1.项目1 设计《中国教育网络》杂志简介
A题目要求:
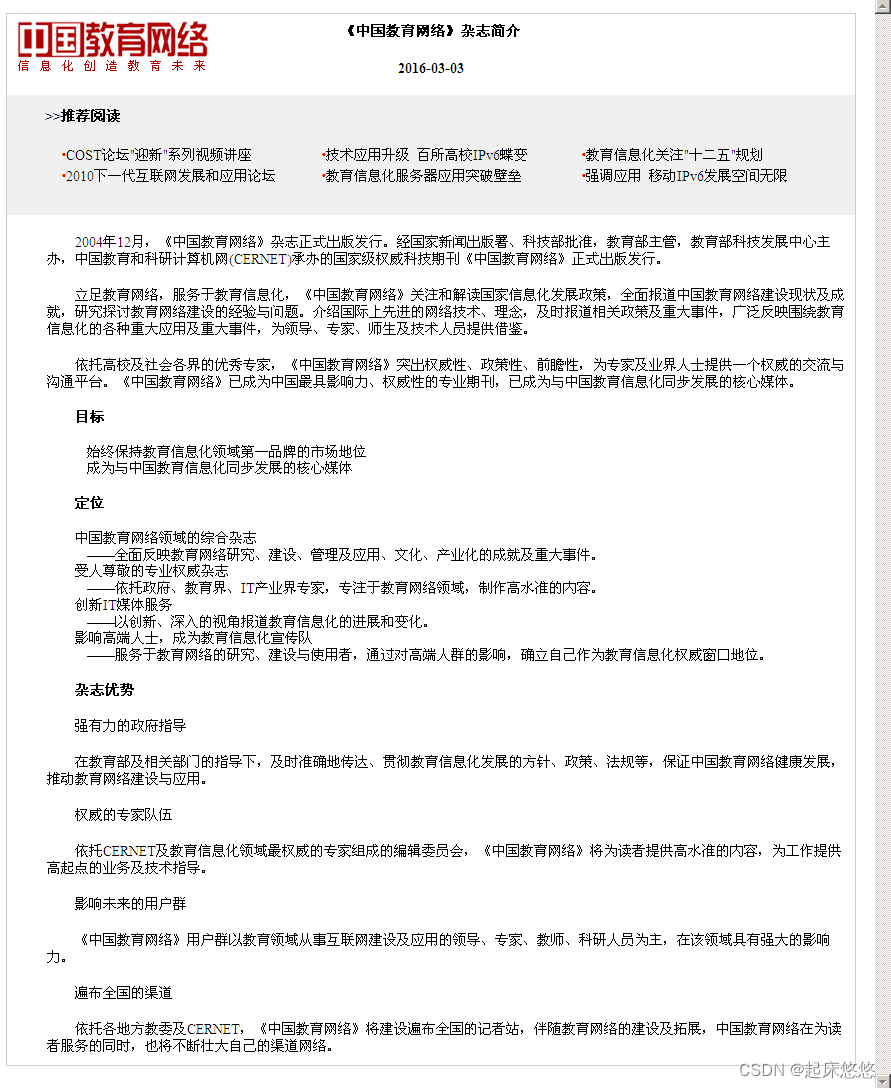
综合运用DIV+CSS设计《中国教育网络》杂志简介页面,效果如下图所示:

B.思路
整体思路是将《中国教育网络》杂志的简介信息以有序的方式呈现出来,同时通过样式和布局设置,使页面更具吸引力和可读性。页面结构使用<div>元素进行划分,文本内容使用不同的HTML元素进行组织,样式通过外部和内联样式定义来实现。
(1)CSS样式:
*:对所有文本字体大小进行调整。
p:对所需段落的缩进和行高。
div2类:设置了该部分的宽度、背景颜色、高度、行高等。
ul和li:用于列表的样式设置。
span:用于小红点的颜色和字体大小。
a:hover:鼠标悬停在链接上时的样式。
链接的样式,包括正常链接、已访问链接和激活链接的样式。
h3和dt:用于标题和定义标题的缩进。
(2)主体内容:
[<body>包含了整个页面的主体内容,其中有多个<div>元素。
<div1>包含了页面的标题和日期信息,设置了背景图像。
<div2>用style中的div2样式,包含了推荐阅读的列表。
<div3>包含了《中国教育网络》杂志的简介内容。
<div4>包含了关于该杂志的目标、定位和杂志优势等内容。
C.总体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>《中国教育网络》杂志简介</title>
<style type="text/css">
*
{
font-size: 14px;
}
p
{
text-indent: 2em;
line-height: 1.3em;
padding-left: 2em;
}
.div2
{
width: 100%;
background-color: #f0f0f0;
height: 115px;
line-height: 1.3em;
padding: 0px;
}
ul
{
list-style-type: none;
}
li
{
float: left;
width: 250px;
margin: 1px 20px;
}
span
{
color: red;
font-size: x-large;
}
a:hover
{
text-decoration: underline;
color: red;
}
a:link,
a:visited,
a:active
{
text-decoration: none;
color: black;
}
h3,dt
{
padding-left: 4em;
}
</style>
</head>
<body>
<div id="" class="div1" style="background: url(img/zw_logo.jpg) no-repeat top left;
width: 100%;height: 80px;text-align: center;padding: 10px auto;">
<h2>《中国教育网络》杂志简介</h2>
<h4>2016-03-03</h4>
</div>
<div id="" class="div2">
<h3>>>推荐阅读</h3>
<ul>
<li><span>·</span><a>COST论坛“迎新”系列视频讲座</a></li>
<li><span>·</span><a>技术应用升级 百所高校IPv6蝶变</a></li>
