1、什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
| 方法名 | 说明 |
| path.join() | 用来将多个路径片段拼接成一个完整的路径字符串 |
| path.basename() | 用来从路径字符串中,将文件名解析出来 |
| path.extname() | 获取路径中的扩展名部分 |
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:

2、路径拼接
(1)path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

参数解读:
- ...paths <string> 路径片段的序列
- 返回值: <string>
(2)path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
const path = require('path')
const fs = require('fs')
// 注意: ../ 会抵消前面的路径
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
// console.log(pathStr) // \a\b\d\e
// fs.readFile(__dirname + '/files/1.txt')
fs.readFile(path.join(__dirname, './files/1.txt'), 'utf8', function(err, dataStr) {
if (err) {
return console.log(err.message)
}
console.log(dataStr)
})
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
3、获取路径中的文件名
(1)path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

参数解读:
- path <string> 必选参数,表示一个路径的字符串
- ext <string> 可选参数,表示文件扩展名
- 返回: <string> 表示路径中的最后一部分
(2)代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
const fullName = path.basename(fpath)
console.log(fullName) // 输出index.html
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt) // 输出index
4、获取路径中的文件扩展名
(1)path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:

参数解读:
- path <string>必选参数,表示一个路径的字符串
- 返回: <string> 返回得到的扩展名字符串
(2)示例代码
使用 path.extname() 方法,可以获取路径中的扩展名部分:
const path = require('path')
// 这是文件的存放路径
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext) // 输出.html
5、综合案例
(1)案例要实现的功能

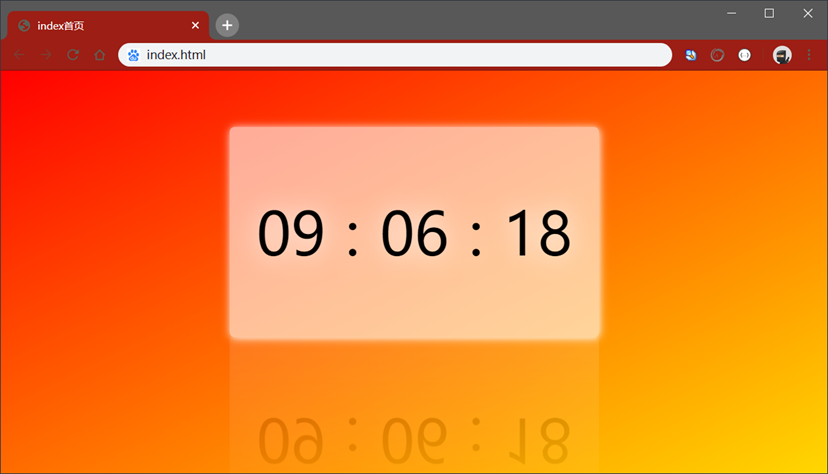
将素材目录下的 index.html 页面,拆分成三个文件,分别是:
- index.css
- index.js
- index.html
并且将拆分出来的 3 个文件,存放到 clock 目录中。
原始页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
</style>
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script>
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
</script>
</body>
</html>(2)案例的实现步骤
- 创建两个正则表达式,分别用来匹配 <style> 和 <script> 标签
- 使用 fs 模块,读取需要被处理的 HTML 文件
- 自定义 resolveCSS 方法,来写入 index.css 样式文件
- 自定义 resolveJS 方法,来写入 index.js 脚本文件
- 自定义 resolveHTML 方法,来写入 index.html 文件
(3)代码实现
// 1.1 导入 fs 模块
const fs = require('fs')
// 1.2 导入 path 模块
const path = require('path')
// 1.3 定义正则表达式,分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
// 2.1 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, '../素材/index.html'), 'utf8', function(err, dataStr) {
// 2.2 读取 HTML 文件失败
if (err) return console.log('读取HTML文件失败!' + err.message)
// 2.3 读取文件成功后,调用对应的三个方法,分别拆解出 css, js, html 文件
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
})
// 3.1 定义处理 css 样式的方法
function resolveCSS(htmlStr) {
// 3.2 使用正则提取需要的内容
const r1 = regStyle.exec(htmlStr)
// 3.3 将提取出来的样式字符串,进行字符串的 replace 替换操作
const newCSS = r1[0].replace('<style>', '').replace('</style>', '')
// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {
// 4.2 通过正则,提取对应的 <script></script> 标签内容
const r2 = regScript.exec(htmlStr)
// 4.3 将提取出来的内容,做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '')
// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)
console.log('写入 JS 脚本成功!')
})
}
// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>')
// 5.3 写入 index.html 这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err) return console.log('写入 HTML 文件失败!' + err.message)
console.log('写入 HTML 页面成功!')
})
}
(4)案例的两个注意点
- fs.writeFile() 方法只能用来创建文件,不能用来创建路径
- 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容