1、参考链接:vue.draggable中文文档 - itxst.com
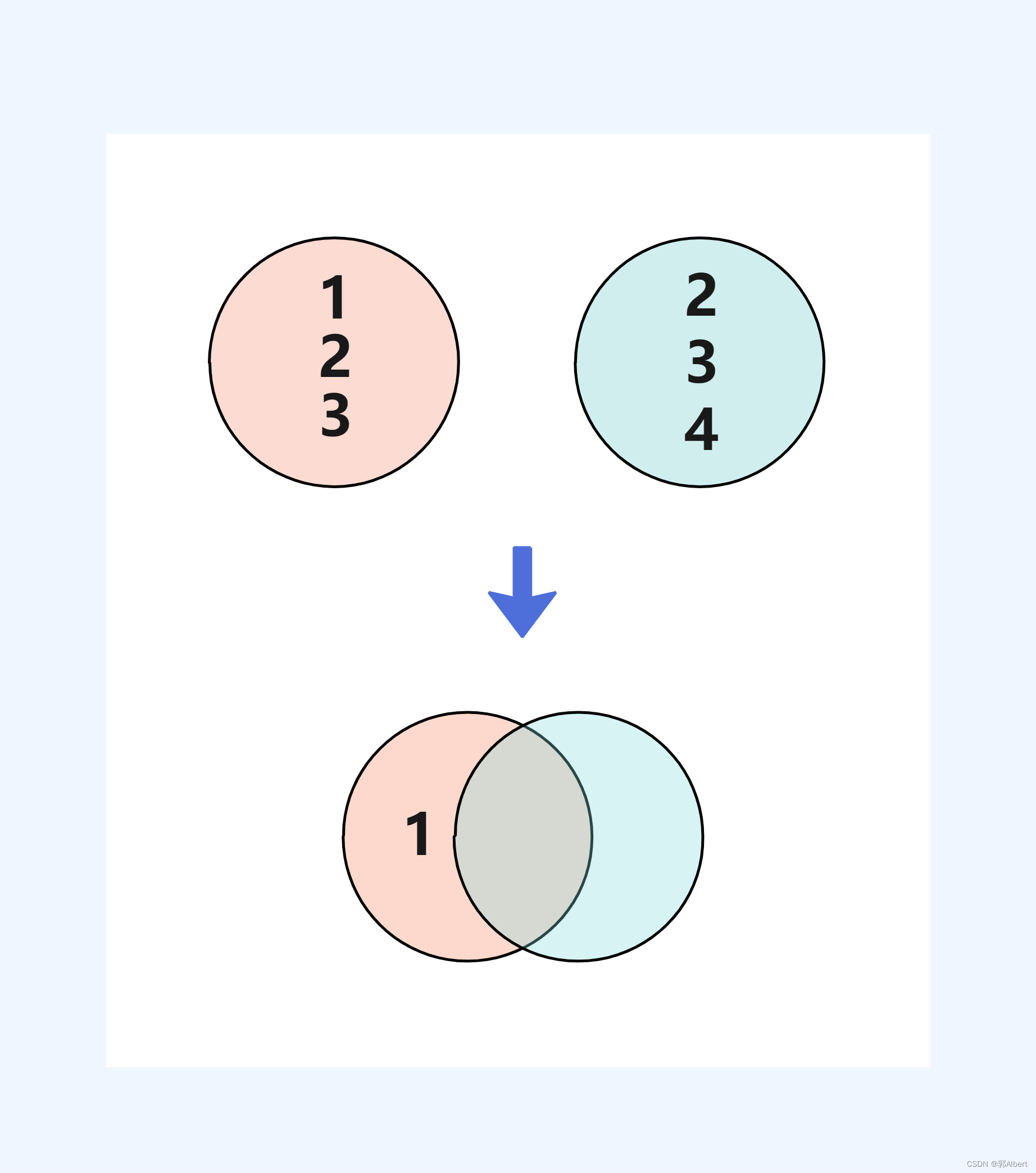
2、想要实现的效果图:红框内容可以拖拽
 3、安装
3、安装
yarn add vuedraggable@next
npm i -S vuedraggable@next4、代码
<template>
<draggable
:list="columns"
ghost-class="ghost"
chosen-class="chosenClass"
animation="300"
class="chooseMain"
>
<template #item="{ element, index }">
<div class="card mr-10px">
<div class="box mb-10px">
<div class="left mr-10px">
<div class="border"></div>
<div class="txt">{{ element.label }}</div>
</div>
<div class="right">
<Icon
color="#409eff"
class="mr-5px"
icon="ep:delete"
@click="handleRemove(element, index)"
/>
</div>
</div>
</div>
</template>
</draggable>
</template>
<script lang="ts" setup>
import draggable from 'vuedraggable'
const list = [
{label: '1', value: '测试数据1'},
{label: '2', value: '测试数据2'}
{label: '3', value: '测试数据3'}
{label: '4', value: '测试数据4'}
]
</script>
<style lang="scss" scoped>
.chooseMain {
display: flex;
flex-wrap: wrap;
.card {
display: flex;
flex-basis: 19%;
box-sizing: border-box;
}
.box {
width: 100%;
border: 1px solid #ccc;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-around;
padding: 0 5px;
box-sizing: border-box;
.left {
display: flex;
align-items: center;
.border {
height: 18px;
width: 2px;
border-left: 1px dotted #ccc;
border-right: 1px dotted #ccc;
display: flex;
margin-right: 5px;
}
.txt {
width: 130px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height: 28px;
}
}
.right {
width: 30px;
display: flex;
align-items: center;
}
}
}
</style>















![XCTF:Hidden-Message[WriteUP]](https://img-blog.csdnimg.cn/direct/760c4bec007c44828005829c17470f0a.png)
![[python]pyside6安装和在pycharm配置](https://img-blog.csdnimg.cn/direct/877509476c884ab8823593ba7c5c1e58.png)