<li><span>·</span><a>教育信息化关注“十二五”规划</a></li>
<li><span>·</span><a>2010下一代互联网发展和应用论坛</a></li>
<li><span>·</span><a>教育信息化服务器应用突破壁垒</a></li>
<li><span>·</span><a>强调应用 移动IPv6发展空间无限</a></li>
</ul>
</div>
<div id="div3">
<p>2004年12月,《中国教育网络》杂志正式出版发行。经国家新闻出版署、科技部批准,教育部主管,教育部科技发展中心主办,中国教育和科研计算机网(CERNET)承办的国家级权威科技期刊《中国教育网络》正式出版发行。</p>
<p>立足教育网络,服务于教育信息化,《中国教育网络》关注和解读国家信息化发展政策,全面报道中国教育网络建设现状及成就,研究探讨教育网络建设的经验与问题。介绍国际上先进的网络技术、理念,及时报道相关政策及重大事件,广泛反映围绕教育信息化的各种重大应用及重大事件,为领导、专家、师生及技术人员提供借鉴。</p>
<p>依托高校及社会各界的优秀专家,《中国教育网络》突出权威性、政策性、前瞻性,为专家及业界人士提供一个权威的交流与沟通平台。《中国教育网络》已成为中国最具影响力、权威性的专业期刊,已成为与中国教育信息化同步发展的核心媒体。</p>
</div>
<div id="div4">
<h3>目标</h3>
<dl>
<dt>始终保持教育信息化领域第一品牌的市场地位</dt>
<dt>是与中国教育信息化同步发展的核心媒体</dt>
</dl>
<h3>定位</h3>
<dl>
<dt>中国教育网络领域的综合杂志</dt>
<dt>——全面反映教育网络研究、建设、管理及应用、文化、产业化的成就及重大事件。</dt>
<dt>受人尊敬的专业权威杂志</dt>
<dt>——依托政府、教育界、IT产业界专家,专注于教育网站领域,制作高水准的内容。</dt>
<dt>创新IT媒体服务</dt>
<dt>——以创新、深入的视角报道教育信息化的进展和变化。</dt>
<dt>影响高端人士,成为教育信息化宣传队</dt>
<dt>——服务于教育网络的研究、建设与使用者,通过对高端人群的影响,确立自己作为教育信息化权威窗口的地位</dt>
</dl>
<h3>杂志优势</h3>
<p>强有力的政府指导</p>
<p>在教育部及相关部门的指导下,及时准确地传达、贯彻教育信息化发展的方针、政策、法规等,保证中国教育网络健康发展,推动教育网络建设与应用。</p>
<p>权威的专家队伍</p>
<p>依托CERNET及教育信息化领域最权威的专家组成的编辑委员会,《中国教育网络》将为读者提供高水准的内容,为工作提供高起点的业务及技术指导。</p>
<p>影响未来的用户群</p>
<p>《中国教育网络》用户群以教育领域从事互联网建设及应用的领导、专家、教师、科研人员为主,在该领域具有强大的影响力。</p>
<p>遍布全国的渠道</p>
<p>依托各地方教委及CERNET,《中国教育网络》将建设遍布全国的记者站,伴随教育网络的建设及拓展,中国教育网络在为读者服务的同时,也将不断壮大自己的渠道网络。</p>
</div>
</body>
</html>
2.项目2 设计《京东商品导购》页面
A题目要求:
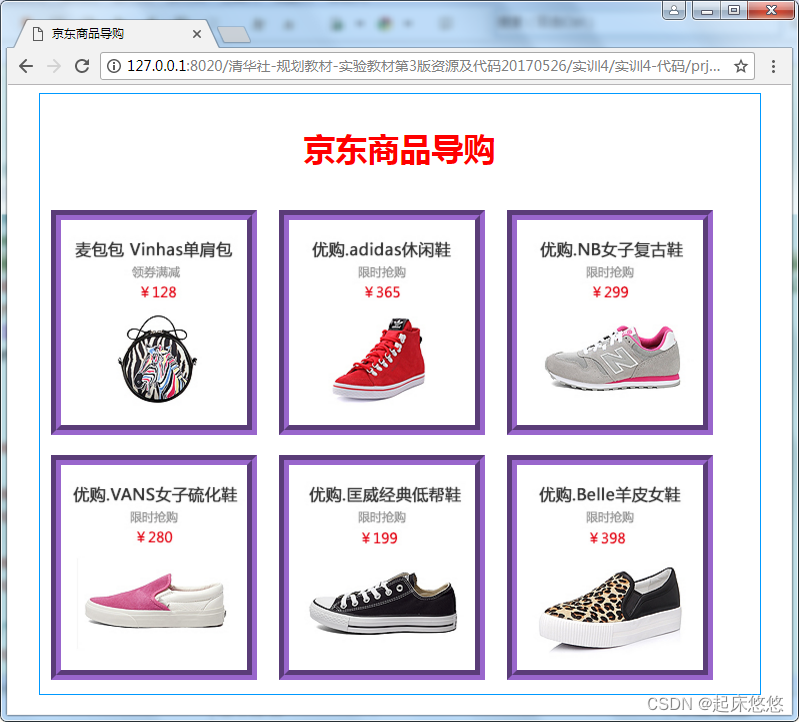
编程实现《京东商品导购》页面,如下图所示:

