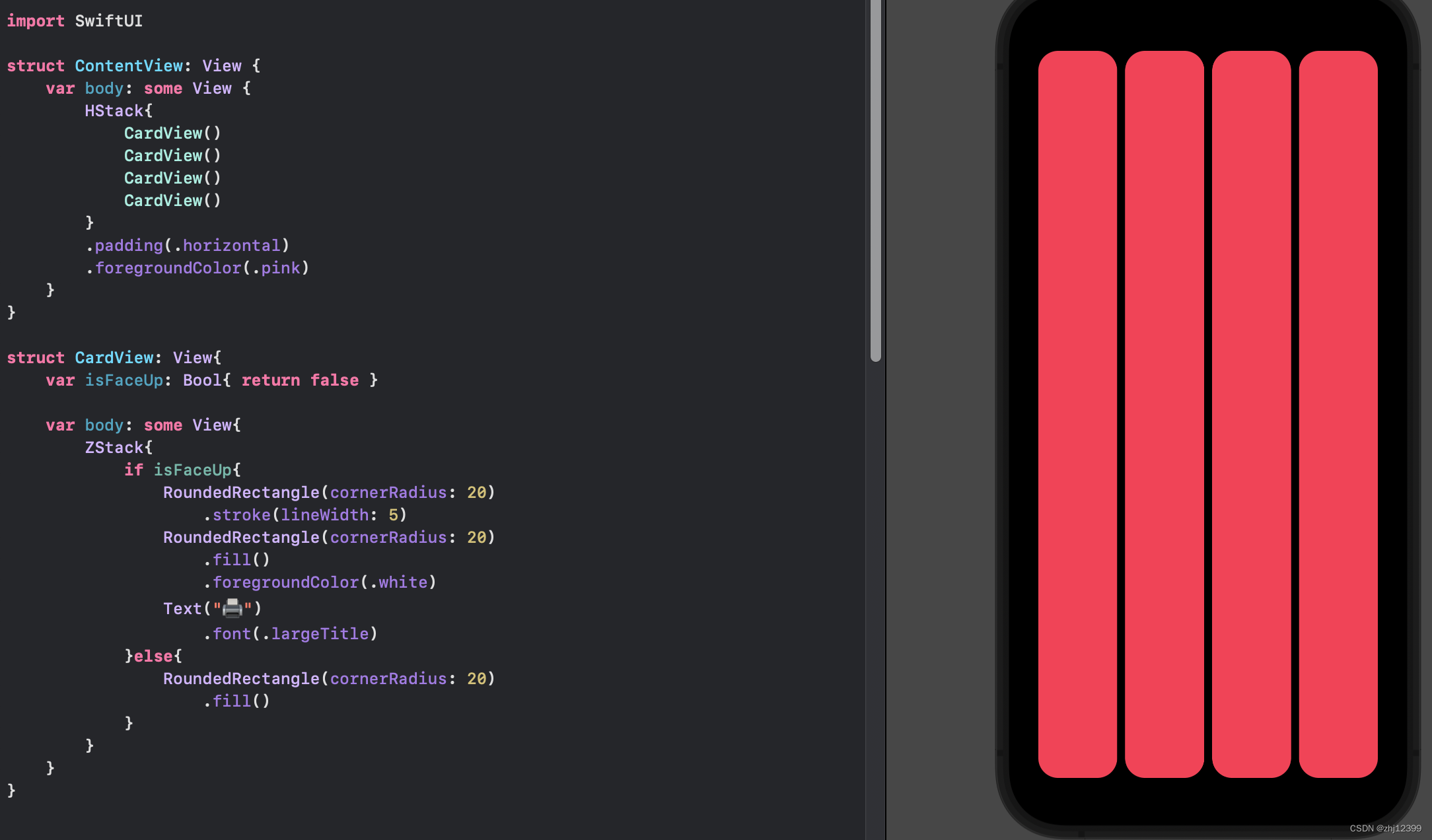
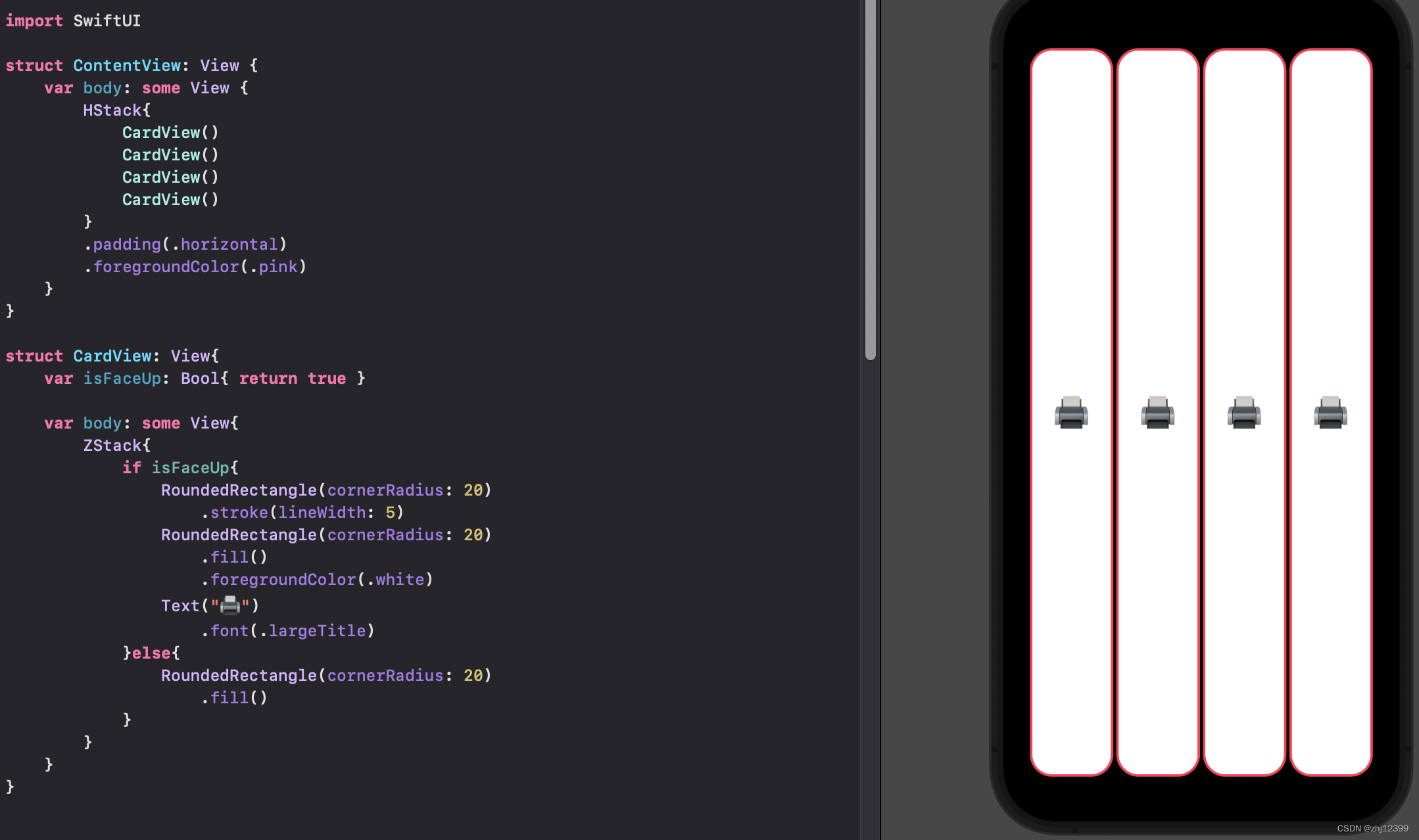
struct 中创建变量
struct CardView: View{
//变量必须具有有效值,这里使用{}作为一个函数给他一个初始值
var isFaceUp: Bool{ return false }
var body: some View{
ZStack{
if isFaceUp{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
RoundedRectangle(cornerRadius: 20)
.fill()
.foregroundColor(.white)
Text("🖨️")
.font(.largeTitle)
}else{
RoundedRectangle(cornerRadius: 20)
.fill()
}
}
}
}


