样式冲突
写在组件中的样式默认会全局生效。容易造成多个组件之间的样式冲突问题。
可以给组件加上scoped属性,让样式只作用于当前组件。
原理:
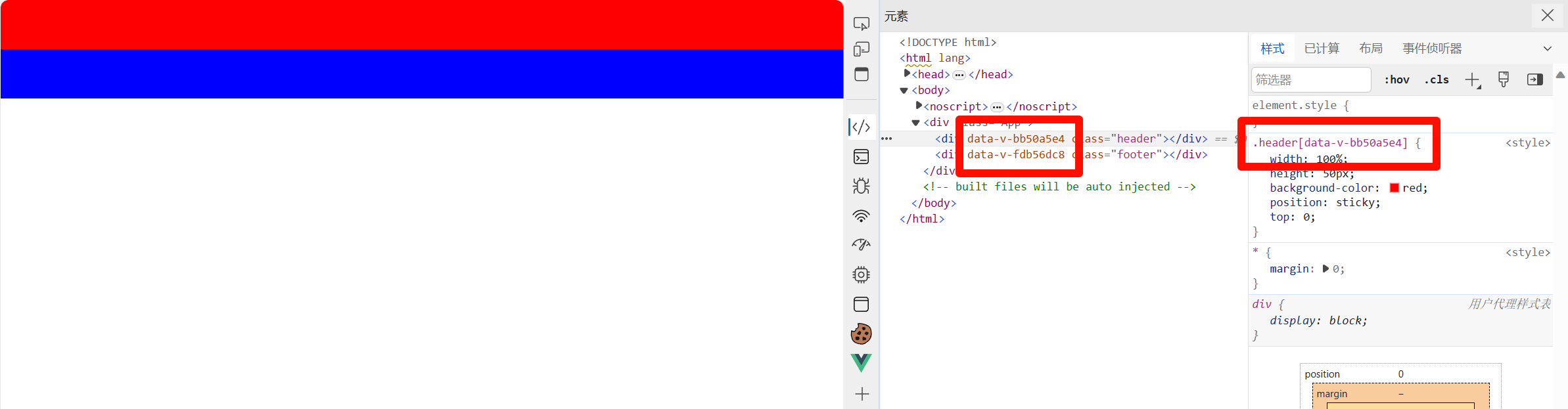
- 给当前组件模板的所有元素,加上一个自定义属性
data-v-hash值,用以区分不同的组件。 - CSS选择器都被添加
[data-v-hash值]属性选择器

data()函数
一个组件的data选项必须是一个函数。保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会新执行一个data函数,得到一个新对象。
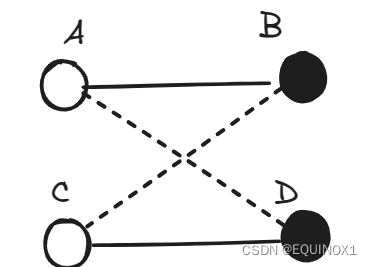
通信组件解决方案
父子关系:
props和$emit
非父子关系:
provide和injecteventbus
通用解决方案:Vuex适合复杂业务场景。