C.总体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>《京东商品导购》页面</title>
<style type="text/css">
img
{
width: 200px;
height: 220px;
}
#div0
{
width: 720px;
height: 600px;
border: 1px solid #0099FF;
}
h2
{
text-align: center;
font-size: 32px;
color: red;
}
#div1,#div2,#div3,#div4,#div5,#div6
{
padding: 10px;
float: left;
text-align: center;
vertical-align: middle;
width: 200px;
height: 220px;
}
div a img
{
border: 10px groove rebeccapurple;
}
div a:hover img
{
border: 10px dotted mediumpurple;
}
</style>
</head>
<body>
<div id="div0">
<h2>京东商品导购</h2>
<div id="div1">
<a href="#"><img src="img/image41-1.jpg" alt="[Vinhas]彩色斑马系列单肩包 黑色" /></a>
</div>
<div id="div2">
<a href="#"><img src="img/image41-2.jpg" alt="[Adidas]休闲鞋 红色" /></a>
</div>
<div id="div3">
<a href="#"><img src="img/image41-3.jpg" alt="[NB]女子复古鞋 灰色" /></a>
</div>
<div id="div4">
<a href="#"><img src="img/image41-4.jpg" alt="[VANS]女子硫化鞋 粉白" /></a>
</div>
<div id="div5">
<a href="#"><img src="img/image41-5.jpg" alt="[匡威]经典低帮鞋 黑色" /></a>
</div>
<div id="div6">
<a href="#"><img src="img/image41-6.jpg" alt="[Belle]羊皮女鞋 黑色" /></a>
</div>
</div>
</body>
</html>3.课外拓展训练4-设计“文轩图书榜”页面
A.题目要求:
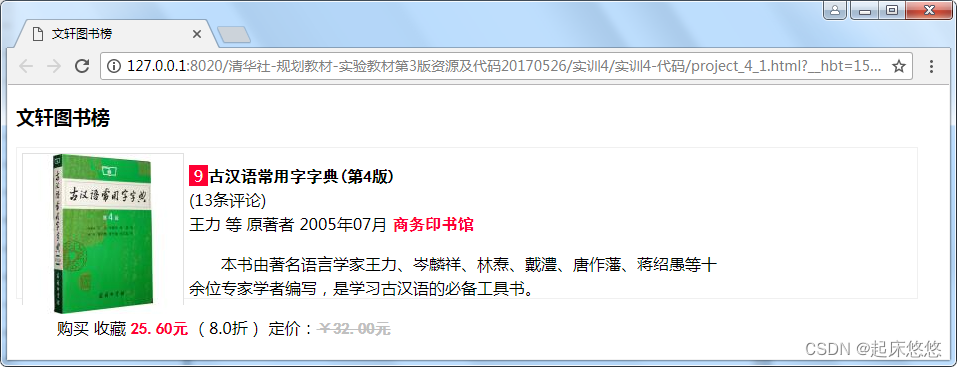
设计“文轩图书榜”页面,页面标题为:“文轩图书榜”。用列表列出项的内容效果,设计如下图所示:

B.思路:
总体思路是创建一个包含书籍信息的网页,每本书的信息包括标题、评论数、出版信息、介绍、折扣价格和原价。CSS样式用于控制页面的外观和布局,包括容器的大小和样式、文字的样式以及价格的样式。
(1)CSS样式
div0:定义一个宽度为900px、高度为150px的容器,具有浅灰色边框,采用左浮动布局。(大边框)
div2 :定义一个宽度为160px、高度为150px的容器,采用左浮动布局,并设置外边距。
