目录
你好,蓝桥云课 👋
🌲欢迎来到蓝桥云课🌲
为什么要用 Linux
实验精神
蓝桥云课课程
加入课程
开始实验
实验环境
讨论发帖
实验报告
有效学习时间
我们的目标是星辰大海
🍐Linux 桌面环境使用指南🍐
编写第一个程序
环境右侧工具栏
创建代码文件
🍐WebIDE 环境使用指南🍐
为什么要使用 WebIDE
WebIDE 界面
C/C++ 示例项目
前端示例项目
Java 示例项目
项目上传和下载
实验总结
🍐Notebook 环境使用指南🍐
IPython
Jupyter Notebook
蓝桥云课 Notebook
单元格
单元格的两种模式
单元格菜单栏
运行代码
动手练习
单元格执行顺序
代码补全
函数使用建议
单元格的执行状态
重启内核
强制终止
快捷键
实验总结
你好,蓝桥云课 👋
🌲欢迎来到蓝桥云课🌲
初来乍到,你可能会对蓝桥云课的环境感到新鲜,对新的学习模式感到好奇。或许又有许多的困惑,面对这种特别的学习方式,应该怎样使用蓝桥云课,才能得到更大的收获呢?
本课程将带领大家了解蓝桥云课的基本概念,并学习蓝桥云课线上实验环境的使用。
为什么要用 Linux
Linux 有着太多太多的故事,总是伴随 Geek 出现,而 Geek 群体总是追求技术和张扬个性的。Linux 从内核到桌面软件的高可定制性,恰好符合 Geek 们的需求。
我们选择 Linux,因为 Linux 更符合蓝桥云课的实验精神:通过不断的 Coding,不断的实践,一步步踏踏实实成长,收获的不仅仅是能力的提高,还有对创新的渴求,对未知事物的探寻!
实际工作中,工程师们通常都会用 Linux 作为开发机,也会使用 Linux 构建 Web 或数据库服务器。Linux 的用途非常广泛,等着我们去探索。
实验精神
蓝桥云课建设初衷是让我们通过动手实践收获知识,同时体会实验精神。德国著名教育学家斯普朗格说:「教育的最终目的不是传授已有的东西,而是要把人的创造力量诱导出来」,蓝桥云课设计理念也是如此:从实践切入,依靠交互性、操作性更强的课程,理论学习 + 动手实践共同激发你的创造力。
- 实践求知:在实践中获得自己对知识的认知,IT 是门实践学科,编程是学习编程的最好方法。
- 实践创新:人类的发明创造绝大多数都是实验室中不断实验的成果,我们做实验收获的不仅仅是简单的 IT 技能,而是灵活运用我们的技术。
实验精神需要永不停止的探寻和创新。
蓝桥云课课程
蓝桥云课的课程分为基础课、训练营以及楼+ 课程:
- 基础课:基础课 有免费和会员课两种,一般是基础知识入门与应用,比如 Python3 简明教程 或 Python 识别登录验证码。
- 训练营:训练营 让你动手完成一个真实的小项目,更偏向实战,比如 Python 数据分析入门与进阶,高级会员可以免费学习全部训练营课程。
- 楼+ 课程:楼+ 是蓝桥云课目前核心的教学服务,是精心打造的教学产品。楼+ 课程由蓝桥云课一线核心研发人员和技术专家制作,提供助教全程答疑和班主任督学等服务。定位于系统性的掌握一门技术。查看已开设的楼+ 课程
我们推荐你先学基础课,然后参与项目课融会贯通巩固基础所学。同时,你可以报名 楼+ 课程,独特的学习模式与完善的服务,让大家获得高效的收获。
你可以通过下面任一方法在蓝桥云课找到自己需要的课程:
- 通过首页上方搜索框中直接搜索课程关键词。
- 在 课程 页面通过方向、标签对课程筛选查找,课程包括免费课程和会员课程。
- 点击进入 路径,选择学习路径后按路径进行学习。
加入课程
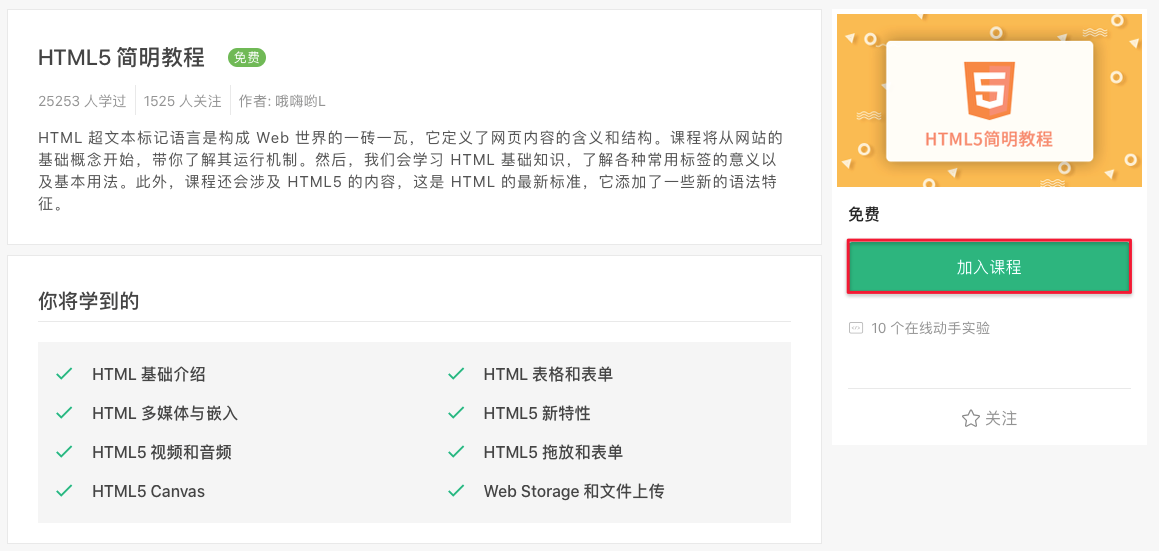
进入课程页面后,可以查看课程的详细描述、知识点列表、实验列表等信息,点击右边栏的 加入课程 按钮,加入课程后会自动跳转到课程的学习界面。

开始实验
学习界面默认会从第一个实验开始依次学习,如果之前你已经学习过这个课程,则会进入到之前学习的实验。
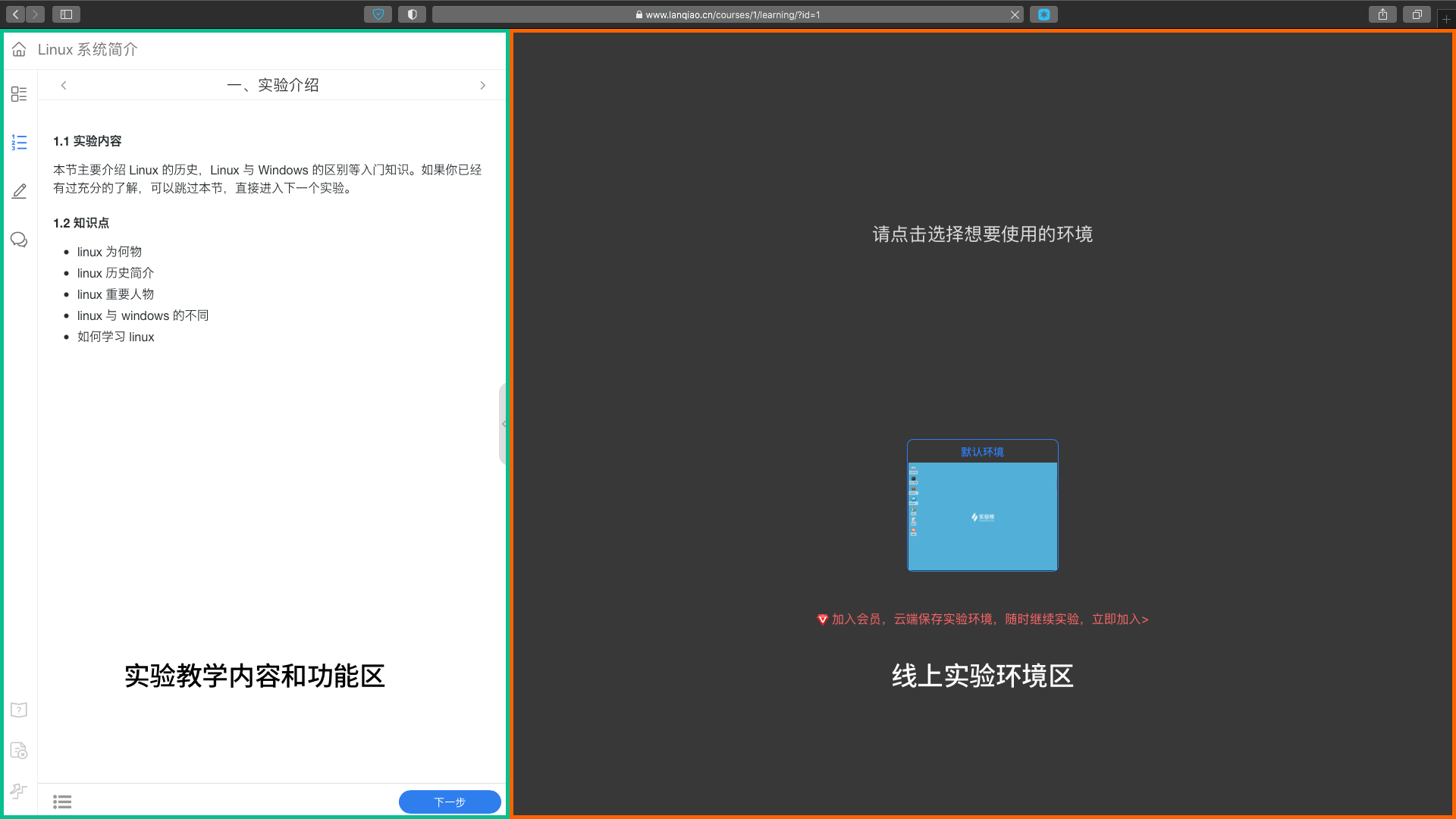
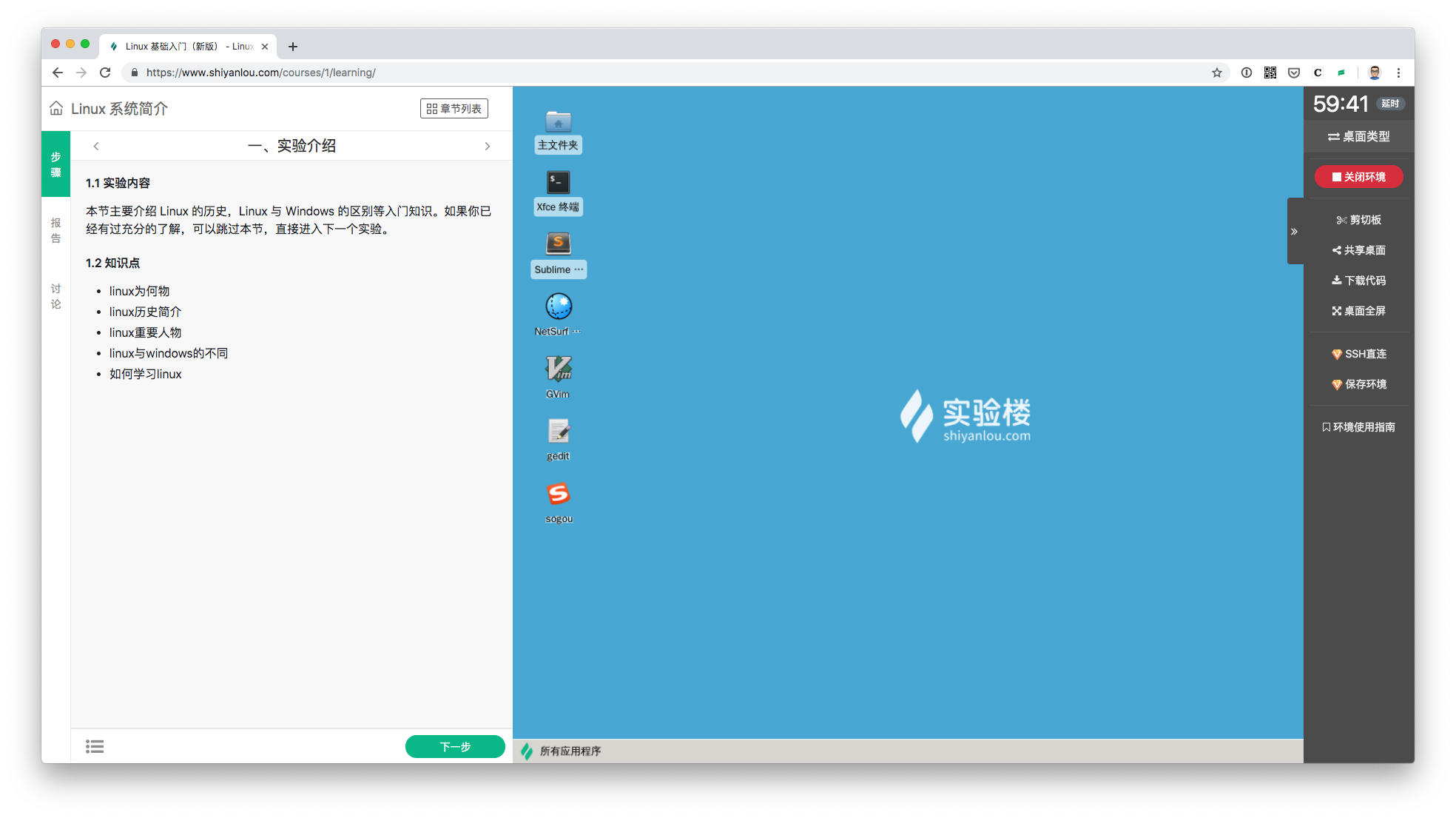
学习界面左边栏是实验教学内容和功能区,包含:实验步骤、实验报告和讨论等。右边栏为实验环境区域,包含:实验环境和工具栏等。

