文章目录
变形效果案例
过渡效果案例 鼠标移动显示内容 图片文字滑动效果 白光闪过效果 手风琴效果 动画案例
动画代码
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" /> < title> </ title> < styletype = " text/css" >
#container {
position : relative;
width : 800px;
height : 600px;
margin : 0 auto;
background-color : #f4f1d2;
}
img {
position : absolute;
padding : 10px;
background-color : white;
}
img:hover {
box-shadow : 0 4px 8px rgba ( 0, 0, 0, 0.2) ;
}
#container img:first-child {
left : 100px;
top : 60px;
transform : rotate ( 30deg) ;
}
#container img:nth-child(2) {
left : 300px;
top : 60px;
transform : rotate ( -30deg) ;
}
#container img:nth-child(3) {
left : 500px;
top : 60px;
transform : rotate ( 30deg) ;
}
#container img:nth-child(4) {
left : 100px;
top : 240px;
transform : rotate ( -30deg) ;
}
#container img:nth-child(5) {
left : 300px;
top : 240px;
transform : rotate ( 0) ;
}
#container img:last-child {
left : 500px;
top : 240px;
transform : rotate ( 30deg) ;
}
</ style> </ head> < body> < divid = " container" > < imgsrc = " img/haizei1.png" alt = " " /> < imgsrc = " img/haizei2.png" alt = " " /> < imgsrc = " img/haizei3.png" alt = " " /> < imgsrc = " img/haizei4.png" alt = " " /> < imgsrc = " img/haizei5.png" alt = " " /> < imgsrc = " img/haizei6.png" alt = " " /> </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" /> < title> </ title> < styletype = " text/css" >
#container {
width : 300px;
height : 20px;
padding : 20px;
border : 1px solid silver;
color : rgba ( 0, 0, 0, 0.7) ;
cursor : pointer;
text-overflow : ellipsis;
overflow : hidden;
white-space : nowrap;
transition : all 0.5s linear 0s;
}
#container:hover {
height : 150px;
background-color : azure;
white-space : normal;
}
</ style> </ head> < body> < divid = " container" > </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" /> < title> </ title> < styletype = " text/css" >
#info {
width : 760px;
margin : 0 auto;
}
.wrap {
width : 220px;
height : 330px;
float : left;
position : relative;
overflow : hidden;
}
.wrap img {
border : 0;
width : 220px;
height : 330px;
}
.wrap p {
display : block;
width : 220px;
height : 330px;
position : absolute;
left : 0;
top : 300px;
background-color : rgba ( 0, 0, 0, 0.3) ;
font-size : 12px;
color : white;
padding : 0;
margin : 0;
line-height : 16px;
transition : all 0.6s ease-in-out;
}
.wrap p b {
display : block;
font-size : 22px;
color : #fc0;
text-align : center;
margin : 0%;
padding : 0%;
line-height : 30px;
}
.wrap p span {
display : block;
padding : 10px;
line-height : 20px;
}
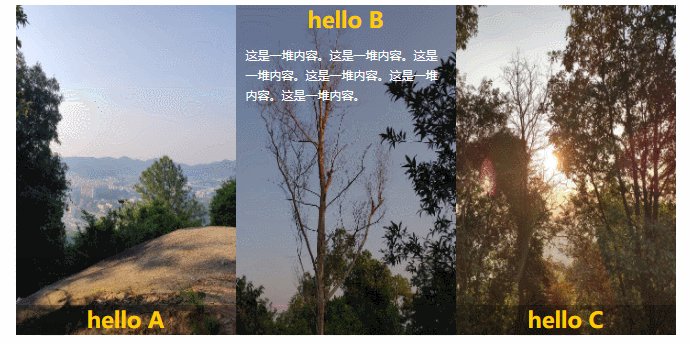
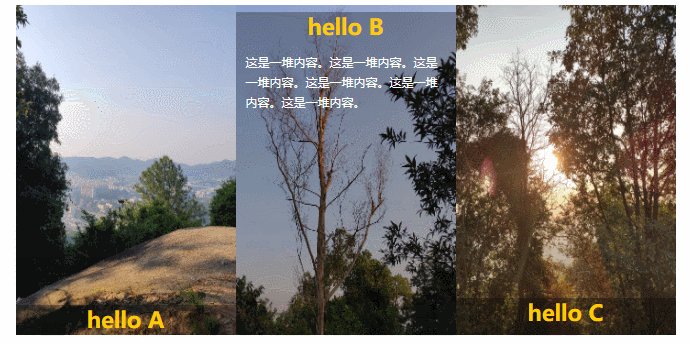
.wrap:hover p {
top : 0;
}
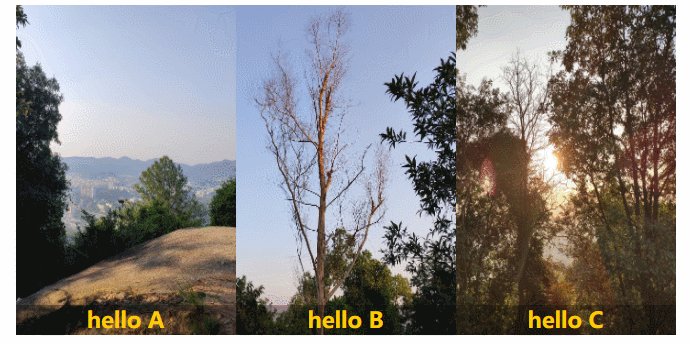
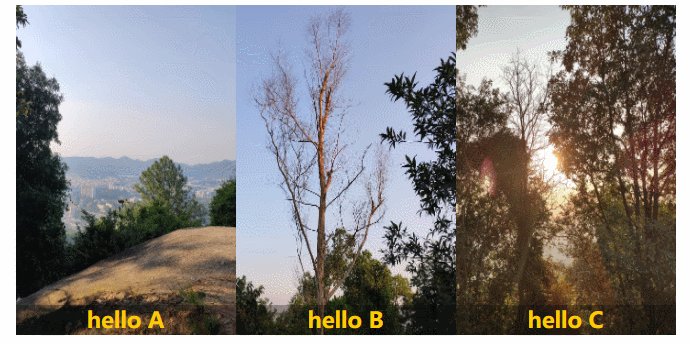
</ style> </ head> < body> < divid = " info" > < divclass = " wrap" > < imgsrc = " img/pic1.jpg" alt = " " > < p> < b> </ b> < span> </ span> </ p> </ div> < divclass = " wrap" > < imgsrc = " img/pic2.jpg" alt = " " > < p> < b> </ b> < span> </ span> </ p> </ div> < divclass = " wrap" > < imgsrc = " img/pic3.jpg" alt = " " > < p> < b> </ b> < span> </ span> </ p> </ div> </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < styletype = " text/css" >
#wrapper {
position : relative;
width : 240px;
height : 180px;
cursor : pointer;
}
#flash {
position : absolute;
top : 0;
left : -120px;
width : 100px;