//采用这种变量赋值方法也可以
var isFaceUp: Bool = true
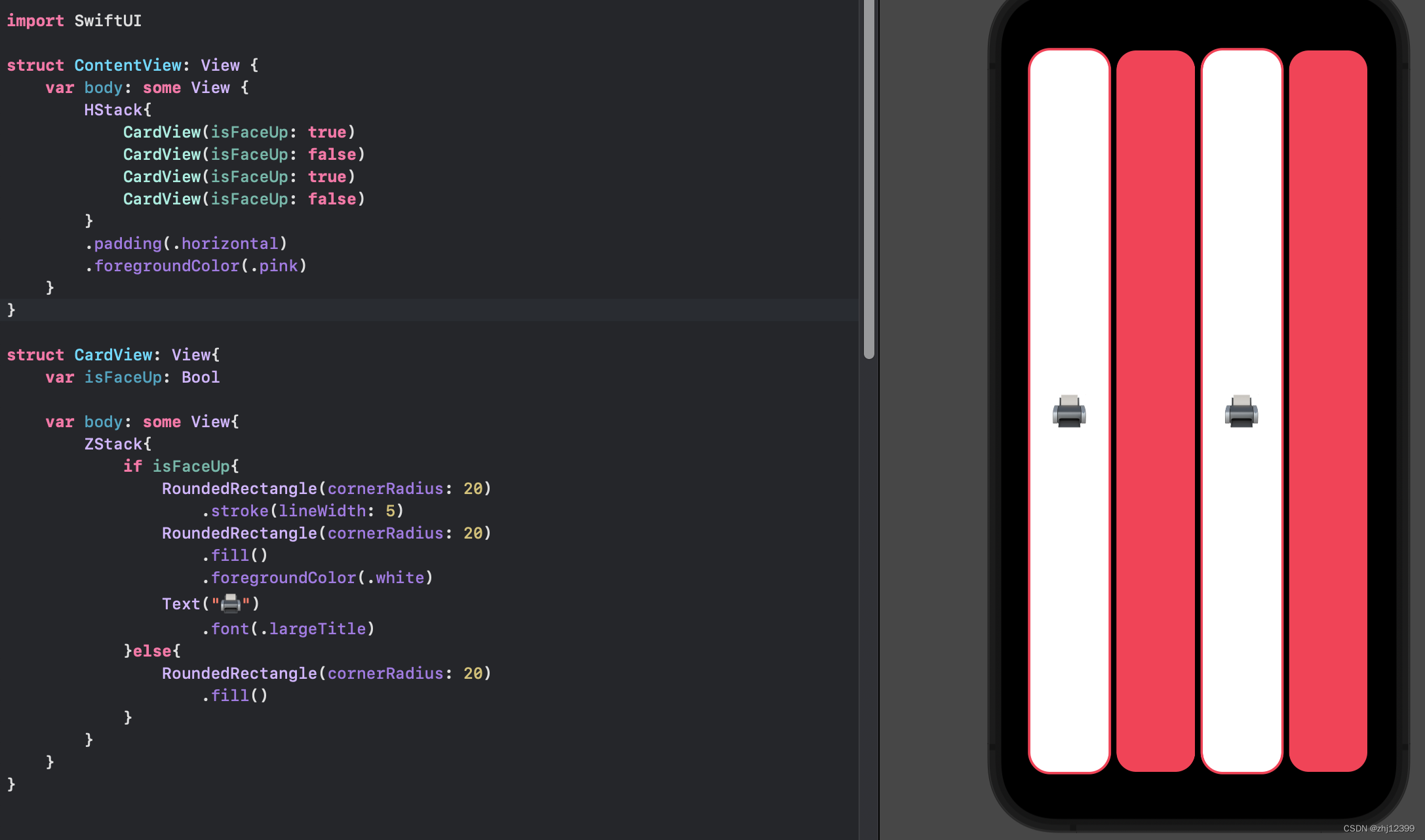
或者在调用View时给一个值
import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
CardView(isFaceUp: true)
CardView(isFaceUp: false)
CardView(isFaceUp: true)
CardView(isFaceUp: false)
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
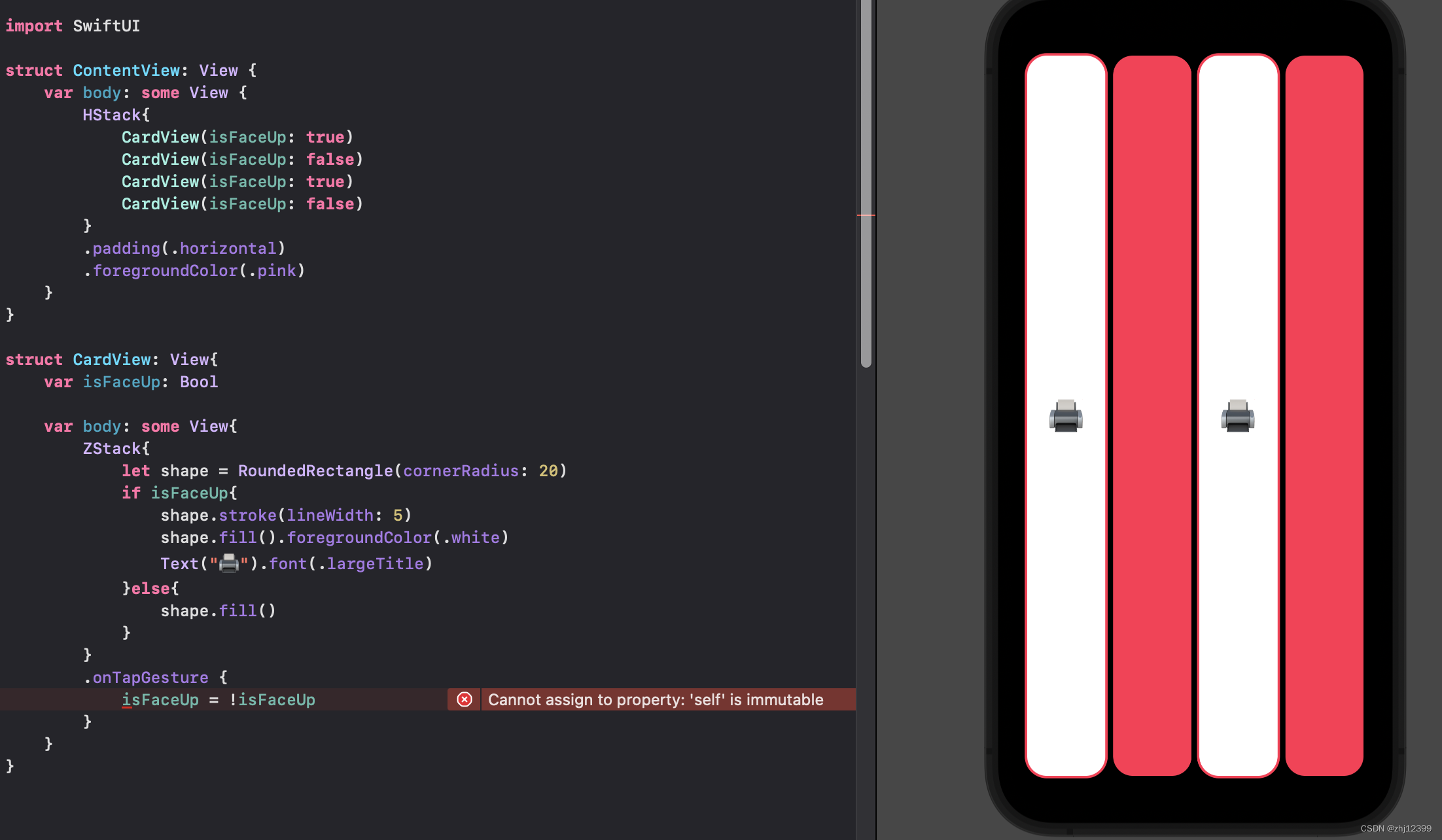
struct CardView: View{
var isFaceUp: Bool
//这里也可以把默认值定义上,之后如果有参数传进来就会覆盖默认值
//var isFaceUp: Bool = true
var body: some View{
ZStack{
if isFaceUp{
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 5)
RoundedRectangle(cornerRadius: 20)
.fill()
.foregroundColor(.white)
Text("🖨️")
.font(.largeTitle)
}else{
RoundedRectangle(cornerRadius: 20)
.fill()
}
}
}
}

每种类型中也能创建局部变量shape
这样可以使进一步简化重复的代码
struct CardView: View{
var isFaceUp: Bool
var body: some View{
ZStack{
var shape = RoundedRectangle(cornerRadius: 20)
if isFaceUp{
shape.stroke(lineWidth: 5)
shape.fill().foregroundColor(.white)
Text("🖨️").font(.largeTitle)
}else{
shape.fill()
}
}
}
}
var&let
var变量
let常量
SwiftUI刷新重建
UI在创建后便不能够在改变

