认识 cookie
在讲cookie的登录验证之前,先来了解一下cookie是什么?cookie本质是存储在浏览器中的一小段文本信息(不超过4kb),是由服务器生成发送到浏览器(客户端),浏览器将其保存在本地,接下来用户向服务器发起请求会将cookie一同发送给服务器,服务器通过识别cookie来辨认用户信息;cookie特性:1.自动发送;2.域名独立;3.过期时限;4.限制4kb;cookie不具备安全性:从上述知道了cookie是存储在浏览中的,而浏览器提供了能够读写的 cookie 的API,因此cookie 很容易会被伪造,不具有安全性,如有重要的隐私数据不推荐使用cookie发送给客户端。
cookie 的设置 - 获取
下面来生成express框架的项目环境,处理cookie需要使用到这个中间件cookie-parser,一般用express命令生产项目会自动安装这个中间件(app.js文件中),如通过局部安装的话,需要用到如下的命令安装cookie-parser中间件;
npm install cookie-parser -S全局安装仅需要引入使用:
const cookie = require('cookie-parser'); (express项目安装不清楚可查看前面的篇目)
(express项目安装不清楚可查看前面的篇目)
设置cookie
res.cookie(name,value[,options]);(键)name是cookie名称,(值)value是cookie的值;
options参数:
获取cookie
options 参数未设置 singed为true时,如下:
req.cookiesoptions 参数设置了 singed为true时,如下:
req.singedCookies1. 代码编写:
var express = require('express');
var router = express.Router();
const cookie = require('cookie-parser');
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
// cookie设置
router.get('/set',function(req,res){
res.cookie("author",'lhxz',{
maxAge:20000,
})
res.send("cookie set success!")
})
// 获取cookie
router.get("/getCookie",function(req,res){
console.log(req.cookies.userName);
})
module.exports = router;2. 测试运行
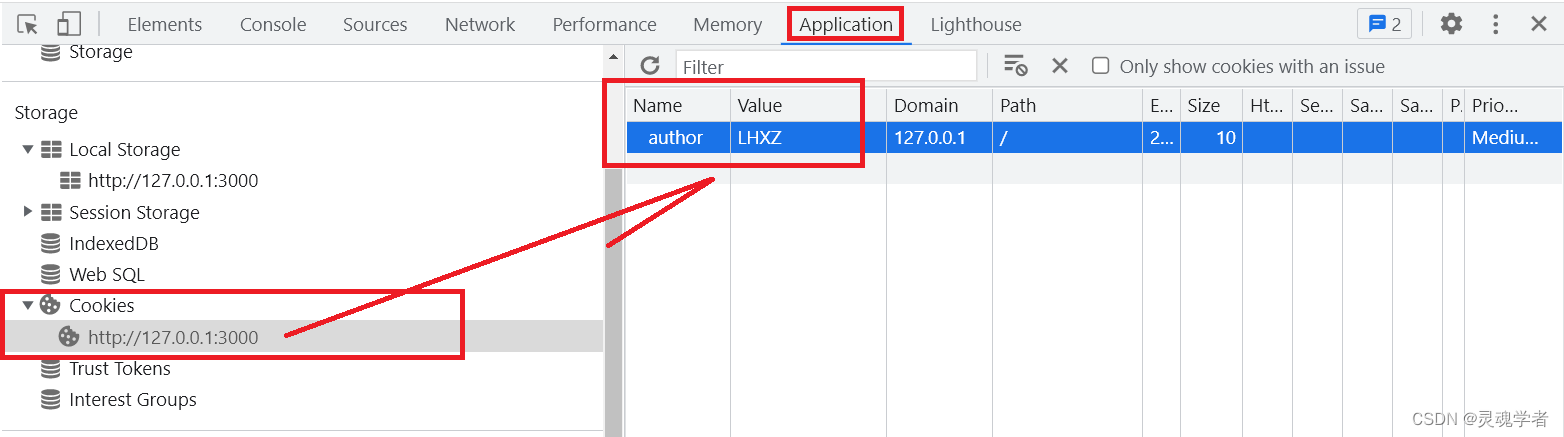
通过浏览器F12调出Application查看设置的cookie信息;最后通过浏览器请求url地址 http://127.0.0.1:3000/getcookie 则会打印cookie;