div3:定义一个清除左浮动的容器,用来放置商品下方的价格。
p:用于定义文本解释文段。
ul和li:用于定义无序列表和列表项,去除了默认的列表样式,设置了行高。
span1类:设置一个红色的小方块,用于显示白色数字。
span2类:设置字体大小、字体族和字体加粗属性。
span3类:设置字体大小、字体族、字体加粗属性和红色文本颜色。
span4类:设置文本颜色、字体大小、字体族、字体加粗属性、文本缩进和文本删除线。
img:设置图片的边框,宽度和高度以及左浮动。
(2)页面主体内容:
<body>:页面的主体部分开始。
<h3>:显示标题 "文轩图书馆"。
div0:包含书籍信息的主容器,包括图像和书籍详情。
div2:包含书籍图像。
div1:包含书籍详情的容器,包括书籍标题、评论数、出版信息和书籍介绍。
ul:用于列出书籍详情的无序列表。
li:列表项,包含书籍信息和介绍。
div3:清除左浮动,使p价格内容置于图片下方。
<p>:包含购买、收藏、折扣价格和原价的信息。
span3:用于突出显示折扣价格。
span4:用于显示原价,并应用文本删除线样式。
C.总体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文轩图书馆</title>
<style type="text/css">
#div0
{
width: 900px;
height: 150px;
border: 1px solid lightgrey;
float: left;s
}
#div2
{
width:160px;
height:150px;
float:left;
margin:5px;
}
#div3
{
clear: left;
}
p
{
text-indent:2em;
width: 750px;
}
ul
{
list-style-type: none;
}
li
{
list-style-type: none;
line-height: 1.5em;
}
.span1
{
background-color: red;
color: white;
width: 10px;
height: 10px;
}
.span2
{
font-size: 16px;
font-family: 黑体;
font-weight: bolder;
}
.span3
{
font-size: 16px;
font-family: 黑体;
font-weight: bolder;
color: red;
}
.span4
{
color: darkgrey;
font-size: 16px;
font-family: 黑体;
font-weight: bolder;
text-indent: 2em;
text-decoration: line-through;
}
img
{
border: 1px solid lightgrey;
width: 145px;
height: 145px;
float: left;
}
</style>
</head>
<body>
<h3>文轩图书馆</h3>
<div id="div0">
<div id="div2">
<img src="img/image4-3.jpg">
</div>
<div class="div1">
<ul>
<li><span class="span1">9</span><span class="span2">古汉语常用字字典(第 4 版)</span></li>