View这个struct在创建后不能够被修改、但是我们可以使用@State的方法,让后面的变量指向内存中一个变量,然后后面我们可以修改这个内存信息,达到修改struct的效果。
这种方法不常用
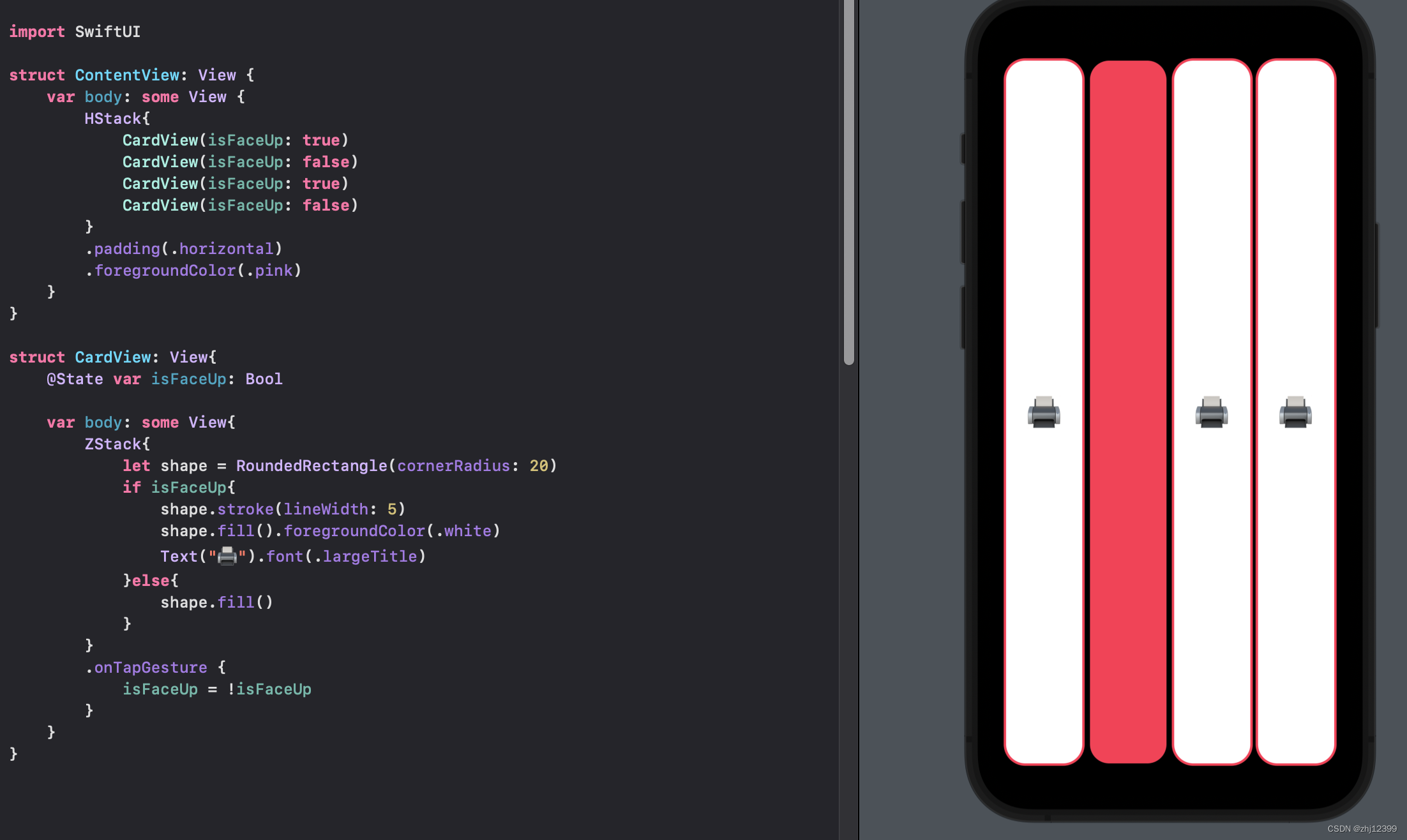
struct CardView: View{
@State var isFaceUp: Bool
var body: some View{
ZStack{
let shape = RoundedRectangle(cornerRadius: 20)
if isFaceUp{
shape.stroke(lineWidth: 5)
shape.fill().foregroundColor(.white)
Text("🖨️").font(.largeTitle)
}else{
shape.fill()
}
}
.onTapGesture {
isFaceUp = !isFaceUp
}
}
}
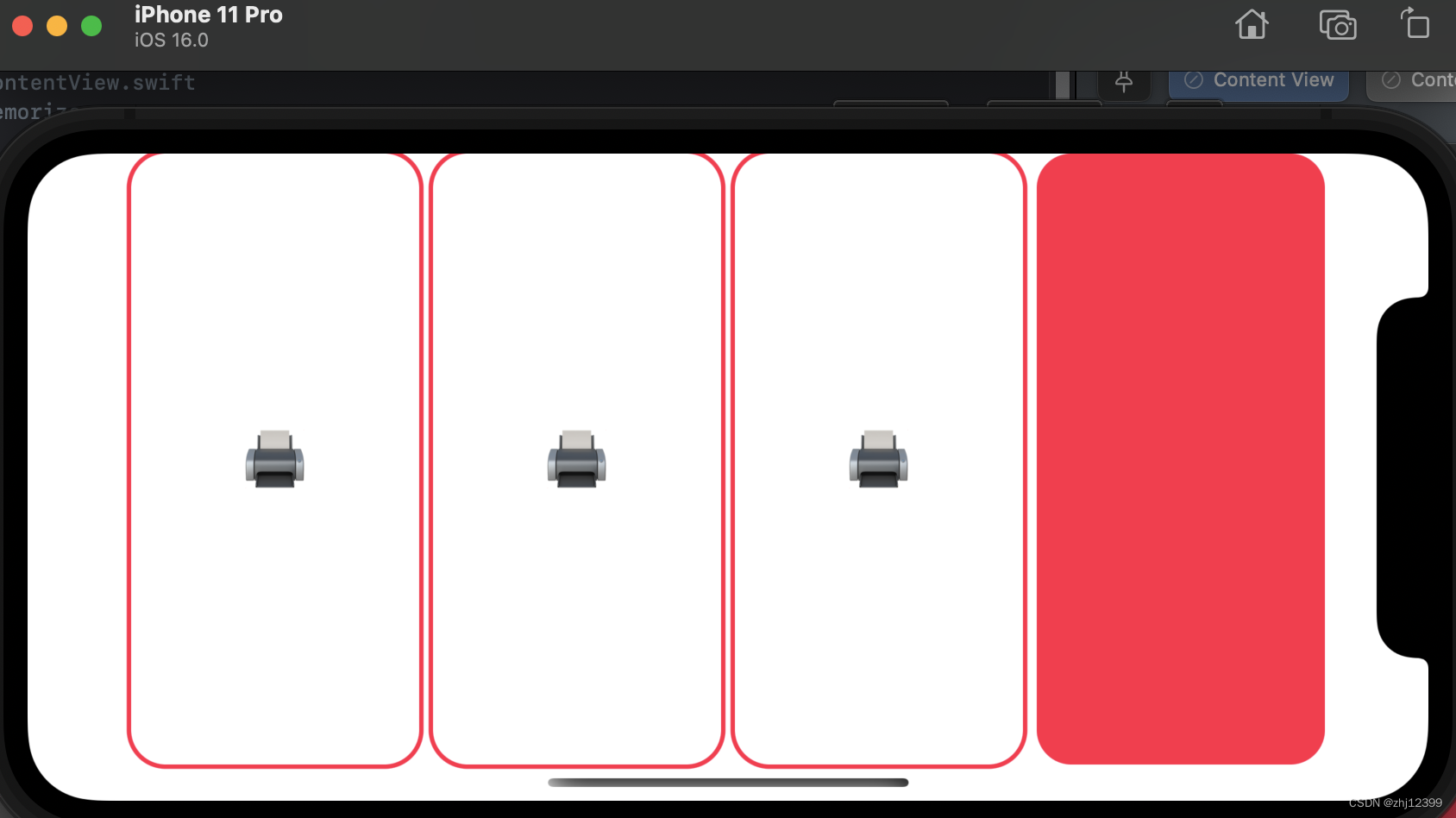
点击效果
struct CardView: View{
@State var isFaceUp: Bool
var body: some View{
ZStack{
let shape = RoundedRectangle(cornerRadius: 20)
if isFaceUp{
shape.stroke(lineWidth: 5)
shape.fill().foregroundColor(.white)
Text("🖨️").font(.largeTitle)
}else{
shape.fill()
}
}
.onTapGesture {
isFaceUp = !isFaceUp
}
}
}


Array

var emojis: Array<String> = ["🚀", "🚁", "🛺", "🚟"]
//由Swift自动识别类型
var emojis = ["🚀", "🚁", "🛺", "🚟"]
按option点击array提示识别的类型


