目录
HTML语法规范
基本语法概述
标签关系
HTML基本结构标签
第一个HTML网页
开发工具
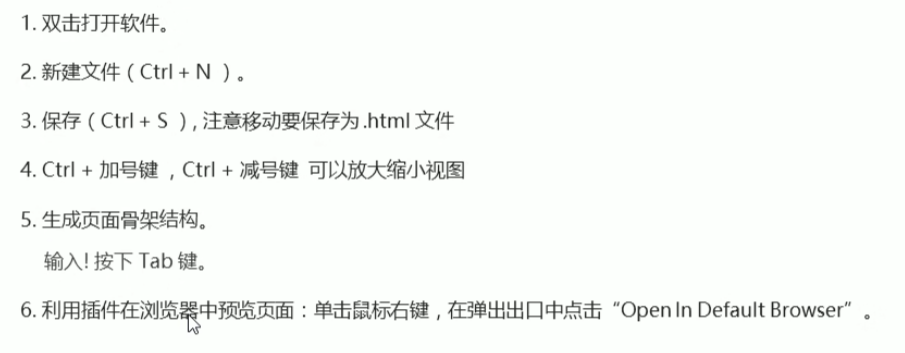
VSCode的使用:
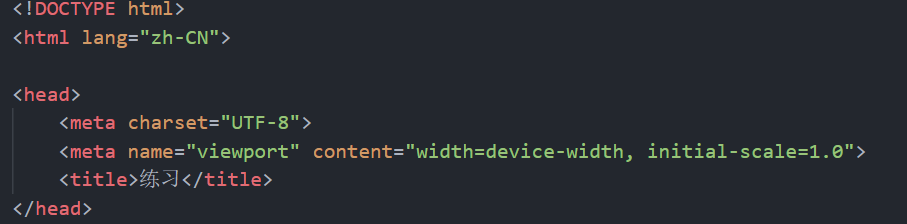
VScode工具生成骨架标签新增代码
文档类型声明标签
lang语言种类
字符集
总结
HTML常用标签
标签语义
标题标签
段落标签
换行标签
文本格式化标签
图像标签和路径
图像标签
图像标签注意事项
路径
目录文件夹和根目录
相对路径
绝对路径
超链接标签
链接的语法格式
链接的分类
HTML中的注释和特殊字符
注释
特殊字符

HTML语法规范
基本语法概述
- HTML标签通常是由尖括号包围的关键词,例如<HTML>
- HTML 标签通常是成对出现的,例如 <html> 和 </html>,这种称为双标签。标签中的第一个是开始标签,第二个是结束标签
- 有些特殊的标签必须是单个标签(极少情况),例如 <br />,称为单标签。
标签关系
双标签关系可以分为两类:包含关系和并列关系

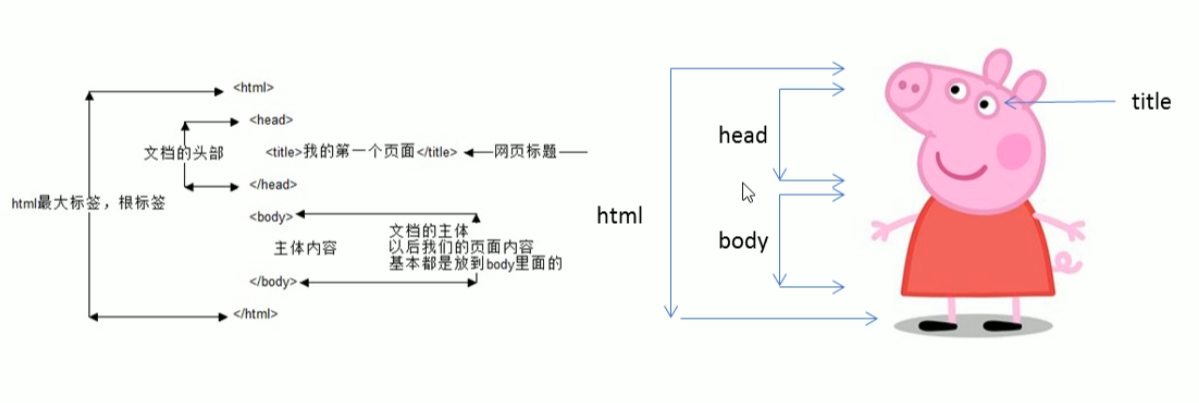
HTML基本结构标签
第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为 HTML 文档.
<html>
<head>
<title>我的第一个html页面</title>
</head>
<body>
加油
</body>
</html>| 标签名 | 定义 | 说明 |
| <html> </html> | HTML标签 | 页面中最大的标签,称为 根标签 |
| <head> </head> | 文档头部 | 注意在head标签中我们必须要设置的是标签是 title |
| <title> </title> | 文档标题 | 让页面拥有一个属于自己的网页标题 |
| <body> </body> | 文档主体 | 元素包含文档的所有内容,页面内容基本都是放在body里面 |
注: HTML文档的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。此时用浏览器打开这个网页,我们就可以预览我们写的第一个页面。

