为什么选择vite而不是vue-cli:
vite下一代前端开发与构建工具 vite创建的项目默认vue3
优势:
-
开发环境中,无需打包,可快速的冷启动
-
轻量快速的热重载(HMR)
-
真正的按需编译,不在等待整个应用编译完成
1.1 初始化
npm create vite@latest //vite 最新版本1.2 项目信息
- 输入项目名称 最好英文

- 选择要创建的项目框架 我们这里是Vue(如果上下键不能选择,就手动输入选项,再回车)

- 选择类型 ts 还是 js 这里选择TypeScript

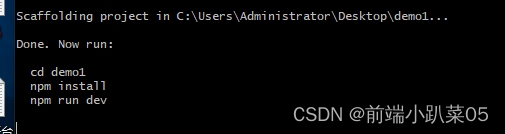
- 出现下面则创建完毕

cd demo1 进入这个目录
npm install 初始化 安装依赖
npm run dev 运行项目