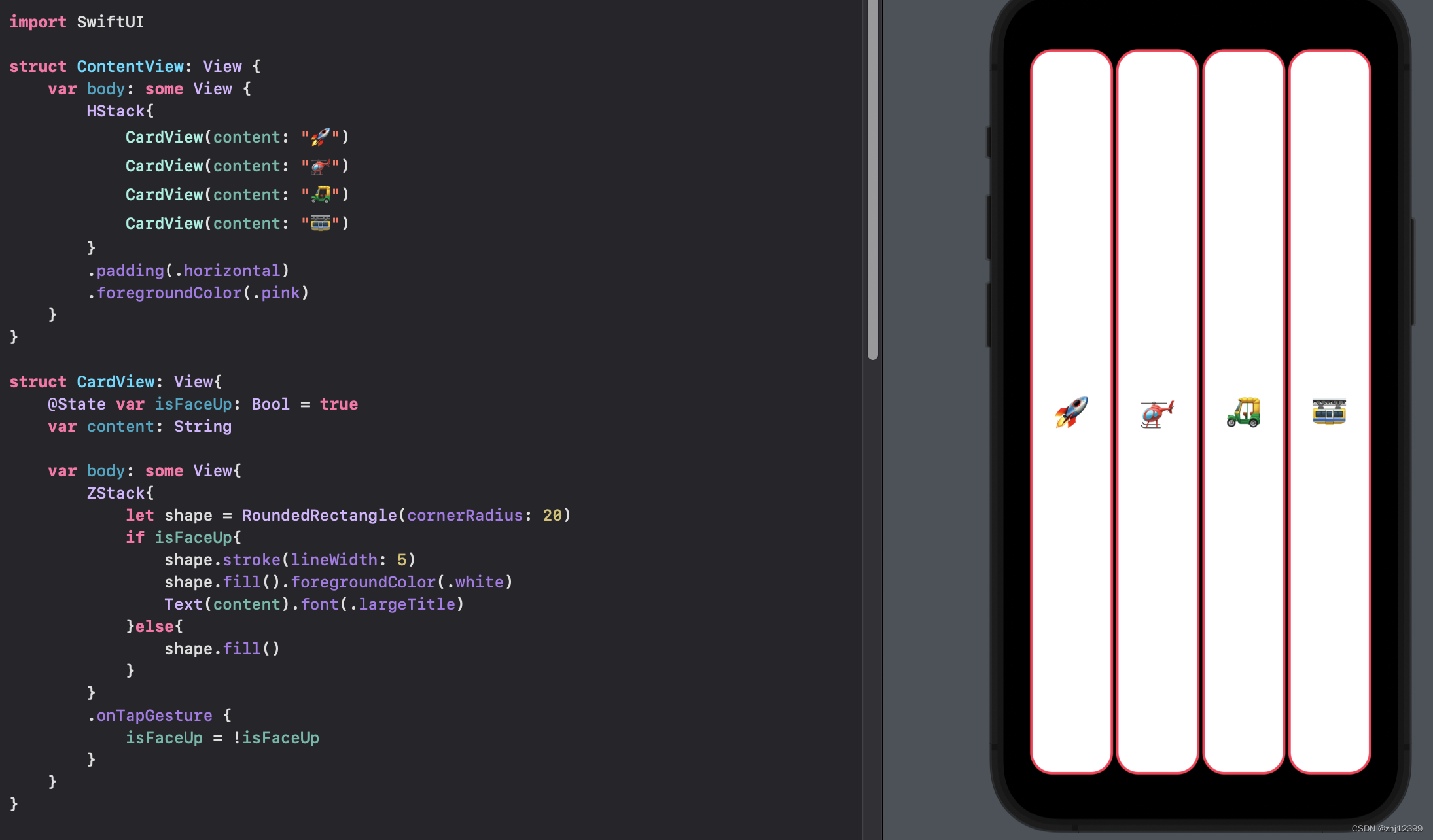
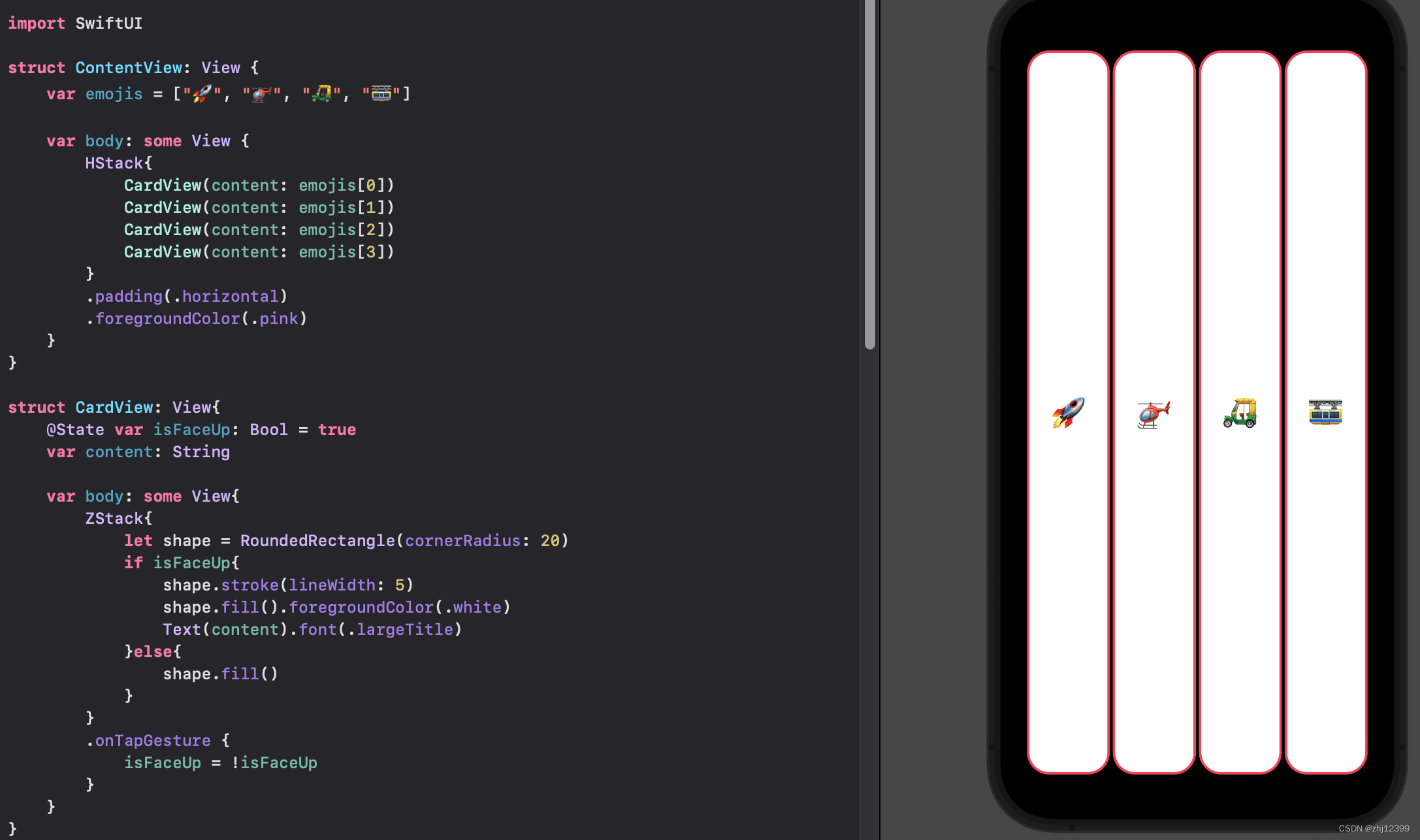
struct ContentView: View {
var emojis = ["🚀", "🚁", "🛺", "🚟"]
var body: some View {
HStack{
CardView(content: emojis[0])
CardView(content: emojis[1])
CardView(content: emojis[2])
CardView(content: emojis[3])
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
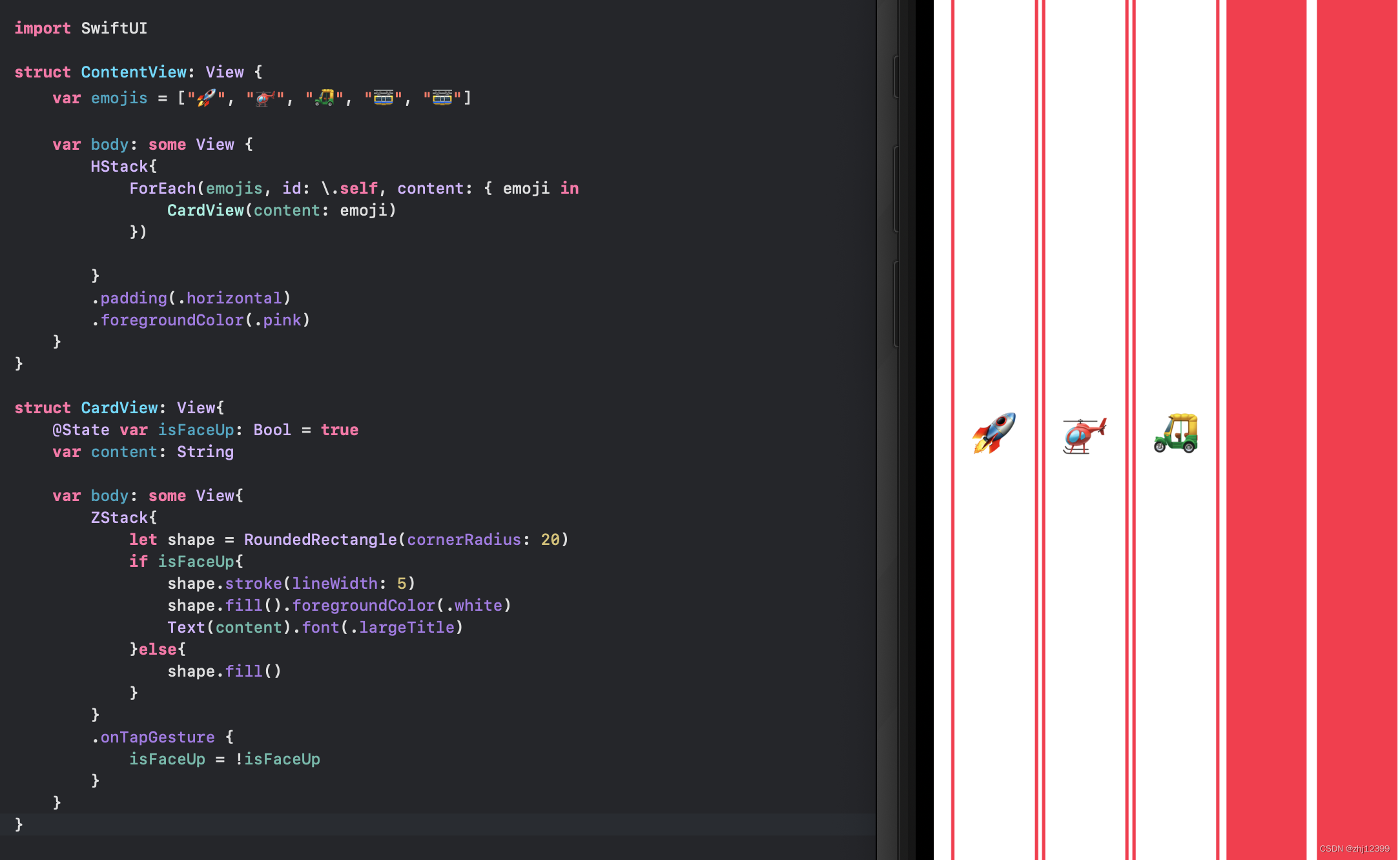
Foreach
这样写会使得相同的元素在点击时一起改变,这个问题先不考虑

