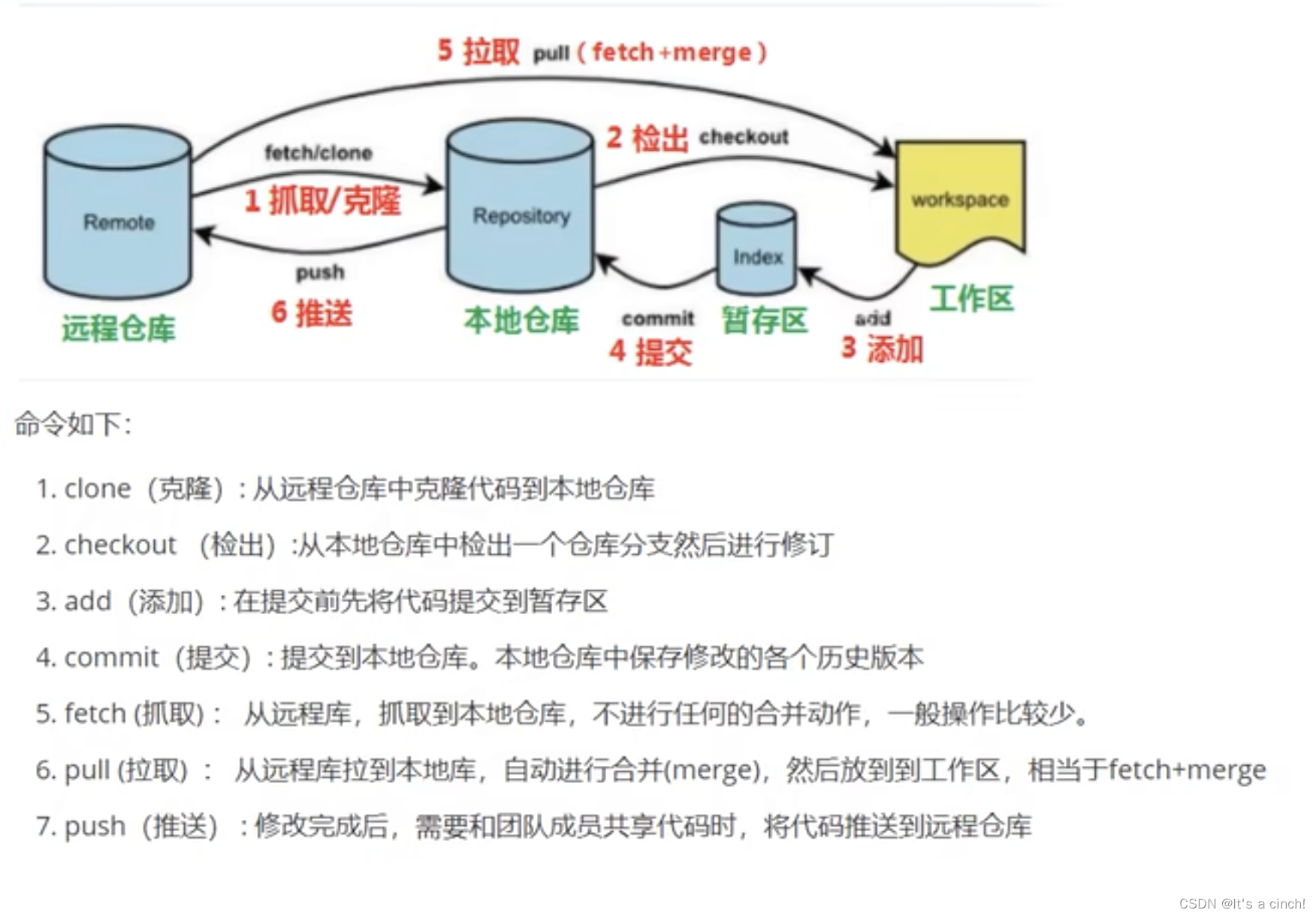
Git工作流程图

git 基础指令

git init #创建本地仓库,创建成功后,当前目录会多一个.git文件夹
git status #查看修改状态
git add . #添加工作区到暂存区
git commit -m '注释内容' #提交暂存区到本地仓库(commit)
git log #查看提交日志
参数:
--all 现实所有分支
--pretty=oneline 将提交信息显示为一行
--graph 以图的形式显示
--abbrev-commit 使得输出的commitld更简洁
--decorate 默认打开
git reset --hard commitID #版本回退,commitID由git-log/git log得到
git relog #查看已删除的提交记录
分支
git branch #查看本地分支
git branch 分支名 #创建本地分支
git checkout 分支名 #切换分支
git checkout -b 分支名 #创建并切换分支
git merge 分支名 #合并分支
git branch -d b1 #删除分支,删除分支时,需要做各种检查
git branch -D b1 #强制删除,不做任何检查