开发工具

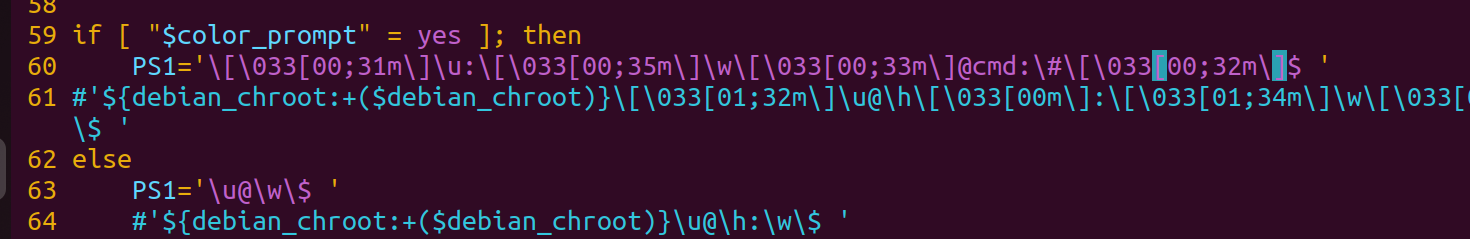
VSCode的使用:

VScode工具生成骨架标签新增代码

文档类型声明标签
<!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
注意:
- <!DOCTYPE>声明位于文档的最前面的位置,处于<html>标签之前
- <!DOCTYPE>不是一个html标签,它是文档类型声明标签
lang语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文 这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的,比如定义为英文网页时,浏览器会默认提示是否翻译页面内容
字符集
- 字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
总结

HTML常用标签
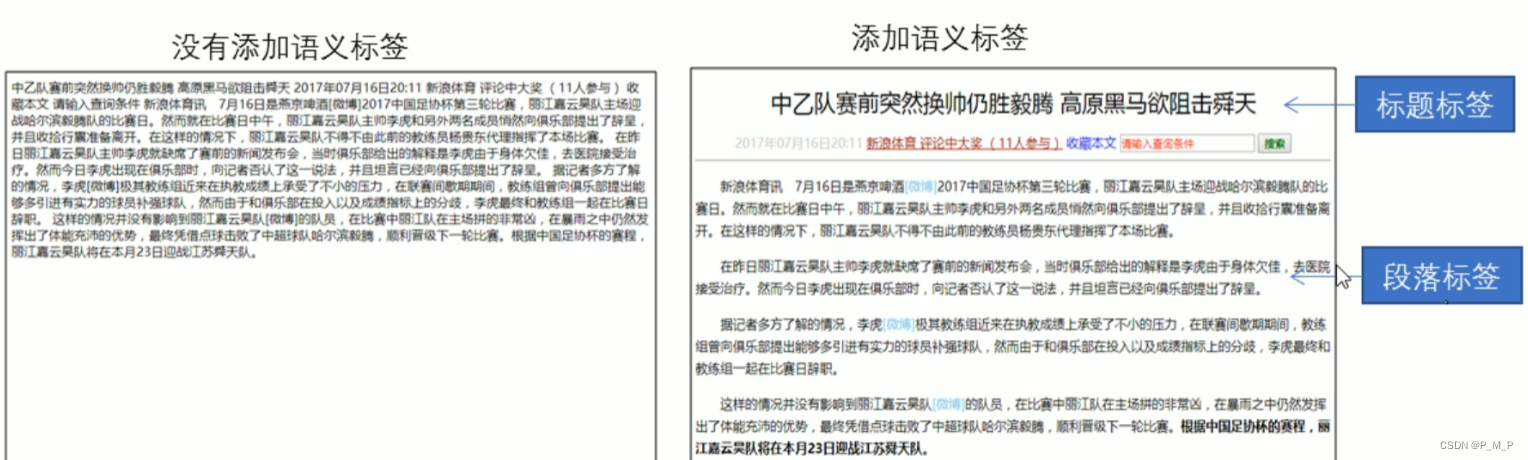
标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

