💗 未来的游戏开发程序媛,现在的努力学习菜鸡
💦本专栏是我关于游戏开发的学习笔记
🈶本篇是unity的DoTween动画插件可视化编辑
DoTween动画插件(可视化编辑)
- DOTween Animation
- DoTween Path路径编辑器
- Scene View Commands
- Info
- Tween Options
- Path Tween Options
- Path Editor Options
- Reset Path和Events
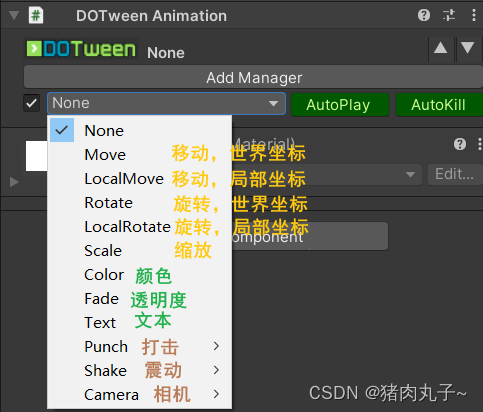
DOTween Animation


DoTween Path路径编辑器

Scene View Commands
➕Shift+Ctrl添加路径点
➖Shift+Alt删除路径点
Info
Path Length:路径的长度
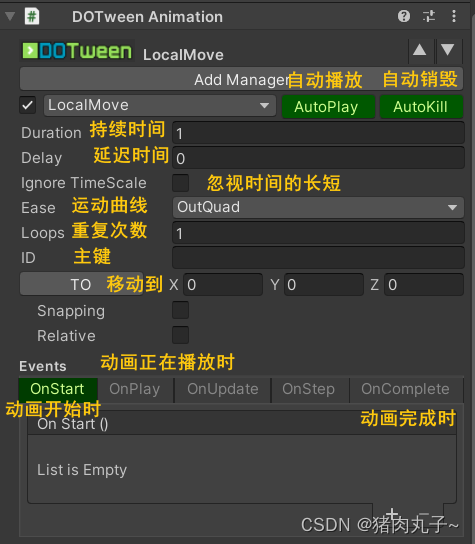
Tween Options
| 属性 | 解释 |
|---|---|
| AutoPlay | 自动播放 |
| AutoKill | 自动销毁 |
| Duration | 动画持续播放的时长 |
| Delay | 延迟播放的时间 |
| Ease | 运动曲线 |
| Loops | 重复的次数 |
| LoopType | 重复的方式 |
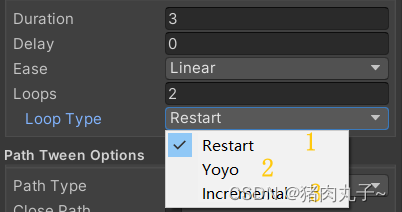
⭕LoopType三种方式的gif演示

Restart:

Yoyo:

incremental:
Path Tween Options
| 属性 | 解释 |
|---|---|
| Path Type | 路径类型 |
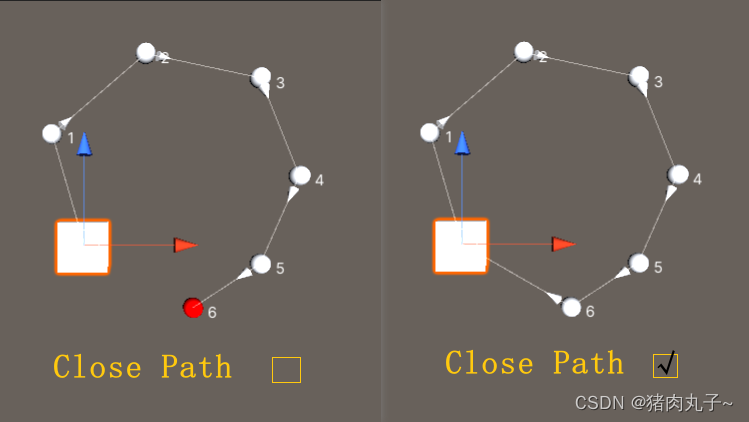
| Close Path | 封闭路径 |
| Local Movement | 局部坐标运动 |
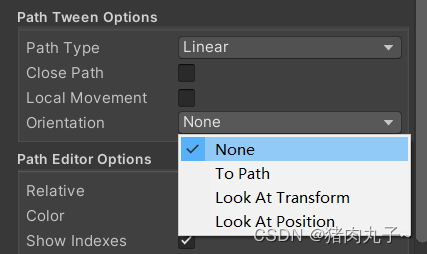
| Orientation | 方向 |
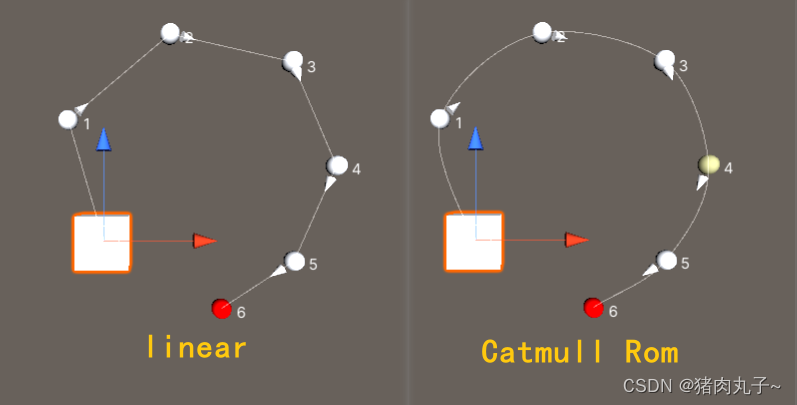
⭕Path Type :Linear和Catmull Rom的区别(一个线性的,一个曲线的)