struct ContentView: View {
var emojis = ["🚀", "🚁", "🛺", "🚟", "🚟"]
var body: some View {
HStack{
ForEach(emojis, id: \.self, content: { emoji in
CardView(content: emoji)
})
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
content作为最后一个元素,同时是个函数,我们可以省略一部分内容
struct ContentView: View {
var emojis = ["🚀", "🚁", "🛺", "🚟", "🚟"]
var body: some View {
HStack{
ForEach(emojis, id: \.self) { emoji in
CardView(content: emoji)
}
}
.padding(.horizontal)
.foregroundColor(.pink)
}
}
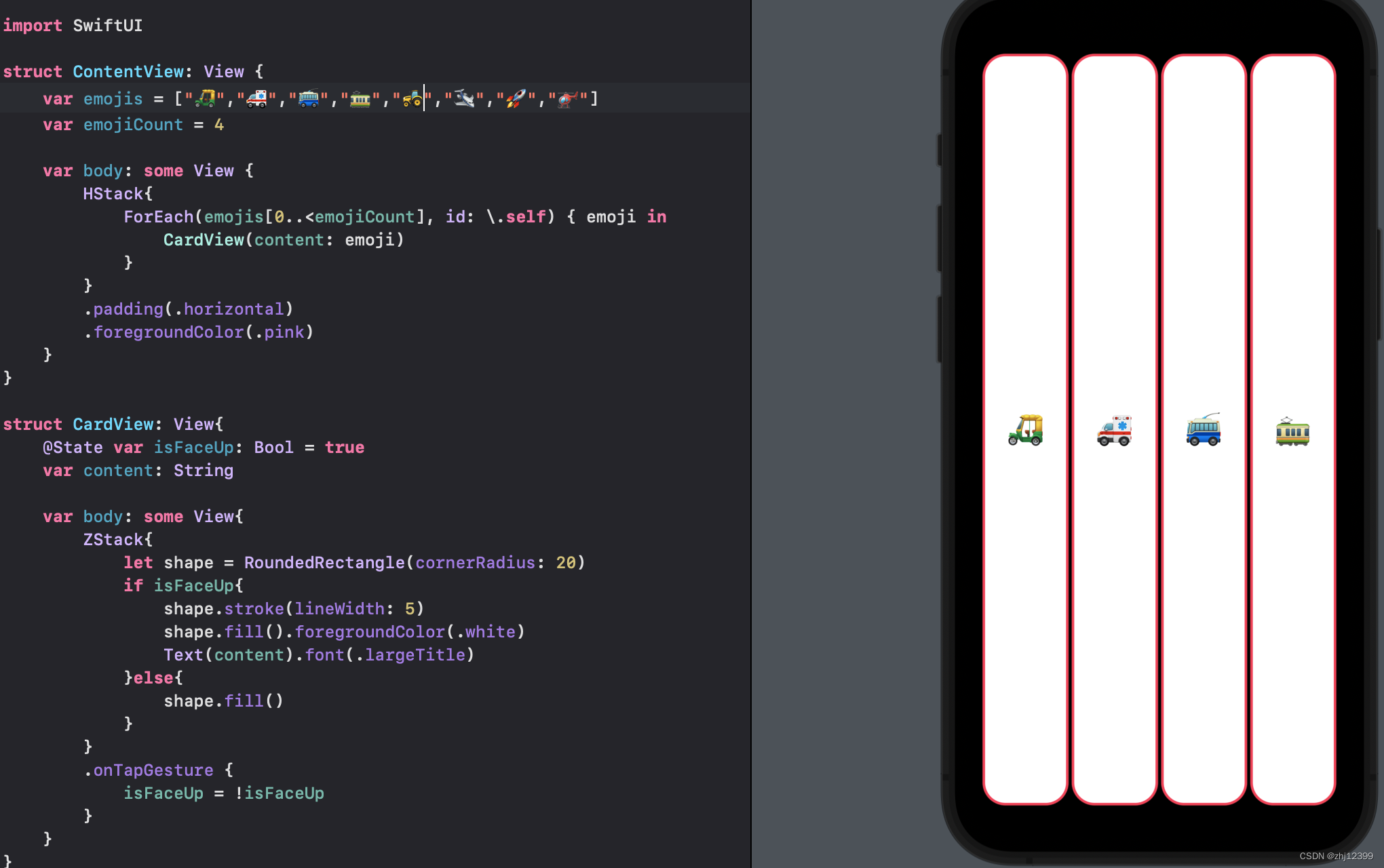
数组复选
emojis[0...6] //包括6,既0-6,共7个
emojis[0..<6] //不包括6,既0-5,共6个
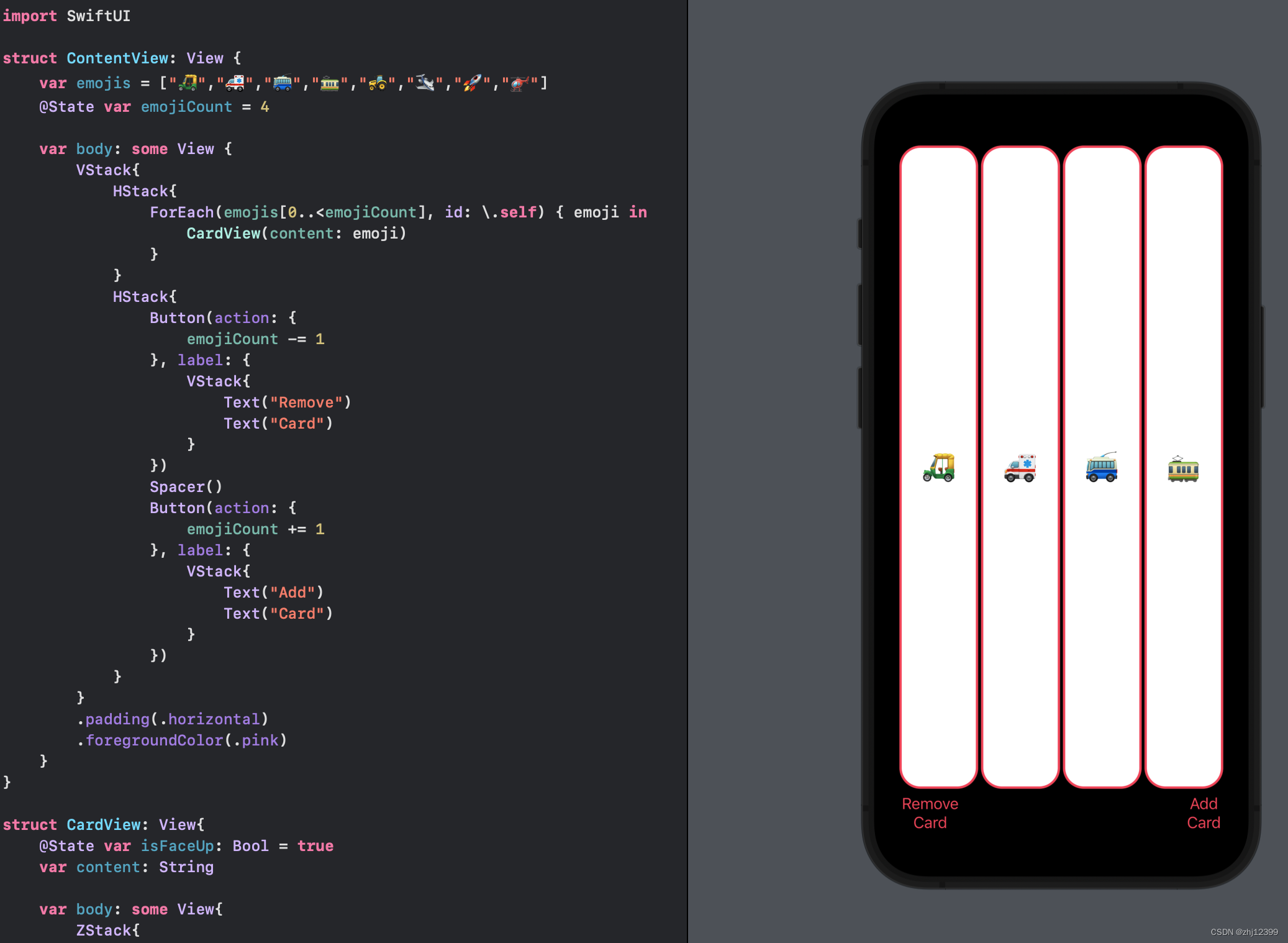
将最大值设置为变量