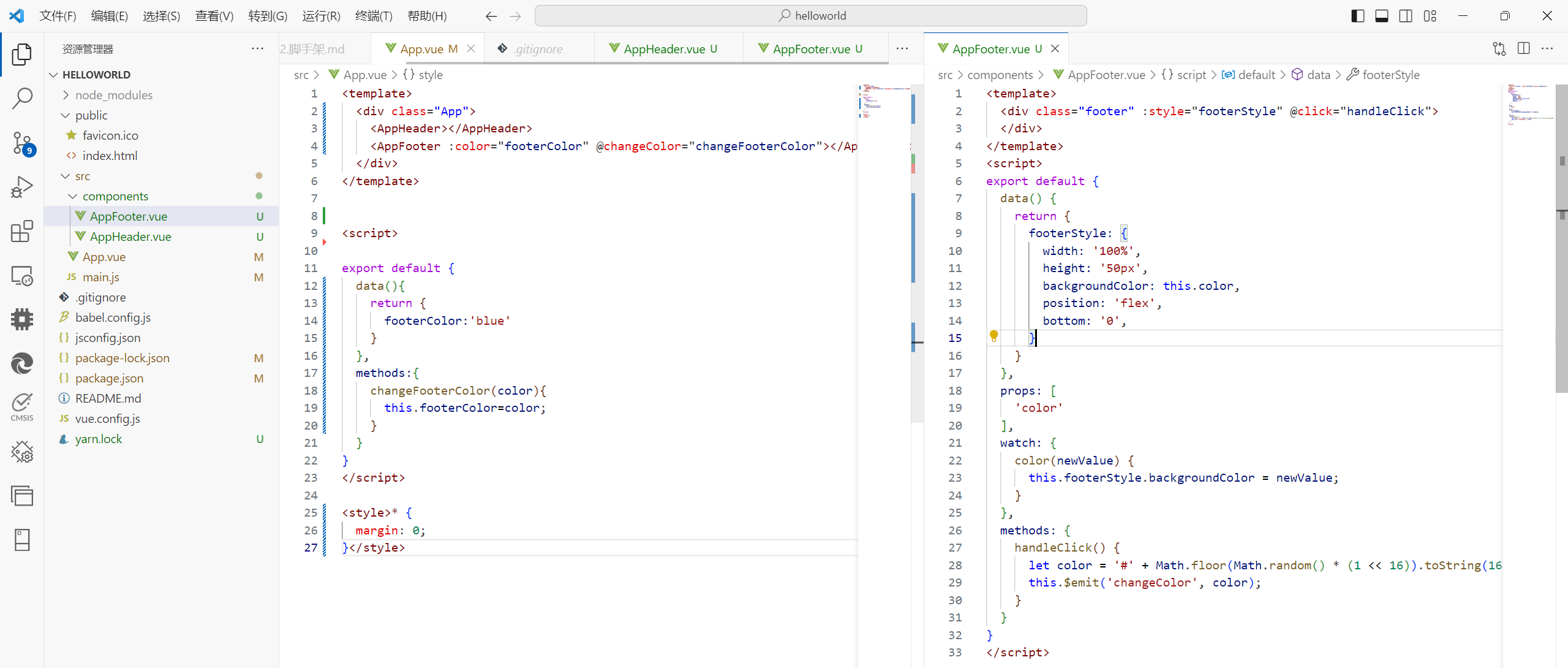
父子通信
- 父组件通过
props将数据传递给子组件 - 子组件利用
$emit通知父组件修改更新
跟Qt的信号槽机制很像。下面巩固一下v-bind:和v-on@:

props校验
- 类型校验
- 非空校验
- 默认值
- 自定义校验
类型校验:
props参数由数组改为对象。
参数名:参数类型
完整写法:
props: {
color: {
type: String,//类型
required: true,//是否必填
default: 'blue',//默认值
validator(value) {//自定义校验逻辑
if (value)
return true;//true为合法
}
}
},
prop修改
prop传过来的数据,不能直接改。
单向数据流:父组件的prop更新,回单向向下流动,影响子组件。