如果要开始实验,需要点击启动右边的实验环境,然后按照左边实验步骤的指示,一步步完成实验。
实验环境
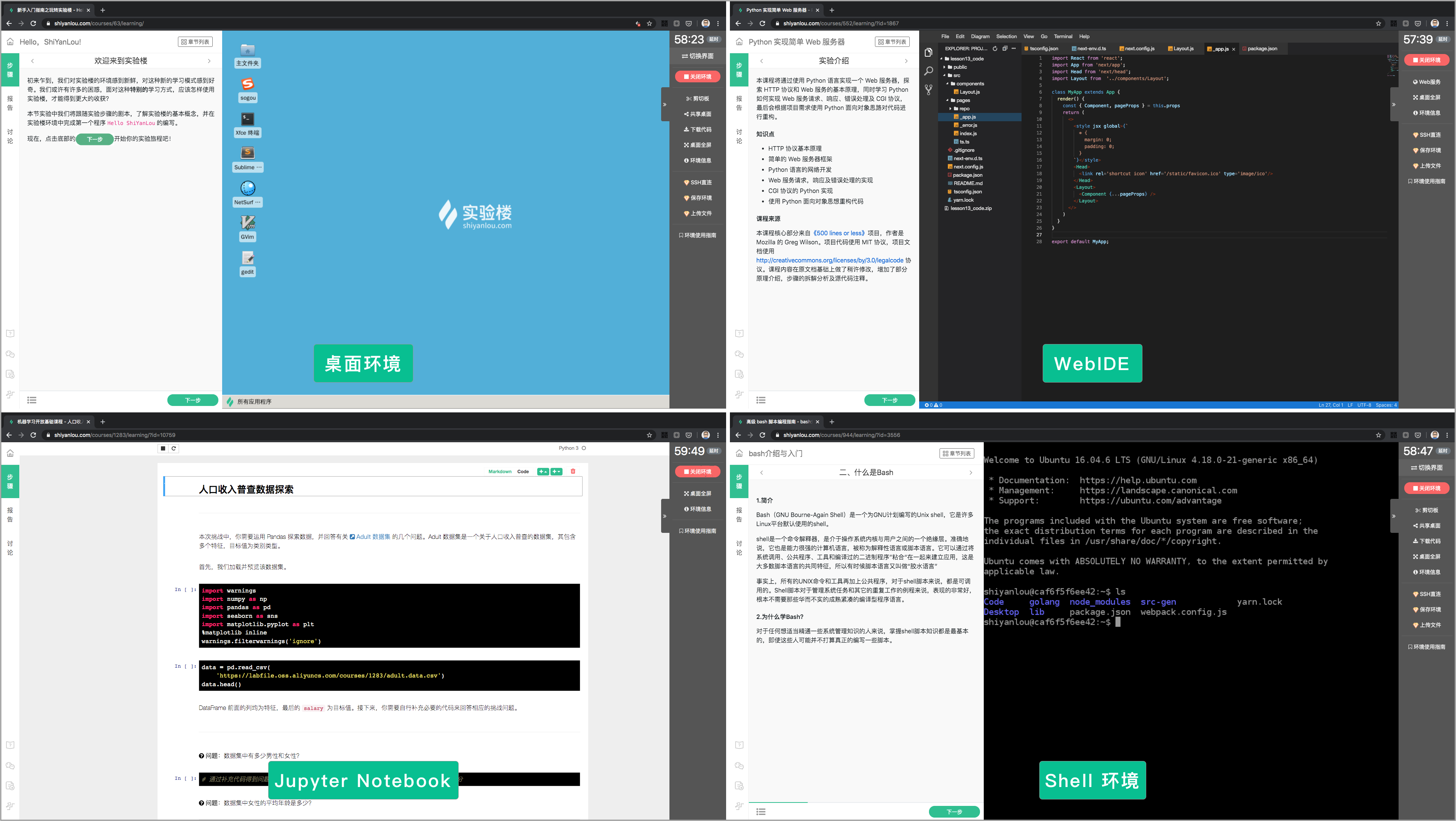
实验环境指的是我们在启动实验环境后面对的操作界面,目前,蓝桥云课支持 Linux 桌面环境(图形界面),WebIDE 环境,Jupyter Notebook 环境和 Shell 字符环境四种。这四种环境的适用场景如下:
- Linux 桌面环境:适用绝大部分实验,例如:Linux 基础入门。
- WebIDE 环境:适用于 Java、PHP 及 Web 前端实验,例如:Java 编程语言基础。
- Jupyter Notebook 环境:适用于数据分析、机器学习等实验,例如:机器学习开放基础课程。
- Shell 字符环境:仅提供 Linux 终端,适用于 Linux 操作系统相关的实验,不需要桌面软件的实验类型,例如:Bash 脚本编程。
四种实验界面的截图如下:

一般情况下,我们会在课程设计和制作时,为课程选择最适合教学内容的环境。所以,你可能会在不同的课程中看到不一样的实验环境。
本次课程后续实验将详细介绍 Linux 桌面环境,WebIDE 环境,Jupyter Notebook 环境的使用,你可以自由选择学习。
讨论发帖
开始实验后,按照实验步骤在环境中进行操作,每完成一步点击底部的 下一步。遇到问题可以直接点击 讨论 页面的 发布帖子 进行提问。热心的蓝桥云课用户和助教可能会回复你的问题,你也可以在讨论区帮助解决其他萌新的提问。

实验报告
可以在学习界面左边栏点击 报告 进入实验报告编辑页面,在实验过程中记录学到的技术、掌握的知识点、遇到的问题和解决方案。
实验报告在编写中会自动保存,可以在 个人主页 中的 报告 栏目查看。完成实验报告,点击 发布 按钮便可以分享给更多同学点评讨论。

有效学习时间
蓝桥云课会记录动手敲代码的时间,算做 有效学习时间,每 30 分钟有效学习时间可以上升 1 层楼。这些都是你在蓝桥云课学习的真实性证明。同时,你可以 从个人主页进入到勋章系统,参与蓝桥云课的各种挑战赛,获得限量版勋章。

我们的目标是星辰大海
通过本实验的学习,我们已经对蓝桥云课有了概念上的认识。目前,蓝桥云课已适配移动端,你可以在手机上查看实验教程。同时推荐您加入我们的技术交流群。