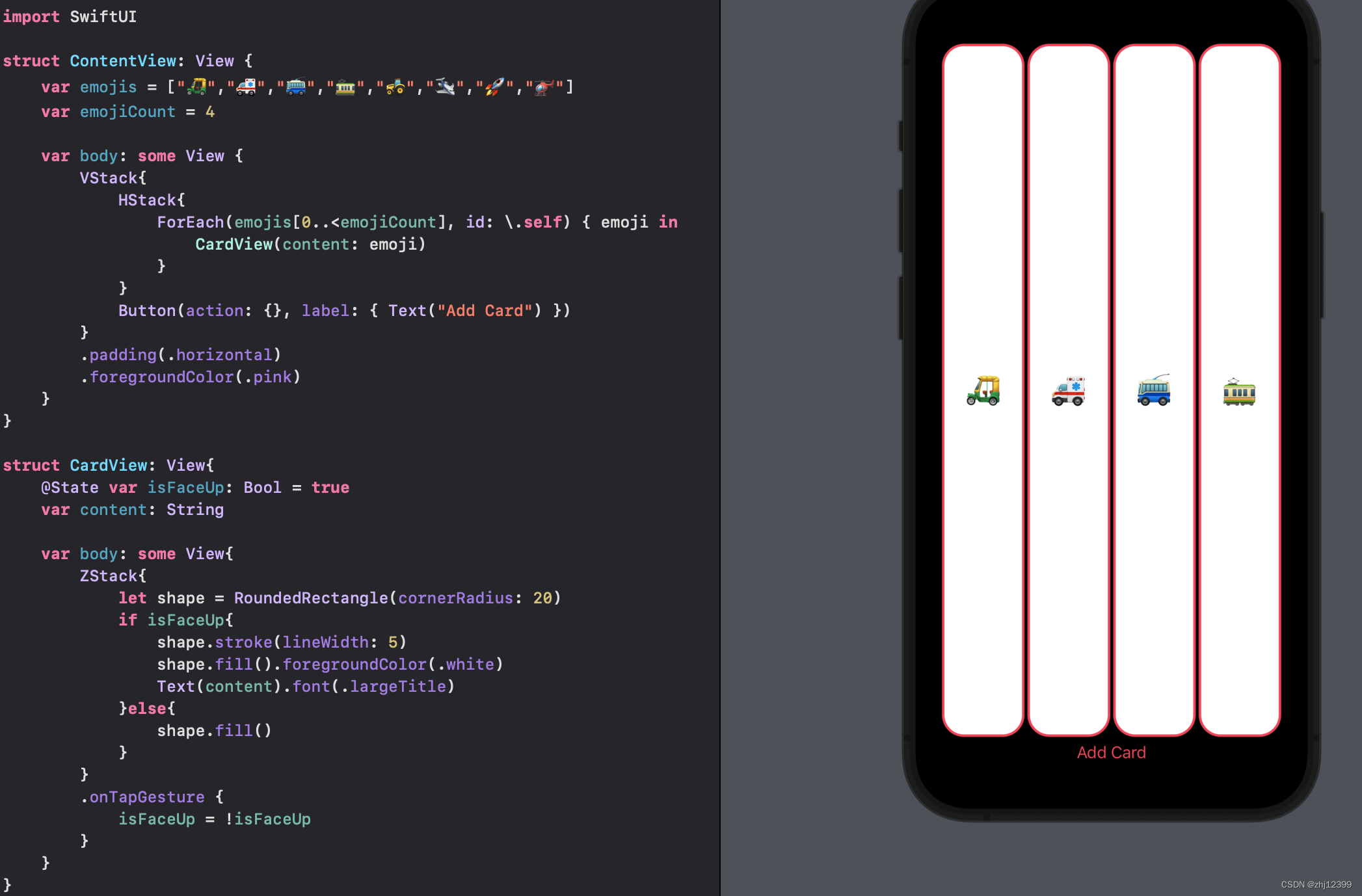
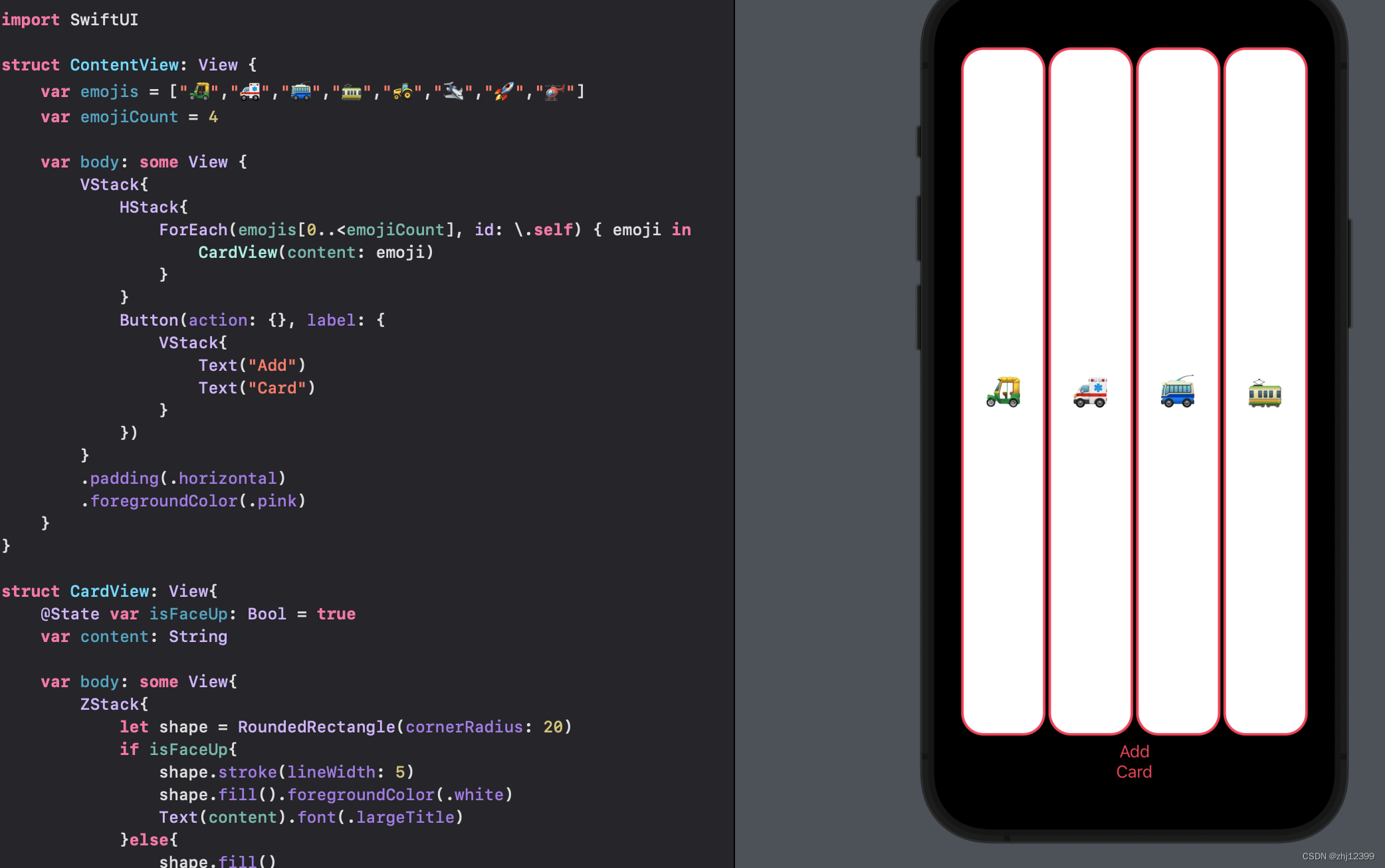
Button

