今天吃什么
一个简单有趣的外卖点饭网站,不知道吃什么的时候,都可以用它自动决定你要吃的,包括各种烧烤、火锅、螺蛳粉、刀削面、小笼包、麦当劳等午餐全部都在内。点击开始它会随意调出不同的午餐,点击停止就会挑选一个你准备要吃的,如果没有想吃的,你还能支持自定义添加午餐。
from flask import Flask, render_template, request
import random
app = Flask(__name__)
lunch_options = [
"烧烤",
"火锅",
"螺蛳粉",
"刀削面",
"小笼包",
"麦当劳"
]
@app.route('/')
def index():
return render_template('index.html')
@app.route('/get_lunch_option')
def get_lunch_option():
lunch_option = random.choice(lunch_options)
return lunch_option
@app.route('/add_lunch_option', methods=['POST'])
def add_lunch_option():
new_option = request.form['new_option']
lunch_options.append(new_option)
return '添加成功!'
if __name__ == '__main__':
app.run(debug=True)
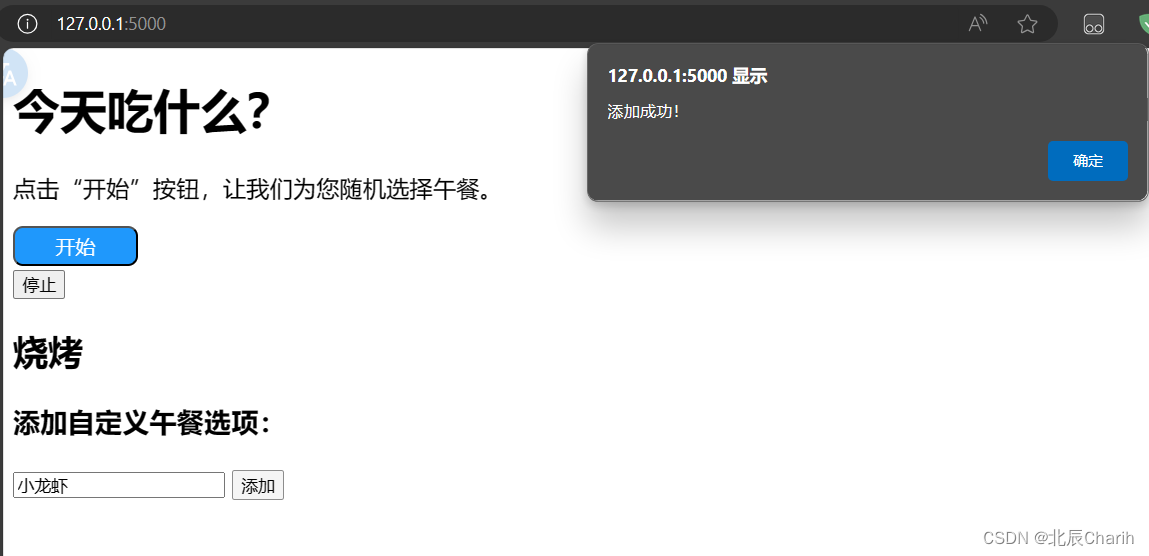
上述代码创建了一个Flask应用程序,并定义了两个路由。index路由渲染了一个HTML模板,展示了一个“开始”按钮和一个“停止”按钮。get_lunch_option路由会在点击“停止”按钮后被调用,它会从午餐选项列表中随机选择一个,然后将其返回给前端。添加了一个新的路由add_lunch_option,用于接收前端传递的自定义午餐选项,并将其添加到lunch_options列表中。通过POST请求发送数据,使用request.form来获取提交的表单数据。
<!DOCTYPE html>
<html>
<head>
<title>今天吃什么?</title>
</head>
<body>
<h1>今天吃什么?</h1>
<p>点击“开始”按钮,让我们为您随机选择午餐。</p>
<button id="start-btn" onclick="start()">开始</button>
<button id="stop-btn" onclick="stop()">停止</button>
<h2 id="lunch-option"></h2>
<h3>添加自定义午餐选项:</h3>
<form id="add-form" onsubmit="addOption(event)">
<input type="text" name="new_option" required>
<input type="submit" value="添加">
</form>
<script>
var intervalId = null;
function start() {
intervalId = setInterval(getLunchOption, 100);
}
function stop() {
clearInterval(intervalId);
var lunchOption = document.getElementById("lunch-option").textContent;
alert("您可以去吃 " + lunchOption + " 了!");
}
function getLunchOption() {
fetch('/get_lunch_option')
.then(response => response.text())
.then(lunchOption => {
document.getElementById("lunch-option").textContent = lunchOption;
});
}
function addOption(event) {
event.preventDefault();
var form = document.getElementById("add-form");
var formData = new FormData(form);
fetch('/add_lunch_option', {
method: 'POST',
body: formData
})
.then(response => response.text())
.then(message => {
alert(message);
form.reset();
});
}
</script>
</body>
</html>
上述代码使用JavaScript编写了一些函数来处理“开始”和“停止”按钮的点击事件。当点击“开始”按钮时,它会每100毫秒调用一次getLunchOption函数,该函数通过AJAX请求调用后端的get_lunch_option路由。在收到响应后,它会将午餐选项显示在页面上。当点击“停止”按钮时,它会停止调用getLunchOption函数,并弹出一个提示框,告诉用户今天要吃什么。添加了一个表单和一个文本框,用于输入自定义午餐选项。