前置要求:

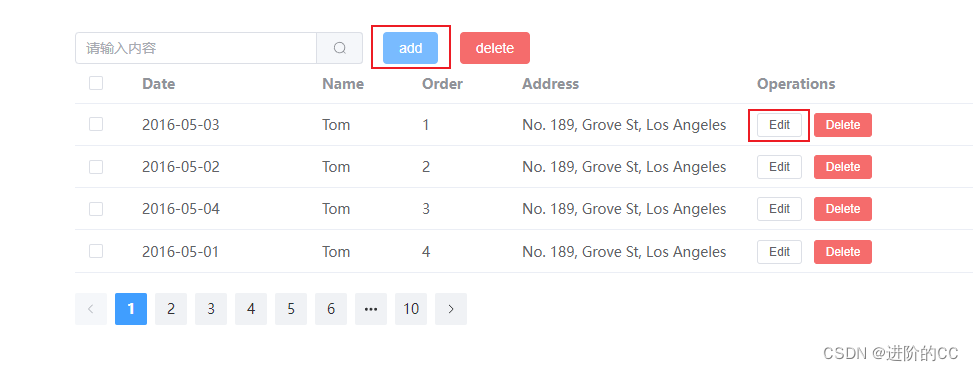
1. vue+element-plus实现前端静态页面

HelloWorld.vue
<template>
<h2>hello界面</h2>
<div class="tableList">
<!-- 搜索框 -->
<el-row :gutter="20">
<el-col :span="8">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容"
v-model="SearchVal" clearable @clear="getUserList" @keyup.enter="enterSearch">
<template #append>
<el-button @click="getUserList"><el-icon><search /></el-icon></el-button>
</template>
</el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" @click="openAdd">add</el-button>
</el-col>
<el-col :span="4">
<el-button type="danger" @click="onDel">delete</el-button>
</el-col>
</el-row>
<!-- 表单 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column type="selection" width="55" />
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="100" />
<el-table-column prop="oder" label="Oder" width="100" />
<el-table-column prop="address" label="Address" />
<!-- 操作按钮 -->
<el-table-column label="Operations">
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>Edit</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>Delete</el-button
>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :total="total" @current-change="handleCurrentChange"/>
</div>
</template>
<script lang="ts" setup >
import { ref } from "vue";
const SearchVal=ref("")
const total=ref(100)
const enterSearch=()=>{}
const openAdd=()=>{}
const onDel=()=>{}
const handleEdit = (index: number, row: User) => {
console.log(index, row)
}
const handleDelete = (index: number, row: User) => {
console.log(index, row)
}
const handleCurrentChange = (val: number) => {
console.log(val)
}
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
oder:1,
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
oder:2,
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
oder:3,
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
oder:4,
address: 'No. 189, Grove St, Los Angeles',
},
]
</script>
<style lang="scss" scoped >
.tableList{
margin: 0 500px;
}
.el-pagination{
margin-top: 20px;
}
</style>1.2 创建弹框组件app.vue
<!-- 弹窗组件 -->
<template>
<el-dialog v-model="dialogFormVisible" title="新增" with="30%">
<el-form :model="form">
<el-form-item label="时间" prop="date">
<el-input v-model="form.data" type="date" placeholder="请选择一个时间" :disabledDate="disabledDate"/>
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="地址" prop="address">
<el-input v-model="form.address"/>
</el-form-item>
<el-form-item label="排序" prop="order">
<el-input v-model="form.oder"/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogFormVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogFormVisible = false">
Confirm
</el-button>
</span>
</template>
</el-dialog>
</template>
<script setup lang="ts">
import {ref} from "vue"
const dialogFormVisible=ref(false)
const form=ref()
const disabledDate=(time:any)=>{//最大时间从今天开始
const _maxTime=Date.now()-24*60*60*1000*1
return time.getTime()<=_maxTime
}
</script>
<style scoped lang="scss">
.dialog-footer button:first-child {
margin-right: 10px;
}
.el-button--text {
margin-right: 15px;
}
.el-select {
width: 300px;
}
.el-input {
width: 300px;
}
.dialog-footer button:first-child {
margin-right: 10px;
}
</style>完善方法组件的代码:组件的引用,组件的传值prop,计算属性,事件监听、子触发父组件的事件
HelloWorld.vue
<template>
<h2>hello界面</h2>
<div class="tableList">
<!-- 搜索框 -->
<el-row :gutter="20">
<el-col :span="8">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容"
v-model="SearchVal" clearable @clear="getUserList" @keyup.enter="enterSearch">
<template #append>
<el-button @click="getUserList"><el-icon><search /></el-icon></el-button>
</template>
</el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" @click="openAdd">add</el-button>
</el-col>
<el-col :span="4">
<el-button type="danger" @click="onDel">delete</el-button>
</el-col>
</el-row>
<!-- 表单 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column type="selection" width="55" />
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="100" />
<el-table-column prop="order" label="Order" width="100" />
<el-table-column prop="address" label="Address" />
<!-- 操作按钮 -->
<el-table-column label="Operations">
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>Edit</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>Delete</el-button
>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :total="total" @current-change="handleCurrentChange"/>
</div>
<addVue :isShow="isShow" :info="info" @closeAdd="closeAdd" @success="success"></addVue>
</template>
<script lang="ts" setup >
import { ref } from "vue";
import User from "../class/User.ts"
import addVue from "../components/add.vue"
const SearchVal=ref("")
const total=ref(100)
const isShow=ref(false)
//定义info
const info=ref<User>(new User())
const enterSearch=()=>{}
const openAdd=()=>{
isShow.value=true
}
const onDel=()=>{}
const handleEdit = (index: number, row: User) => {
console.log(index, row)
info.value=row
isShow.value=true
}
const handleDelete = (index: number, row: User) => {
console.log(index, row)
}
const handleCurrentChange = (val: number) => {
console.log(val)
}
const closeAdd=()=>{
isShow.value=false
info.value=new User()
}
const success=()=>{
isShow.value=false
info.value=new User()
EIMessage.success(message)
}
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
order:1,
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
order:2,
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
order:3,
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
order:4,
address: 'No. 189, Grove St, Los Angeles',
},
]
</script>
<style lang="scss" scoped >
.tableList{
margin: 0 500px;
}
.el-pagination{
margin-top: 20px;
}
</style>app.vue
作用:利用三元表达式,使用同一个组件展示不同的弹框内容