技术浩瀚无边,赶快启程吧!
如果需要继续深入了解 Linux 桌面环境,WebIDE 环境,Jupyter Notebook 环境的使用,请继续学习下一个章节。
🍐Linux 桌面环境使用指南🍐
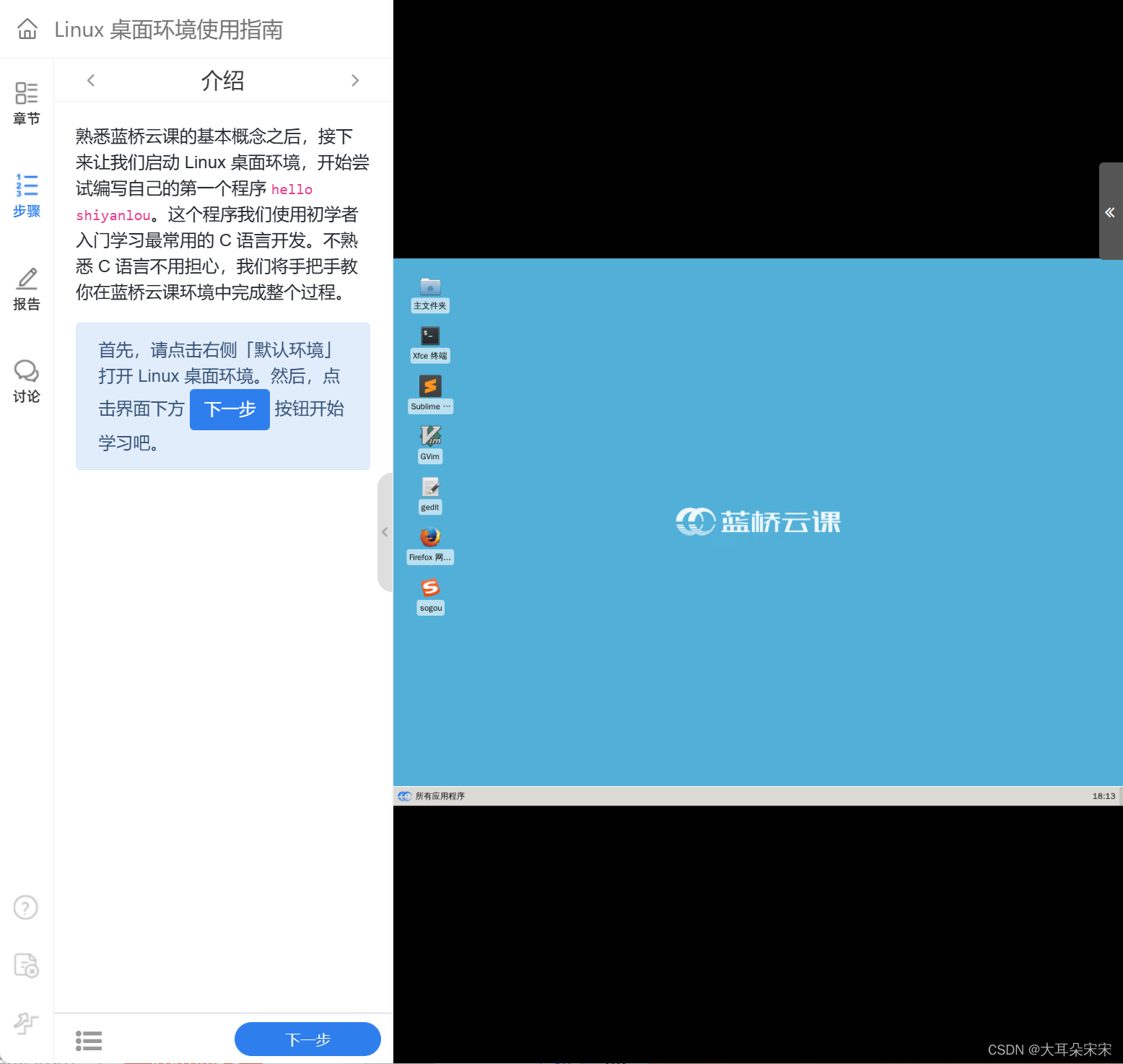
熟悉蓝桥云课的基本概念之后,接下来让我们启动 Linux 桌面环境,开始尝试编写自己的第一个程序 hello shiyanlou。这个程序我们使用初学者入门学习最常用的 C 语言开发。不熟悉 C 语言不用担心,我们将手把手教你在蓝桥云课环境中完成整个过程。
首先,请点击右侧「默认环境」打开 Linux 桌面环境。然后,点击界面下方 下一步 按钮开始学习吧。
编写第一个程序
本实验采用的就是图形界面的 Linux 桌面环境。图形界面使用的是非常优秀的 Ubuntu Linux 操作系统。Linux 不同于 Windows 环境,初上手有很多不便,但用来学习计算机技术非常适合。大部分互联网公司的开发环境都是 Linux,Linux 也成为越来越多计算机专业学生的必修课。

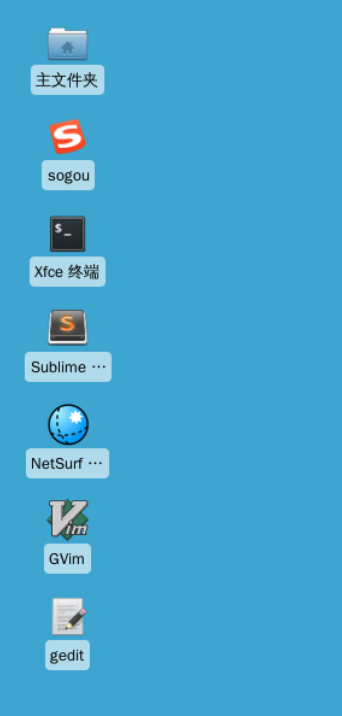
实验桌面上的程序主要有:
- 主文件夹:系统文件浏览器,查看环境中各路径下方的文件。
- Xfce 终端: Linux 命令行终端,打开后会进入 zsh Shell 环境,可以使用 Linux 命令。
- GVim:非常好用的 Vim 编辑器,可以参考课程 Vim 基础入门。
- gedit、Sublime:如果你对 GVim 的使用不熟悉,可以用这两个作为代码编辑器。
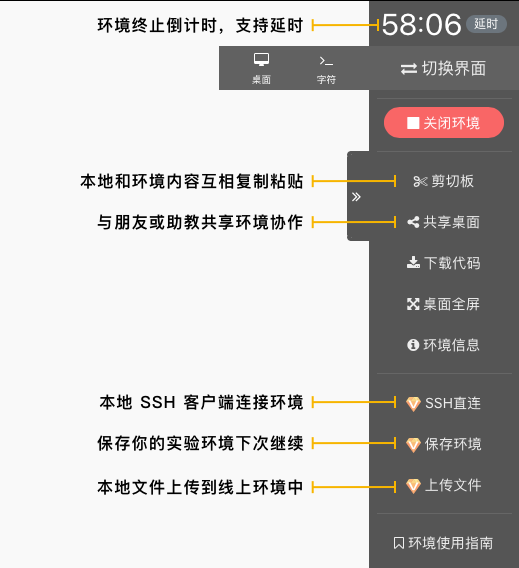
环境右侧工具栏
实验环境启动后,右侧会出现环境工具栏。工具栏提供了很多实用的辅助功能,方便你在线上环境高效学习。

创建代码文件
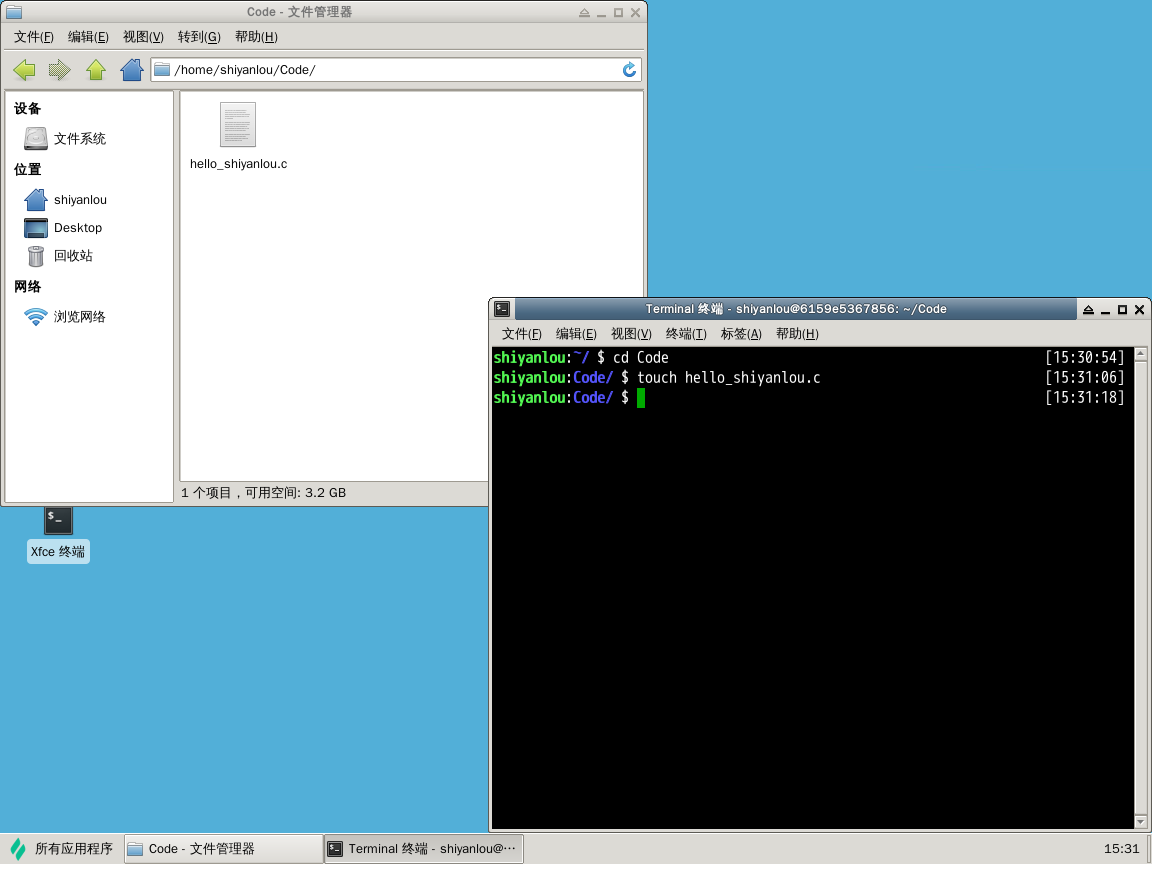
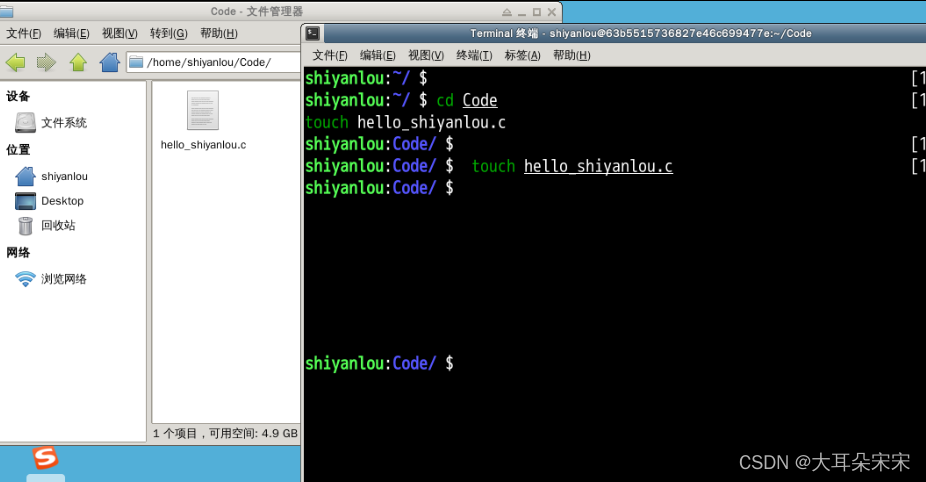
首先,在实验桌面中,双击打开 Xfce 终端,在 $ 符号后面输入:
cd Code
touch hello_shiyanlou.c
cd 命令是切换到 Code 目录下方,紧接着输入 touch hello_shiyanlou.c 创建名为 hello_shiyanlou.c 文件。此时,在文件浏览器中打开 Code 文件夹就可以看到相应文件。