<li>(13 条评论)</li>
<li>王力 等 原著者 2005 年 07 月 <span class="span3">商务印书馆</span></li>
<li><p>本书由著名语言学家王力、岑麟祥、林焘、戴澧、唐作藩、蒋绍愚等十余位专家学者编写,是学习古汉语的必备工具书。</p></li>
</ul>
</div>
</div>
<div id="div3">
<p> 购买 收藏 <span class="span3">25.60元</span> (8.0折) 定价:<span class="span4">¥32.00元</span> </p>
</div>
</body>
</html>4.设计“巴城老街风景”页面
A.题目要求:
设计“巴城老街风景”页面,要求如下:
(1)页面标题:“巴城老街风景”。
(2)段落内容为“巴城老街位于江苏的阳澄湖。在江南,人们都喜欢吃又香又肥腻的阳澄湖大闸蟹,大闸蟹的产地就在巴城。相传第一个吃螃蟹的人巴解就是巴城老街的人。”;段落样式为“首行缩进2个字符、大小28px、行距1.5倍、字符间距2px、有下划线”。
4张图片文件名分别为image42.jpg~image45.jpg。页面效果如下:

B.思路:
总体思路是创建一个网页,展示巴城老街的风景,包括标题和相关描述文本,以及四张图片。样式定义用于控制文本和图像的外观。
(1)CSS样式定义:
h1:设置标题的背景颜色、文本右对齐、文本颜色和行高。
p:设置段落文本的字体大小、文本缩进、文本下划线、行高和字符间距。
img:设置图像的宽度、高度、左浮动布局以及边框样式。
(2)页面主体内容:
<body>:页面的主体部分开始。
<h1>:显示标题 "巴城老街风景",设置标题的样式,包括背景颜色、文本对齐、文本颜色和行高。
<p>:包含关于巴城老街的描述文本,设置文本的样式,包括字体大小、文本缩进、文本下划线、行高和字符间距。
<img>:显示四张图片,每张图片都应用了样式,包括图像的宽度、高度、左浮动布局和边框样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>巴城老街风景</title>
<style type="text/css">
h1
{
background-color: seagreen;
text-align: right;
color: white;
line-height: 1.5em;
}
p
{
font-size: 20px;
text-indent: 2em;
text-decoration: underline;
line-height: 1.5em;
letter-spacing:2px;
}
img
{
width: 100px;
height: 80px;
float: left;
border: 20px inset darkgreen;
}
</style>
</head>
<body>
<h1>巴城老街风景</h1>
<p>巴城老街位于江苏的阳澄湖。在江南,人们都喜欢吃又香又肥腻的阳澄湖大闸蟹,大闸蟹的产地就在巴城。相传第一个吃螃蟹的人巴解就是巴城老街的人。</p>
<img src="img/image42.jpg">
<img src="img/image43.jpg">
<img src="img/image44.jpg">
<img src="img/image45.jpg">
</body>
</html>