线性热图(Linear Heat Map)是一种数据可视化技术,用于展示数值在一维线性空间上的分布情况。它通常用于展示沿着一条线(例如时间线或任何一维序列)的数据密度或强度变化。线性热图与传统的二维热图不同,后者通常展示在二维平面上的数据分布。在线性热图中,线条的颜色或强度通常表示数据的强度或密度,颜色的变化可以揭示数据的模式或趋势。例如,在时间序列分析中,线性热图可以用来显示某个指标随时间的变化情况。
优点
1. 清晰展示趋势和模式:线性热图能有效地展现数据随时间或其他一维序列变化的趋势和模式。
2. 高效的空间利用:由于其一维性质,线性热图在显示长时间序列或大量数据点时可以节省空间。
3. 直观的颜色编码:通过颜色的变化,用户可以快速理解数据强度或密度的变化。
4. 易于集成:线性热图易于嵌入到表格、图表或地图中,作为辅助的视觉元素。
缺点
1. 数据维度有限:线性热图只能有效地展示一维数据,对于多维数据的展现能力有限。
2. 颜色使用的限制:颜色选择和对比度对于数据的可读性至关重要,不当的颜色选择可能导致误解。
3. 对比困难:如果需要对比多个不同序列的数据,单一的线性热图可能不够有效。
4. 过度简化数据:在某些情况下,为了适应线性格式,可能需要过度简化数据,这可能导致信息的丢失或误解。
总的来说,线性热图是一个强大的工具,特别适合于展示随时间变化的数据趋势。然而,它们最适合一维数据,且在设计时需要特别注意颜色的选择和对比度。在选择使用线性热图时,应考虑数据的性质和观众的需求。

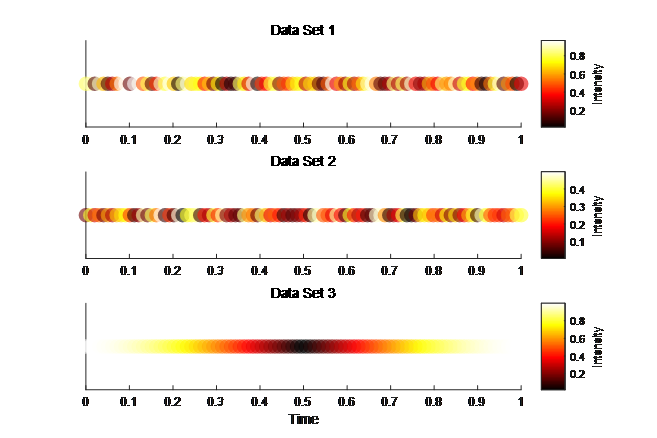
下面这段代码首先导入了matplotlib.pyplot和numpy库。然后,它创建了三组数据:两组随机数据和一组基于余弦函数的数据。接着,代码使用matplotlib的子图功能(subplots)来创建三个水平排列的线性热图,每个图代表一组数据。每个数据点的颜色映射(cmap='hot')表示了其值的大小,而所有的Y轴都被隐藏了,因为这些图是一维的。最后,代码显示了这个组合图表。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
np.random.seed(0)
data1 = np.random.rand(100)
data2 = np.random.rand(100) * 0.5
data3 = np.abs(np.cos(np.linspace(0, 3.14, 100))) # 确保数据在0-1之间
times = np.linspace(0, 1, 100)
# 创建图表
fig, axs = plt.subplots(3, 1, figsize=(10, 6), sharex=True)
# 第一组数据
axs[0].scatter(times, [1] * 100, c=data1, cmap='hot', s=100)
axs[0].set_title('Data Set 1')
axs[0].set_yticks([])
# 第二组数据
axs[1].scatter(times, [1] * 100, c=data2, cmap='hot', s=100)
axs[1].set_title('Data Set 2')
axs[1].set_yticks([])
# 第三组数据
axs[2].scatter(times, [1] * 100, c=data3, cmap='hot', s=100)
axs[2].set_title('Data Set 3')
axs[2].set_yticks([])
plt.xlabel('Time')
plt.tight_layout()
plt.show()我们对线性热图的可视化效果进行了一些美化:改变了配色方案:使用了viridis配色方案,这是一个现代且视觉上吸引人的颜色映射。为每个图添加了颜色条:每个子图都有自己的水平颜色条(colorbar),这有助于用户更好地理解每个图中颜色与强度之间的关系。清晰的标题和标签:每个子图都有标题,说明了它所代表的数据集。同时,时间轴(X轴)标签和颜色条标签也增加了图表的可读性。
具体可视化结果如下所示

以下是,matlab可视化以及代码的展示

% 初始化数据
rng(0); % 设定随机数生成器的种子
data1 = rand(1, 100);
data2 = 0.5 * rand(1, 100);
data3 = abs(cos(linspace(0, 3.14, 100)));
times = linspace(0, 1, 100);
% 创建图表
figure;
% 第一组数据
subplot(3, 1, 1);
scatter(times, ones(1, 100), 100, data1, 'filled');
title('Data Set 1');
yticks([]);
% 第二组数据
subplot(3, 1, 2);
scatter(times, ones(1, 100), 100, data2, 'filled');
title('Data Set 2');
yticks([]);
% 第三组数据
subplot(3, 1, 3);
scatter(times, ones(1, 100), 100, data3, 'filled');
title('Data Set 3');
yticks([]);
% 设置共享的x轴标签
xlabel('Time');
colormap('hot'); % 设定颜色映射
这段MATLAB代码将执行以下操作:
1、初始化数据:使用随机数生成三组数据。
2、创建图表:使用figure和subplot函数来创建一个包含三个子图的图表。
3、绘制散点图:使用scatter函数在每个子图上绘制数据。
4、设置标题和坐标轴:为每个子图添加标题,并设置y轴的刻度为空。
5、设置颜色映射:使用colormap('hot')来设置颜色方案
以下为进一步美化可视化结果