需求:
arcgis javascript api4.x以basetilelayer方式加载天地图web墨卡托(wkid:3857)坐标系
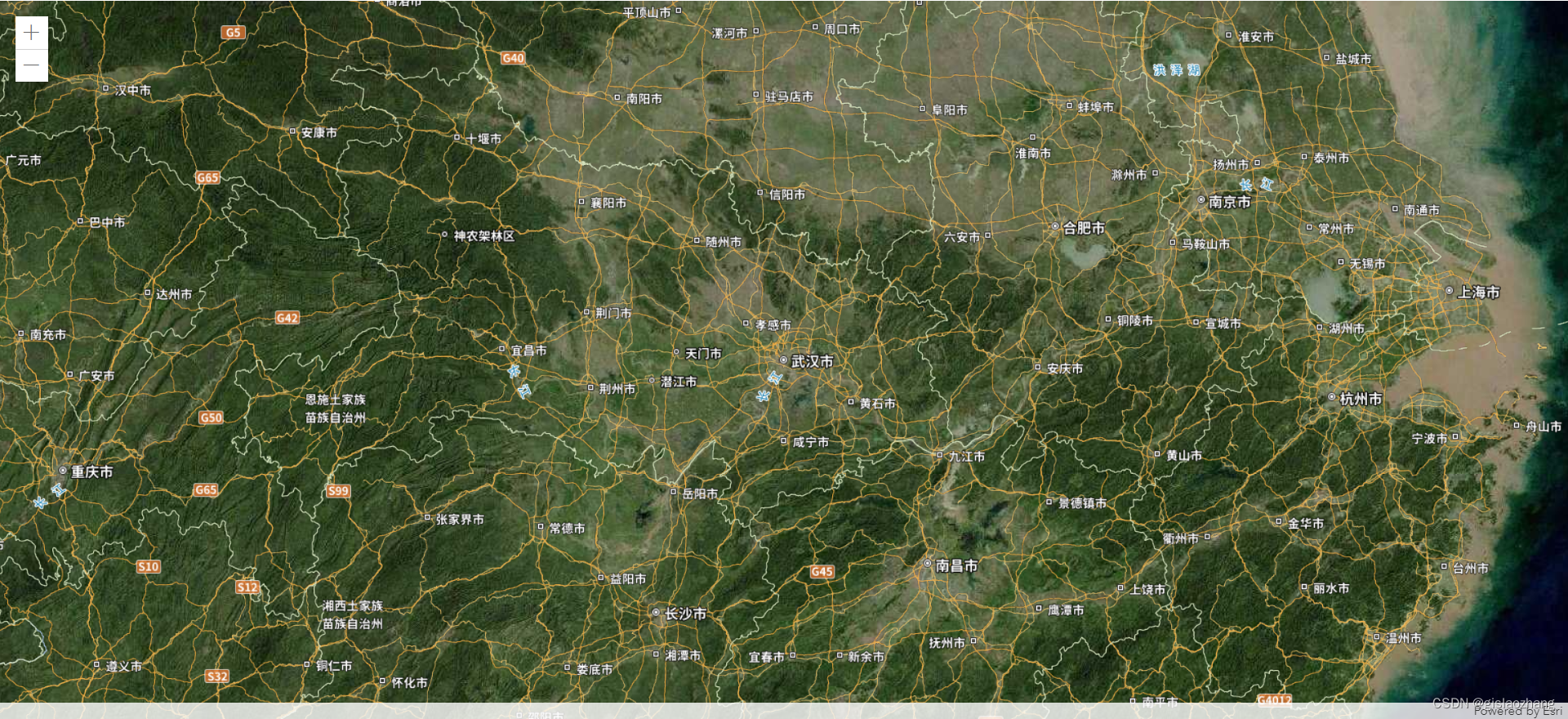
效果图:

代码:
提示:
2个文件放同一个文件夹下
MyCustomTileLayer.js
define(['exports', "esri/layers/BaseTileLayer","esri/request"], function (
exports,
BaseTileLayer,
esriRequest
) {
const MyCustomTileLayer = BaseTileLayer.createSubclass({
// properties of the custom tile layer
properties: {
urlTemplate: null,
},
// override getTileUrl()
// generate the tile url for a given level, row and column
getTileUrl: function (level, row, col) {
return this.urlTemplate.replace("{level}", level).replace("{col}", col).replace("{row}", row);
},
// This method fetches tiles for the specified level and size.