height : 100%;
background : -webkit-linear-gradient ( left, rgba ( 255, 255, 255, 0) 0%, rgba ( 255, 255, 255, 0.5) 50%, rgba ( 255, 255, 255, 0) 100%) ;
transform : skewX ( -30deg) ;
}
#wrapper:hover #flash {
left : 300px;
transition : all 0.5s ease-in-out;
}
</ style> </ head> < body> < divid = " wrapper" > < divid = " flash" > </ div> < imgsrc = " ../img/person.png" > </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < styletype = " text/css" >
#box {
width : 300px;
height : 100px;
overflow : hidden;
}
.item {
float : left;
width : 20%;
height : 100%;
transition : all 0.5s;
}
.item:nth-child(1) {
width : 40%;
background-color : red;
}
.item:nth-child(2) {
background-color : orange;
}
.item:nth-child(3) {
background-color : yellow;
}
.item:nth-child(4) {
background-color : green;
}
#box:hover div {
width : 20%;
}
#box div:hover {
width : 40%;
}
</ style> </ head> < body> < divid = " box" > < divclass = " item" > </ div> < divclass = " item" > </ div> < divclass = " item" > </ div> < divclass = " item" > </ div> </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < styletype = " text/css" >
@keyframes pulsating{
0% {
transform : scale ( 1) ;
opacity : 0.8;
}
20% {
transform : scale ( 1) ;
opacity : 0.6;
}
40% {
transform : scale ( 1.2) ;
opacity : 0.4;
}
60% {
transform : scale ( 1.4) ;
opacity : 0.2;
}
80% {
transform : scale ( 1.6) ;
opacity : 0.1;
}
100% {
transform : scale ( 1.8) ;
opacity : 0.0;
}
}
#wrapper {
position : relative;
display : inline-block;
margin : 100px;
}
#img {
width : 50px;
height : 50px;
}
#circle {
position : absolute;
top : -12px;
left : -12px;
width : 50px;
height : 50px;
border : 12px solid #a8e957;
border-radius : 50%;
opacity : 0;
}
#wrapper:hover #circle {
animation : pulsating 1s ease-out infinite;
}
</ style> </ head> < body> < divid = " wrapper" > < divid = " circle" > </ div> < imgid = " img" src = " ../img/icon.png" > </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < styletype = " text/css" >
@keyframes loading{
0% {
transform : scaleY ( 1) ;
}
50% {
transform : scaleY ( 0.5) ;
}
100% {
transform : scaleY ( 1) ;
}
}
#box {
position : relative;
margin : 100px;
}
#box>i {
position : absolute;
top : 0;
width : 5px;
height : 40px;
background-color : hotpink;
border-radius : 6px;
}
#box>i:nth-child(1) {
left : 0;
animation : loading 1s ease-in 0.1s infinite;
}
#box>i:nth-child(2) {
left : 10px;
animation : loading 1s ease-in 0.3s infinite;
}
#box>i:nth-child(3) {
left : 20px;
animation : loading 1s ease-in 0.6s infinite;
}
#box>i:nth-child(4) {
left : 30px;
animation : loading 1s ease-in 0.3s infinite;
}
</ style> </ head> < body> < divid = " box" > < i> </ i> < i> </ i> < i> </ i> < i> </ i> </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < styletype = " text/css" >
@keyframes anim{
from {
opacity : 1;
}
to {
opacity : 0;
}
}
.container {
position : relative;
width : 100px;
margin : 100px;
text-align : center;
}
.dengpao {
position : absolute;
width : 70%;
top : 16px;
left : 65px;
}
.guang {
position : absolute;
width : 100%;
animation : anim 1s ease 0s infinite alternate;
}
</ style> </ head> < body> < divclass = " container" > < imgclass = " dengpao" src = " ../img/dengpao.png" alt = " " > < imgclass = " guang" src = " ../img/guang.png" alt = " " > </ div> </ body> </ html>