纵向排版

label里可以是任意的View
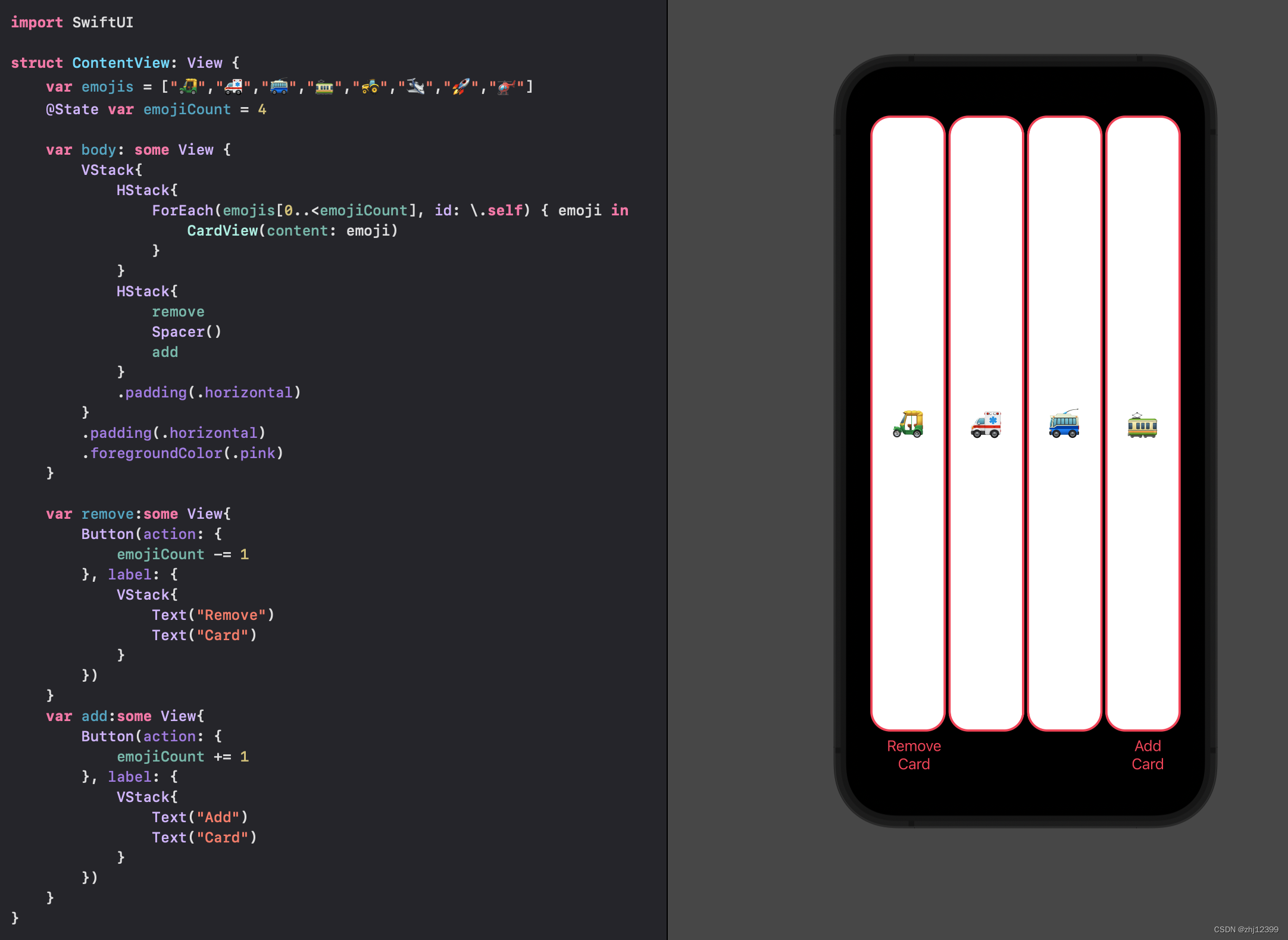
Spacer
尽可能多的填充空间

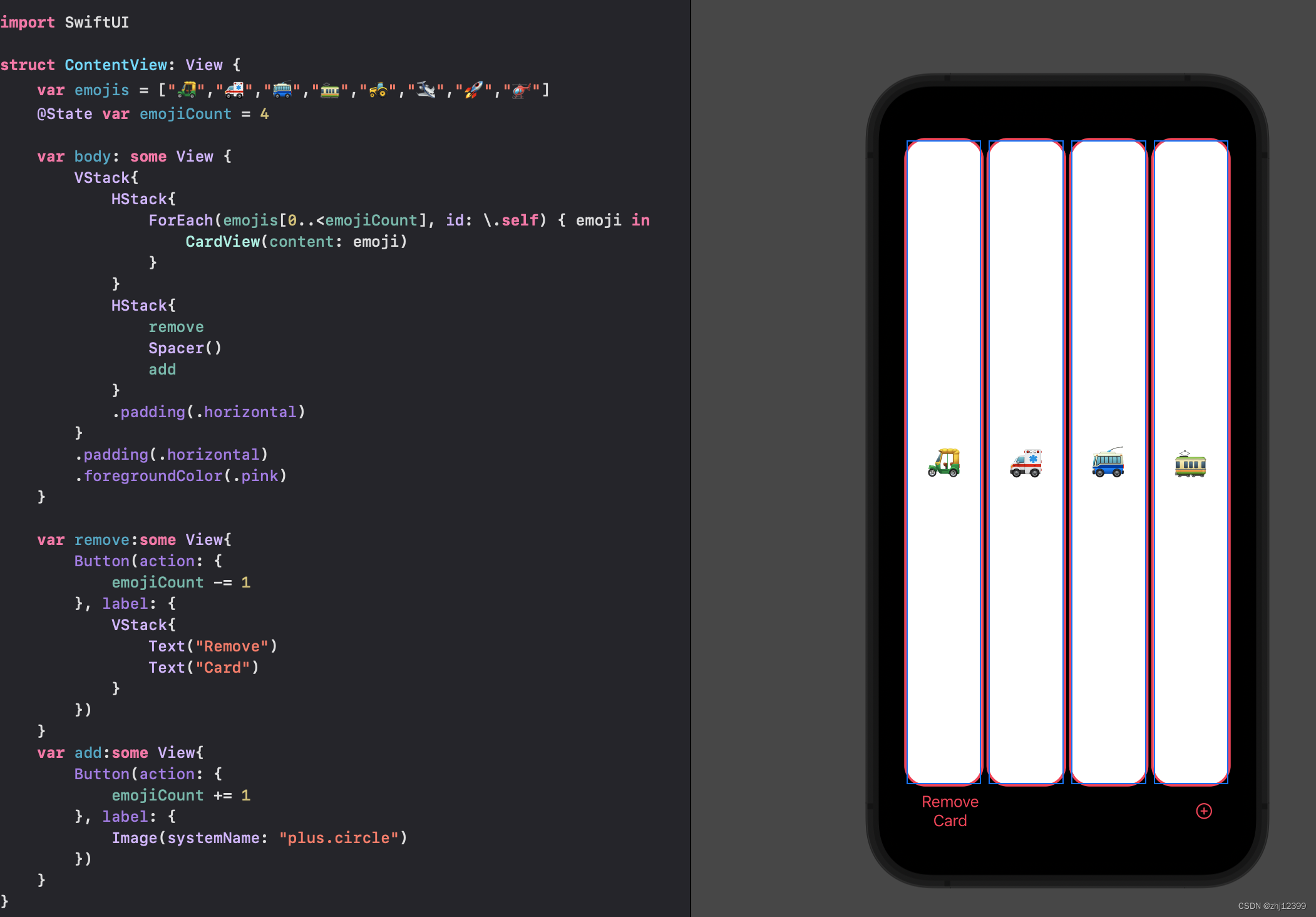
var整合小组件

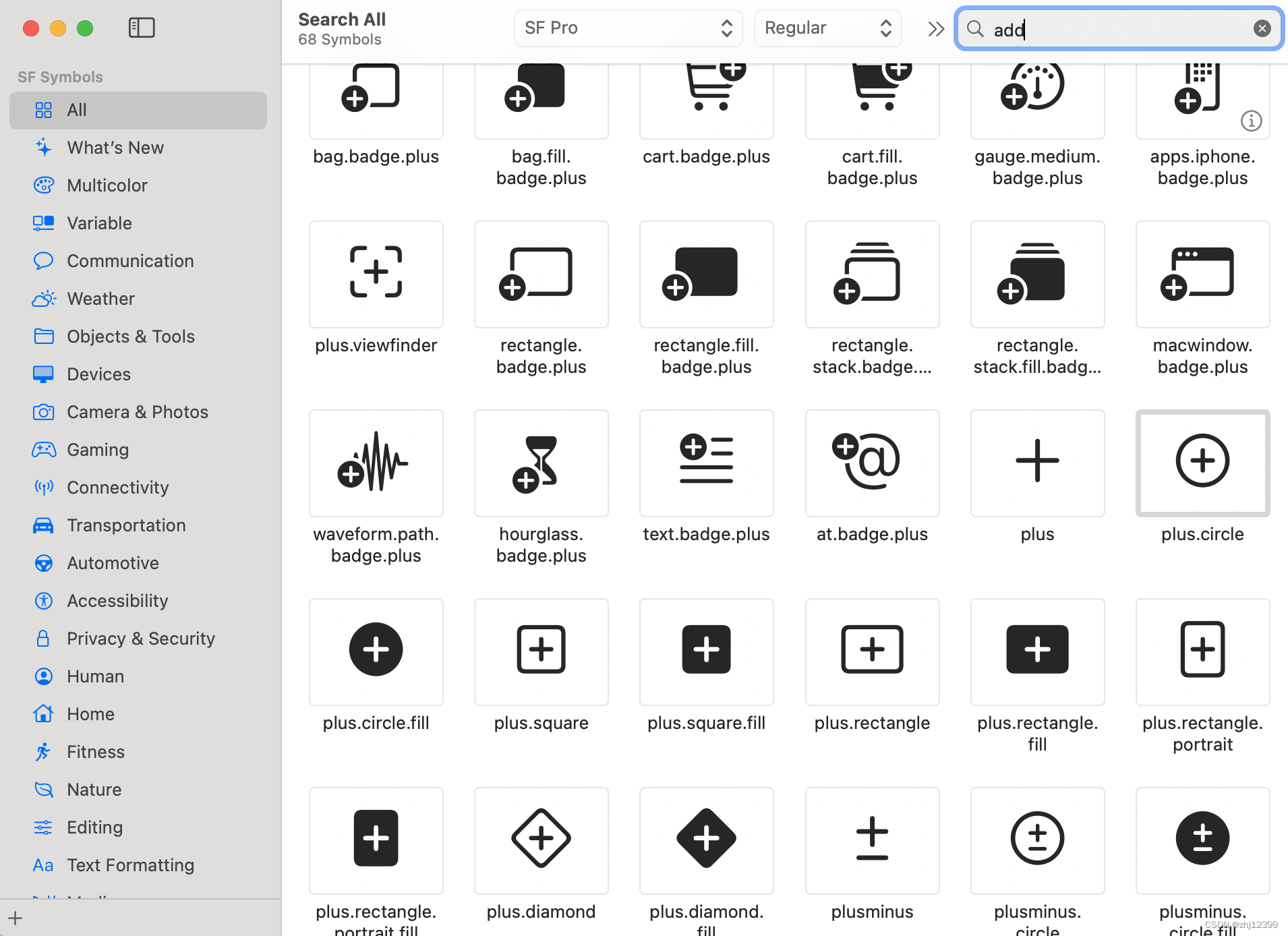
SF-symbol
下载SF-symbol来查找symbol
Apple官网SF-symbol下载地址

