1、原生方法
我们开发中比较常用的有使用 input 属性的 type 设置为 file,这里我们就不进行过多的阐述,已经老生常谈了。
今天我们主要介绍两个新的属性 showDirectoryPicker 和 showOpenFilePicker
这里是官方文档
1、showDirectoryPicker
showDirectoryPicker方法主要是获取文件目录下面的子文件,作用就是显示一个目录选择器,我们可以通过上传目录,去过去我们想要的某个文件,或者判断该文件是否存在于该目录之中。
主要用法:
<body>
<div class="btn"></div>
<div class="result"></div>
</body>
<script>
let btn = document.querySelector('.btn');
btn.addEventListener('click', () => {
showDirectoryPicker().then(async (file) => {
const recursion = async (file) => {
if (file.entries) {
const files = file.entries();
for await (let item of files){
item.forEach(i=>{
if(typeof i == 'string'){
const div = document.createElement('div');
div.innerHTML = i;
document.querySelector('.resyult').appendChild(div)
}else{
recursion();
}
})
}
}
}
recursion();
})
})
</script>
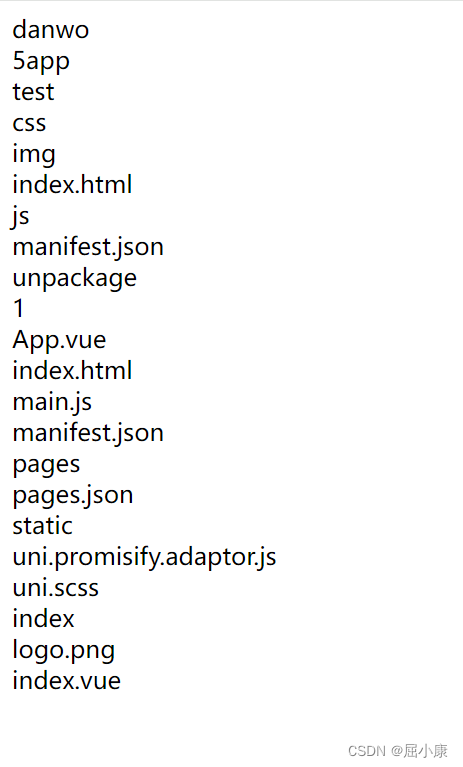
展示内容:文件目录下的文件

2、showOpenFilePicker
showOpenFilePicker方法你可以理解为 input 的 type 为 file,showOpenFilePicker这个API 返回用户所选的文件 不是目录默认。
btn.addEventListener("click", () => {
showOpenFilePicker().then(async (file) => {
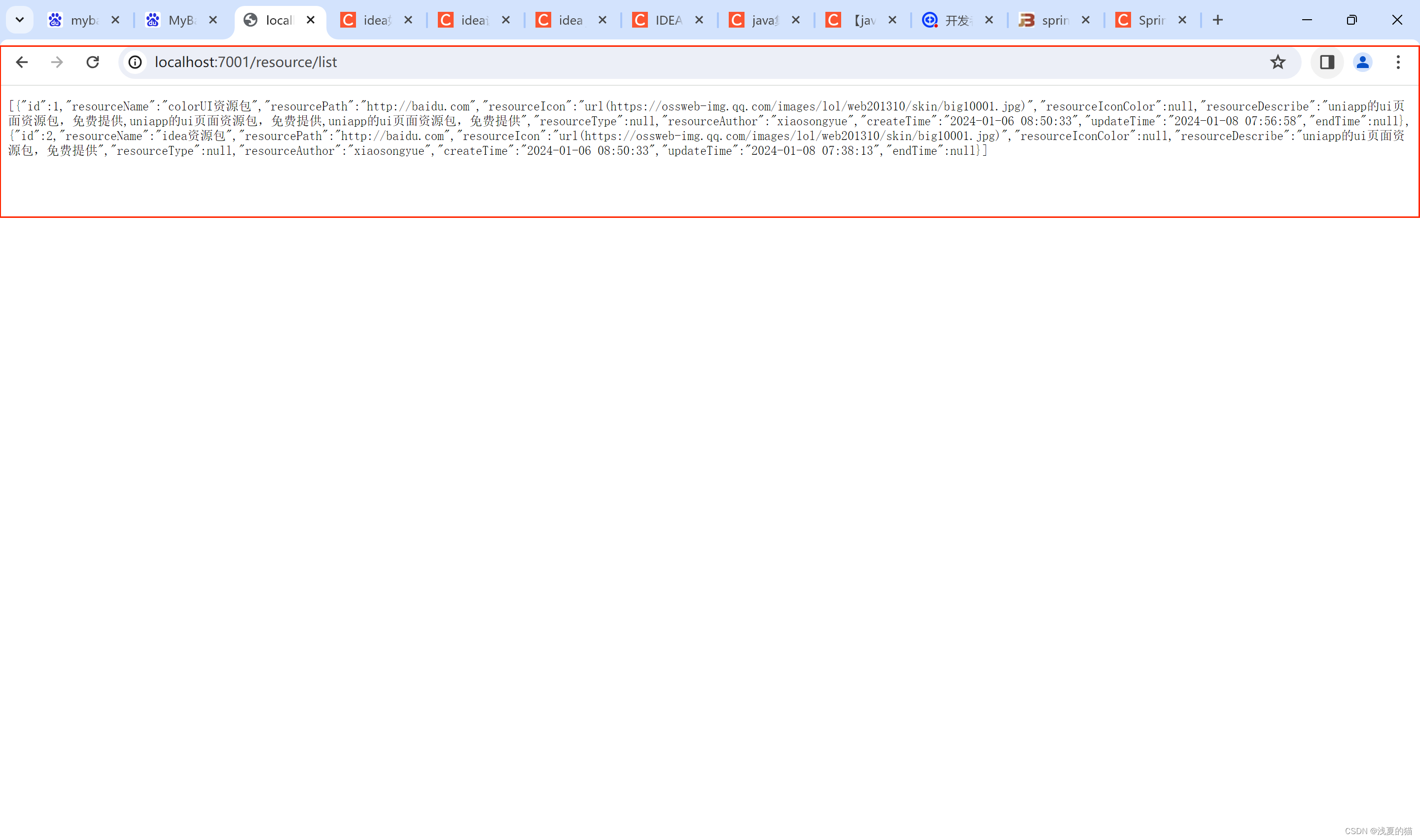
console.log(await file[0].getFile());
const file = await file[0].getFile();
});
});
这个和我们正常操作一样。










![XCTF:Hidden-Message[WriteUP]](https://img-blog.csdnimg.cn/direct/760c4bec007c44828005829c17470f0a.png)
![[python]pyside6安装和在pycharm配置](https://img-blog.csdnimg.cn/direct/877509476c884ab8823593ba7c5c1e58.png)