问题
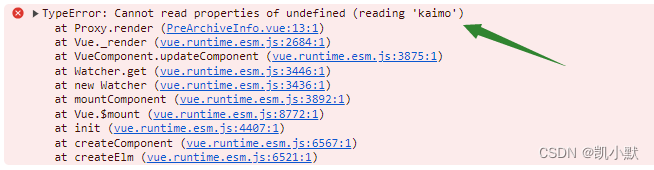
今天遇到个小坑,就是 vue 里使用 props 传参类型为 Object 的时候设置 default: () => {} 报错,具体代码如下
<template>
<div class="pre-archive-info">
<template v-if="infoData.kaimo !== null">{{ infoData.kaimo }}</template>
</div>
</template>
<script>
export default {
name: "PreArchiveInfo",
props: {
infoData: {
type: Object,
default: () => {}
}
}
};
</script>

组件里添加下面代码:
infoData:{{ infoData }} type:{{ typeof infoData }}
发现 infoData 是 undefined

解决
之前我的写法如下,这种是可以的。
<script>
export default {
name: "PreArchiveInfo",
props: {
infoData: {
type: Object,
default: () => {
return {};
}
}
}
};
</script>
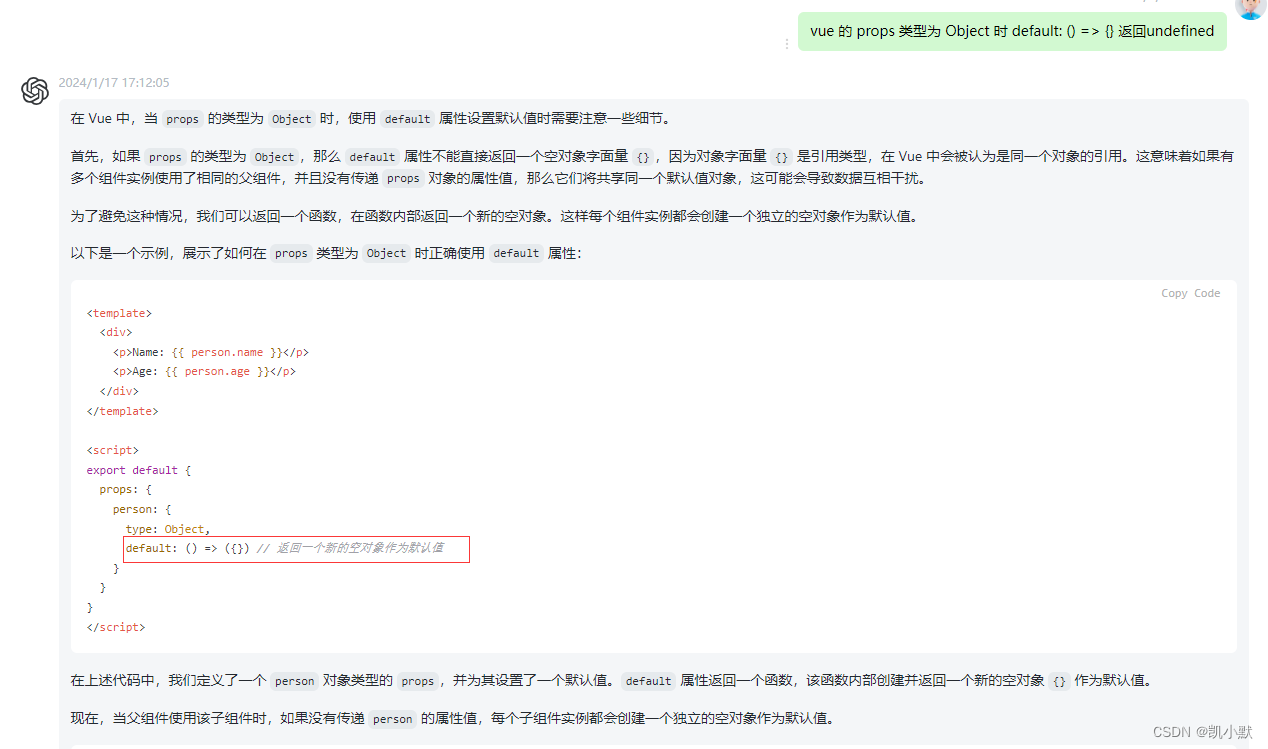
下面我们可以尝试问问 chatgpt 看看怎么说:

我试了一下 default: () => ({}) 这种写法是可以的
<script>
export default {
name: "PreArchiveInfo",
props: {
infoData: {
type: Object,
default: () => ({})
}
}
};
</script>
default: () => ({}) 跟 default: () => {} 有什么区别?
default: () => {} 这样写会被解析器认为是一个代码块,而不是一个对象字面量。因此,如果我们想返回一个空对象,应该在空对象字面量周围加上括号,使其变成一个对象字面量表达式:default: () => ({})