Vuetify 官网地址
所有Vuetify 组件 — Vuetify
1、Combobox使用对象数组
Combobox 组合框 — Vuetify

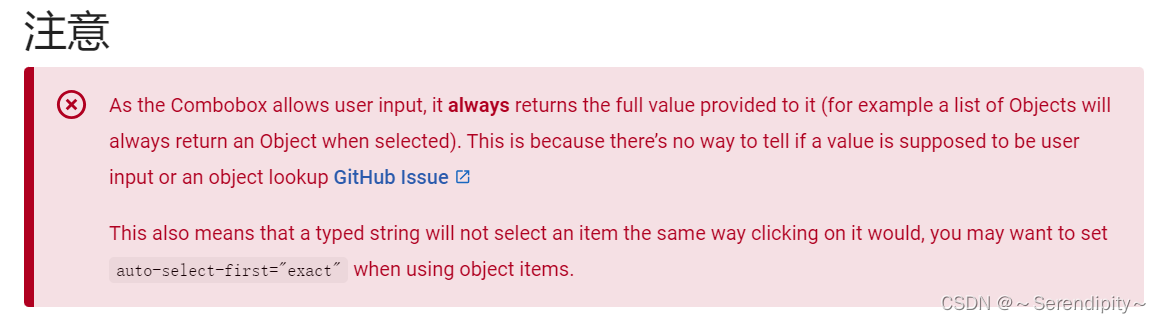
items数据使用对象数组时,默认选中的是整个对象,要对数据进行处理
<v-combobox
v-model="defaultInfo.variableKey"
:rules="rules.variableKey"
:placeholder="t('taskbot.flowBuilder.selectOrCreateVariable')"
:items="variableList"
item-title="fieldName"
item-value="fieldName"
variant="outlined"
@update:focused="handleVariableList"
/>variableList是一个对象数组,设置了item-value无效,需要在数据变化时实时取需要的字段值
// v-combobox组件选择选项时会选择一个对象,对variableKey数据进行处理
watch(
() => defaultInfo.value.variableKey,
() => {
if (Object.prototype.toString.call(defaultInfo.value.variableKey) === '[object Object]') {
defaultInfo.value.variableKey = defaultInfo.value.variableKey['fieldName']
}
},
{
immediate: true
}
)2、Text fields的label带有提示文本
Text field 输入框 — Vuetify
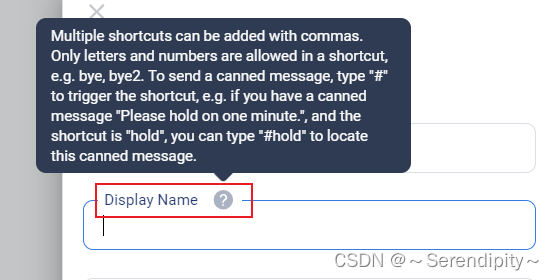
要实现下方文本框标题带有文字提示,鼠标浮动上时出现文本
添加一个" form-message-label "样式,主要是pointer-events:auto
<div class="form-message-label">
<v-text-field v-model="form.displayName" clearable>
<template #label>
<span>{{ t('taskbot.flowBuilder.displayName') }}</span>
<Tooltip :title="t('tip.helpCenter.shortcuts')" />
</template>
</v-text-field>
</div>.form-message-label {
.v-field__field {
align-items: flex-start !important;
}
.v-field-label {
width: auto !important;
pointer-events: auto !important;
}
v-field__input {
width: auto !important;
}
.v-field--active .v-label.v-field-label {
width: 0 !important;
padding: 0 !important;
margin: 0 !important;
}
.v-label.v-field-label {
position: relative !important;
pointer-events: auto !important;
}
.v-field--active .v-label.v-field-label.v-field-label--floating {
position: static !important;
width: auto !important;
padding: 5px !important;
pointer-events: auto !important;
transform: translateY(-50%);
transform-origin: center;
}
}
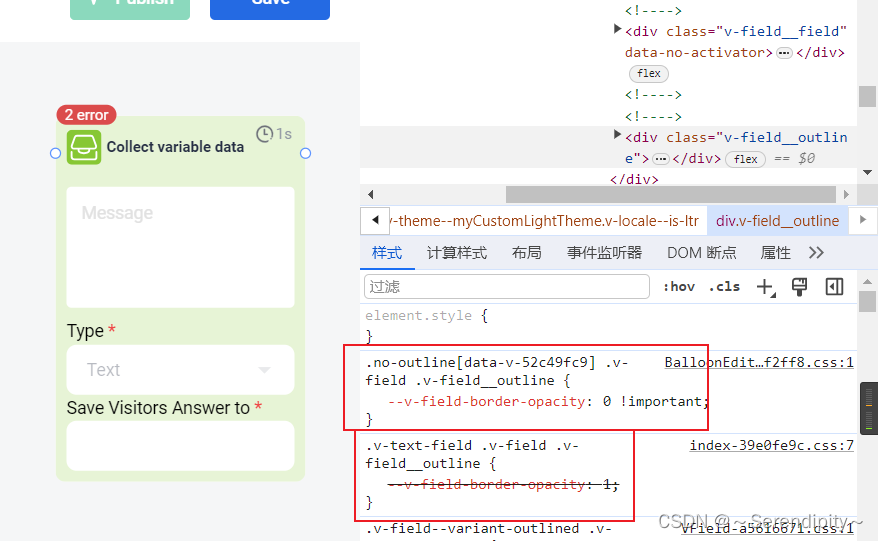
3、Select、Text fields、Combobox去掉边框线




![Pandas.DataFrame.loc[ ] 筛选数据-标签法 详解 含代码 含测试数据集 随Pandas版本持续更新](https://img-blog.csdnimg.cn/cfb40d1e24904dfe9e0a325d9083def1.png#pic_center)