<!-- 弹窗组件 -->
<template>
<el-dialog v-model="dialogFormVisible" :title="info?.name?'修改':'新增'" with="30%" @close="$emit('closeAdd')" draggable="true">
<!-- 使用三元表达式控制标题展示 -->
<el-form :model="form">
<el-form-item label="时间" prop="date">
<el-input v-model="form.date" type="date" placeholder="请选择一个时间" :disabledDate="disabledDate"/>
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="地址" prop="address">
<el-input v-model="form.address"/>
</el-form-item>
<el-form-item label="排序" prop="order">
<el-input v-model="form.order"/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="closeAdd()">取消</el-button>
<el-button type="primary" @click="save()">
确认
</el-button>
</span>
</template>
</el-dialog>
</template>
<script setup lang="ts">
import {ref,Ref,computed,watch} from "vue"
import User from "../class/User"
const prop=defineProps({//内置的传参工具 接收使用prop传递过来的数据
isShow:Boolean,//对于接收的类型进行控制
info:User
})
const disabledDate=(time:any)=>{//最大时间从今天开始
const _maxTime=Date.now()-24*60*60*1000*1
return time.getTime()<=_maxTime
}
const dialogFormVisible=computed(()=>prop.isShow)//表单的展示与隐藏绑定在isShow上
const form:Ref<User>=ref<User>({//声明使用User类
id:"",
date:"",
name:"",
address:"",
order:0
})
watch(()=>prop.info,(newInfo)=>{
if(newInfo){
form.value={
id:newInfo.id,
date:newInfo.date,
name:newInfo.name,
address:newInfo.address,
order:newInfo.order
}
}
})
const emits=defineEmits(["closeAdd","success"])
const closeAdd=()=>{
emits("closeAdd")
}
const save=()=>{
emits("success")
}
</script>
<style scoped lang="scss">
.dialog-footer button:first-child {
margin-right: 10px;
}
.el-button--text {
margin-right: 15px;
}
.el-select {
width: 300px;
}
.el-input {
width: 300px;
}
.dialog-footer button:first-child {
margin-right: 10px;
}
</style>