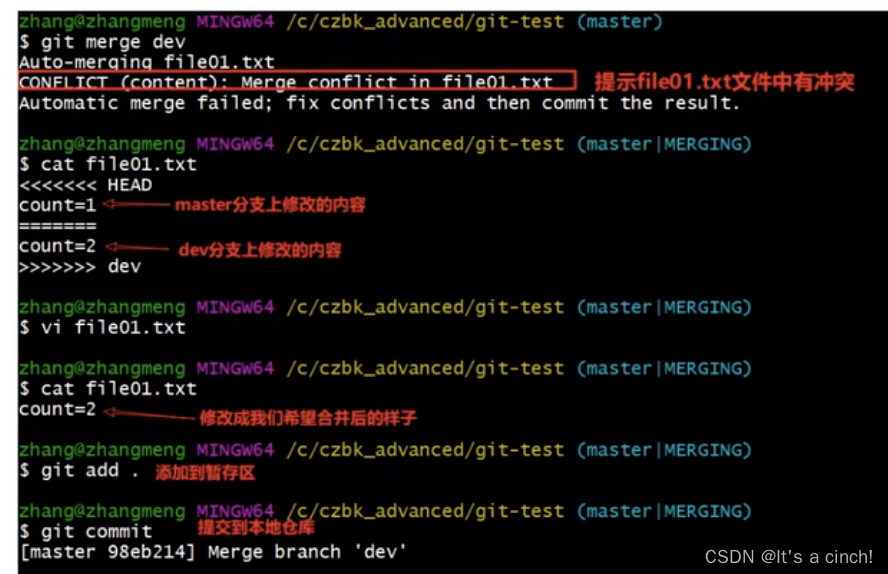
解决冲突
当两个分支上对文件的修改可能会存在冲突,例如同时修改了同一个文件的同一行,这时就需要手动解决冲突,解决冲突步骤如下:
1.处理文件中冲突的地方
2.将解决完冲突的文件加入暂存区(add)
3.提交到仓库(commit)
冲突部分的内容处理如下所示:

开发中分支使用原则与流程
git远程仓库
git clone <仓库路径> [本地目录] #从远处仓库克隆
git fetch [remote name] [branch name] #抓取,将仓库里的更新都抓取到本地,不会合并
git pull [remote name] [branch name] #拉取,将远端仓库的修改拉取到本地并自动合并,等同于fetch+merge
解决合并冲突
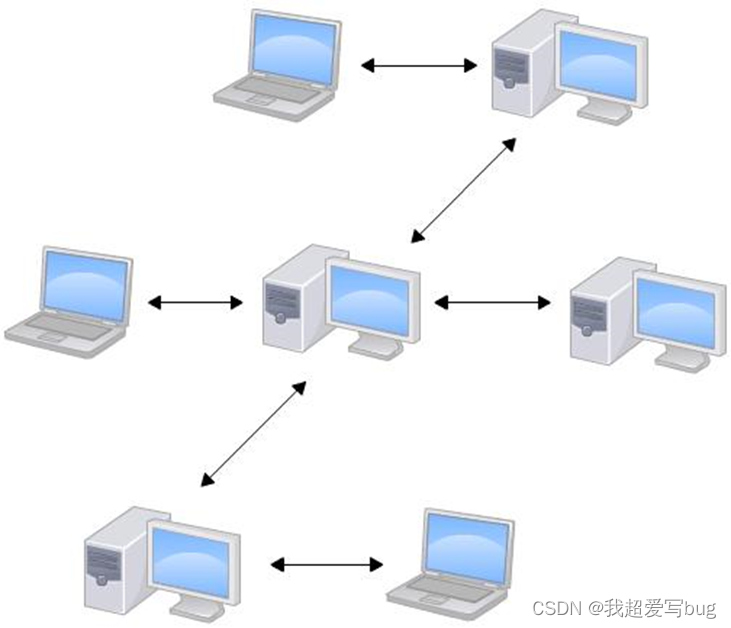
两个开发者,共同编辑一个文件后,没有同步。
提交到仓库,push 到远程仓库,拉取都本地,git-log 查看日志
附:几条铁令
1.切换分支前先提交本地的修改
2.代码及时提交,提交过了就不会丢
3.遇到任何问题都不要删除文件目录,第1时间找老师
附:疑难问题解决
视频远程仓库地址: https://gitee.com/czbk_zhang_meng/health_sh108.git