下面来通过cookie来做一个验证登录,在讲express框架的时候讲到可以通过express.static()方法来托管静态资源,下面来通过它来静态的管理静态页面(暂不用模板引擎pug / ejs);
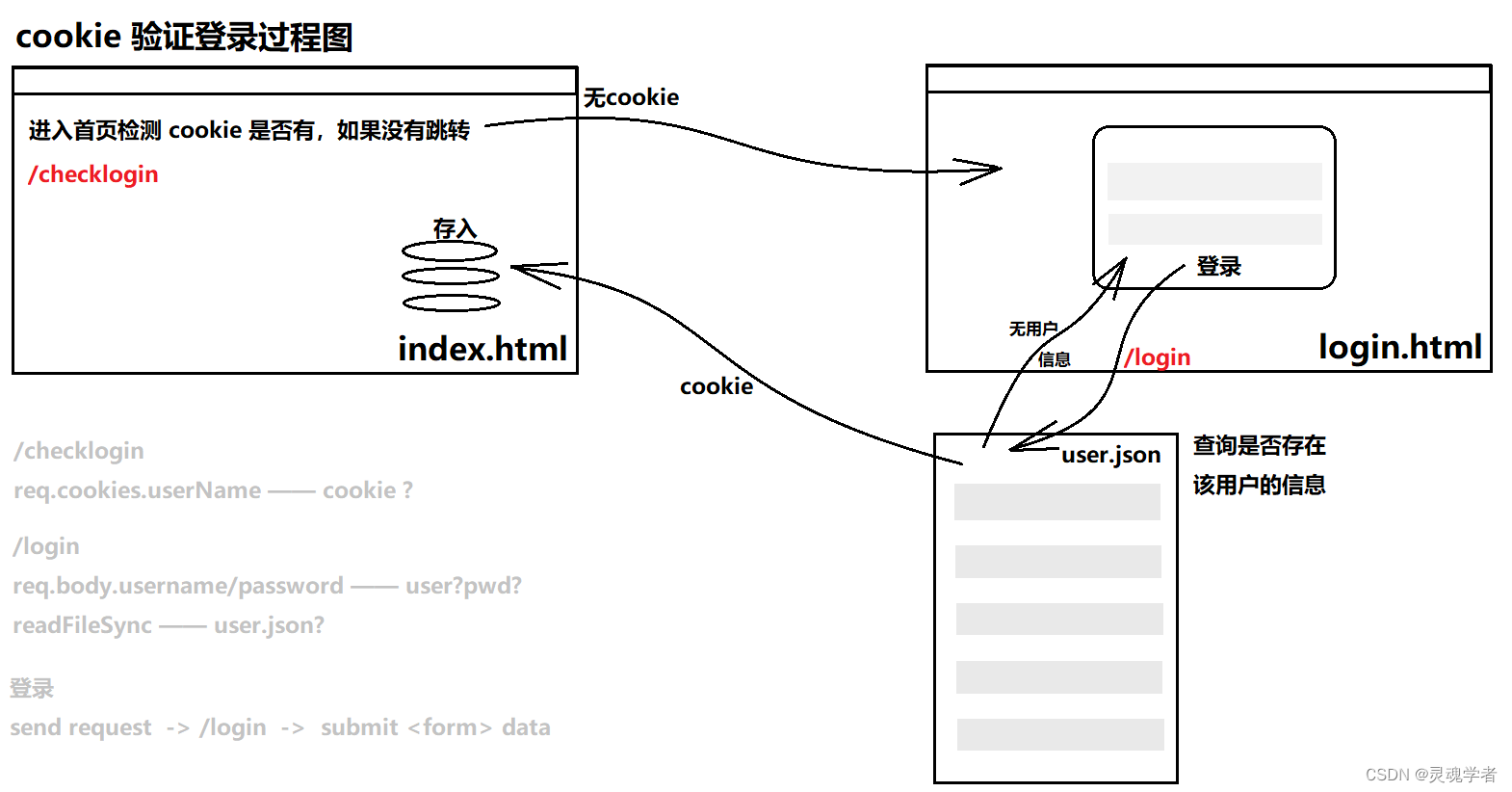
cookie 验证登录

