如何学习three.js
- 前言
- 1. 基础概念
- 场景(Scene): three.js中所有物体的容器。你可以把它想象成一个舞台,在这里添加物体、光源等。
- 相机(Camera): 决定了哪部分场景会被渲染。最常用的是透视相机(PerspectiveCamera)。
- 渲染器(Renderer): 用于在一个<canvas>元素上渲染图像。
- 几何体(Geometry): 物体的形状。比如,BoxGeometry 是一个立方体。
- 材质(Material): 物体的外观(颜色、纹理)。
- 网格(Mesh): 几何体和材质的组合,可以添加到场景中。
- 光源(Lights): 照亮场景中的物体。常见的有环境光(AmbientLight)和点光源(PointLight)。
- 动画循环(Animation Loop): 用于在==每帧==更新场景和渲染。
- 2. 着色器(Shaders)
- 3. 其他概念
- n. 疑惑
- 1. 感觉搞不懂"纹理贴图"与"着色器"的关系,他们俩可以分开用吗?还是必须混着用?
- 纹理贴图
- 着色器
- 关系和组合使用
- 要想贴图贴的好,uv坐标少不了
- 为什么要使用着色器?直接使用three.js内置的光照、阴影、反射、折射等内置的成员属性不香吗?
前言
学习three.js最好的方法是通过理解它的核心概念和最常用的组件。
1. 基础概念
场景(Scene): three.js中所有物体的容器。你可以把它想象成一个舞台,在这里添加物体、光源等。
var scene = new THREE.Scene();
相机(Camera): 决定了哪部分场景会被渲染。最常用的是透视相机(PerspectiveCamera)。
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.z = 5;
除了透视相机,还有正交相机(OrthographicCamera).
不说八股文,就说在实战中的体验:
透视相机,在左右移动时,会变形(会有一种拉扯的感觉);
正交相机不会有拉扯的感觉
渲染器(Renderer): 用于在一个元素上渲染图像。
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);//renderer.domElement 是three.js的渲染器的HTML元素,document.body是文档的主体
上面这三句是你在用到渲染器时,必定要写的,这是将three.js场景渲染到屏幕的一种方式.
几何体(Geometry): 物体的形状。比如,BoxGeometry 是一个立方体。
var geometry = new THREE.BoxGeometry(1, 1, 1);
材质(Material): 物体的外观(颜色、纹理)。
var material = new THREE.MeshBasicMaterial(
{
color: 0x00ff00
}
);
网格(Mesh): 几何体和材质的组合,可以添加到场景中。
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
光源(Lights): 照亮场景中的物体。常见的有环境光(AmbientLight)和点光源(PointLight)。
var light = new THREE.PointLight(0xffffff, 1, 100);
light.position.set(50, 50, 50);
scene.add(light);
动画循环(Animation Loop): 用于在每帧更新场景和渲染。
function animate() {
requestAnimationFrame(animate);
// 任何动画的更新
renderer.render(scene, camera);
}
animate();
2. 着色器(Shaders)
着色器是three.js中较高级的概念,用于自定义物体的渲染方式。着色器写在GLSL(OpenGL Shading Language)中,分为两种:
- 顶点着色器(Vertex Shader): 处理每个顶点的逻辑,如位置、颜色等。
- 片元着色器(Fragment Shader): 处理最终像素的颜色和外观。
使用着色器时,你通常会创建一个ShaderMaterial或RawShaderMaterial,并提供顶点和片元着色器的代码:
var shaderMaterial = new THREE.ShaderMaterial({
vertexShader: `...`, // GLSL代码
fragmentShader: `...`, // GLSL代码
});
3. 其他概念
- 纹理(Textures): 用于给物体添加详细的外观,如皮肤、图片等。
- 加载器(Loaders): 用于加载不同格式的模型和纹理。
- 控制器(Controls): 允许用户通过鼠标、键盘等交互来控制相机的视角。
n. 疑惑
1. 感觉搞不懂"纹理贴图"与"着色器"的关系,他们俩可以分开用吗?还是必须混着用?
