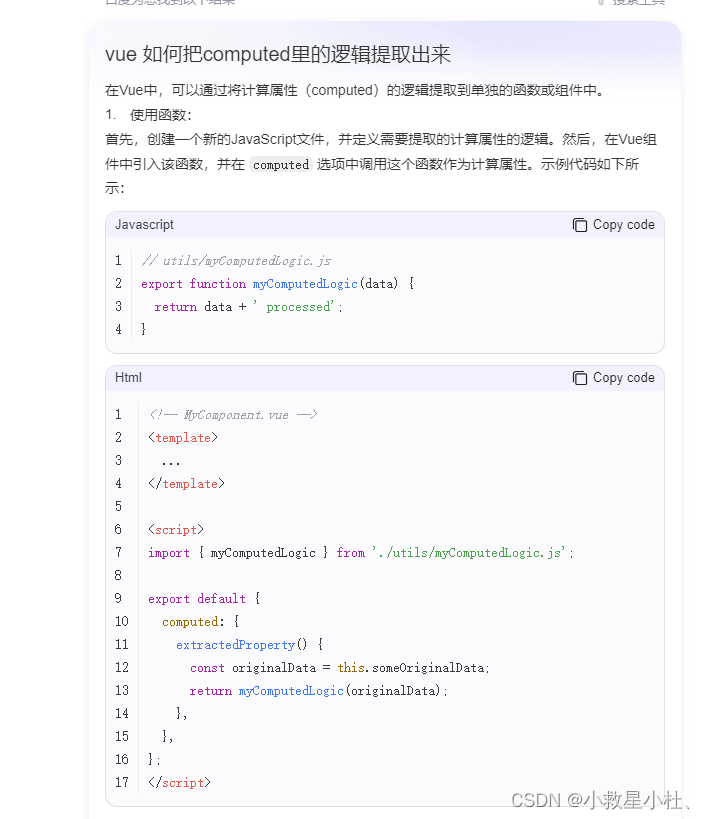
借用一下百度的ai

项目使用:
vue 文件引入
<sidebar-item
v-for="route in routes"
:key="route.menuCode"
:item="route"
:base-path="route.path"
@click="onColor"
/>
import { handleroutes } from "./handleroutes";
使用:
export default {
computed: {
routes() {
return handleroutes();
},
}
}myComputedLogic.js
js文件里面 this.$store 不能用 就 import store from '@/store'; 引入后用store.getters
js文件里面this.$router 不能用 就 import router from '@/router'; 引入后用router.push()
import Vue from 'vue'
import store from '@/store';
import router from '@/router'
export function handleroutes() {
let that = this;
var obj = JSON.parse(store.getters.userInfo);
let menuList = JSON.parse(store.getters.menuList);
if (
obj &&
obj.roleTypes.includes(5) &&
obj.sasSystem.systemDesc == "yn_web"
) {
let menuList_item = menuList.filter(function (item, index) {
return item.menuCode == "MONITOR";
});
menuList = menuList_item;
let menuList_itemson = menuList_item[0].children.filter(function (
item,
index
) {
return item.path == "clueInfo";
});
menuList[0].children = [];
menuList[0].children.push(...menuList_itemson);
router.push({ path: "/center/clueInfo" }).catch(err => err);
}
return menuList;
}