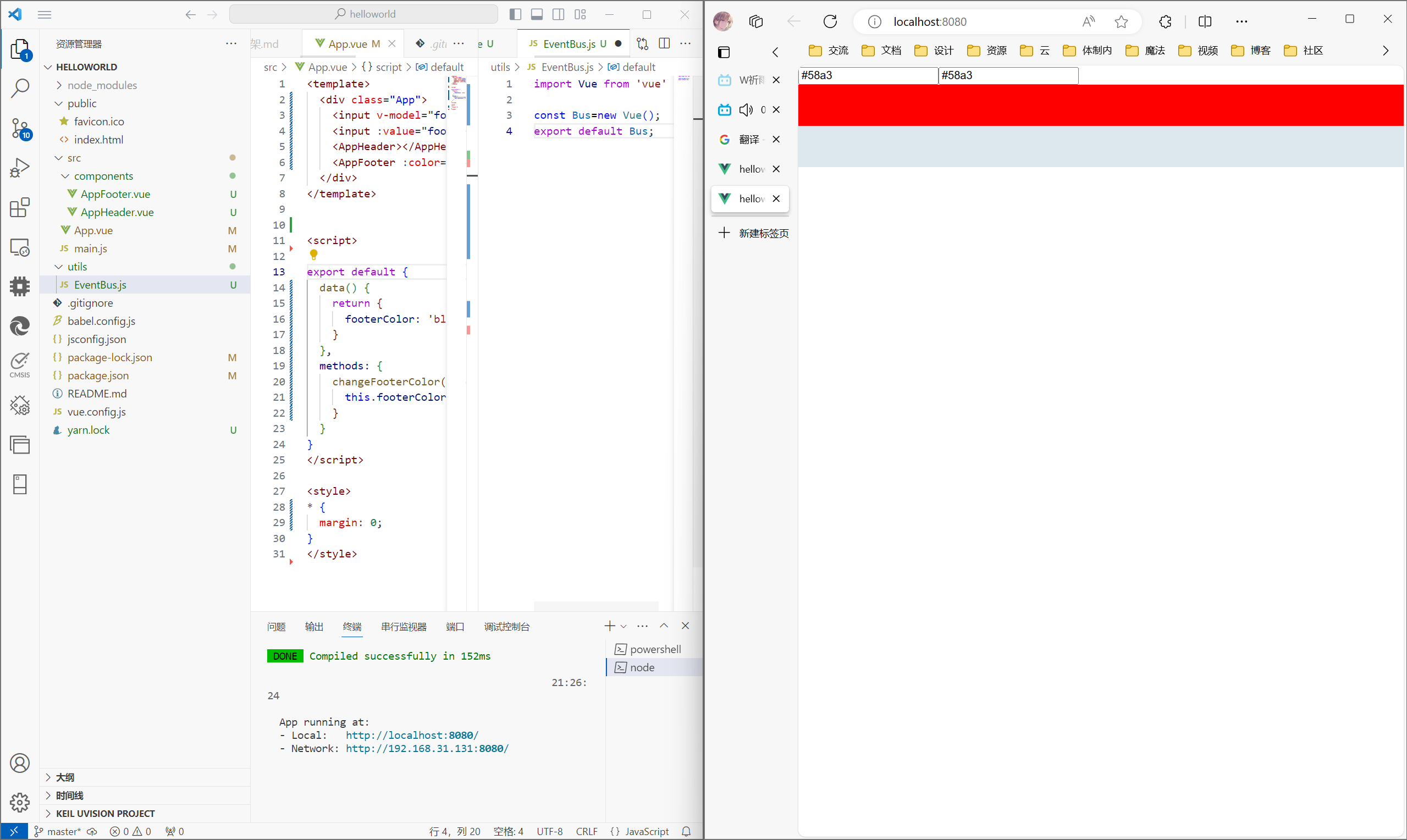
eventBus事件总线
非父子组件之间,进行简易消息传递。
复杂场景同Vuex。
- 创建一个都能访问到的事件总线(空Vue实例):
- 接收方监听Bus实例事件:
.$on() - 发送方出发Bus实例事件:
.$emit()
provide&inject
跨层级共享数据
provide() {
return {
//普通类型,非响应式
color: this.color,
//复杂类型,响应式
userInfo: this.userInfo
}
},
inject: ['color', 'userInfo'],
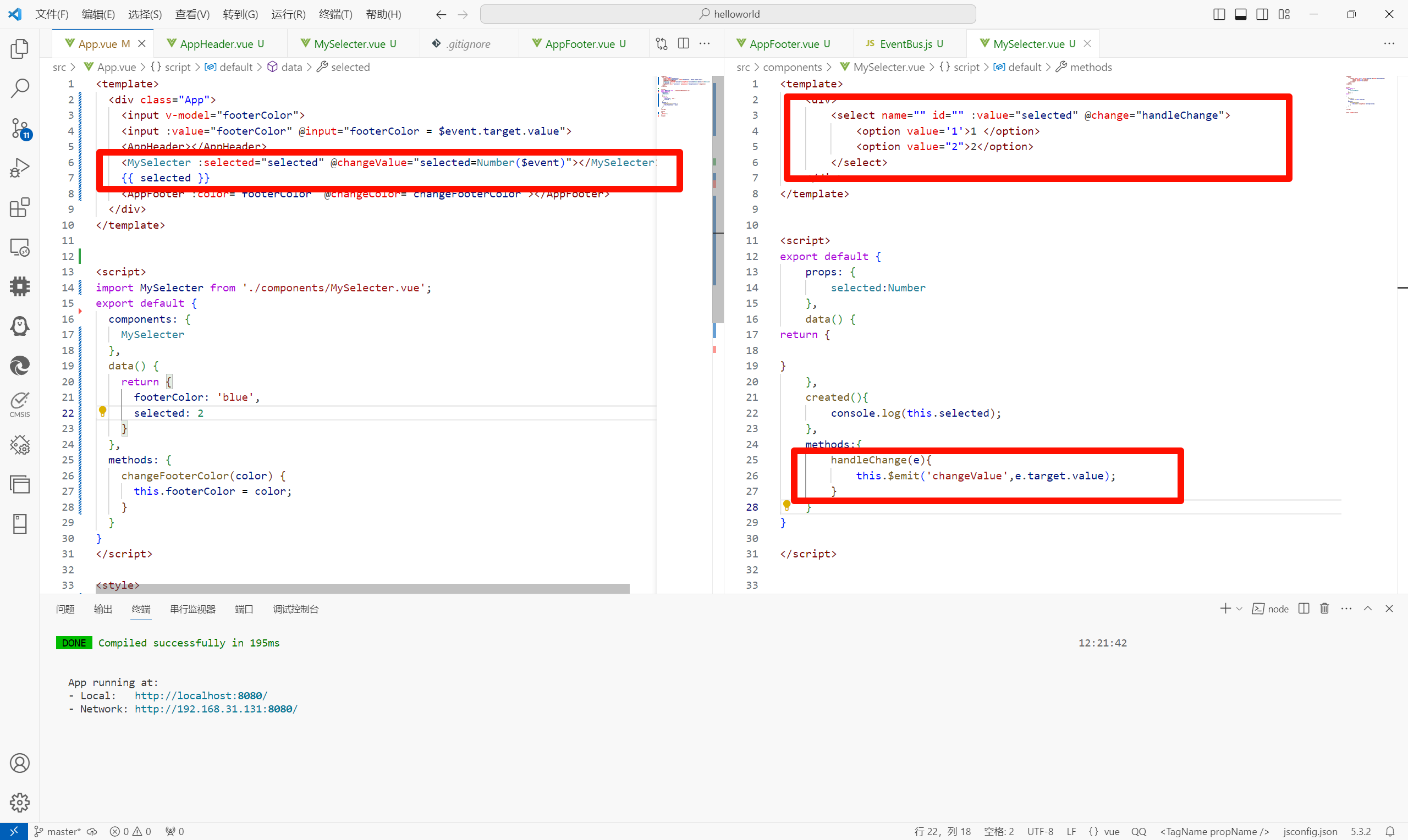
v-model原理
原理:v-model是一个语法糖。输入框中时,是value属性和input属性的合写。
- 数据变,视图跟着变:
:value - 视图变,数据跟着变:
@input
$event用于在模板中,获取事件形参。

表单组件封装
父传子:父组件props传递,需要拆解v-model,因为props传入的数据不允许被修改。
子传父:监听输入,子传父传值给父组件修改。

v- model简化代码封装
- 子组件中:
props通过value接收,事件触发input。 - 父组件中:
v-model给组件直接绑定数据(:value+@input)。
相关文档:https://cn.vuejs.org/guide/components/v-model.html
.sync修饰符
作用:子组件与父组件数据的双向绑定,简化代码。
特点:prop属性名,可以自定义,非固定为value。
场景:封装弹窗类基础组件,visible属性 true显示,false隐藏。
本质::属性名和@update:属性名的合写。
父组件命名方式::属性名.sync=""
子组件发送信号:this.$emit('@update:属性名',属性值)