答:
纹理贴图
- 定义: 纹理贴图是一种图像,可以被映射(贴)到三维物体的表面,用于给物体增加颜色、细节、纹理等。
- 用途: 纹理贴图常用于给物体添加真实感,如木材的纹理、石头的表面等。
- 应用方式: 通过将纹理贴图应用到材质(Material)上,然后将这个材质应用到几何体(Geometry)上。

着色器
- 定义: 着色器是运行在GPU上的小程序,用于控制顶点(顶点着色器)和像素(片元着色器)的渲染方式。
- 用途: 着色器通常用于创建复杂的视觉效果,如动态光照、阴影、反射、折射等。
- 应用方式: 通过编写GLSL代码来定义着色器的行为,并将其应用到ShaderMaterial或RawShaderMaterial。
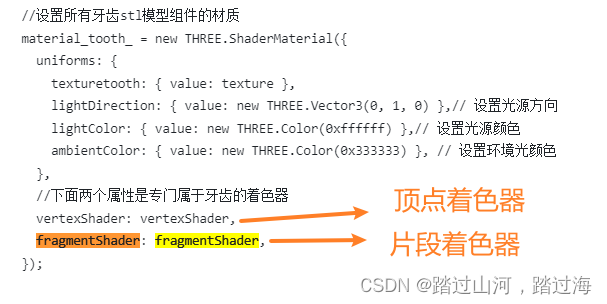
顶点着色器也是在Material里面使用

这个uniforms里面的texturetootj就是贴图,他将在着色器代码中被加载

关系和组合使用
- 分开使用: 你可以只使用纹理贴图来增强物体的外观,而不涉及自定义着色器的复杂性。同样,你也可以只使用着色器来创建特定的效果,而不使用任何纹理贴图。
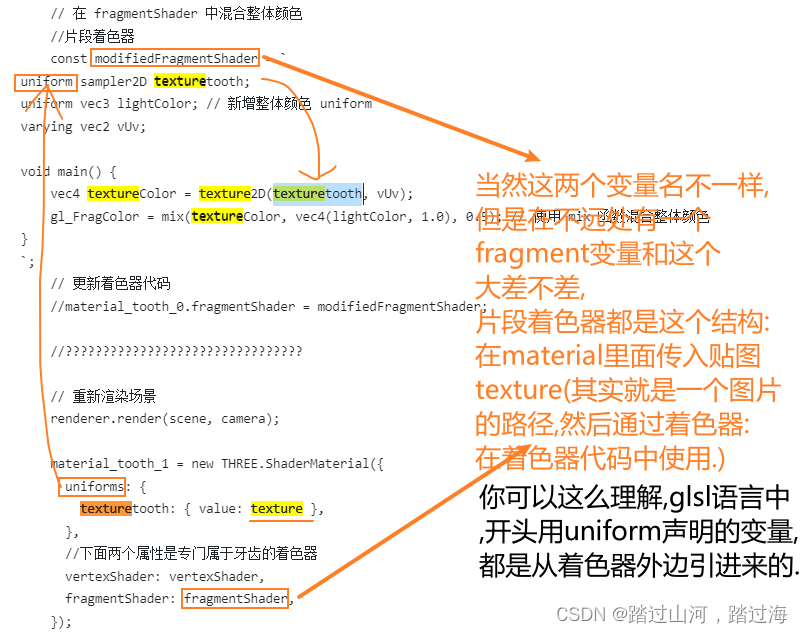
- 结合使用: 着色器可以访问和使用纹理贴图。例如,在自定义的片元着色器中,你可以使用纹理贴图来决定物体表面的颜色和纹理。这允许你创建更复杂和动态的视觉效果。
- 总结:还是结合起来用比较好:贴图是肯定要加载的,然后通过uniforms将贴图传到着色器代码中,进行使用!
也就是说,着色器中加载到了贴图,不仅完成了将贴图贴到模型上的任务,还在贴好图之后的模型上,添加了光照、阴影、反射、折射等
要想贴图贴的好,uv坐标少不了
关于uv坐标的计算,这段代码都是固定的,直接用就ok!