调用时使用
Image(systemName: "plus.circle")

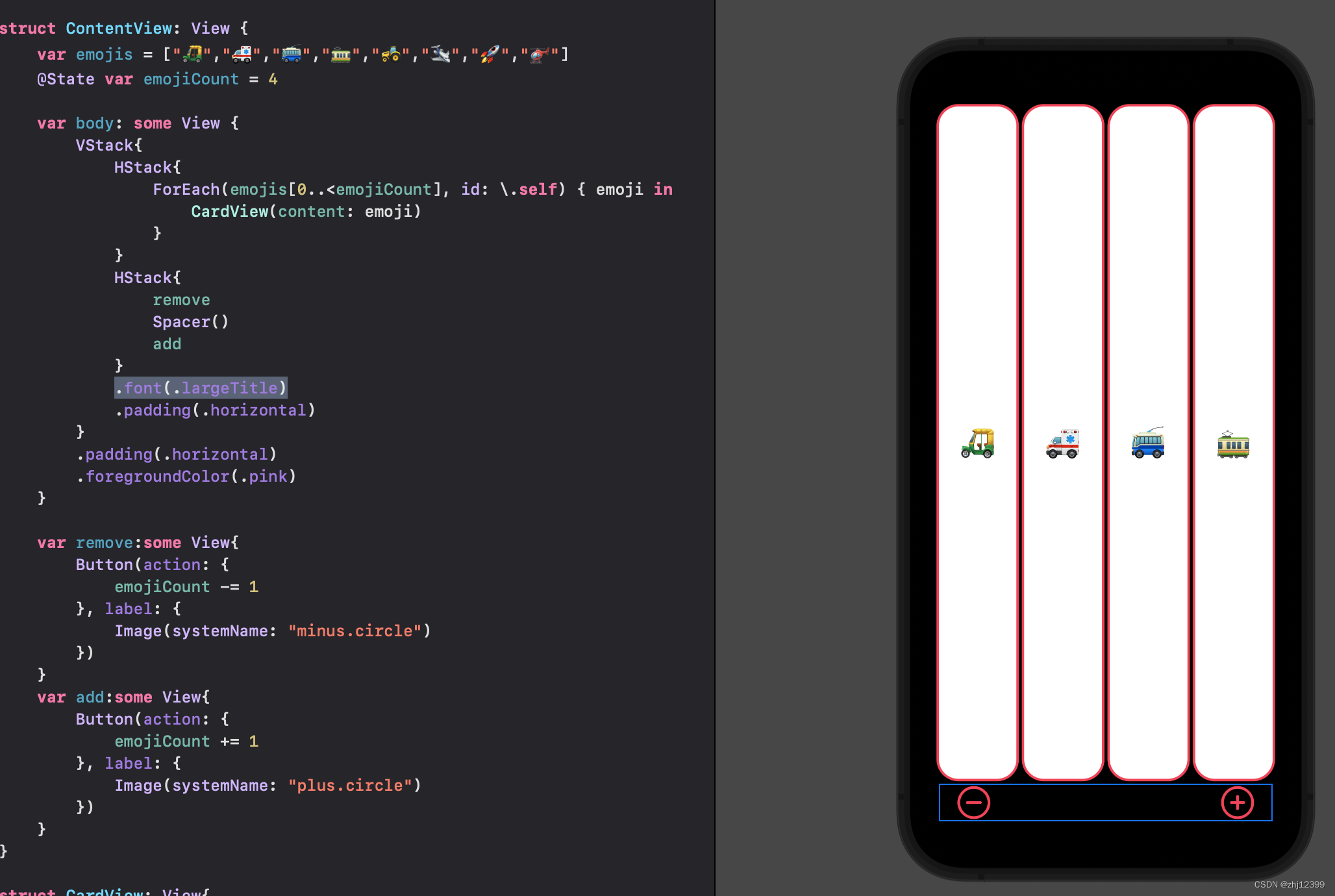
给整个HStack使用,改变内部所有字体

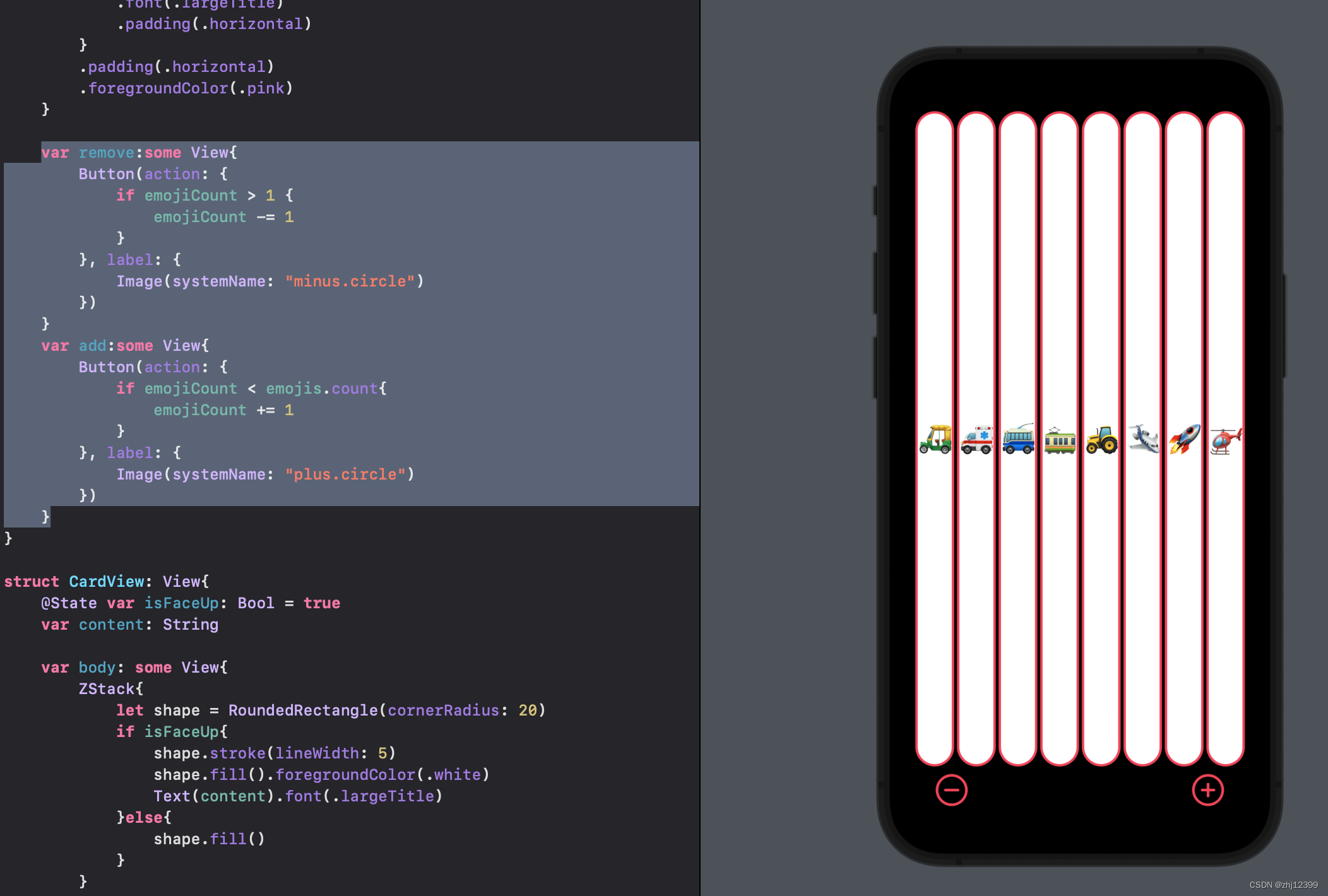
上下界限制

简化Button
var remove:some View{
Button {
if emojiCount > 1 {
emojiCount -= 1
}
} label: {
Image(systemName: "minus.circle")
}
}
var add:some View{
Button{
if emojiCount < emojis.count{
emojiCount += 1
}
} label: {
Image(systemName: "plus.circle")
}
}