点击下一步,系统将会自动检测你是否已经完成该步骤。

输入代码
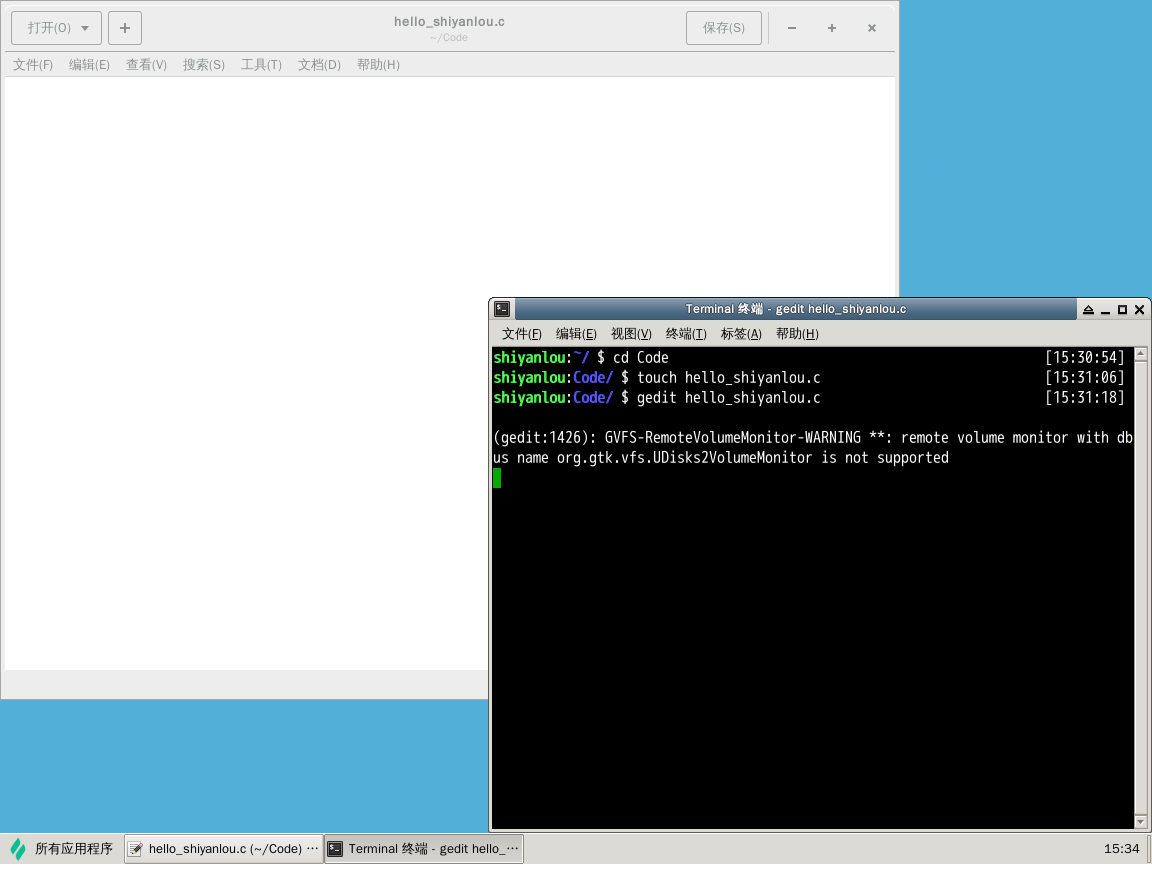
依然在 /home/shiyanlou/Code/ 目录下,我们在 Xfce 终端 输入:
gedit hello_shiyanlou.c

系统便用 gedit 编辑器将 hello_shiyanlou.c 文件打开。

gedit hello_shiyanlou.c 命令执行时在 Xfce 终端 会输出一些警告信息,可以忽略,不影响继续实验。
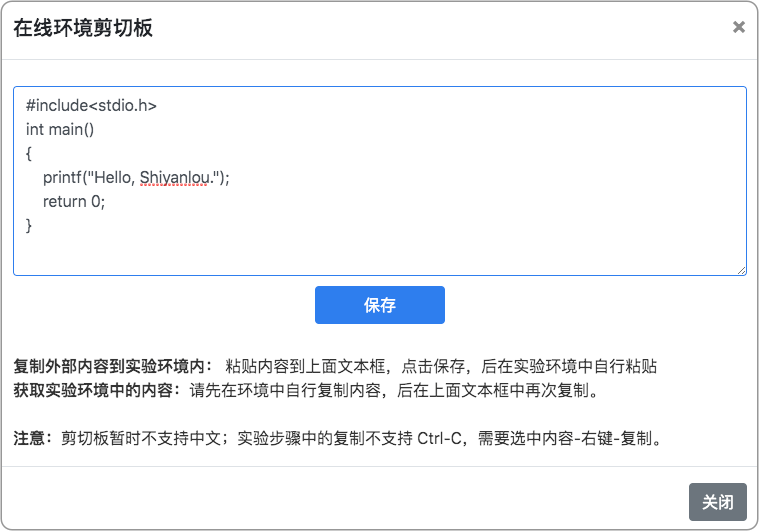
在 gedit 里面键入以下 C 语言代码。
#include<stdio.h>
int main()
{
printf("Hello, Shiyanlou.");
return 0;
}
你可以尝试使用右侧工具栏的「剪切板」功能,尝试将代码复制粘贴到环境中。剪切板并不推荐在实际学习中使用,我们更希望你能够手敲代码练习,不要偷懒。

输入完成后,点击「保存」文件。接下来,点击下一步。
编译程序
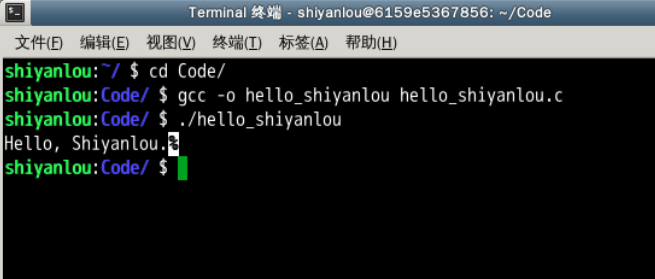
接下来,回到 Xfce 终端,同样在 Code 路径下方输入命令:
gcc -o hello_shiyanlou hello_shiyanlou.c
注意参数是小写字母 o,不是数字 0。单击回车,这时目录下会生成了一个名为 hello_shiyanlou 的文件,这是 C 语言程序编译后得到的可执行程序。

如果你在运行命令时报错找不到该文件,此时请先检查一下 hello_shiyanlou.c 是否保存,若保存再检查你是否是在文件所在目录下执行的命令。
执行程序
同样需要在 /home/shiyanlou/Code/ 路径下,我们在 Xfce 终端执行文件:
./hello_shiyanlou

此时,终端会打印出 Hello, Shiyanlou.。
值得注意的是,打印输出结尾多一个 % ,这是由于蓝桥云课的环境使用的是 zsh Linux Shell,zsh 会自动在输出的后面增加这个 %。
我们的第一个程序已经完成,你可以到实验报告记录下学习过程,点击实验报告上方图片按钮,自动截图后,点击 发布 就可以了。
🍐WebIDE 环境使用指南🍐
WebIDE 界面提供的是一个可以在浏览器中编辑代码的 IDE 的界面。在 WebIDE 中,可以编辑代码文件,打开 Terminal 终端执行 Linux 命令,还可以在 Terminal 中运行 Web 服务获得临时域名,打开浏览器进行预览调试。本次实验将会了解和熟悉 WebIDE 的常用功能及特点。
首先,请点击右侧「默认环境」打开 WebIDE 环境。然后,点击界面下方 下一步 按钮开始学习吧。
为什么要使用 WebIDE
2017 年 12 月,全球市场占有率第一的云计算厂商 AWS 在其开发者大会上正式推出 Cloud9,这是一款用于编写、运行和调试代码的 IDE,同时运行在浏览器中。相对于本地的 IDE,可以称它为 WebIDE。
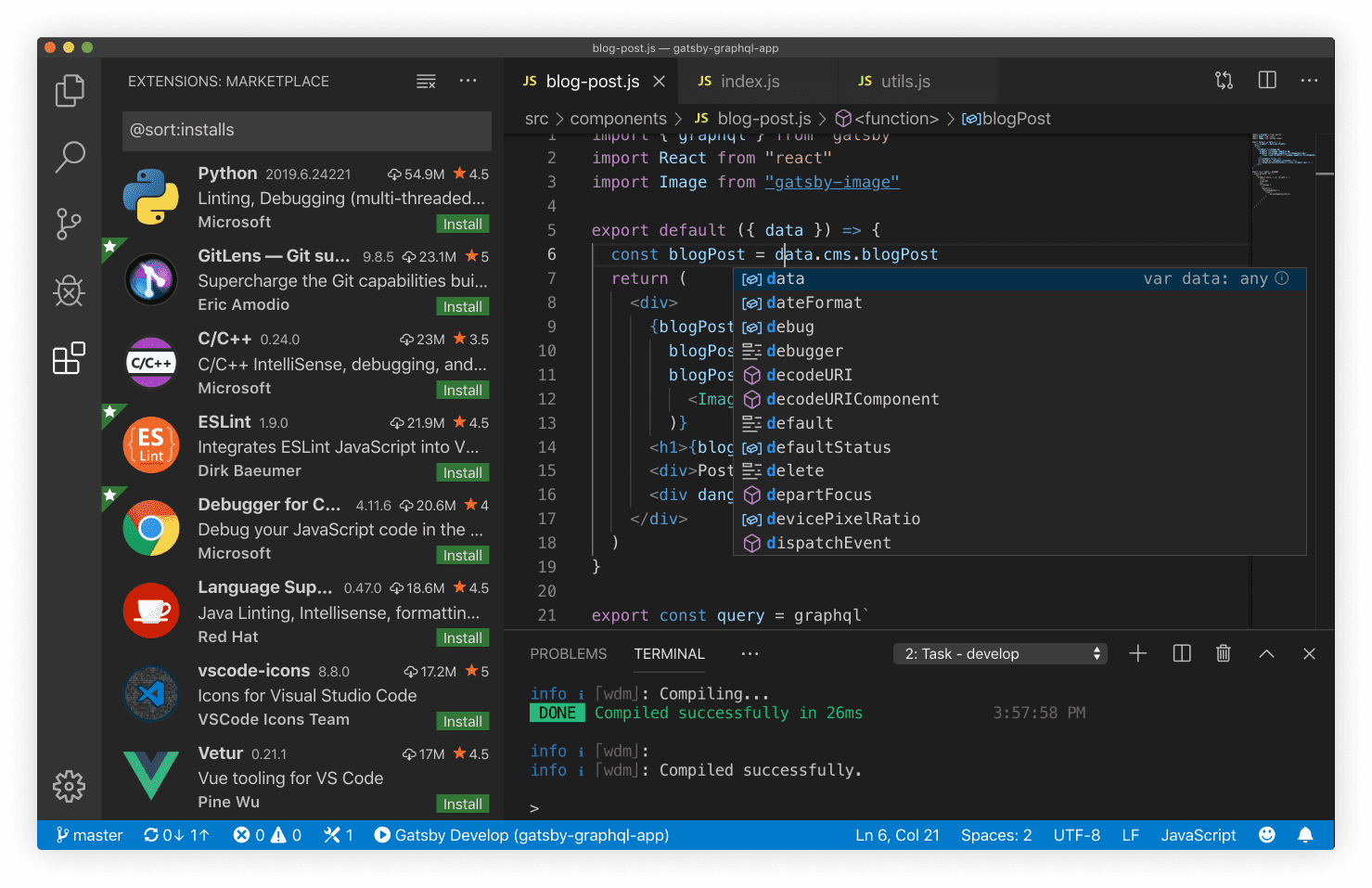
2019 年,微软在 Build 2019 开发者大会正式宣布了 Visual Studio Online,其是 Visual Studio Code(简称 VS Code)的 WebIDE 版本。
VS Code 是微软 2015 年推出的跨平台 IDE 产品,在 2019 年的 Stack Overflow 组织的开发者调研中,VS Code 被认为是最受开发者欢迎的开发环境,据调查 87317 名受访者中有 50.7% 的受访者声称正在使用 VS Code。