const positions = geometry.getAttribute('position').array;
// 找到模型顶点坐标的最小值和最大值
let minX = Number.POSITIVE_INFINITY;
let maxX = Number.NEGATIVE_INFINITY;
let minY = Number.POSITIVE_INFINITY;
let maxY = Number.NEGATIVE_INFINITY;
for (let i = 0; i < positions.length; i += 3) {
const x = positions[i];
const y = positions[i + 1];
minX = Math.min(minX, x);
maxX = Math.max(maxX, x);
minY = Math.min(minY, y);
maxY = Math.max(maxY, y);
}
// 计算顶点坐标范围
const rangeX = maxX - minX;
const rangeY = maxY - minY;
// 计算 UV 坐标并归一化到 0 到 1 之间
const uvs = [];
for (let i = 0; i < positions.length; i += 3) {
const x = positions[i];
const y = positions[i + 1];
const u = (x - minX) / rangeX;
const v = (y - minY) / rangeY;
uvs.push(u, v);
}
geometry.setAttribute('uv', new THREE.Float32BufferAttribute(uvs, 2));
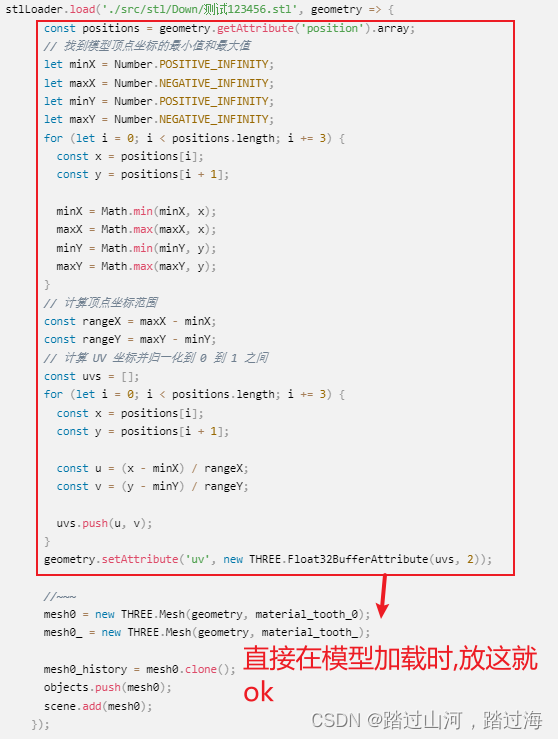
- 怎么用?
stlLoader.load('./src/stl/Down/测试123456.stl', geometry => {
const positions = geometry.getAttribute('position').array;
// 找到模型顶点坐标的最小值和最大值
let minX = Number.POSITIVE_INFINITY;
let maxX = Number.NEGATIVE_INFINITY;
let minY = Number.POSITIVE_INFINITY;
let maxY = Number.NEGATIVE_INFINITY;
for (let i = 0; i < positions.length; i += 3) {
const x = positions[i];
const y = positions[i + 1];
minX = Math.min(minX, x);
maxX = Math.max(maxX, x);
minY = Math.min(minY, y);
maxY = Math.max(maxY, y);
}
// 计算顶点坐标范围
const rangeX = maxX - minX;
const rangeY = maxY - minY;
// 计算 UV 坐标并归一化到 0 到 1 之间
const uvs = [];
for (let i = 0; i < positions.length; i += 3) {
const x = positions[i];
const y = positions[i + 1];
const u = (x - minX) / rangeX;
const v = (y - minY) / rangeY;
uvs.push(u, v);
}
geometry.setAttribute('uv', new THREE.Float32BufferAttribute(uvs, 2));
//~~~
mesh0 = new THREE.Mesh(geometry, material_tooth_0);
mesh0_ = new THREE.Mesh(geometry, material_tooth_);
mesh0_history = mesh0.clone();
objects.push(mesh0);
scene.add(mesh0);
});

为什么要使用着色器?直接使用three.js内置的光照、阴影、反射、折射等内置的成员属性不香吗?
使用着色器(Shaders)而不是仅依赖three.js的内置光照、阴影、反射、折射等功能,主要有以下几个原因:
-
高度自定义和灵活性: 着色器提供了对渲染过程的底层控制,使得你可以创建独特和复杂的视觉效果,这些效果可能无法通过three.js的标准材质和光源直接实现。例如,你可以创建自定义的波纹效果、独特的光照模型或高级的粒子效果。
-
性能优化: 对于特定的应用,使用自定义着色器可能比使用three.js的高级材质更高效。自定义着色器允许你精确地控制GPU执行哪些操作,从而优化性能,特别是在复杂场景或需要渲染大量对象时。
-
艺术和创意表达: 着色器允许艺术家和开发者通过代码实现他们的创意视觉,提供了一种新的表达方式。这在艺术作品、视觉效果和游戏开发中尤其有价值。
-
实现特定的图形技术: 某些高级图形技术,如光线追踪、体积渲染或特殊的材质效果,可能需要使用着色器来实现。
-
学习和探索: 学习着色器编程可以加深你对图形学的理解,提高你在WebGL和three.js上的技术水平。
虽然three.js提供了丰富的内置功能来处理光照、材质等,但这些功能有时可能不足以满足所有的视觉需求或性能要求。因此,着色器是一个强大的工具,用于在需要时扩展和增强three.js的能力。然而,需要注意的是,编写和维护着色器代码通常比使用three.js的标准功能更复杂,需要更深入的图形学知识和GLSL编程技能。
使用着色器glsl语言,让你不限于JavaScript,而更像是在开发opengl的项目!!!并且glsl着色器语言在c++也具有普遍性!!!