状态
状态描述了无功系统的运行模式。在Stateflow®图表中,状态用于顺序设计,以创建状态转换图。
状态可以是激活状态,也可以是非激活状态。一个状态的激活或不激活可以根据事件和条件而变化。事件的发生通过使状态变为激活或非激活来驱动状态转换图的执行。在执行过程中的任何时刻,都存在激活状态和非激活状态。
状态层次结构
要管理多级状态复杂性,请在状态流程图中使用层次结构。使用层次结构,可以表示系统中多个级别的子组件。
状态层次结构示例
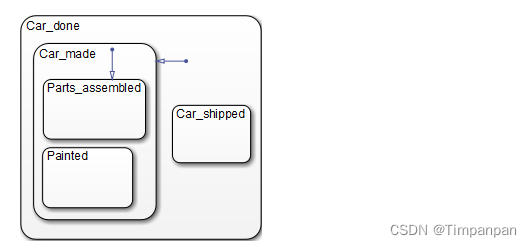
在以下示例中,图表中显示了三个层次结构级别。在另一个状态的边界内绘制一个状态表示内部状态是外部状态(或超级状态)的子状态(或子状态)。外部状态是内部状态的父级。

在本例中,chart是状态Car_done的父级。状态Car_done是Car_made和Car_shipped状态的父状态。状态Car_made也是Parts_assemblyd和Painted状态的父级。也可以说“Parts_assemblyd”和“Painted”状态是“Car_made”状态的子状态。
要以文本形式表示Stateflow层次结构,请使用斜线字符(/)表示图表,并使用句点(.)分隔状态层次结构中的每个级别。以下列表是上一示例中对象层次结构的文本表示:
/Car_done
/Car_done.Car_made
/Car_done.Car_shipped
/Car_done.Car_made.Parts_assembled
/Car_done.Car_made.Painted
一个state可以包含的对象
状态可以包含除目标之外的所有其他Stateflow对象。状态流图表示法支持在具有包含的状态流图中表示图形对象层次结构。如果一个状态包含其他状态,那么它就是一个超级状态。如果一个状态包含在另一个状态中,那么它就是一个子状态。既不是另一个状态的超级状态也不是另一状态的子状态的状态是其父状态是状态流程图本身的状态。
状态还可以包含非图形数据和事件对象。此包含的层次结构将显示在模型资源管理器中。通过指定数据或事件的父对象来定义数据和事件包含。
状态分解
每个状态(或图表)都有一个分解,它规定了状态(或表格)可以包含什么类型的子状态。超级状态的所有子状态必须与超级状态分解的类型相同。状态分解可以是互斥(OR)或并行(AND)。
异或状态分解
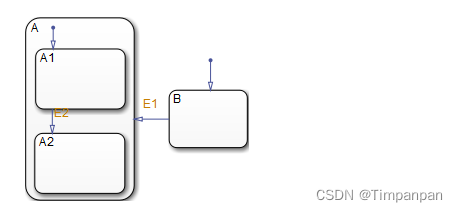
具有实心边界的子状态表示互斥(OR)状态分解。使用此分解来描述互斥的操作模式。当一个状态具有异或分解时,一次只能有一个子状态处于激活状态。
在以下示例中,状态A或状态B都可以是激活的。如果状态A是激活的,则状态A1或状态A2可以在给定时间是激活的。

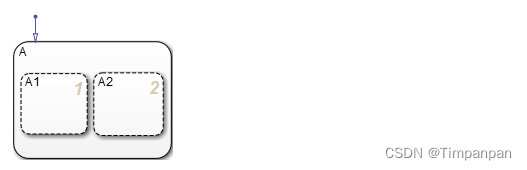
并行(AND)状态分解
带虚线边框的子对象表示并行(AND)分解。使用此分解来描述并发操作模式。当一个状态具有并行(AND)分解时,所有子状态同时处于激活状态。
在以下示例中,当状态A处于激活状态时,A1和A2同时处于激活状态。