随着云计算时代的全面到来,WebIDE 逐渐被开发者接受和喜爱。相对于本地 IDE,WebIDE 最大的好处就是随处可用,同时具备较好的代码安全性。以蓝桥提供的 WebIDE 环境为例,你只需要十几秒钟就可以开启线上开发环境。同时,你可以在 Mac,Windows,Linux,甚至 iPad 等平台上使用,拥有非常好的跨平台特性。
蓝桥提供的 WebIDE 基于 Eclipse Theia 开发,提供了更多的易用功能。Eclipse Theia 是 Eclipse 基金会推出的 WebIDE 产品,其参考了 VS Code 的界面风格,同时支持 VS Code 提供的插件。简单来讲,Eclipse Theia 拥有和 VS Code 几乎一致的体验,如果你之前是 VS Code 的用户,那么可以无缝切换到蓝桥的 WebIDE 环境。
当然,如果你之前对 VS Code 也不熟悉,那么接下来将带你入门 WebIDE 的使用。
WebIDE 界面
WebIDE 不同于桌面环境,对带宽要求较低,所以比较适用于一些需要大量代码编辑的场景,例如 C/C++,Java 开发和 Web 前端开发。在大多数情况下,我们更推荐你使用 WebIDE 环境,而非 Linux 桌面环境。

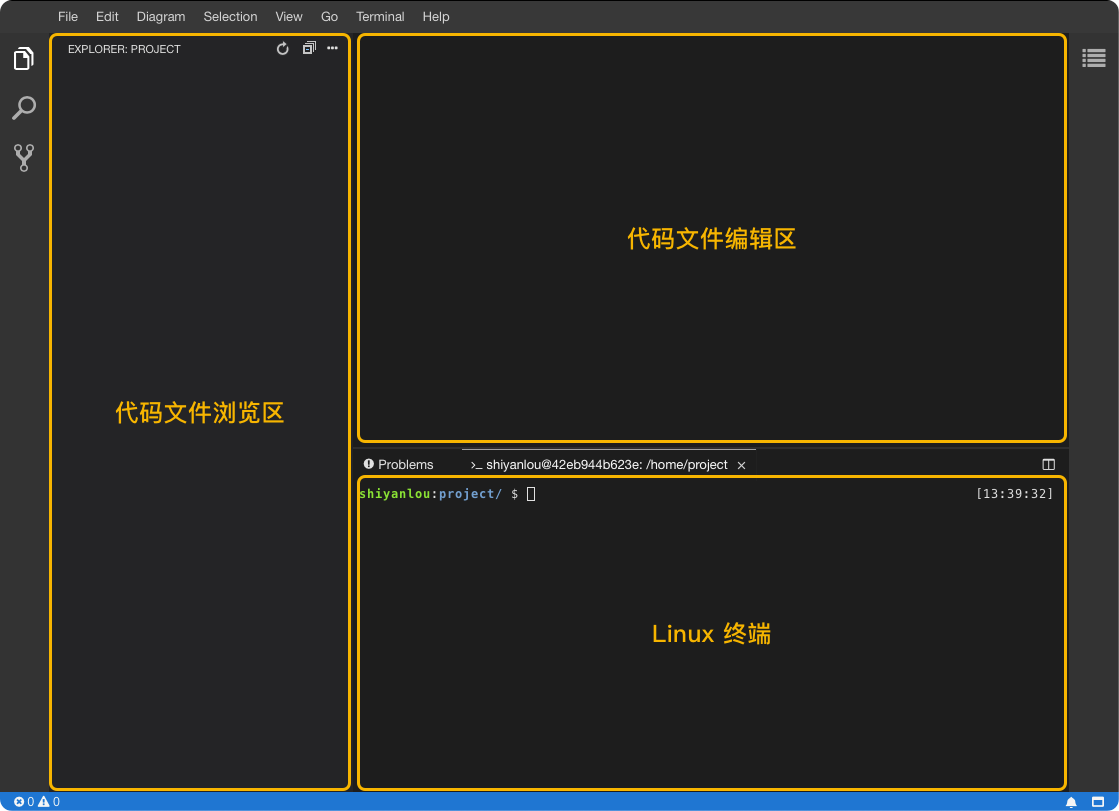
启动 WebIDE 之后,你可以看到它的默认界面,大致分为 3 部分:
- 代码文件浏览区:左边的区域将用于组织项目的文件结构,你可以在此区域创建各种类型的代码文件和文件夹。
- 代码文件编辑区:当你双击打开相应的代码文件之后,将会呈现在编辑区域。你可以在此区域编辑代码,编辑后的代码会实时保存。
- Linux 终端:因为 WebIDE 本身是运行在 Linux 容器环境中,所以下方的区域是一个 Linux 终端。你可以通过终端运行命令,执行编译、运行代码等操作。
接下来,我们将通过多个示例项目,带你入门 WebIDE 的使用
C/C++ 示例项目
首先,我们从一个简单的 C/C++ 示例项目开始。
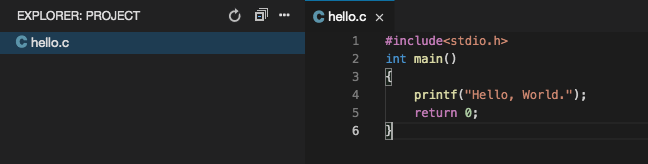
我们需要先在代码文件浏览区中通过右键 New File 创建一个名为 hello.c 的 C 语言文件。

然后,在编辑区域键入以下 C 代码,代码会自动保存。
#include<stdio.h>
int main()
{
printf("Hello, World.");
return 0;
}

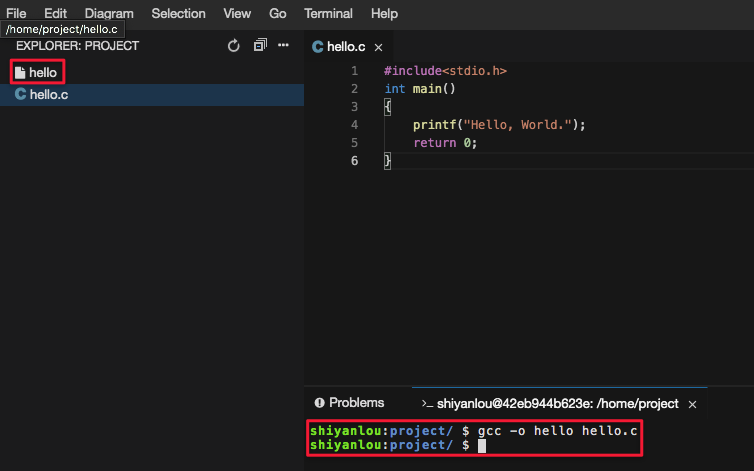
如果想要执行上方的 C 语言代码,需要先编译代码。编译代码需要用到 Linux 终端,接下来在终端中输入以下命令。
gcc -o hello hello.c
注意参数是小写字母 o,不是数字 0。单击回车,这时目录下会生成了一个名为 hello 的文件,这是 C 语言程序编译后得到的可执行程序。

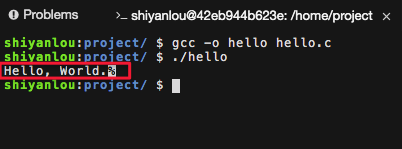
接下来,我们就可以在终端中执行文件,注意执行的是编译之后的文件:
./hello
执行完之后,就可以看到刚刚编写 C 语言文件的输出了。

前端示例项目
由于 WebIDE 本身就是在浏览器中工作的 IDE,所以其非常适合于前端项目的开发和调试。接下来,我们以一个简单的前端项目为例,演示 WebIDE 常用功能使用。
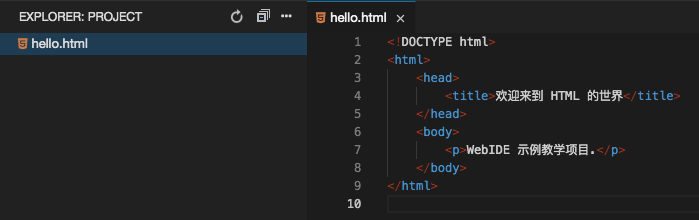
首先,在代码文件浏览区中通过右键 New File 创建一个名为 hello.html 的 HTML 文件,然后在编辑区域输入以下 HTML 代码:

然后,我们键入以下 HTML 内容:
<!DOCTYPE html>
<html>
<head>
<title>欢迎来到 HTML 的世界</title>
</head>
<body>
<p>WebIDE 示例教学项目.</p>
</body>
</html>

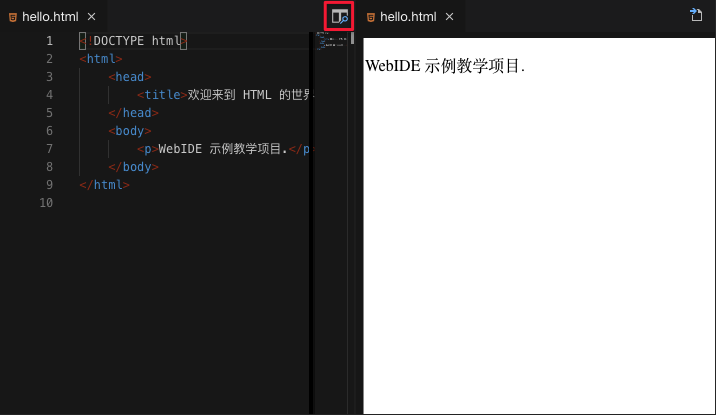
代码会自动保存。此时,如果希望预览刚刚编写的 HTML 页面效果,可以单击编辑器页面右上角的预览图标打开。

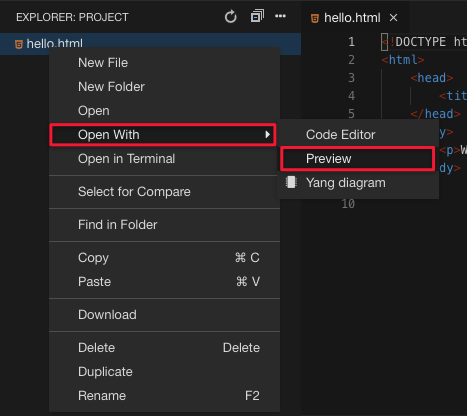
除了预览按钮,你还可以:选择代码文件 → 右键 → Open With → Preview 打开预览:

你可以看到,右侧的 HTML 页面已经可以展示出来了。如果后续编辑和修改代码,预览页面也会动态更新。
Java 示例项目
除了前端开发, WebIDE 界面也非常适合进行 Java Web 开发。在 WebIDE 中,Java 主要使用命令行和 maven 来开发项目。
首先,我们在 WebIDE 提供的终端中输入命令,使用 Maven 建立项目:
mvn archetype:generate -DgroupId=com.shiyanlou -DartifactId=demo -DarchetypeArtifactId=maven-archetype-webapp
如果你的终端被不慎关闭了,可以点击顶部菜单栏 Terminal → New Terminal 打开终端。
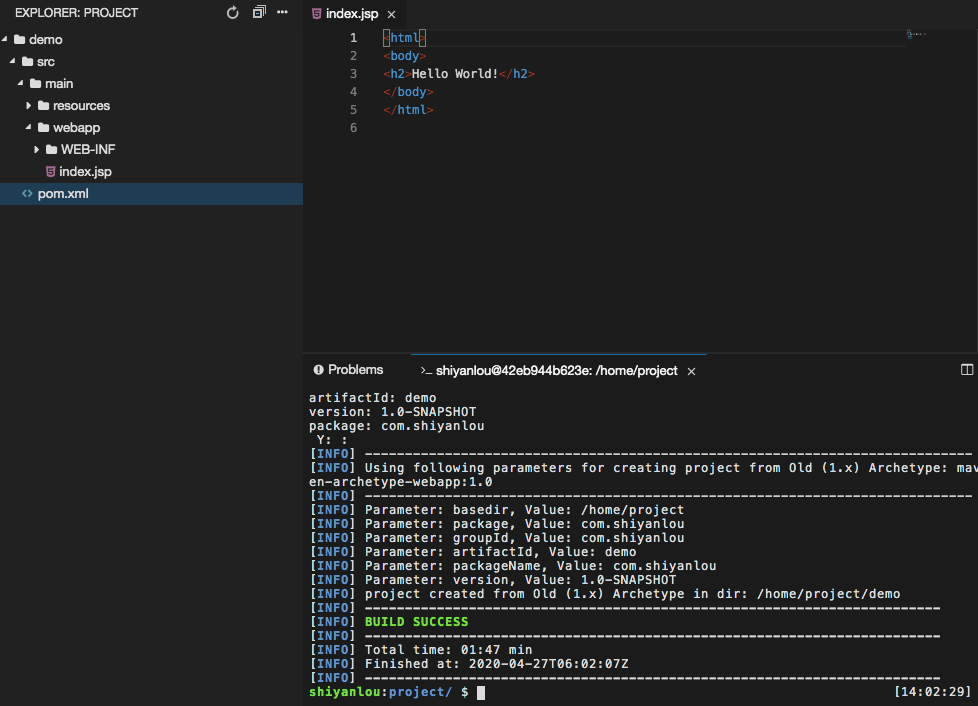
稍等片刻,就会创建好一个名为 demo 的 Maven 项目。创建过程中,可能需要单击回车进行步骤确认。

接下来,我们尝试启动 Maven 的示例项目。在 Java Web 开发过程中,需要运行 Web 服务进行调试,这个时候就需要 Jetty 或者 Tomcat。所以,需要先修改刚刚新建的项目配置,添加 Jetty maven 插件。
你需要打开 demo 文件夹下方的 pom.xml 配置文件,并使用下方配置替换默认内容,复制并粘贴即可。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.shiyanlou</groupId>
<artifactId>demo</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>demo Maven Webapp</name>
<url>http://maven.apache.org</url>
<build>
<plugins>
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.4.12.v20180830</version>
<configuration>
<scanIntervalSeconds>10</scanIntervalSeconds>
<webApp>
<contextPath>/</contextPath>
</webApp>
</configuration>
</plugin>
</plugins>
</build>
</project>
上方的配置中,我们新增了 jetty-maven-plugin 插件支持。接下来,继续在终端操作:
cd demo
mvn jetty:run
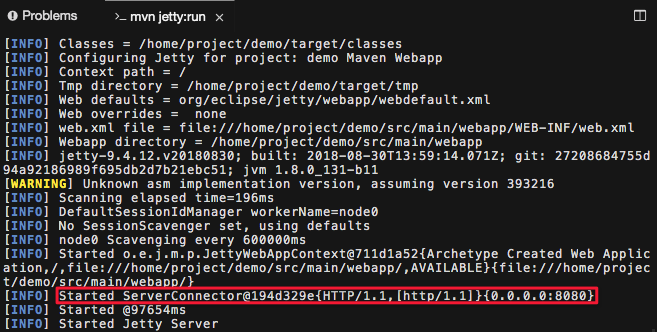
上方的命令中,cd demo 是切换路径到 demo 文件夹中,mvn jetty:run 则是启动 Web 服务。由于需要下载的依赖较多,执行后需要稍等一会。项目启动完成之后,你可以看到服务运行在公网 8080 端口。

此时,我们就可以通过蓝桥线上环境提供的 Web 服务,打开运行在 8080 端口的 Maven 示例项目。
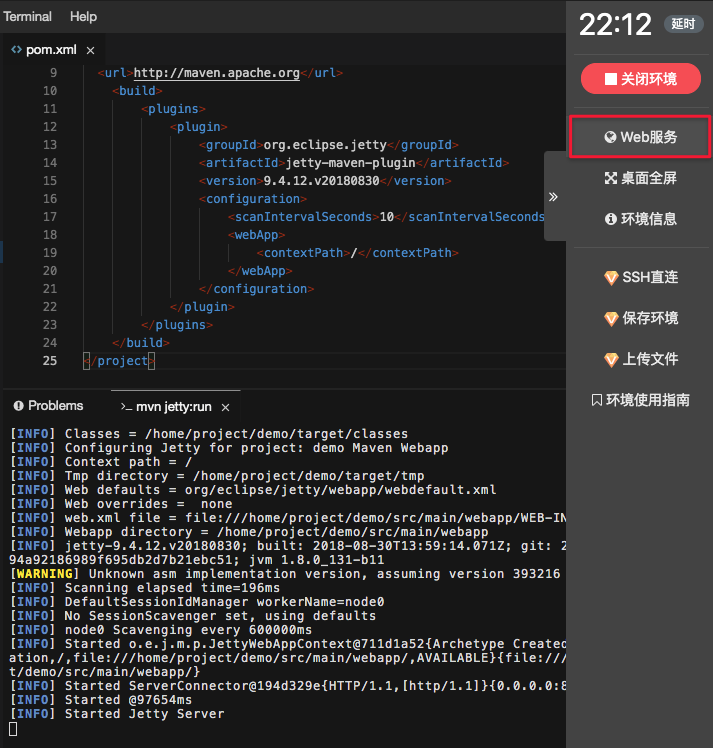
在环境右侧工具栏中找到「Web 服务」按钮,然后单击打开。

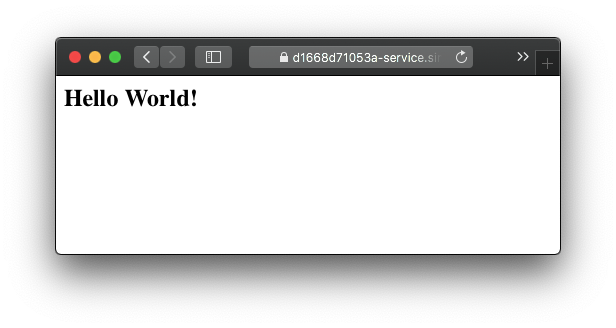
线上环境会自动分配一个临时域名给当前的 Web 服务,你可以在浏览器新的标签页面看到预览效果。

看到 Hello,World 默认页面,意味着刚刚 Maven 项目运行正常。
特别提醒:为了保证环境运行安全,线上环境提供的 Web 服务仅监听 8080 端口。Maven 项目默认运行在 8080 端口,其他一些服务运行时则可能需要手动指定端口号。
项目上传和下载
实验中,如果需要运行已有项目或者继续之前没有完成的项目,我们可以在终端 Terminal 中使用 wget 或者 git 命令获取代码。
请在终端中尝试下载并解压示例项目:
wget https://labfile.oss-internal.aliyuncs.com/courses/1433/maven-demo.zip
unzip maven-demo.zip
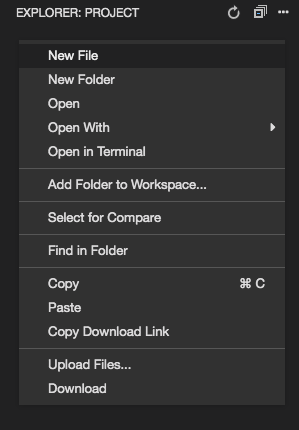
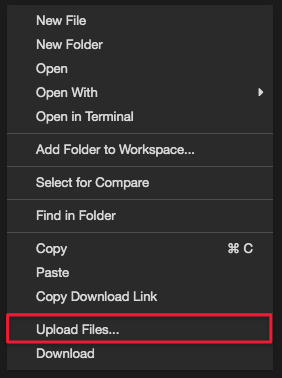
同时,WebIDE 支持上传本地项目压缩包,你可以在代码浏览区域,通过鼠标右键找到 Upload Files 的上传选项。