⭕Close Path:是否闭合路径

⭕Orientation:运动时面朝的方向

None:就按照默认的

To Path:朝向路径的方向(我的第一想法是这个很适合用来做过山车的动画)

Look At Transform:指定一个物体的transform
Look At Position:指定一个坐标
Path Editor Options
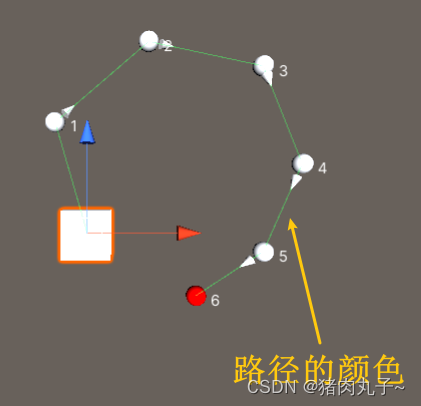
⭕Color :可以改变路径的颜色

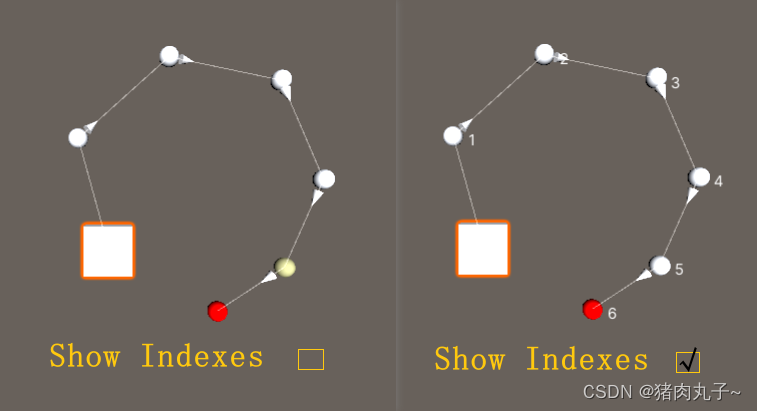
⭕Show Indexes:显示序号

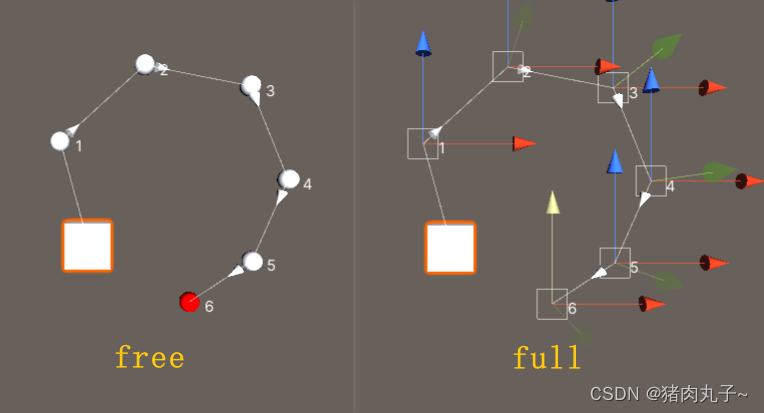
⭕Handless Type:对路径点的移动方式,free是自由拖动,full会显示坐标轴,移动的会更精准

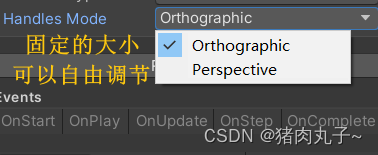
⭕Handles Mode:

Perspective下调节大小时的gif演示(随便滑的大小,是可以精准输入数值调节的,这只是演示效果):

Reset Path和Events

Reset Path:一键清除之前所有的路线,一键重置
Events:可以选择想要的时刻添加想要添加的事件
📜以上就是关于DoTween动画插件可视化编辑的所有知识了,这篇其实路径编辑部分会更多,DOTween Animation其实就是把上一节的代码可视化了,代码部分会了,可视化面板也就会了。
💖希望我记录下来的东西有帮助到你。