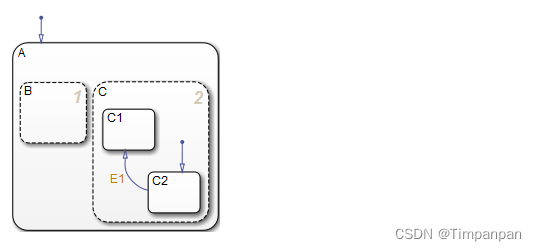
平行状态中的活动本质上是独立的,如以下示例所示。
在以下示例中,当状态A变为激活时,状态B和C同时变为激活。当状态C变为激活时,状态C1或状态C2可以是激活的。

State Labels
状态的标签显示在状态矩形的左上角,具有以下通用格式:
name/
entry:entry actions
during:during actions
exit:exit actions
on event_name:on event_name actions
bind:events
以下示例演示了状态标签的组件。

State Name
状态标签以状态名称开头,后跟可选的/字符。在前面的示例中,状态名称为On和Off。有效的状态名称由字母数字字符组成,并且可以包括下划线(_)字符。
层次结构在命名状态时提供了一定的灵活性。在状态标签上输入的名称前面有祖先状态时必须是唯一的。Stateflow层次结构中的名称是作为状态标签输入的文本,前面是用句点分隔的父状态的名称。每个状态都可以在标签中显示相同的名称,只要它们在层次结构中的全名是唯一的。否则,解析器将指示错误。
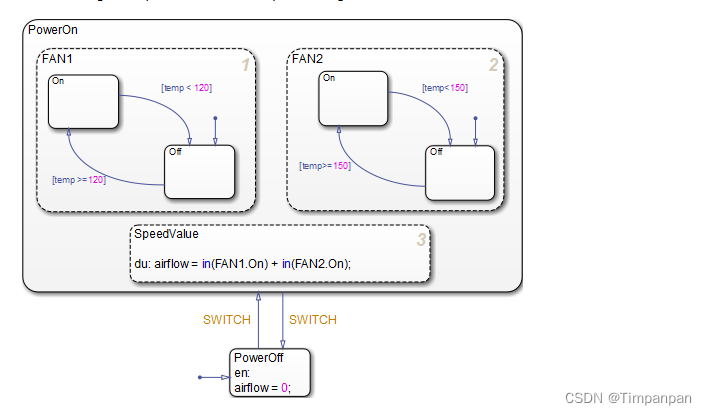
以下示例显示了状态的唯一命名是如何工作的。
 由于这些state在图表中的位置,每个state都有一个唯一的名称。FAN1和FAN2中状态的全名为:
由于这些state在图表中的位置,每个state都有一个唯一的名称。FAN1和FAN2中状态的全名为:
PowerOn.FAN1.On
PowerOn.FAN1.Off
PowerOn.FAN2.On
PowerOn.FAN2.Off
State Actions
在名称之后,输入状态的可选操作语句,该语句带有标识操作类型的关键字标签。您可以不指定、部分指定或全部指定。每个关键字后面的冒号都是必需的。只要后面跟有回车符,状态名称后面的斜线是可选的。
对于每种类型的操作,可以输入多个操作,方法是用回车、分号或逗号分隔每个操作。您可以为多个事件指定操作,方法是在不同事件的event_name行上添加其他操作。
如果输入名称和斜杠,然后直接跟着action,则这些操作将被解释为entry action。如果只指定entry action,则此简写非常有用。
Entry Action.
前面加前缀entry ,或简写为en。在前面的示例中,状态On的条目操作On_count=0。这意味着无论何时状态on变为激活(输入),on_count的值都会重置为0。
During Action.
前面加前缀during 或简写du。在前面的标签示例中,state On有两个 during actions,light_On()和On_count++。只要状态On已经处于激活状态并且发生任何事件,就会执行这些操作。
Exit Action.
前面加前缀exit或简写ex。在前面的标签示例中,“off”状态具有退出操作light_Off()。如果状态“off”处于激活状态,但变为非激活状态(已退出),则执行此操作。
On Event_Name Action.
前面加前缀on event_name,其中event_name是唯一的事件。在前面的标签示例中,状态On有一个On power_outage操作。如果状态On处于活动状态并且事件power_outage发生,则执行操作handle_outage()。
Bind Action.
前面加前缀bind。绑定到某个状态的事件只能由该状态或其子级广播。