// Override this method to process the data returned from the server.
fetchTile: function (level, row, col, options) {
// call getTileUrl() method to construct the URL to tiles
// for a given level, row and col provided by the LayerView
var url = this.getTileUrl(level, row, col);
// request for tiles based on the generated url
// the signal option ensures that obsolete requests are aborted
return esriRequest(url, {
responseType: "image",
//signal: options && options.signal
allowImageDataAccess: true
})
.then(function (response) {
// when esri request resolves successfully
// get the image from the response
var image = response.data;
var width = this.tileInfo.size[0];
var height = this.tileInfo.size[0];
// create a canvas with 2D rendering context
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
// Apply the tint color provided by
// by the application to the canvas
if (this.tint) {
// Get a CSS color string in rgba form
// representing the tint Color instance.
context.fillStyle = this.tint.toCss();
context.fillRect(0, 0, width, height);
// Applies "difference" blending operation between canvas
// and steman tiles. Difference blending operation subtracts
// the bottom layer (canvas) from the top layer (tiles) or the
// other way round to always get a positive value.
context.globalCompositeOperation = "difference";
}
// Draw the blended image onto the canvas.
context.drawImage(image, 0, 0, width, height);
return canvas;
}.bind(this));
}
});
return MyCustomTileLayer;
})
loadtdt3857.html
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>(墨卡托)天地图加载</title>
<style>
html,
body,
#viewDiv {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/css/main.css" />
<script src="https://js.arcgis.com/4.23/init.js"></script>
<script>
require(["esri/Map",
"esri/views/MapView",
"esri/layers/GraphicsLayer",
"esri/Graphic",
"esri/PopupTemplate",
"esri/widgets/Popup",
"esri/layers/MapImageLayer",
"esri/widgets/Legend",
"esri/layers/WebTileLayer",
"esri/layers/WMTSLayer",
"esri/widgets/BasemapGallery/support/LocalBasemapsSource",
"esri/widgets/BasemapGallery",
"esri/Basemap",
"esri/layers/FeatureLayer",
"esri/geometry/Extent",
"esri/geometry/SpatialReference",
'esri/config','esri/layers/support/TileInfo',
"./MyCustomTileLayer.js",
"esri/layers/TileLayer",
], function(
Map,
MapView,
GraphicsLayer,
Graphic,
PopupTemplate,
Popup,
MapImageLayer,
Legend,
WebTileLayer,
WMTSLayer,
LocalBasemapsSource,
BasemapGallery,
Basemap,
FeatureLayer,
Extent,
SpatialReference,
esriConfig,
TileInfo,
MyCustomTileLayer,
TileLayer
) {
var key = "天地图key"
key = "6a92e00bdfafade25568c053a5ba6de4"
// http://t0.tianditu.com/img_w/esri/wmts 可代替 http://t0.tianditu.gov.cn/img_w/wmts 效果一致
var tiledLayer = new MyCustomTileLayer({
urlTemplate: "http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TileMatrix={level}&TileCol={col}&TileRow={row}&tk=" +
key,
id: '影像',
listMode: 'hide' //这个属性设置是为了在layerlist不显示出来
});
var tiledLayer_poi = new MyCustomTileLayer({
urlTemplate: "http://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TileMatrix={level}&TileCol={col}&TileRow={row}&tk=" +
key,
id: '影像标记',
listMode: 'hide'
});
var tiledLayer1 = new MyCustomTileLayer({
urlTemplate: "http://t0.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TileMatrix={level}&TileCol={col}&TileRow={row}&tk=" +
key,
id: '矢量',
visible: false,
listMode: 'hide'
});
var tiledLayer_poi1 = new MyCustomTileLayer({
urlTemplate: "http://t0.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TileMatrix={level}&TileCol={col}&TileRow={row}&tk=" +
key,
id: '矢量标记',
visible: false,
listMode: 'hide'
});
var basemap = new Basemap({
baseLayers: [tiledLayer, tiledLayer_poi, tiledLayer1, tiledLayer_poi1],
})
var map = new Map({
basemap: basemap
});
var view = new MapView({
container: "viewDiv",
map: map,
spatialReference: {
wkid: 3857 //102100
},
center: [114.3115879,30.5943680], //113.27434372047993,22.722786885699826
linked: false,
zoom:7,
});
});
</script>
</head>
<body class="calcite">
<div id="viewDiv"></div>
</body>
</html>参考资料:
https://www.cnblogs.com/hjyjack9563-bk/p/16067633.html



















![XCTF:Hidden-Message[WriteUP]](https://img-blog.csdnimg.cn/direct/760c4bec007c44828005829c17470f0a.png)