在未学习数据库之前先来通过编写json数据来模拟可以进行登录的用户信息数据,在public目录下来编写一个user.json文件存储;
用户数据存储 —— user.json
[
{
"id":"1001",
"username":"YAN",
"password":"yan"
},
{
"id":"1002",
"username":"SEN",
"password":"sen"
},
{
"id":"1003",
"username":"LIN",
"password":"lin"
}
]设置路由文件 —— index.js
这里面的内容基本上是我们在之前篇目当中讲过的内容了,所以不再进行过多的讲述;
var express = require('express');
var router = express.Router();
const fs = require('fs');
const {resolve} = require('path');
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
// 检查是否登录
router.get('/checklogin',function(req,res){
// 首先检查是否有cookie
let cookie = req.cookies.userName;
if(!cookie){
res.send('alert("请先登录...");location.href = "./login.html";')
}else{
res.send({
code:0
});
}
})
// 登录路由
router.post('/login',function(req,res){
// 获取前台发送过来的账户密码
let user = req.body.username,pwd = req.body.password;
// 读取user.json数据,遍历是否有该用户信息;
let results = fs.readFileSync(resolve( __dirname,'../public/user.json'));
results = JSON.parse(results);
console.log(results);
// 验证 —— 遍历
for(var i = 0; i<results.length; i++){
if(results[i].username == user && results[i].password == pwd){
// 验证成功则发送cookie
res.cookie("userName",user,{
maxAge:200000000,
httpOnly:true
})
res.send({
code:0,
msg:'ok'
})
return;
}
}
// 验证失败
if(i==results.length){
res.send({
code:1,
msg:'error'
})
}
})
module.exports = router;
配置 app.js文件
这里主要是配置 resolve ,通过 resolve 处理路径;
var createError = require('http-errors');
var express = require('express');
var path = require('path')
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var {resolve} = require('path');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(express.static(resolve(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
托管静态资源文件:
主要有两个前端的两个页面文件,login.html(登录页面),index.html(首页);
login.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content">
<div class="head">
<img src="../images/CSDN.png" alt="" srcset="">
</div>
<form action="">
<div class="form-input">
<div class="form-data">
<span>账户:</span>
</div>
<input type="text" class="input-text" name="username" value=""/>
</div>
<div class="form-input">
<div class="form-data">
<span>密码:</span>
</div>
<input type="password" class="input-text" name="password" value=""/>
</div>
</form>
<input type="submit" class="form-submit" value="登录" id="btuLogin" />
</div>
</body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$('#btuLogin').click(function(){
$.ajax({
type:'post',
url:'/login',
data:$('form').serialize()
}).then(function(res){
if(res.msg == 'ok'){
// 跳转
location.href = './index.html'
}else{
alert("账户或密码错误,请重新输入");
// 清空
$('input[name=username]').val('');
$('input[name=password]').val('');
// 获取焦点
$('input[name=username]').focus();
}
})
})
</script>
</html>index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN</title>
<script src="/checklogin"></script>
</head>
<body>
<header>
<h3>首页</h3>
</header>
<div class="content">
<p>正在维修中...</p>
</div>
</body>
</html>测试运行
1. 把项目跑起来 —— npm start ;

2. 浏览器中输入url地址: http://127.0.0.1:3000/index.html

无cookie进入首页(index.html)会弹出提示需要先登录,点击登录之后会跳转登录页面;
3. 浏览器进入登录页面;

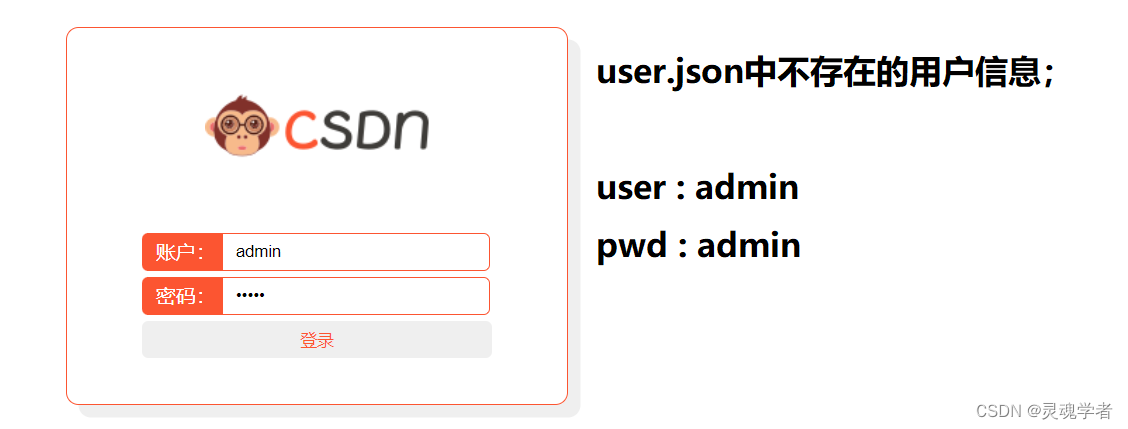
4. 随便输入在user.json中没有的用户信息;

5. 用户识别错误信息提示,且清空输入框并在账户输入框获取焦点;


6. 重新输入在user.json中存在的用户数据信息;

7. 输入正确用户信息登录是否正常跳转且在浏览器中保存cookie;


以上就是通过 cookie 来进行验证登录的全部过程了,cookie是存在于浏览器中的,安全性不高,而在下一期会讲到这个session,称 "会话控制",session是存在于服务器当中的,安全性比较高,那么本篇就到此结束了,感谢大家的支持!