你可以在上图看到 Download 下载选项。在 WebIDE 中如果需要下载代码,只需要选中要下载的文件夹或者代码文件,右键选择 Download,就可以下载到本地。
下载的代码会被打包成 tar 压缩包,下载后在 Mac 和 Windows 上都可以通过常用的解压软件,例如 7zip 进行解压,在 Linux 上可以使用 tar 命令解压。
实验总结
本次试验中,我们了解了 WebIDE 的界面布局以及常用功能的使用,你可以进一步通过鼠标点击菜单栏中的每一个按钮了解 WebIDE 提供的全部功能。
WebIDE 非常适合频繁使用命令行工具的项目、前端项目、以及涉及 Web 服务的项目开发,实验中的示例项目只能算作抛砖引玉,希望你能多多尝试使用 WebIDE 开发。
开始学习使用 WebIDE 环境的课程:
- C 语言简明教程
- HTML5 简明教程
- Java 简明教程
🍐Notebook 环境使用指南🍐
介绍
Jupyter Notebook 是一个能运行 Python 代码的 Web 应用程序,它是目前进行机器学习实践的主流工具。蓝桥云课依托 Jupyter Notebook,开发出了自己的机器学习在线实验环境蓝桥云课 Notebook 环境。完成本次实验课程内容,你将掌握蓝桥云课 Notebook 环境的基本操作,这也是学习后续课程的重要基础。
IPython
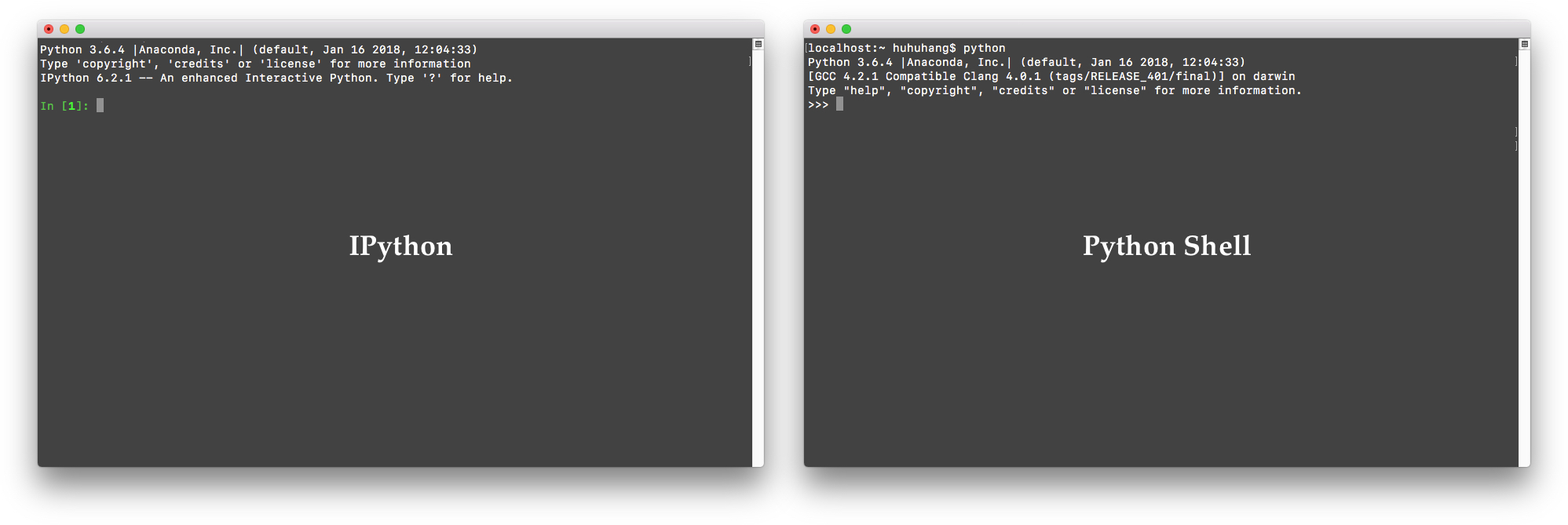
如果你对 Python 比较熟悉,应该都听说过 IPython,它是一种基于 Python 的交互式解释器。相较于原生的 Python Shell,IPython 提供了更为强大的编辑和交互功能。

IPython 之后,就出现了 IPython Notebook,它完整地继承了 IPython 的交互式特性,同时以 Web 形式运行。IPython Notebook 的出现,让数据分析和机器学习的过程变得高效。
Jupyter Notebook
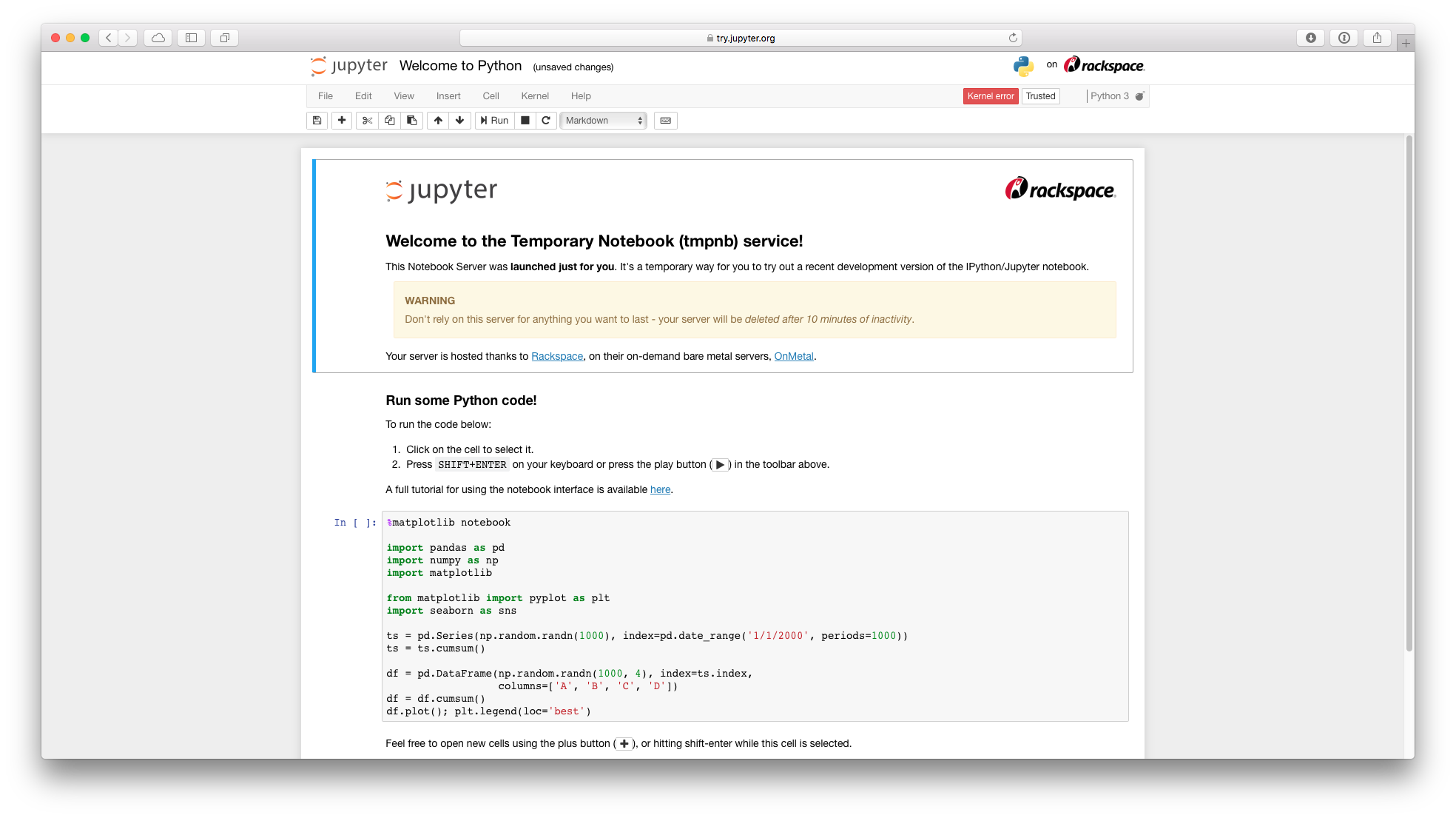
再之后,在谷歌、微软等互联网巨头的赞助下,IPython Notebook 发展成为更加成熟和完善的开源项目,并更名为 Jupyter Notebook。相信部分朋友对这个名字和下面的界面并不陌生。

Jupyter Notebook 已经成为现代处理数据的必备工具。从数据清理、数据可视化、数据分析,再到后面的建立机器学习或深度学习模型,都可以在 Jupyter Notebook 完成。同时,Jupyter Notebook 可以保留代码运行后的结果,方便内容的传播,以及回顾做过的工作。
蓝桥云课 Notebook
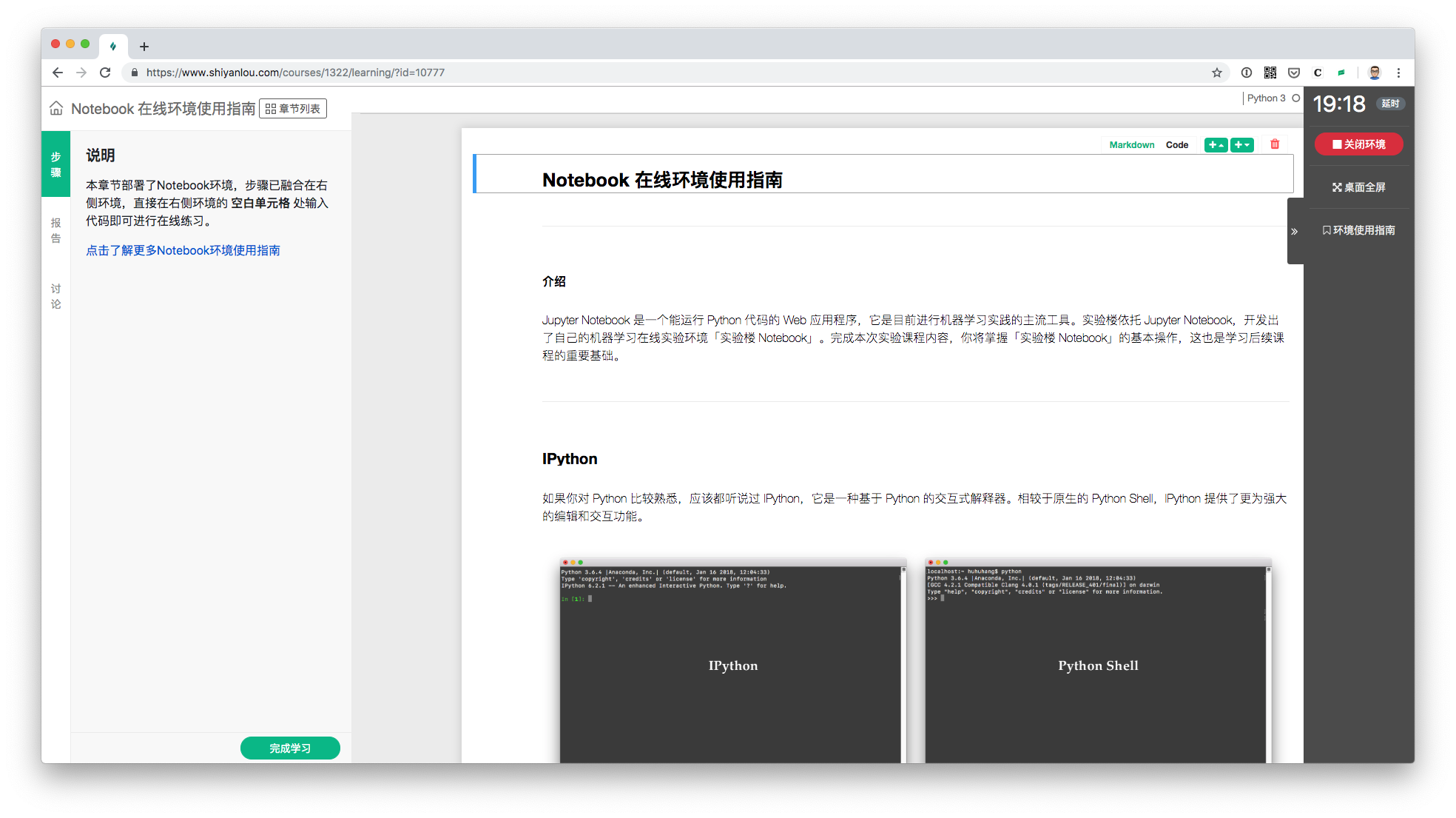
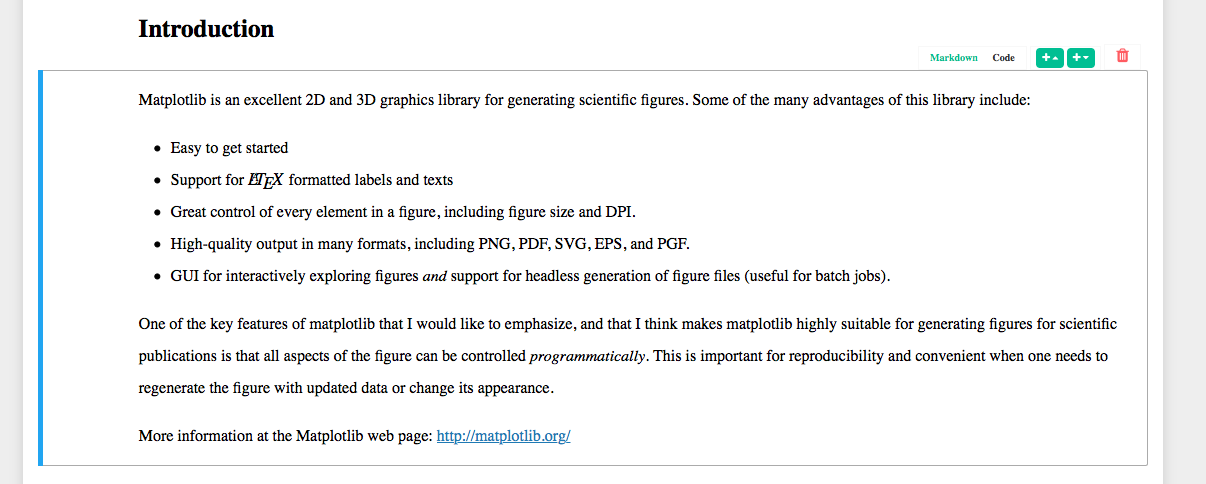
如今,蓝桥云课基于 Jupyter Notebook 开发出了更加简洁易用的蓝桥云课 Notebook 在线实验环境,界面如下所示。