标题标签<h1>-<h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
<h1>这是一级标题</h1>
h是单词head的缩写,意为头部,标题。
标签语义:作为标题使用,并且依据重要性递减
特点:
- 加了标题的文字会变粗,字号也会依次变大
- 标题独占一行


段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>这是一个段落标签</p>
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
<br />
标签语义:强制换行
特点:
- <br /> 是个单标签。
- <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
| 加粗 | <strong> <strong>或者<b> </b> | 更推荐使用<strong>标签,语义更加强烈 |
| 倾斜 | <em> </em> 或者<i></i> | 更推荐使用<em>标签,语义更加强烈 |
| 删除线 | <del> </del> 或者<s></s> | 更推荐使用<del>标签,语义更加强烈 |
| 下划线 | <ins> </ins> 或者<u></u> | 更推荐使用<ins>标签,语义更加强烈 |
<div>和<span>标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div>这是头部</div>
<span>今日价格</span>
- div是division的缩写,表示分割、分区。
- span意为跨度。
特点:
- <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
- <span> 标签用来布局,一行上可以多个 <span>。小盒子

图像标签和路径
图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
img是image的缩写,意为图像。
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:

图像标签注意事项
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
- 一般宽度和高度只修改其中一个,另一个会等比例随之变化
路径
目录文件夹和根目录

相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置

特点:
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”
超链接标签
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
a是anchor的缩写,意为 锚。
属性:
- href:用于指定链接目标的url地址
- target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
- #:空链接
链接的分类
1.外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
3.空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
-
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如:<a href="#two"> 第2集</a>
-
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>

锚点链接
![]()
![]()
HTML中的注释和特殊字符
注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“<!--”开头,以“ -->”结束。
<!--这是注释-->
快捷键 :ctrl + /
注:添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的
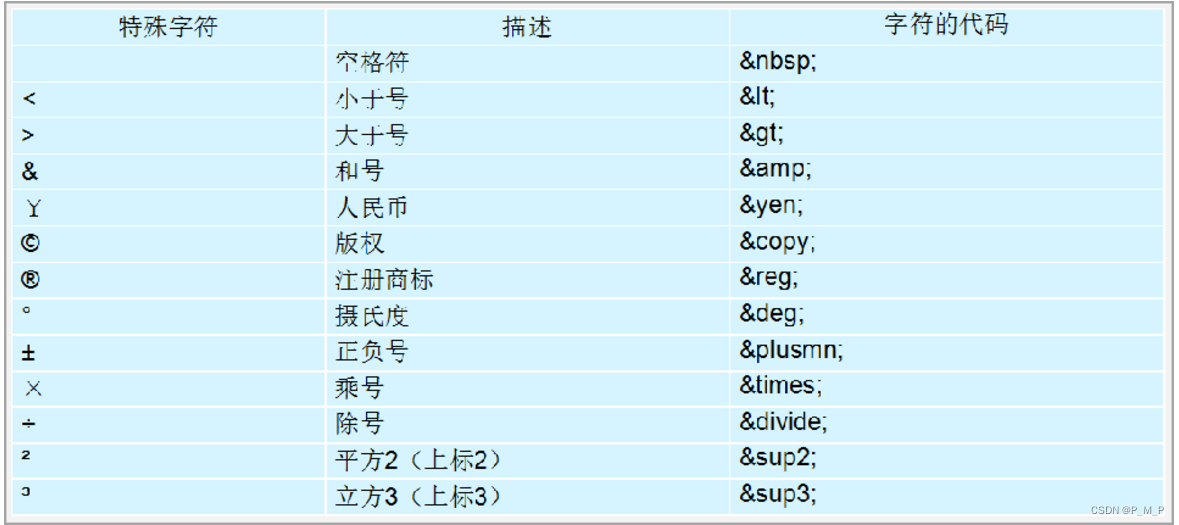
特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。