如果你先前使用过 Jupyter Notebook,我们相信当你接触到蓝桥云课 Notebook 环境时会很容易上手。当然,感到陌生的你也完全不用担心,下面就手把手教你蓝桥云课 Notebook 环境的正确使用方法。
目前,蓝桥云课通用的在线环境界面如下图所示,大致分为两部分:左边是实验文档,右边是在线实验环境。学习时,你通过阅读文档内容,并自己动手在右侧的在线环境中练习。

而在蓝桥云课 Notebook 中,学习逻辑就会发生一些变化。如今,实验文档和实验环境被融为一体,你只需要跟随蓝桥云课制作好的每一个课程内容,从头到尾一步一步完成练习即可,就像你现在正在阅读的这份实验文档一样。下面,我们就了解一下课程内容的组成结构。
单元格
内容结构中最基本的组成单位被称之为单元格,一节完整的实验课程由若干个单元格按顺序构成。如下图所示,当你使用鼠标在课程界面【单击】时,就会选中相应的单元格,被处于选中状态的单元格的左侧会出现一条蓝色的竖线。

单元格的两种模式
每一个单元格会有两种模式,分别是 Markdown(文本) 和 Code(代码)。在蓝桥云课的课程中,教学内容都是以 Markdown 单元格展示,而你需要动手练习的代码将在 Code 单元格中执行。
如何判断一个单元格是 Markdown 单元格,还是 Code 单元格?一般有两种方式。首先,选中之后的单元格右上角会出现一个菜单栏,绿色高亮的按钮就代表当前单元格的模式。上图中,就是一个典型的 Markdown 单元格。
除此之外,更简单的方法就是观察单元格的背景色。如下图所示,我们将 Code 单元格的背景色设置成为黑色,而 Markdown 单元格的背景则为白色。

观察题 当前单元格是 Markdown(文本)单元格,还是 Code(代码)单元格?【当然是 Markdown 啦。】
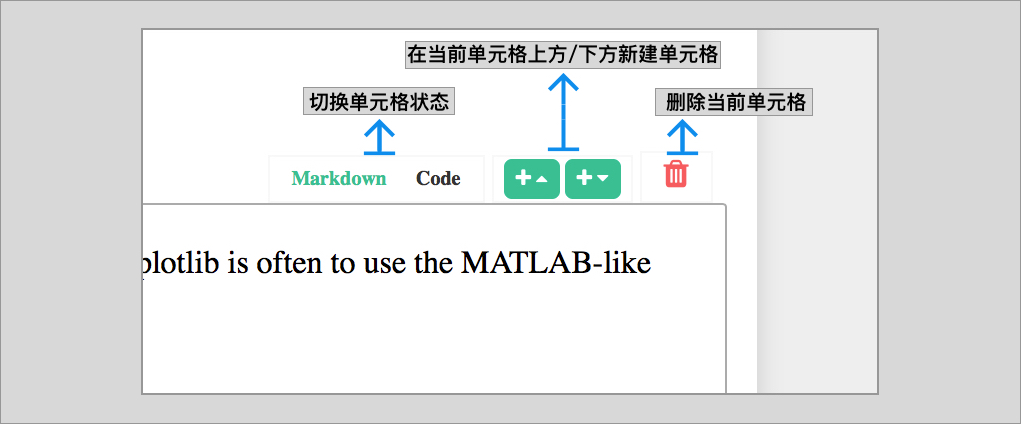
单元格菜单栏
上面提到了单元格右上角的菜单栏。如下图所示,菜单栏中包含了针对单元格常见的 4 种操作。

动手题 亲自点一点这些按钮,看看都有什么效果?
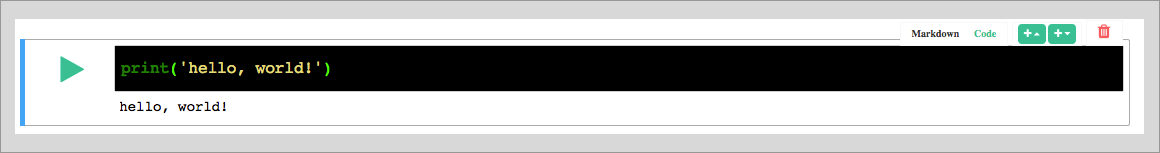
运行代码
你可能会有疑问,那就是自己在哪里书写练习代码并执行呢?当前,这一切都是在 Code 单元格中完成。如下图所示,当你在 Code 单元格中书写 print('hello, world!') 时,点击左侧的运行按钮 ▶,相应的代码就会立即执行,并在单元格的下方显示输出内容。

动手练习
# 点击左侧的运行按钮 ▶ 运行代码
print('hello world!')蓝桥云课 Notebook 沿用了 Jupyter Notebook 全部的快捷键。所以,当你需要执行一个单元格时,也可以通过快捷键 Shift + Enter 来运行。使用快捷键的好处是你的双手不需要离开键盘。
# 选中单元格,并按 Shift + Enter
print('hello world!')
你所看到的实验文档内容,都书写在 Markdown 单元格中。如果你一不小心双击了相应单元格进入到编辑状态。不用担心,选中相应单元格,并同样使用快捷键 Shift + Enter 执行,就可以恢复到先前的状态。
动手题 双击我,然后再按 Shift + Enter
你在实验环境中输入的字符和代码都是自动保存的。只要当前环境没有终止(点击右上角的停止按钮,或环境超时自动终止),那就无需担心刷新页面后造成自己动手练习代码出现丢失。
单元格执行顺序
无论是 Markdown 单元格,还是 Code 单元格,它们在课程中都是按照从上到下的顺序依次执行的。后面的单元格需要等待前面的单元格执行完成后,才能继续执行。执行完成的单元格左侧会出现 In [序号] 的标志,例如:

动手练习
a = 1
b = 2
# 需要先执行上方单元格给 a,b 变量赋值才能执行我呢~
a + b为了方便,在蓝桥云课 Notebook 中,print() 打印操作并不是必须的。例如上方的单元格, a + b 就能输出结果。
代码补全
当我们在写代码的时候,代码自动补全可以极大地节省时间。而在蓝桥云课 Notebook 中,可以通过 Tab 键激活代码补全功能。
# 当我们在使用 import 导入模块时,只需输入 im ,然后按 Tab 键
im值得注意的是,某个模块下包含函数的自动补全,必须要导入模块之后才会生效。举例来讲,只有当你运行了 import numpy as np,才能够使用 Tab 键自动补全 np. 下面的类和相关函数。
函数使用建议
对于一个陌生的函数不够了解,那么可以通过 shift + tab 快捷键查看使用建议。
# 运行导入 random 模块
import random# 鼠标点击至 random.randint 并按 shift + tab 查看使用建议
random.randin
你应该能看到如下的函数介绍气泡内容:
<span style="background-color:#23241f"><span style="color:#f8f8f2">Signature: random.randint(a, b)
Docstring:
Return random integer in range [a, b], including both end points.
</span></span>单元格的执行状态
对于复杂度高的代码,往往会意味着更长的执行等待时间。在蓝桥云课 Notebook 中,当一个单元格处于执行状态时,单元格前面会出现 In [*] 符号,只有执行完成的单元格, [] 中的 * 才会变成相应的 序号。
除此之外,你可以通过页面右上角的 Kernel 状态指示器判断内核占用情况。如果 Python 字符右边出现了实心圆圈 ◉,代表内核处于占有状态。而空心圆圈 ◯ 则代表内核处于空闲状态。当然,也可能出现链接断开的符号,那就代表着内核已经断开链接,你可能需要刷新页面或重启实验环境。当然,蓝桥云课会尽力让你避免遇到内核断开的状态。
重启内核
有些时候,当你在运行复杂的代码时,可能会造成实验环境资源占用大而 Notebook 出现「假死」的现象。在遇到这种情况时,你可能不希望重新关闭再打开实验,那么可以执行「重启 Notebook 内核」操作。
重启内核的按钮在环境的顶部,点击 样式按钮后会弹出确认对话框,点击 Restart 即可。

动手题 现在执行重启内核操作试一试,然后再运行下方单元格。
a如果重启完内核后,执行上方单元格会报错 NameError。原因在于重启内核后之前全部的单元格运行状态都会重置,即上文中我们赋值过的变量 a 又会回到未赋值状态。现在你应该明白重启内核的作用和影响了吧。
强制终止
有的时候,如果代码运行时间过长,或者陷入死循环,我们会想到强制终止单元格的运行状态。此时,顶部的 按钮就发挥作用了。
动手题 运行下方无限循环代码,并执行强制终止操作。
import time
while True:
print("hello, shiyanlou.")
time.sleep(1)
快捷键
为了提高 Jupyter Notebook 的使用效率,其提供了一系列快捷键,我们挑选了常用的几个总结如下:
B:在当前单元格下方新建空白单元格。M:将单元格格式转换为 Markdown。Y:将单元格格式转换为 Code。- 连续按
D+D:删除当前单元格。(慎用,推荐使用按下 X 剪切单元格代替,因为其可以起到删除效果,且删错了还可以按 V 粘贴回来) Shift + Enter:运行当前单元格内容。(当 Markdown 单元格处于编辑状态时,运行即可复原)
请注意,所有快捷键触发式,需保证单元格处于选中状态,而非编辑状态。
实验总结
在本实验中,我们学习了蓝桥云课 Notebook 的基本使用技巧,这对后续的学习非常重要。正如前面所说,Jupyter Notebook 在数据科学、机器学习、深度学习领域非常的流行,熟练运用 Jupyter Notebook 将为未来的学习工作提供极大便利。